[CakePHP] Sử dụng thư viện mPDF (p2)
Trong bài trước tôi đã giới thiệu cách thiết lập và sử dụng vài chức năng trong mPDF với CakePHP. Bài này tôi sẽ tiếp tục trình bày về một vài chức năng hữu ích khác như cách set header, footer cho các trang PDF, bảo vệ file, đánh số trang, canh lề ... Headers & Footers Khi bạn sử dụng ...
Trong bài trước tôi đã giới thiệu cách thiết lập và sử dụng vài chức năng trong mPDF với CakePHP. Bài này tôi sẽ tiếp tục trình bày về một vài chức năng hữu ích khác như cách set header, footer cho các trang PDF, bảo vệ file, đánh số trang, canh lề ...
Headers & Footers
Khi bạn sử dụng mPDF, bạn có nhiều cách khác nhau để thiết lập headers và footers cho các trang PDF của bạn. Từ phiên bản 6.0 thì đã có các phương thức mới được thêm vào, đó là sử dụng HTML ngay trong chúng mà không phải thông qua các biến của mPDF nữa. Do đó, từ bản 6 thì các phương thức Non-HTML đã bị deprecated, tuy rằng chúng vẫn còn được hỗ trợ. Dưới đây là các cách bạn thao tác với headers & footers :
-
RUNTIME : bạn dùng cách này khi muốn set headers và footers cho tất cả các trang có trong PDF sẽ xuất ra.
-
NAMED : có nghĩa là bạn định nghĩa ra các headers, footers ở bất kì thời điểm nào (trước khi sử dụng) và đặt tên cho chúng. Sau đó chúng có thể được dùng và sử dụng lại bất kì khi nào qua tên đã định nghĩa. Bạn có thể dùng mã PHP hoặc các thẻ HTML custom.
-
Non-HTML : headers/footers của bạn là một chuỗi text và không có HTML định nghĩa style. Việc thay đổi style cho chuỗi này sẽ được làm qua các biến của mPDF.
-
HTML : đây là cách mới để nghĩa headers/footers với mã HTML chuẩn. Chúng chỉ có thể được định nghĩa ngoài khối thẻ HTML (ngoại trừ thẻ <body>).
Chú ý : Với phương thức mới, chấp nhận các thẻ HTML trong headers/footers nên cũng đồng nghĩa sẽ tốn thời gian cũng như memory khi xử lý. Do đó, với các PDF lớn thì các bạn nên chú ý.
Phiên bản mà tôi dùng trong phần trước là 5.7.4 nên trong bài này tôi cũng chỉ đề cập đến những phương thức cũ hơn so với bản mới nhất là 6.0.
Runtime : SetHeader() và SetFooter()
Như tôi đã nói ở trên, đây là hai phương thức cho phép thiết lập headers và footers cho toàn bộ các trang có trong PDF của bạn.
1) SetHeader([ mixed header[,stringheader [, string header[,stringside [, boolean $$rite ]]])
-
header : Tham số này sẽ là nội dung header, nó có thể là một chuỗi hoặc một mảng. Nếu một chuỗi trống, gía trị NULL hay mảng trống thì sẽ không có header. Mặc định là một mảng array() trống.
-
chuỗi : Một giá trị chuỗi đơn giản truyền vào thì header sẽ căn phải, với PDF 2 mặt thì trang chẵn sẽ căn trái. Còn nếu một chuỗi có định dạng như sau "tên tài liệu|{PAGE_NO}|tiêu đề" thì lần lượt các chuỗi con trong nó sẽ được căn trái, giữa, phải. Nhưng với trang chẵn của PDF 2 mặt thì sẽ là căn phải, giữa, trái.
-
mảng : Sẽ có 2 khả năng. Một là các trang chẵn lẻ sẽ có thông tin header giống nhau, khi đó thì tham số $$ide sẽ có giá trị trống. Khả năng thứ 2, bạn có thể thiết lập cho từng trang chẵn lẻ có header như nào. Bạn có thể thiết lập các thông số sau :
- content: chuỗi
- font-size: kiểu float
- font-style: nhận vào chuỗi B|I|BI|BLANK
- font-family: tất cả loại font-family
- color: nhận chuỗi CSS dạng mã mầu #RRGGBB
- line: 0 hoặc 1, để không hoặc có vẽ một đường bên dưới header
-
side : mặc định là trống để thiết lập cho tất cả các trang. Ngoài ra, nó có thể nhận O hoặc E, tức là trang lẻ hoặc chẵn.
-
write : tham số này nếu đặt true thì sẽ thiết lập ngay header vào trang hiện tại. Thường bạn sẽ dùng khi mà bạn đang thiết lập header sau khi một trang PDF mới được thêm vào.
Hãy xem đoạn code bên dưới
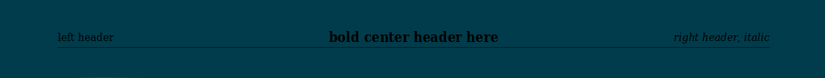
$header = array ( 'odd' => array ( 'L' => array ( 'content' => 'left header', 'font-size' => 8, 'font-style' => ', 'font-family' => 'serif', 'color'=>'#000000' ), 'C' => array ( 'content' => 'bold center header here', 'font-size' => 10, 'font-style' => 'B', 'font-family' => 'serif', 'color'=>'#000000' ), 'R' => array ( 'content' => 'right header, italic', 'font-size' => 8, 'font-style' => 'i', 'font-family' => 'serif', 'color'=>'#000000' ), 'line' => 1, // kẻ đường bên dưới header ), 'even' => array () );
Giờ hãy add phương thức cùng đoạn code trên vào PostsController.php và chạy thử (đồng thời hãy thêm sốP lượng post vào DB khoảng 60 bản ghi để xem được kết quả trên nhiều trang):
$this->Mpdf->SetHeader($header);
Kết quả header sẽ như bên dưới cho tất cả các trang :

Tiếp đến là khả năng thứ 2, hãy dùng đoạn code khác :
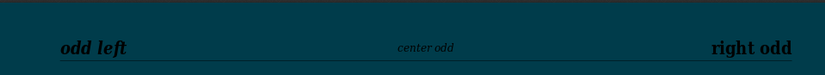
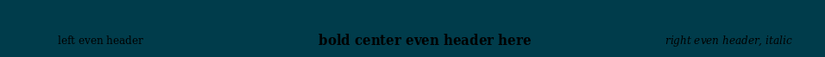
$oddHeader = array ( 'L' => array ( 'content' => 'odd left', 'font-size' => 12, 'font-style' => 'BI', 'font-family' => 'serif', 'color'=>'#000000' ), 'C' => array ( 'content' => 'center odd', 'font-size' => 8, 'font-style' => 'i', 'font-family' => 'serif', 'color'=>'#000000' ), 'R' => array ( 'content' => 'right odd', 'font-size' => 12, 'font-style' => 'B', 'font-family' => 'serif', 'color'=>'#000000' ), 'line' => 1, // line below header ); $evenHeader = array ( 'L' => array ( 'content' => 'left even header', 'font-size' => 8, 'font-style' => ', 'font-family' => 'serif', 'color'=>'#000000' ), 'C' => array ( 'content' => 'bold center even header here', 'font-size' => 10, 'font-style' => 'B', 'font-family' => 'serif', 'color'=>'#000000' ), 'R' => array ( 'content' => 'right even header, italic', 'font-size' => 8, 'font-style' => 'i', 'font-family' => 'serif', 'color'=>'#000000' ), 'line' => 0, // no line below header ); $this->Mpdf->mirrorMargins = 1; // dòng này sẽ thiết lập PDF ở chế độ 2 mặt, nếu không thêm vào thì chỉ có một header cho tất cả các trang $this->Mpdf->SetHeader($oddHeader, "O"); $this->Mpdf->SetHeader($evenHeader, "E");
Trang lẻ

Trang chẵn

Bạn hãy thử thay đổi một vào thiết lập để xem ảnh hưởng của chúng đến header như là màu sắc chẳng hạn.
2) SetFooter([ mixed header[,stringheader [, string header[,stringside]])
Bạn có thể thấy phương thức này tương tự như SetHeader(), chỉ khác ở chỗ nó không có tham số write. Các phần thiết lập còn lại hoàn toàn giống nên tôi sẽ không trình bày về phần này chi tiết. Hãy thử thêm đoạn code tương tự cho phần footer và chạy thử xem
