[C#] Hướng dẫn tạo tab ứng dụng giống Chrome sử dụng thư viện EasyTabs
Xin chào các bạn, bài viết hôm nay mình sẽ tiếp tục hướng dẫn các bạn các tạo ứng dụng mở nhiều Tab giống trình duyệt Chrome . Trong bài viết này, mình sử dụng thư viện EasyTabs . Giao diện ứng dụng sử dụng EasyTabs : Trong ứng dụng trên, mình ...
Xin chào các bạn, bài viết hôm nay mình sẽ tiếp tục hướng dẫn các bạn các tạo ứng dụng mở nhiều Tab giống trình duyệt Chrome.
Trong bài viết này, mình sử dụng thư viện EasyTabs.
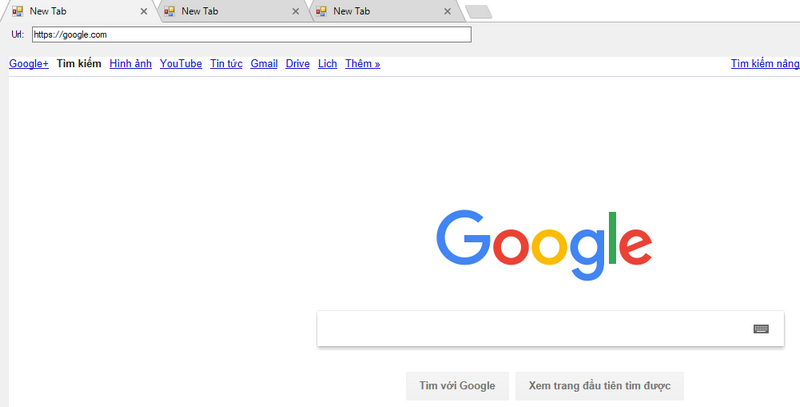
Giao diện ứng dụng sử dụng EasyTabs:

Trong ứng dụng trên, mình demo ứng dụng trình duyệt web, khi chúng ta click vào nút add Tab thì tạo ra một tab trình duyệt mới.
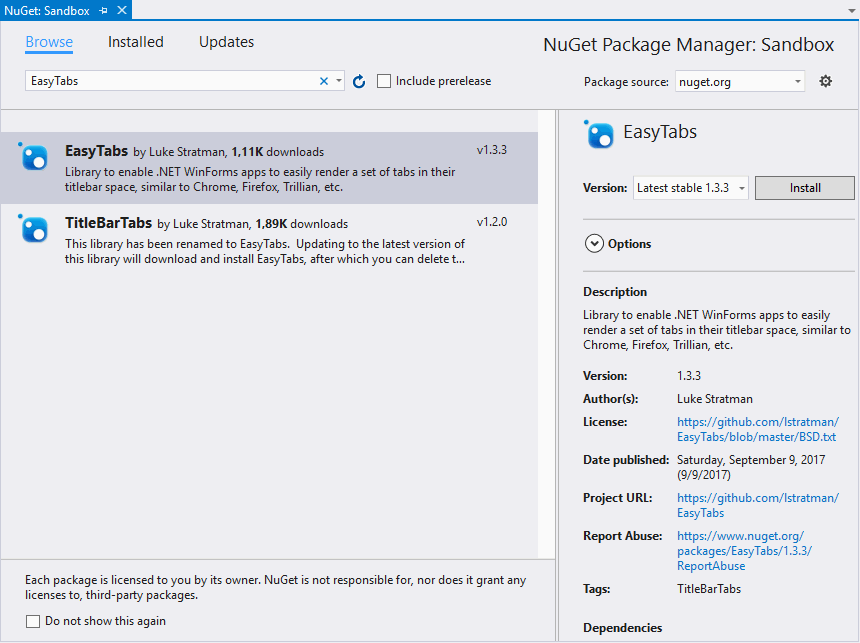
Đầu tiên, các bạn cần cài đặt thư viện EasyTabs từ Nuget.
 Cài đặt thư viện EasyTabs từ Nuget
Cài đặt thư viện EasyTabs từ Nuget
Sau khi cài đặt thư viện xong, các bạn tạo cho mình một class AppContainer.cs với nội dung như sau:
using EasyTabs;
namespace easyTab
{
public partial class AppContainer : TitleBarTabs
{
public AppContainer()
{
InitializeComponent();
AeroPeekEnabled = true;
TabRenderer = new ChromeTabRenderer(this);
}
public override TitleBarTab CreateTab()
{
return new TitleBarTab(this)
{
Content = new Form1
{
Text = "New Tab"
}
};
}
}
}
Tiếp đến, các bạn mở file program.cs và chỉnh sửa code C# lại như hình dưới:
using EasyTabs;
using System;
using System.Collections.Generic;
using System.Linq;
using System.Threading.Tasks;
using System.Windows.Forms;
namespace easyTab
{
static class Program
{
/// <summary>
/// The main entry point for the application.
/// </summary>
[STAThread]
static void Main()
{
Application.EnableVisualStyles();
Application.SetCompatibleTextRenderingDefault(false);
AppContainer container = new AppContainer();
// Add the initial Tab
container.Tabs.Add(
// Our First Tab created by default in the Application will have as content the Form1
new TitleBarTab(container)
{
Content = new Form1
{
Text = "New Tab"
}
}
);
// Set initial tab the first one
container.SelectedTabIndex = 0;
// Create tabs and start application
TitleBarTabsApplicationContext applicationContext = new TitleBarTabsApplicationContext();
applicationContext.Start(container);
Application.Run(applicationContext);
}
}
}
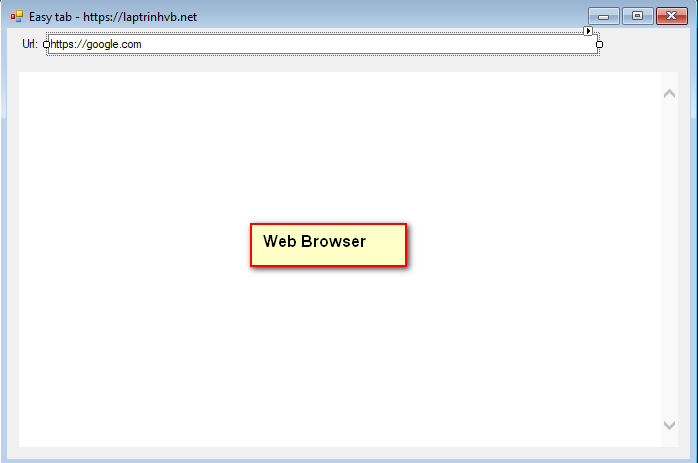
Và cuối cùng là các bạn thiết kế giao diện Form1 bao gồm một: textbox và một webbrowser như hình bên dưới

Source code cho Form1 C#:
using EasyTabs;
using System;
using System.Collections.Generic;
using System.ComponentModel;
using System.Data;
using System.Drawing;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using System.Windows.Forms;
namespace easyTab
{
public partial class Form1 : Form
{
protected TitleBarTabs ParentTabs
{
get
{
return (ParentForm as TitleBarTabs);
}
}
public Form1()
{
InitializeComponent();
}
private void txt_url_Enter(object sender, EventArgs e)
{
webBrowser1.Navigate(txt_url.Text);
}
}
}
CHÚC CÁC BẠN THÀNH CÔNG!
DOWNLOAD SOURCE
