Chrome Dev Tools có gì mới?
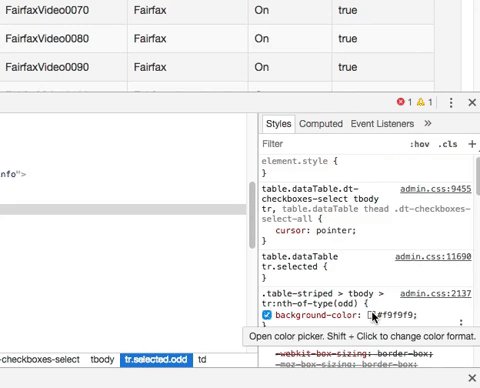
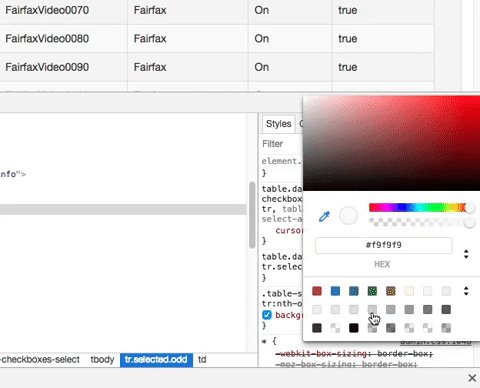
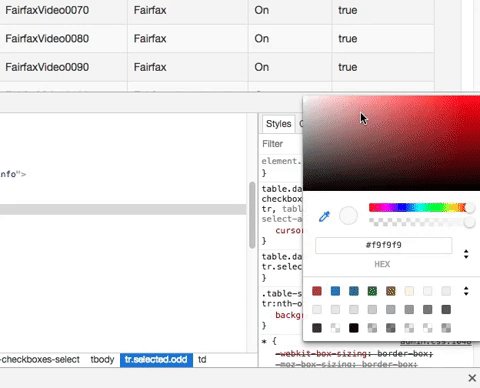
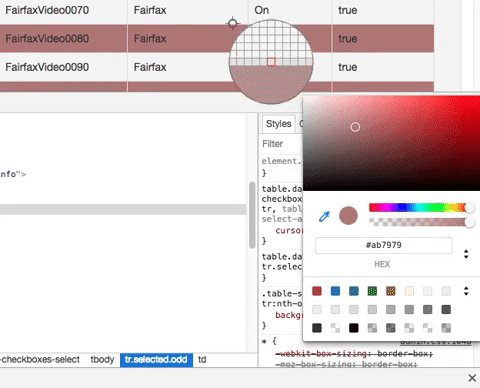
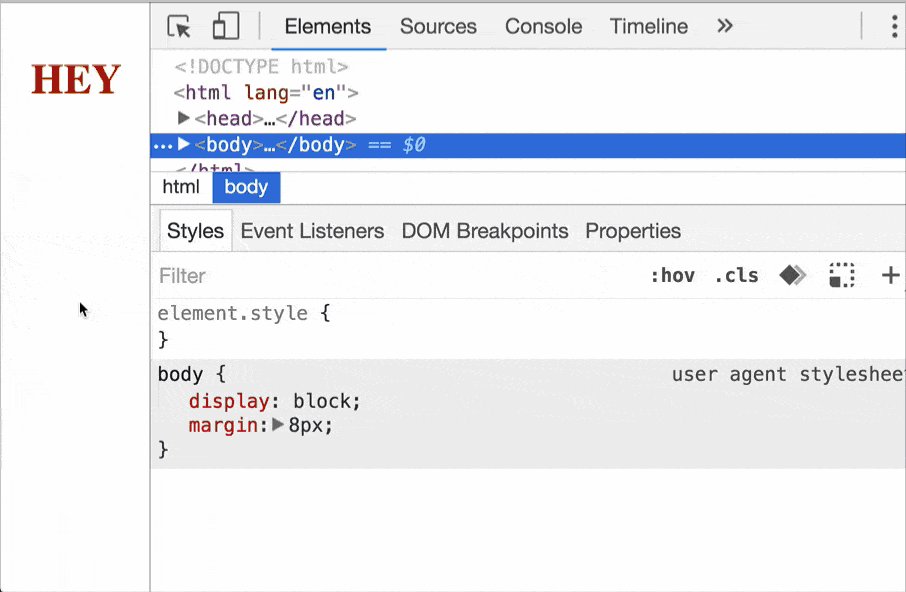
Chrome DevTools cho phép bạn thay đổi các phần tử và kiểu dáng trên trang web và xem các thay đổi của bạn ngay lập tức. Theo mặc định, nếu làm mới trình duyệt và các thay đổi sẽ biến mất trừ khi bạn đã sao chép và dán chúng vào trình biên tập bên ngoài một cách thủ công. Với chrome dev tools ...
Chrome DevTools cho phép bạn thay đổi các phần tử và kiểu dáng trên trang web và xem các thay đổi của bạn ngay lập tức. Theo mặc định, nếu làm mới trình duyệt và các thay đổi sẽ biến mất trừ khi bạn đã sao chép và dán chúng vào trình biên tập bên ngoài một cách thủ công.
Với chrome dev tools chúng ta có thể dễ dàng thay đổi file và xem trực tiếp thay đổi trên trình duyệt, không những thế, những thay đổi đó còn lưu trực tiếp vào ổ đĩa của chúng ta. Các tài nguyên được liên kết từ máy chủ web cục bộ đến các tệp tin trên đĩa và xem các thay đổi được thực hiện đối với các tệp đó như thể chúng đang được sử dụng.
1.1. Tạo workspace và thêm local source
Workspace trên chrome khi được tạo sẽ không bị mất khi chúng ta đóng tab, đóng trình duyệt. Để thêm thư mục chứa source vào workspace chúng ta thực hiện các bước:
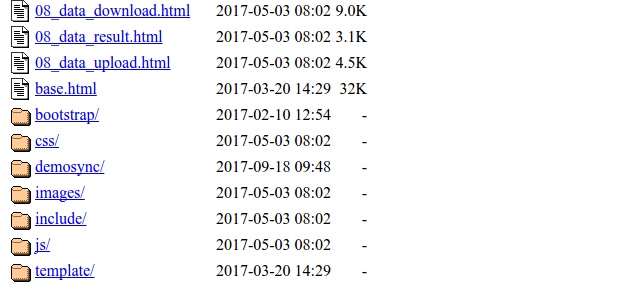
- Mở trang web local chúng ta cần chỉnh sửa code. Chẳng hạn ở đây mình có host local là:
html.dev -> /var/www/html/html.dev/template
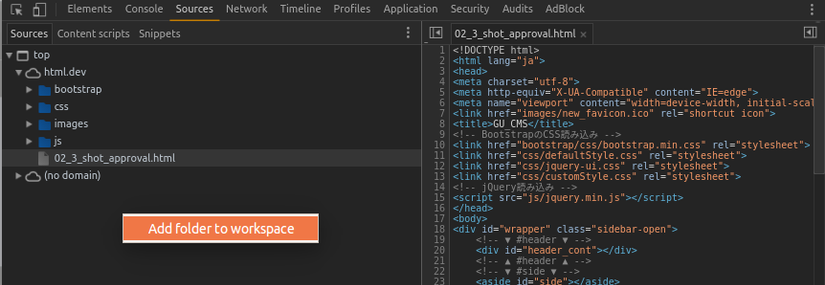
 2. Nhấn chuột phải vào khung bên trái chứa source.
3. Chọn Add Folder to Workspace.
2. Nhấn chuột phải vào khung bên trái chứa source.
3. Chọn Add Folder to Workspace.
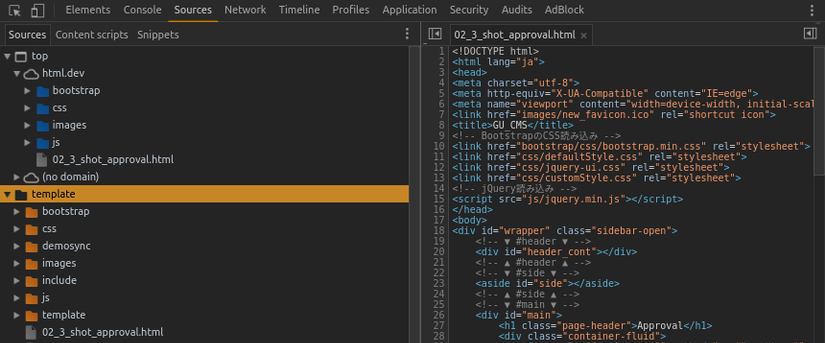
 4. Chọn thư mục chứa source bạn muốn map.
5. Click Allow để chrome có quyền truy cập thư mục source.
4. Chọn thư mục chứa source bạn muốn map.
5. Click Allow để chrome có quyền truy cập thư mục source.

1.2. Lưu trữ thay đổi trực tiếp từ chrome dev tools - map source.
Để lưu trữ thay đổi trực tiếp từ chrome devtools ta cần thực hiện map source:
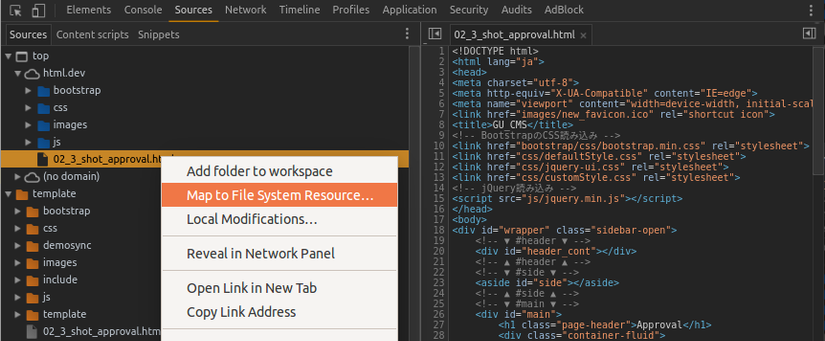
- CLick chuột phải vào file ở panel Source bên trái.
- Chọn Map to File System Resource.

- Chọn file trong thư mục source đã add vào workspace.
- Thực hiện reload lại trang trên chrome để thấy thay đổi.
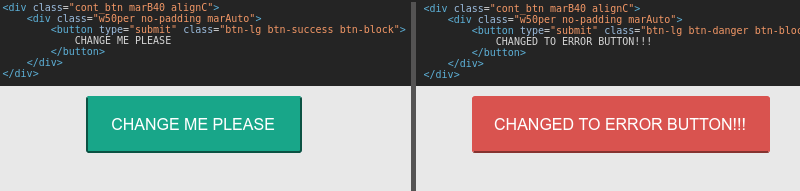
Lúc này chúng ta có thể edit nội dung file ở phần folder source ngay trên chrome mà không cần phải đụng đến editor.
Sau khi thay đổi nội dung file, reload lại trang và xem thành quả. Đừng quên kiểm tra nội dung file thay đổi có được cập nhật xuống local source không nhé.

1.3. Các tính năng khác của Chrome Workspace.
- Thêm mới file.
- Xóa file.
- Backup file.
- Refresh.
- Rename file.
- Snippet là những đoạn mã nhỏ javascript, chúng ta có thể chạy bất kì snippet nào ở bất kỳ trang web nào.
- Snippet chỉ thực thi đối với trang web hiện tại.
- Snippet cũng có thể debug hay edit tương tự như chúng ta debug javascript trên tab Source.
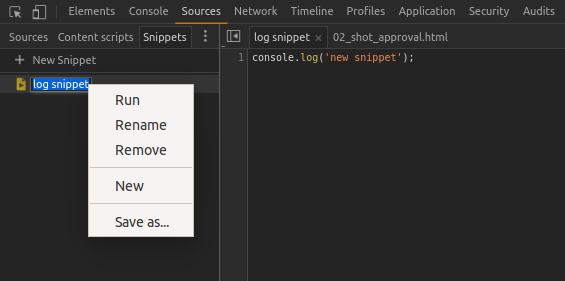
2.1. Tạo snippet.
Sau khi mở chrome dev tools lên, bạn mở tab Source và chọn tab con Snippets

2.2. Các tính năng của snippet.
Snippets lưu lại các đoạn mã thường hay dùng để dễ dàng debug, thao tác trên console. Với snippets chúng ta có thể:
- Thực thi snippet trên bất kỳ trang web nào đang mở với tab hiện tại.
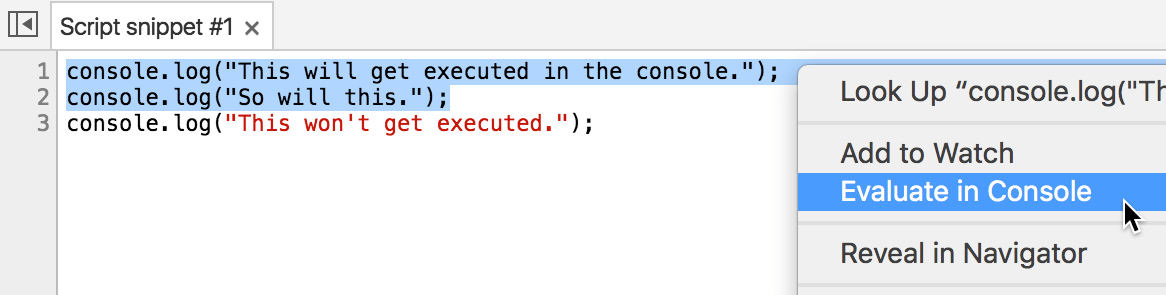
- Thực thi lần lượt từng dòng trong snippet:

- Xem lịch sử thay đổi nội dung snippet.

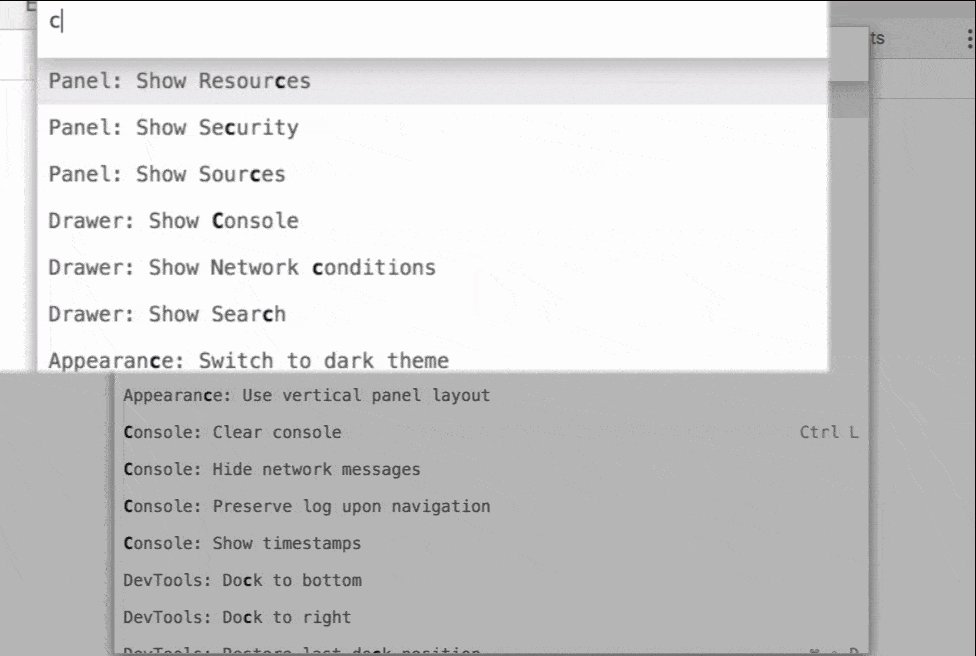
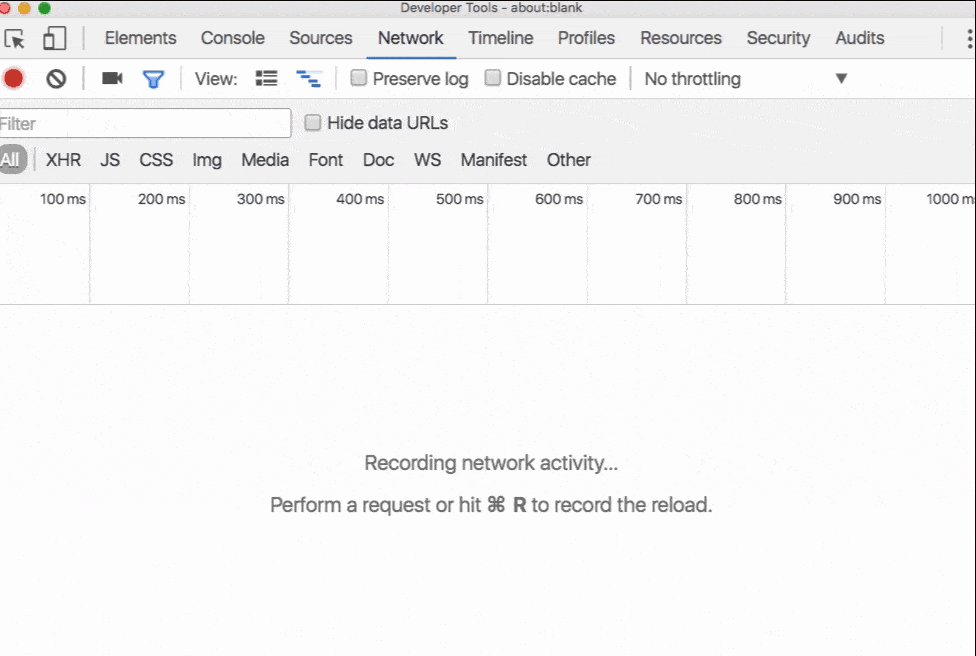
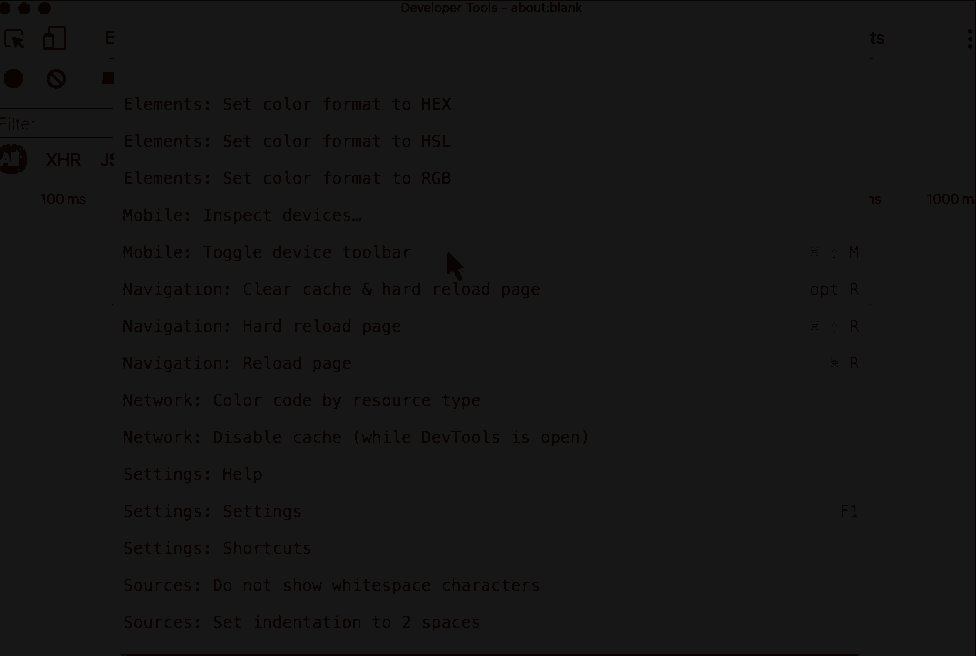
Ở các phiên bản chrome dev tool mới đây đã được tích hợp cách truy cập command menu mới mẻ, tiết kiệm rất nhiều thời gian cho chúng ta. Để mở DevTools Command Menu, chúng ta có thể sử dụng tổ hợp phím:
- MAC: Cmd+Shift+P
- Windows, Linux: Ctrl+Shift+P

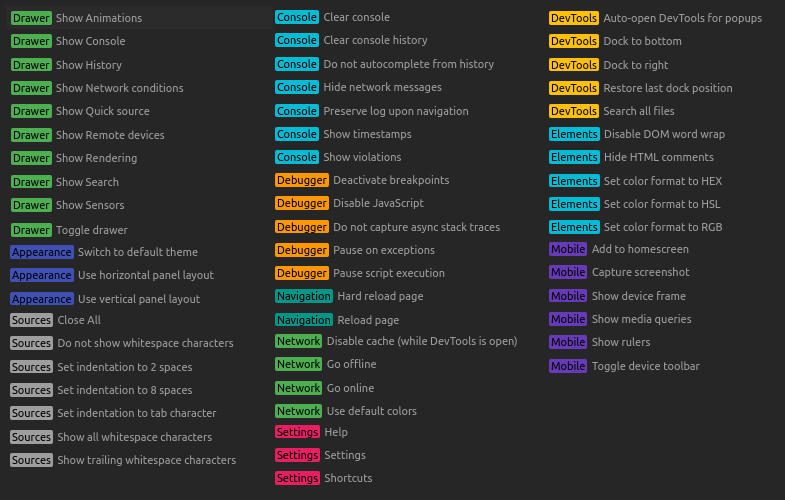
3.1. Nhóm các menu có thể truy cập:

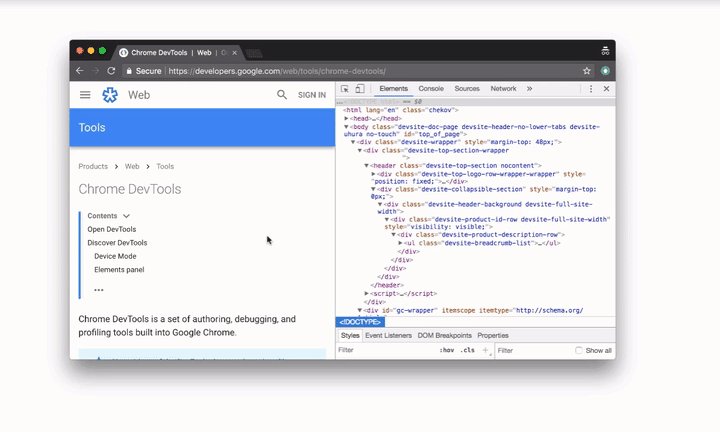
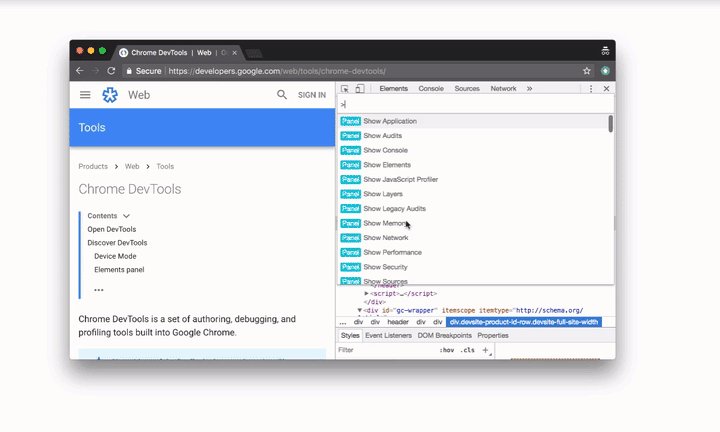
Nhờ có DevTools Command Menu, chúng ta có thể chụp ảnh màn hình, chụp ảnh element dễ dàng.
- Mở devtools, Chọn element mà chúng ta cần chụp.
- Mở Devtools Command Menu.
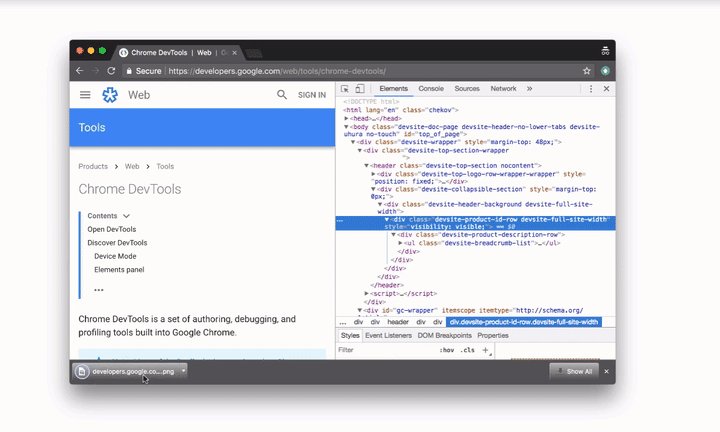
- Gõ screenshot trong thanh tìm kiếm.
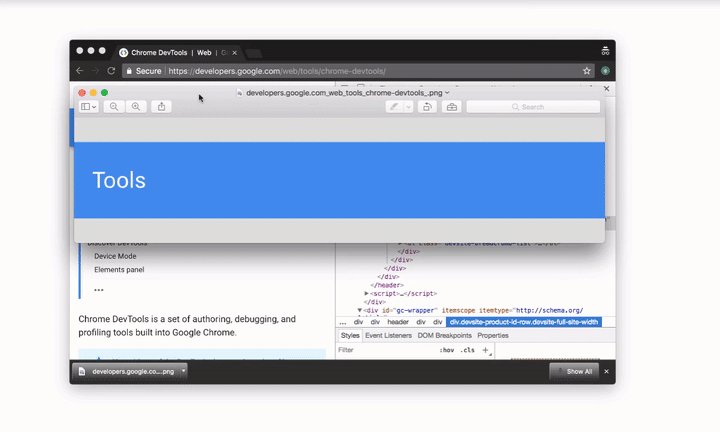
- Nhấn Enter và thế là chúng ta có thể chụp được ảnh một cách dễ dàng.

Với Chrome DevTools, chúng ta có thể dễ dàng xem được sự thay đổi của source giống như sử dụng git diff


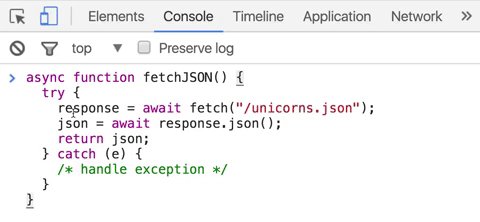
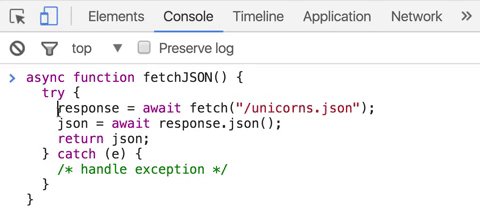
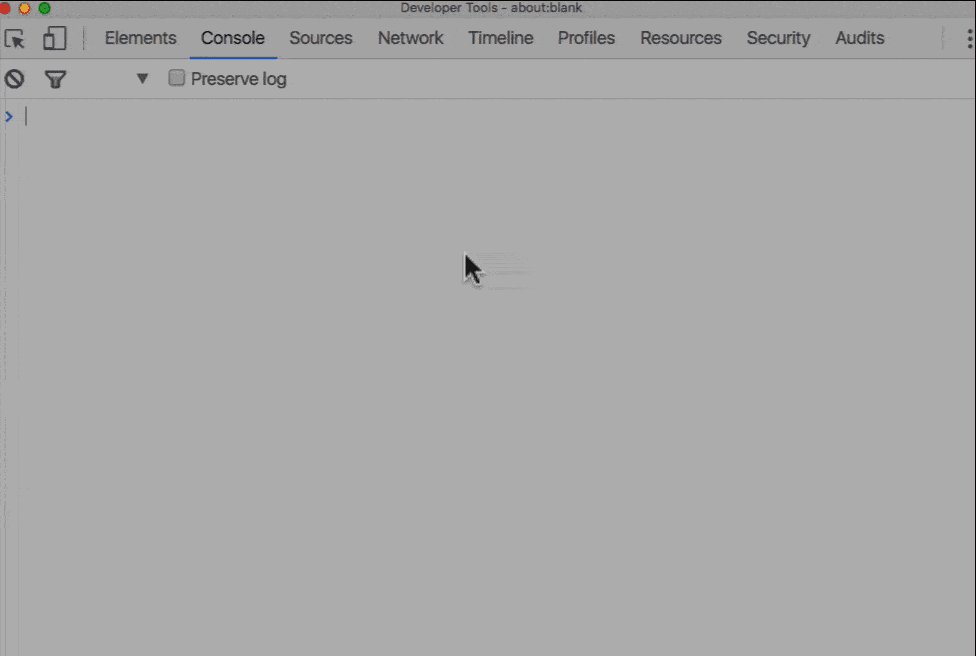
Trước đây muốn gõ function trên console của devtools, chúng ta thường sử dụng Shift+Enter để xuống dòng, gõ function tiếp.
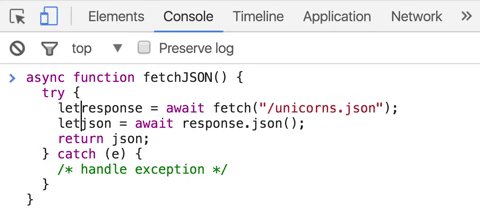
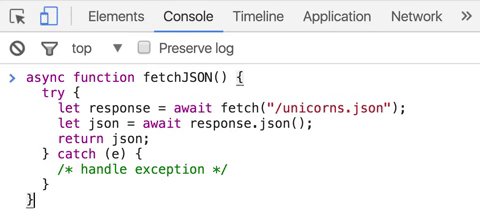
Hiện nay chrome devtools đã support viết function, tự động indent cho chúng ta:

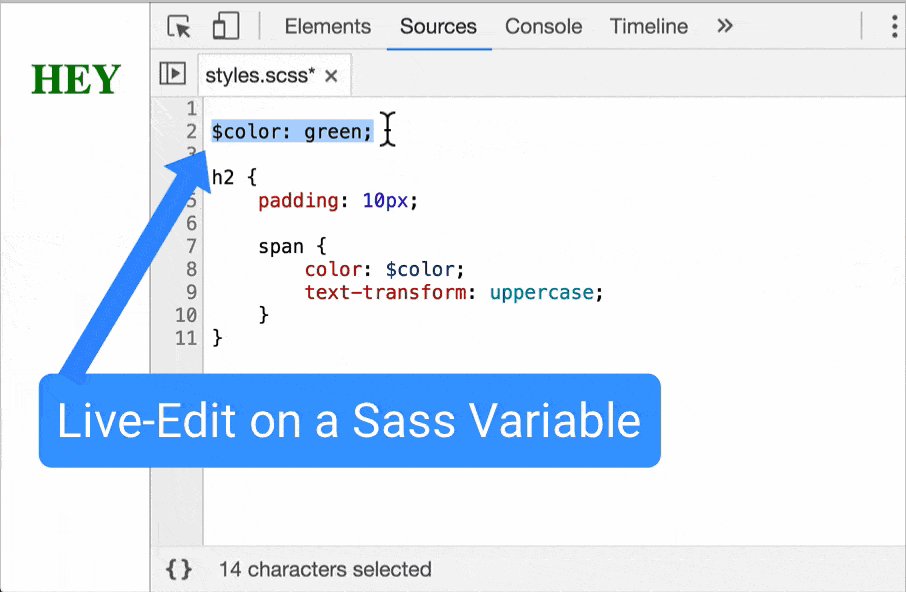
Khi chúng ta biên dịch sass, scss thì sẽ sinh ra file map. Chrome sẽ map nội dung được biên dịch ra với file gốc.
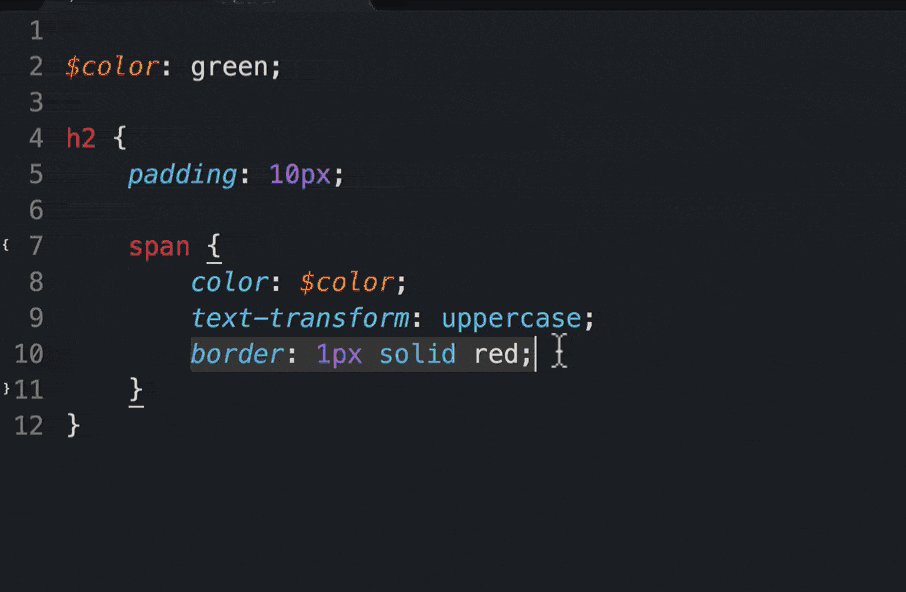
Vì thế chúng ta có thể dễ dàng chỉnh sửa file sass/scss bằng devtools.
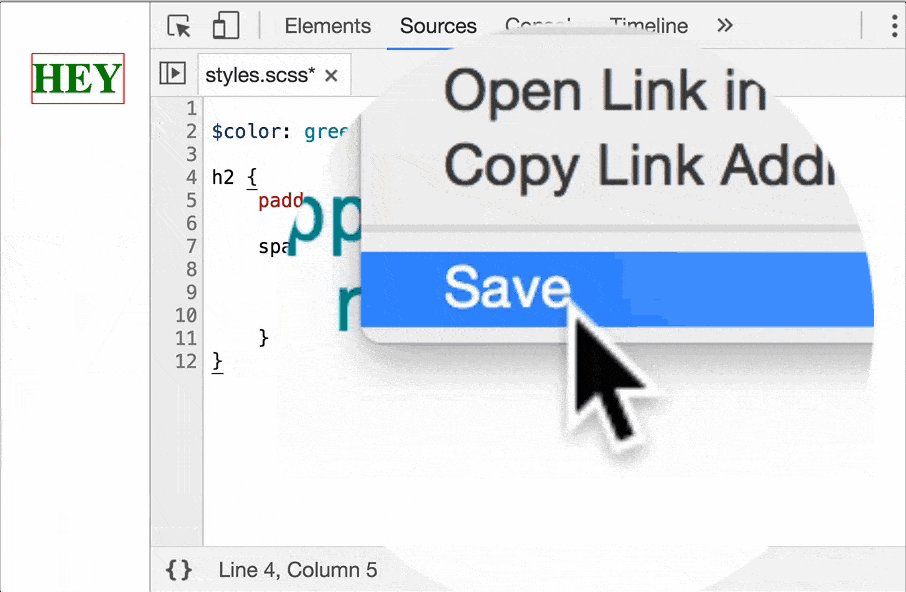
Đừng quên thêm vào workspace để có thể lưu thay đổi đã sửa dễ dàng nhé!!1

- Ctrl+Click: chọn nhiều dòng.
- Ctrl+D: Chọn nhiều từ giống nhau.