Cẩm nang cho người bắt đầu học lập trình web trong năm 2018 (Phần 2)
Flat design vector illustration of mobile and desktop website design development process with minimalistic modern digital tablet, desktop computer and smartphone on a designer workplace in stylish color. Isolated on beige background Phần 2: Mài dũa các kĩ năng front-end Sau khi đã nắm ...
 Flat design vector illustration of mobile and desktop website design development process with minimalistic modern digital tablet, desktop computer and smartphone on a designer workplace in stylish color. Isolated on beige background
Flat design vector illustration of mobile and desktop website design development process with minimalistic modern digital tablet, desktop computer and smartphone on a designer workplace in stylish color. Isolated on beige backgroundPhần 2: Mài dũa các kĩ năng front-end
Sau khi đã nắm được các kiến thức cơ bản về HTML, CSS và Javascript, bạn có thể đi sâu vào các kĩ năng nâng cao hơn của front-end. Phần này sẽ điểm qua các công cụ hữu ích và kĩ năng giúp bạn phát triển được khả năng của mình.
Responsive design là kiến thức bắt buộc phải có trong thời đại smartphone
Khi website mới xuất hiện, bạn chỉ có thể xem chúng trên duy nhất một thiết bị là máy tính.
Điện thoại thông minh và dữ liệu di động vẫn chưa xuất hiện. Khi làm một website, bạn chỉ phải suy nghĩ về cách chúng hiển thị trên máy tính như thế nào.
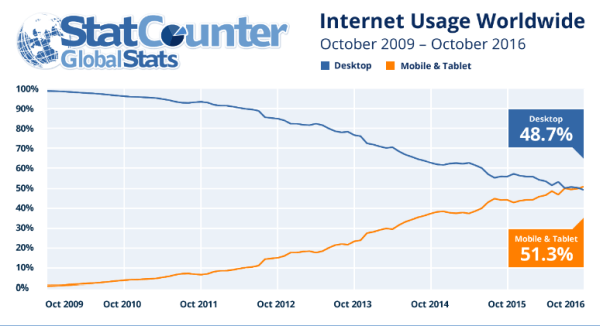
Nhưng hiện nay theo thống kê của Statcounter.com, số lượng người sử dụng điện thoại của họ để duyệt web đã nhiều hơn số lượng sử dụng máy tính.

Vậy nên chúng ta cần đảm bảo websites hoạt động và nhìn ổn định trên tất cả mọi thiết bị từ các màn hình lớn nhất cho tới những chiếc điện thoại nhỏ nhất.
Kĩ năng này gọi là responsive design. Nó có tên như vậy vì các thiết kế có thể “tùy biến” trên mọi loại thiết bị hiển thị.
Bạn có thể kiểm tra một website có responsive hay không bằng cách thay đổi độ rộng của cửa sổ trình duyệt để xem thiết kế đó hiển thị như thế nào.
Xây dựng một website có thể responsive cần chuẩn bị từ bước lên kế hoạch trong khâu thiết kế. Bạn phải cân nhắc mọi thứ hiển thị như thế nào trên tất cả thiết bị. Tới khâu lập trình, bạn phải sử dụng media queries (chính là @media) để điều khiển các thuộc tính CSS được sử dụng như thế nào tùy thuộc vào độ rộng cụ thể.
Frameworks có thể giúp bạn xây dựng các website responsive nhanh hơn
Bạn có thể tưởng tượng việc viết code CSS cho một trang web responsive mệt mỏi thế nào.
Nếu bạn không thể dành nhiều thời gian cho nó, hãy sử dụng một framework hỗ trợ responsive như Bootstrap hay Zurb Foundation.
Sức mạnh của các framework này là nó đã hỗ trợ sẵn các code CSS và Javascript tùy biến. Các thành phần như headlines và buttons đã được viết những đoạn code tùy biến phù hợp. Chúng cũng đi kèm các thành phần Javascript khác như cửa sổ popup dạng modal và thanh điều hướng.
Sử dụng các công nghệ đã được đảm bảo sẽ giúp bạn xây dựng website dễ dàng hơn. Điều duy nhất bạn cần lưu ý là không nên phụ thuộc quá nhiều vào các frameworks.
