Cách làm Bottom Navigation theo chuẩn Material Design
BottomNavigation là một thanh điều hướng gồm nhiều tác vụ chính của ứng dụng mà người dùng sẽ thường xuyên sử dụng nhất, nó được nằm ở màn hình chính (khi app được launch). Hình ảnh tham khảo material.io Trước đây với yêu cầu phải có thanh điều hướng này thông thường chúng ta sẽ dùng custom ...
BottomNavigation là một thanh điều hướng gồm nhiều tác vụ chính của ứng dụng mà người dùng sẽ thường xuyên sử dụng nhất, nó được nằm ở màn hình chính (khi app được launch). Hình ảnh tham khảo material.io

Trước đây với yêu cầu phải có thanh điều hướng này thông thường chúng ta sẽ dùng custom layout là: LinearLayout hoặc RelaytiveLayout để đáp ứng yêu cầu. Mới đây BottomNavigationView được Google thêm vào thư viện suport.design từ bản 26.1.0 từ tháng 9/2017, nhưng có 1 yêu cầu trong spec theo chuẩn Material design :
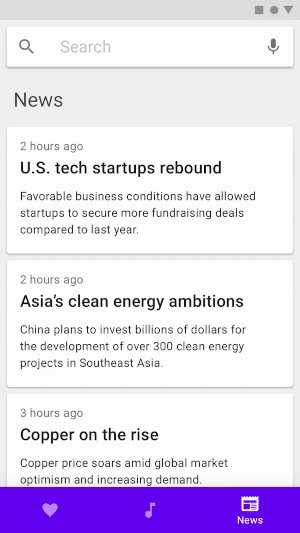
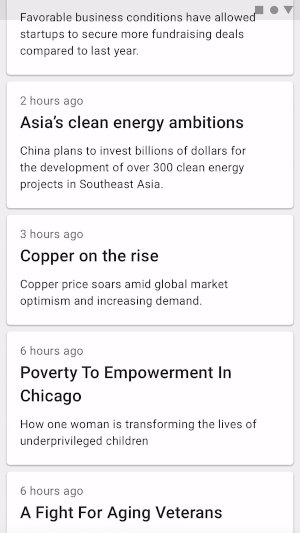
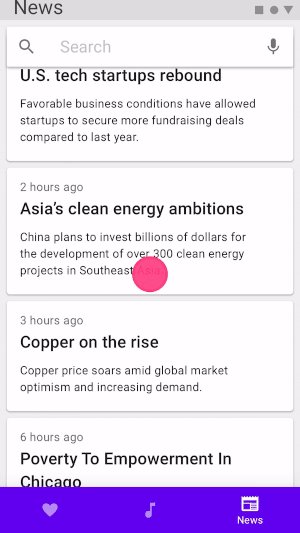
Upon scroll, the bottom navigation bar can appear or disappear:
Scrolling downward hides the bar
Scrolling upward reveals it
Video :

Google chưa cung cấp 1 keyword nào liên quan đến việc triển khai được yêu cầu như trên, mình sẽ cung cấp 1 cách làm đơn giản để giải quyết yêu cầu trên thông qua 1 demo nhỏ.
