Bắt đầu phát triển iOS Apps với Swift part 6.1 : Tạo Table View
Chào các bạn, đã lâu lắm rồi mình mới trở lại với series hướng dẫn bắt đầu phát triển iOS Apps với ngôn ngữ swift. Ở phần này chúng ta sẽ cùng nhau tạo một màn hình mới, hiển thị list các món ăn và kết quả vote của chúng base trên table view. Màn hình này sẽ được hiển thị như là màn hình đầu tiên ...
Chào các bạn, đã lâu lắm rồi mình mới trở lại với series hướng dẫn bắt đầu phát triển iOS Apps với ngôn ngữ swift. Ở phần này chúng ta sẽ cùng nhau tạo một màn hình mới, hiển thị list các món ăn và kết quả vote của chúng base trên table view. Màn hình này sẽ được hiển thị như là màn hình đầu tiên lúc vào app. Chúng ta sẽ thiết kế custom table cell để hiển thị mỗi món ăn như thiết kế dưới đây:

Trong phần 6.1 này chúng ta sẽ học được các kiến thức dưới đây
- Tạo được màn hình storyboard thứ 2
- HIểu được các thành phần cơ bản của table view
- Tạo và thiết kết custom table view cell
Tới phần 5, chúng ta mới có một màn hình view duy nhất hiển thị chi tiết cho một món ăn. Đây là thời điểm thích hợp để tự mình thêm một màn hình nữa để hiển thị list tất cả các món ăn và xử lý của các thành phần trong màn hình ấy. Ngon nghẻ là iOS có sẵn cho chúng ta một class thiết kế riêng cho việc hiển thị một list các items và cho phép scroll màn hình list items ấy, đó là class UITableView. Một table view được quản lý bởi table view controller (tương ứng với class UITableViewController). UITableViewController thì lại là một subclass của UIViewController được thiết kế riêng biệc cho xử lý các logic liên quan tới table view. Và nhiệm vụ của chúng ta sẽ là tạo một màn hình mới sử dụng table view controller này.
**Để thêm một màn hình với table view vào storyboard **
- Mở storyboard , Main.storyboard
- Mở Object library (View > Utilities > Show Object Library)
- Tìm Table View Controller object
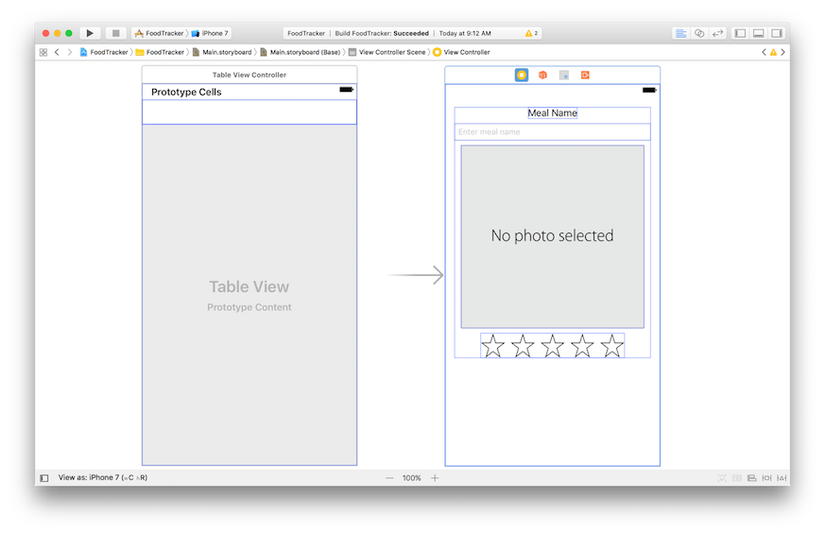
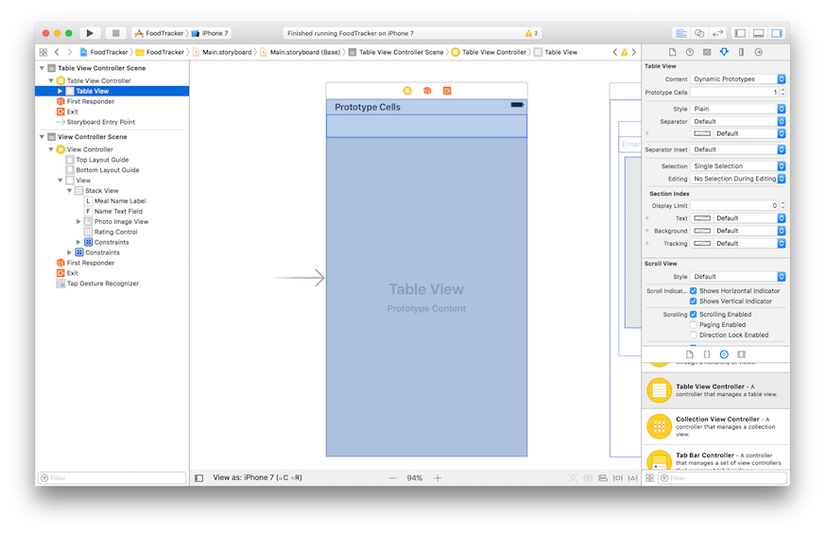
- Kéo thả nó vào bên trái của màn hình hiện tại ta sẽ được 2 màn hình như dưới đây:
 Tiếp theo chúng ta sẽ cần chỉ cho Xcode biết phải hiển thị màn hình này ngay đầu tiên khi vào app
Tiếp theo chúng ta sẽ cần chỉ cho Xcode biết phải hiển thị màn hình này ngay đầu tiên khi vào app
Set màn hình list món ăn trở thành màn hình khởi đầu của app
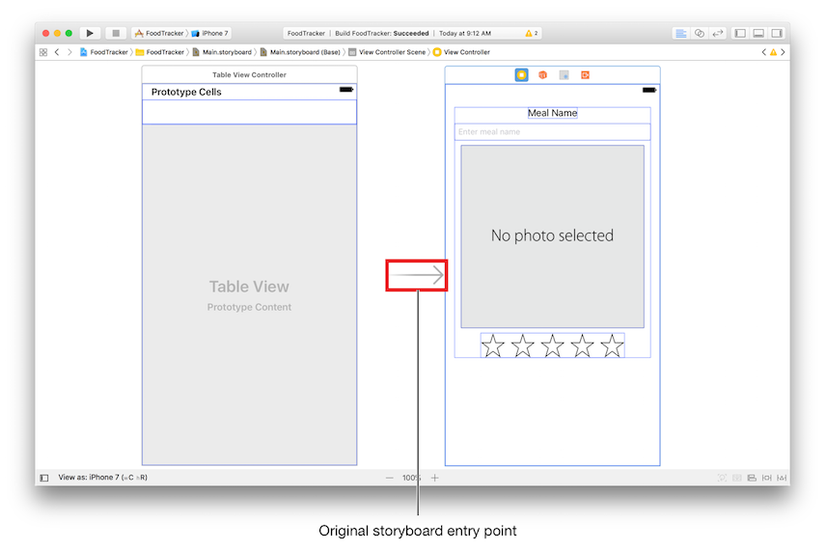
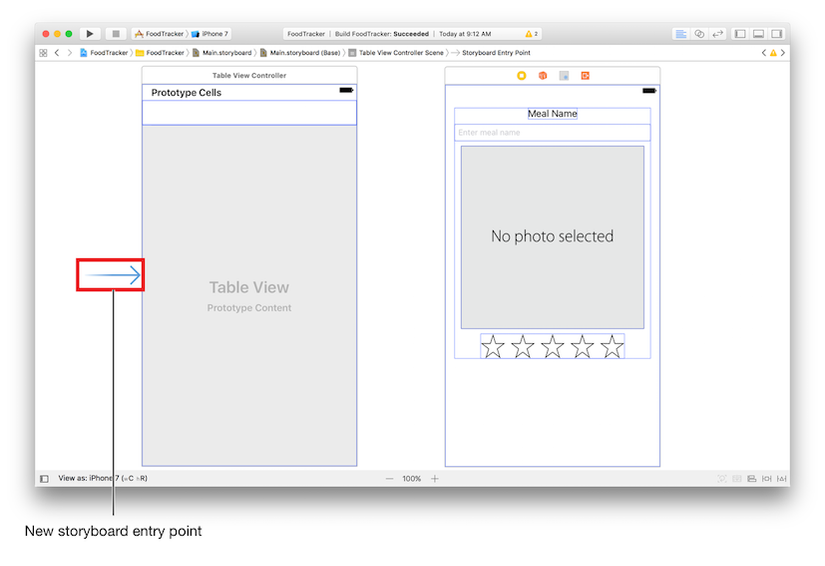
- Kéo storyboard entry point từ màn hình chi tiết của món ăn sang màn hình list món ăn
Trước khi kéo

Sau khi kéo

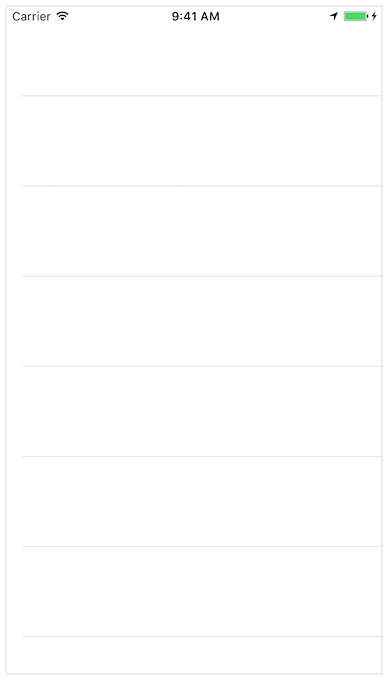
Kết quả sau khi chúng ta chạy app

Thay vì nhìn thấy màn hình với ảnh món ăn, text, ảnh sao vote như phần trước, chúng ta chỉ thấy có mỗi một màn hình trắng với các đường kẻ ngang phân định các cell của table view. Tuy nhiên chẳng có nội dung gì trong các cell ấy cả. Chúng ta cần thay đổi một chút setting trong table view này để có thể sử dụng được nó trong app của mình.
Cách config table view
- Ở storyboard, mở outline view và mở rộng phần uitility area
- Chọn Table View
Table View sẽ nằm trong Controller Scene > Table View Controller.

- Mở Size inspector ở utility area
- Set cho Row Height là 90
Tiếp theo đó chúng ta sẽ đi config cho thành phần cơ bản nhất trong table view, đó là các Cells.
Mỗi hàng trong table view được quản lý bởi một table view cell (UITableViewCell). Mỗi cell sẽ được định sẵn một vài thuộc tính hay style, tuy nhiên, vì chúng ta cần phải custom theo yêu cầu hiển thị nội dung liên quan tới các món ăn nên cần phải thêm vào và định nghĩa các style mới.
Tạo subclass của UITableViewCell
- Mở rộng Navigator area và mở Project navigator.
- Chọn File > New > File (hoặc ấn Command-N).
- Ở top của dialog chọn iOS.
- Chọn Cocoa Touch Class, và click Next.
- Ở Class field, gõ Meal.
- Ở mục “Subclass of”, chọn UITableViewCell.
- Đảm bảo Language option là Swift.
- Click Next.
- Ở Targets section, đảm bảo app của mình được chọn và phần the tests cho app không được chọn
- Click Create. Xcode sẽ tạo một file định nghĩa MealTableViewCell class là MealTableViewCell.swift.
- Ở Project navigator, sửa lại vị trí của MealTableViewCell.swift file nằm dưới các Swift files khác nếu cần thiết
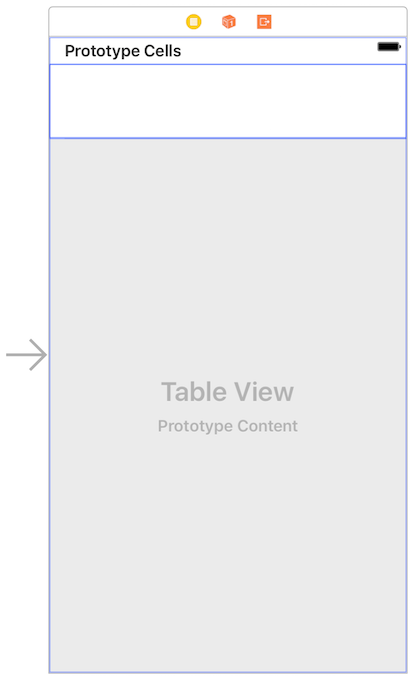
Giờ chúng ta mở lại storyboard một lần nữa

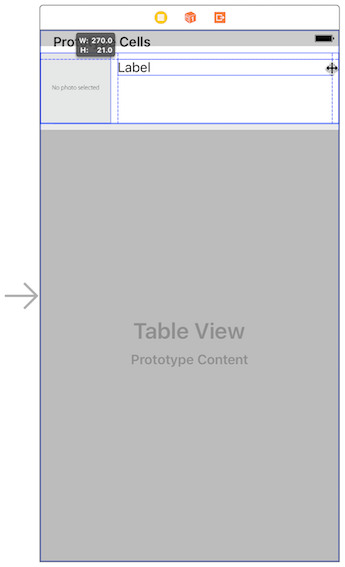
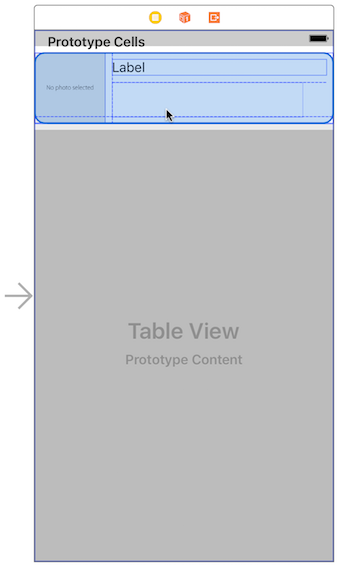
Cell được hiển thị này sẽ là prototype cell cho bảng của chúng ta. Chúng ta có thể design và định nghĩa các thuộc tính cho cell đó. Table có thể tạo ra instances của cell này. Tuy nhiên đầu tiên chúng ta phải kết nối table view cell ở màn hình và custom cell class mình vừa tạo ra cái đã.
Config a custom cell cho table view
- Ở outline view, chọn Table View Cell (Table View Controller Scene > Table View Controller > Table View)
- Mở Attributes inspector ở utility area. 3.Tìm trường Identifier và gõ MealTableViewCell. ấn Enter. Chúng ta sẽ sử dụng identifier này để tạo instances từ prototype cell
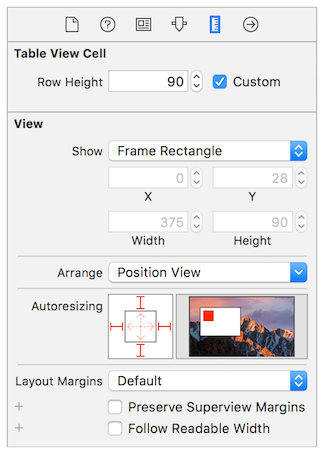
- Mở Size inspector
- Set Row Height là 90. Đảm bảo Custom checkbox gần trường này được check. Ấn Enter để hiển thị chiều cao mới được set trên storyboard.

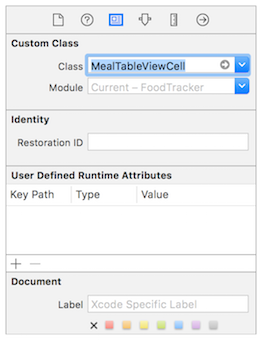
- Mở Identity inspector
Gọi Identity inspector cho phép bạn edit các properties của một object trong storyboard, như là object thuộc class nào chẳng hạn 7. Tìm trường Class và chọn MealTableViewCell

Thiết kế giao diện cho custom table cell
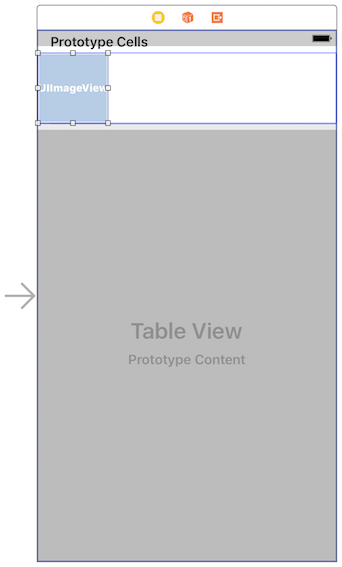
- Dùng Object library để tìm Image View object và kéo thả nó vào table cell
- Kéo và resize cho nó thành một hình vuông ở góc trái

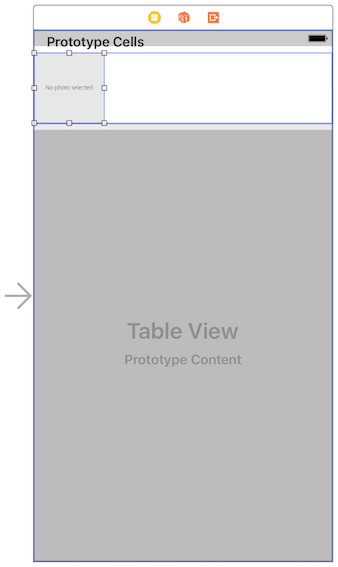
- Với image view được chọn mở Attributies inspector
- Ở trường Image chọn defaultPhoto mà chúng ta đã thêm vào ở bài trước

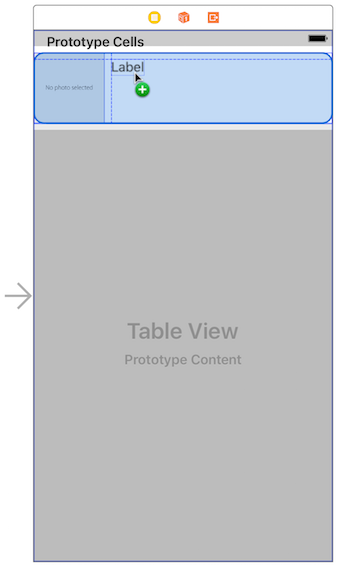
- Tìm Object library và kéo Label vào

- Resize sao cho cạnh bên phải của lable tiệm cận với cạnh phải của margin

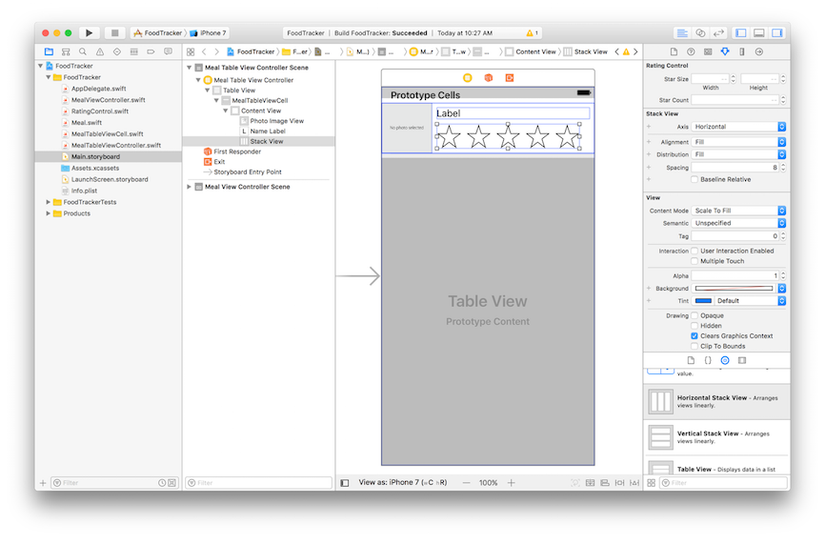
- Thêm Horizontal Stack View object vào để chứa các sao vote
- Set size cho nó là 44 chiều cao và 252 chiều rộng.
- Kéo stack đó vào table cell

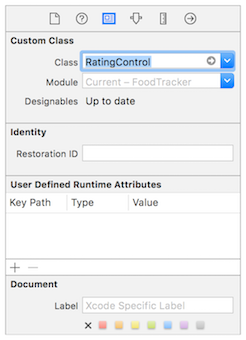
- Vào Identity inspector và setting cho Class giá trị là RatingControl

- Mở Attributes inspector và set Spacing là 8, bỏ select ở User Interaction Enabled checkbox bởi vì chúng ta sẽ chỉ cho phép user nhìn thông tin tổng quát, chứ ko thể edit giá trị vote này. Muốn edit thì user cần vào màn hình chi tiết của món ăn.

Giờ là lúc chạy thử app

Và kết quả y như lúc đầu. Vẫn trắng trơn (yaoming) Tại sao vậy? Ở trong storyboard, bạn có thể config cho table view hiển thị static data (cung cấp trong storyboard) hoặc dynamic data (được chỉ định bằng source code trong table view controller). Mặc định table view controller sẽ sử dụng dynamic data. Điều đó có nghĩa là giao diện chúng ta vừa thiết kế đơn giản chỉ là prototype cho cell của bạn trên storyboard mà thôi. Bạn vẫn cần phải tạo thêm instances của cell và fill dữ liệu vào đó cho nó hiển thị. Tuy nhiên ta vẫn có thể xem trước được cách nội dung sẽ được hiển thị.
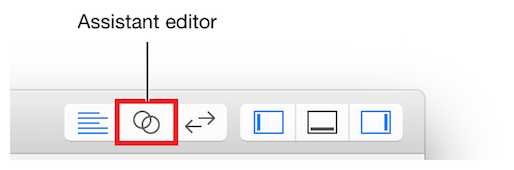
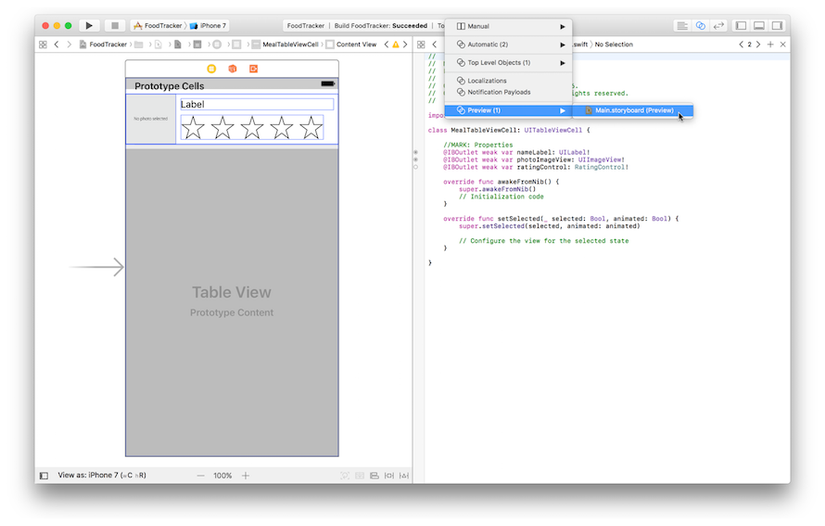
Cách xem trước (preview) interface
- Mở assistant editor.

- Chuyển chế độ từ Automatic sang Preview > Main.storyboard (Preview).

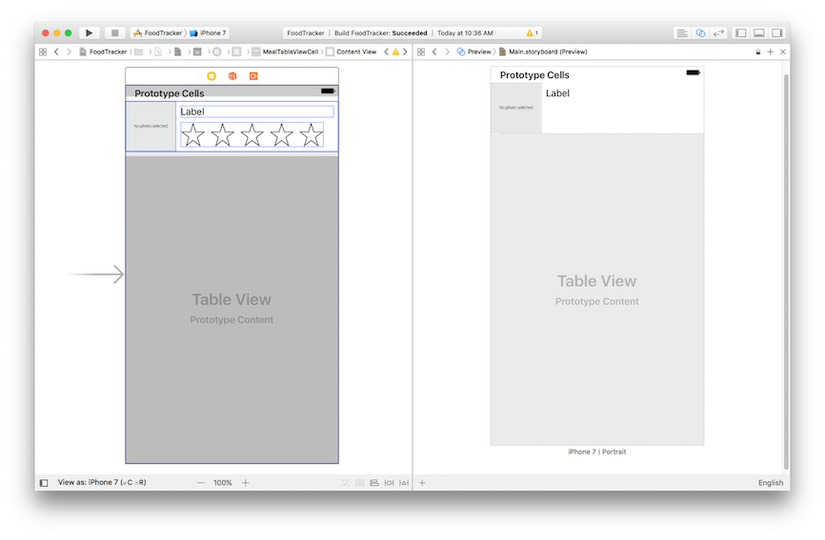
- Ta sẽ có kết quả preview như dưới.

Như các bạn thấy, phần rating control không được hiển thị ra ở preview nhưng nhìn sơ lược chúng ta vẫn có thể thấy được cấu trúc cơ bản trong cell.
Cách thêm ảnh sample vào trong project
Phần này khá tương tự những hướng dẫn thêm ảnh vào project ở phần trước nên mình sẽ hướng dẫn lướt qua thôi.
- Mở assistant editor
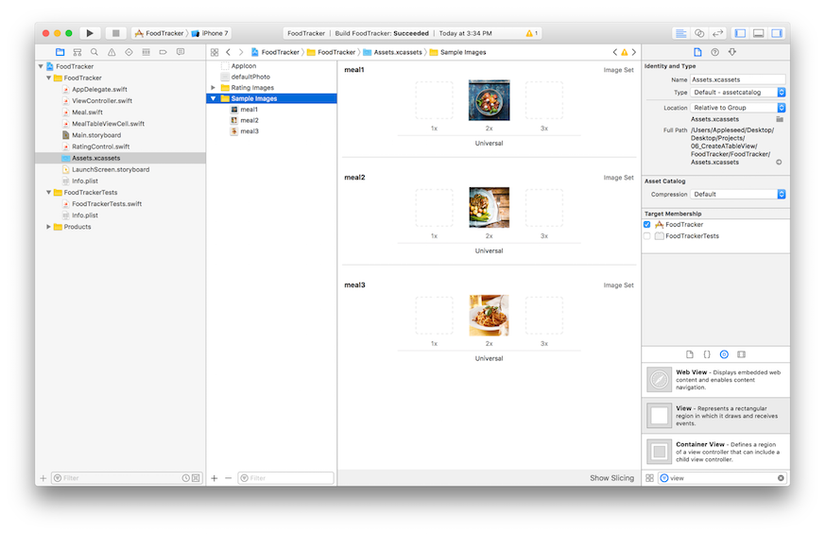
- Ở project navigator, chọn Assets.xcasstes
- Ở góc trái phía dưới ấn nút dấu + để thêm folder
- Đặt tên folder mới là Sample Images
- Click tiếp vào dấu + để thêm set ảnh từ pop-up menu
- Chọn các ảnh cần upload
- Kéo thả vào 2x slot Lặp lại các bước 5-7 để upload 3 ảnh vào folder như dưới đây.

Tới đây chúng ta đã thu thập được đầy đủ các kiến thức như phần mở đầu đã đề ra là
- Tạo được màn hình storyboard thứ 2
- HIểu được các thành phần cơ bản của table view
- Tạo và thiết kết custom table view cell
Ở phần tiếp theo 6.2 chúng ta sẽ cùng tìm hiểu thêm về
- Vai trò của table view delegate và nguồn dữ liệu cho table view
- Sử dụng mảng để lưu và làm việc với dữ liệu
- Hiển thị dynamic data ở table view.
