Cơ chế phối màu trong UX/UI (Phần 1)
Màu sắc sử dụng trong UX/UI yêu cầu mức độ đồng nhất và có chủ ý cao. Bài viết gồm có: Cách sử dụng Top app bar và bottom app bar Backdrop Sheet và surfaces Các nút, chip và bảng điều khiển lựa chọn Typography và iconography Những hướng ...

Màu sắc sử dụng trong UX/UI yêu cầu mức độ đồng nhất và có chủ ý cao.
Bài viết gồm có:
- Cách sử dụng
- Top app bar và bottom app bar
- Backdrop
- Sheet và surfaces
- Các nút, chip và bảng điều khiển lựa chọn
- Typography và iconography
Những hướng dẫn dưới đây sẽ cho bạn một cái nhìn đa dạng về các UI component và element chú trọng phần phối màu.
Nguyên tắc
Màu sắc cần được phối thống nhất và hài hoà với brand đại diện của mình, đặc biệt là phải tạo nên được sự khác biệt giữa các element với độ contrast hợp lý.
Consistent Khác biệt Có chủ ý
Màu sắc cần được phối Màu phải tạo nên sự tách Phối màu có chủ ý để nó thống nhất và hài hoà biệt với độ contrast thích truyền tải ý nghĩa qua nhiều brand mà nó đại diện. hợp giữa các element. cách, ví dụ như tương quan giữa các element và thứ bậc.
Áp dụng màu chủ đạo cho cả top app bar và bottom app bar sẽ giúp user nhận diện được chúng và hiểu được sự tương quan giữa chúng và các UI element trong đó.
Nhận diện app bar
Các app bar sẽ sử dụng màu chủ đạo của app. Còn các system bar thì có thể dùng màu chủ đạo nhưng gam tối hơn hoặc sáng hơn để phân biệt content của hệ thống với content của top app bar.

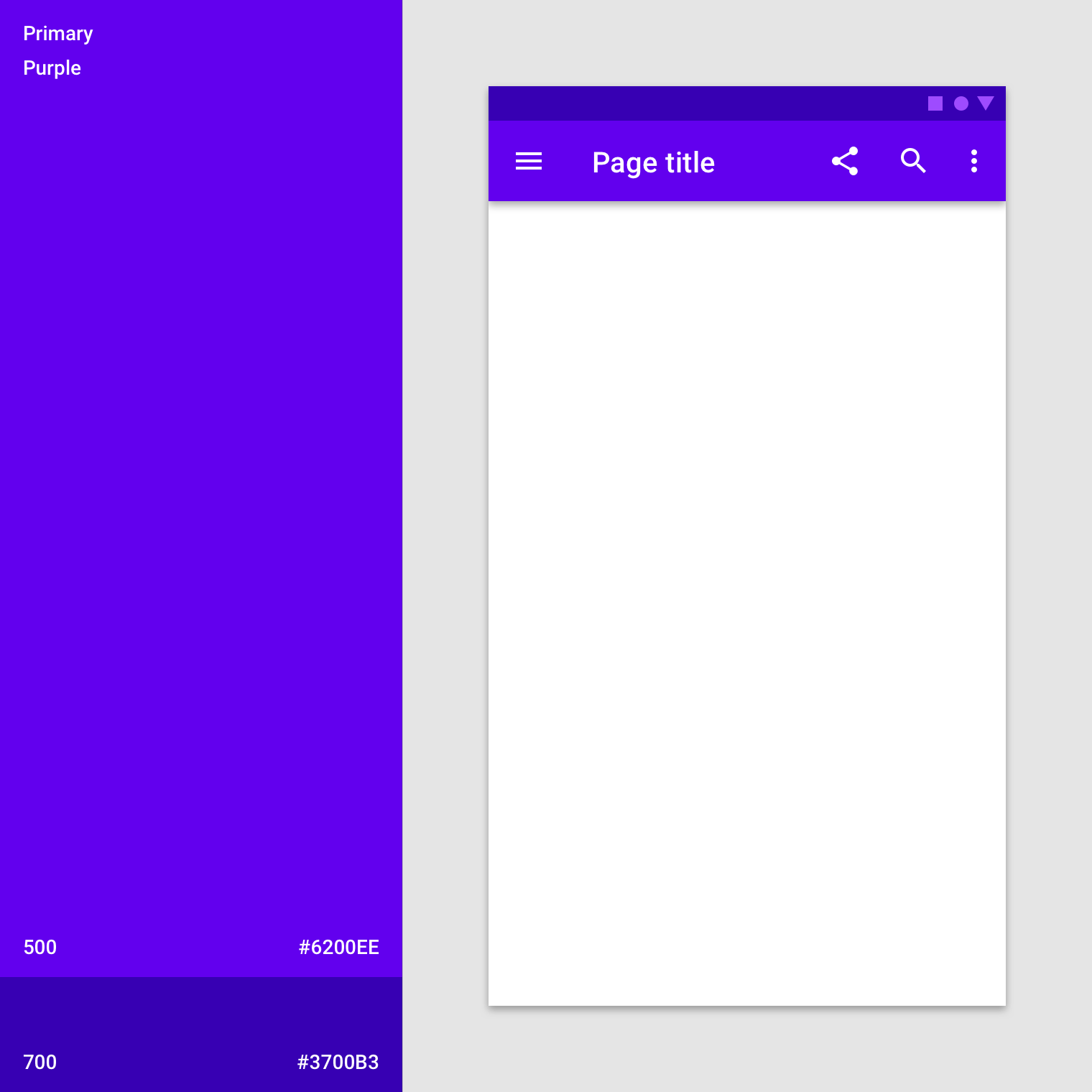
NÊN
Top app bar sử dụng màu chủ đạo (Tím 500), còn System bar sử dụng gam tối hơn (Tím 700).
Để nhấn mạnh sự khác biệt giữa app bar và các element khác, bạn có thể dùng một màu khác cho các component xung quanh ví dụ như FAB.

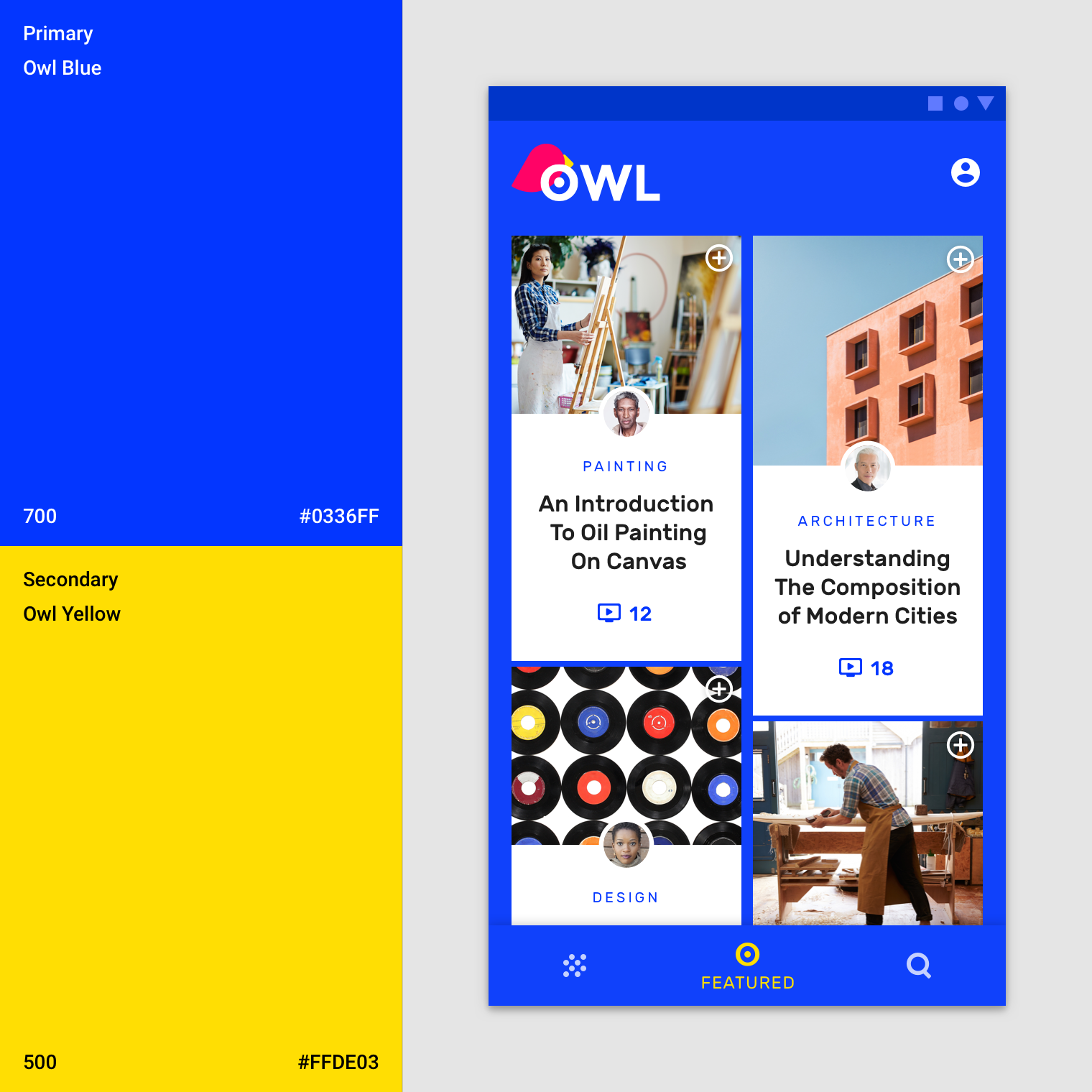
NÊN.
Bottom app bar sử dụng màu chủ đạo (Xanh 700), và nút action nổi thì sử dụng màu phụ (Cam 500).
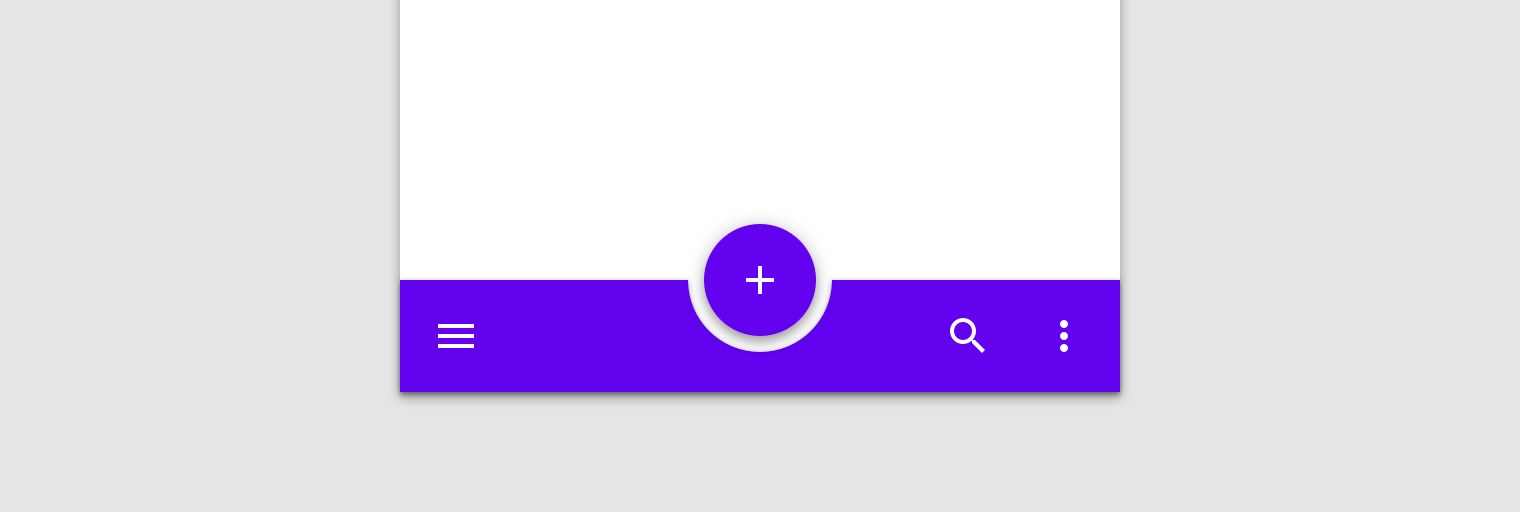
 CẨN TRỌNG.
CẨN TRỌNG.
Nếu bottom app bar và nút action nổi dùng chung một màu, bạn nên dùng thêm hiệu ứng đổ bóng (shadow) hoặc các hiệu ứng thay thế để có sự tách biệt giữa chúng.
Kết hợp app bar với background
Khi màu của top app bar và bottom app bar cùng màu với background, chúng sẽ “quyện” vào nhau và tạo thêm điểm nhấn cho content thay vì cấu trúc của app.
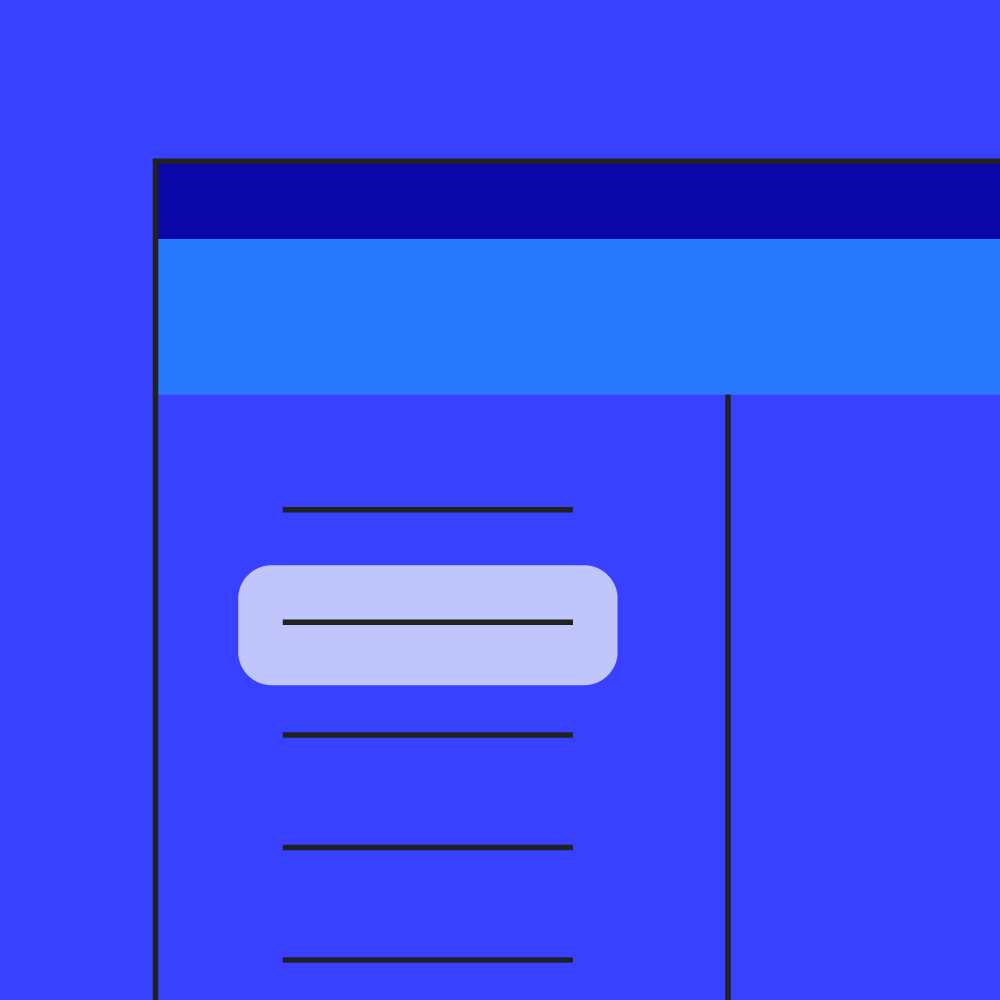
Cả top app bar và background đều sử dụng màu chủ đạo: màu Trắng. Tuy nhiên, khi kéo thả thì top app bar có đổ bóng, thể hiện được là nó nằm cao hơn 1 lớp so với phần content được kéo ở phía dưới.

App này sử dụng màu xanh chủ đạo (Xanh 700) cho cả app bar, navigation ở dưới và background, vì thế mà các element đơn lẻ sẽ bớt nổi lại và phần content sẽ trội hơn hẳn. Nút activation thì sử dụng màu phụ – màu Vàng. Nó bao gồm cả một phần đổ bóng ở navigation dưới cùng để hiển thị một lớp cao hơn so với background.
Một backdrop phải có một front layer và back layer. Để phân biệt được giữa 2 layer, thì đường baseline của back layer color sẽ là màu chủ đạo còn đường baseline của front layer là màu Trắng.

App này sử dụng màu chủ đạo (Tím 800) cho back layer của background. Vùng text thì dùng mảng sáng hơn màu chủ đạo (Tím 700). Còn màu phụ (Đỏ 700) thì dùng cho phần chi phí chuyến bay.

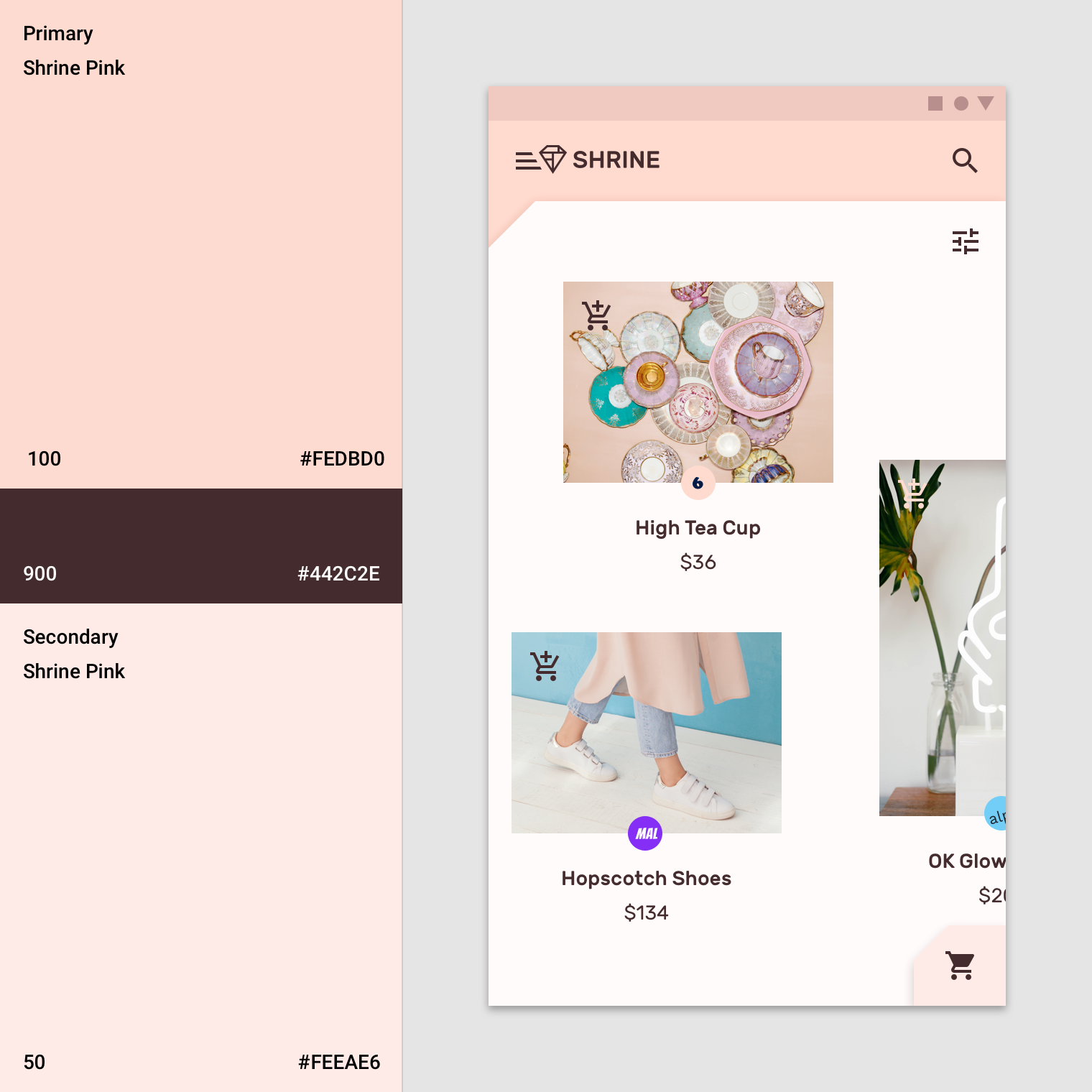
Màu của back layer của background là màu chủ đạo (Hồng 100) và màu cho phần typography và iconography là mảng tối hơn (Hồng 900). Ngoài ra, màu phụ (Hồng 50) dùng cho phần Mở rộng trên front layer.
Màu baseline của các sheet và surface, ví dụ như các bottom sheet, navigation drawer, menu, dialog, và card đều là màu trắng white. Các component này có thể phối hợp với nhau để tạo ra sự tương phản giữa các surface. Sự tương phản sẽ làm cho phần rìa các surface rõ ràng, phân biệt rõ được chênh lệch lớp trên dưới khi các surface chồng lên nhau.

Sản phẩm này đã chuyển màu trắng mặc định thành màu chủ đạo trên bottom sheet và navigation drawer.
- Nó dùng màu (Tím 500) làm màu chủ đạo cho 1 phần của bottom sheet chứ không để baseline trắng.
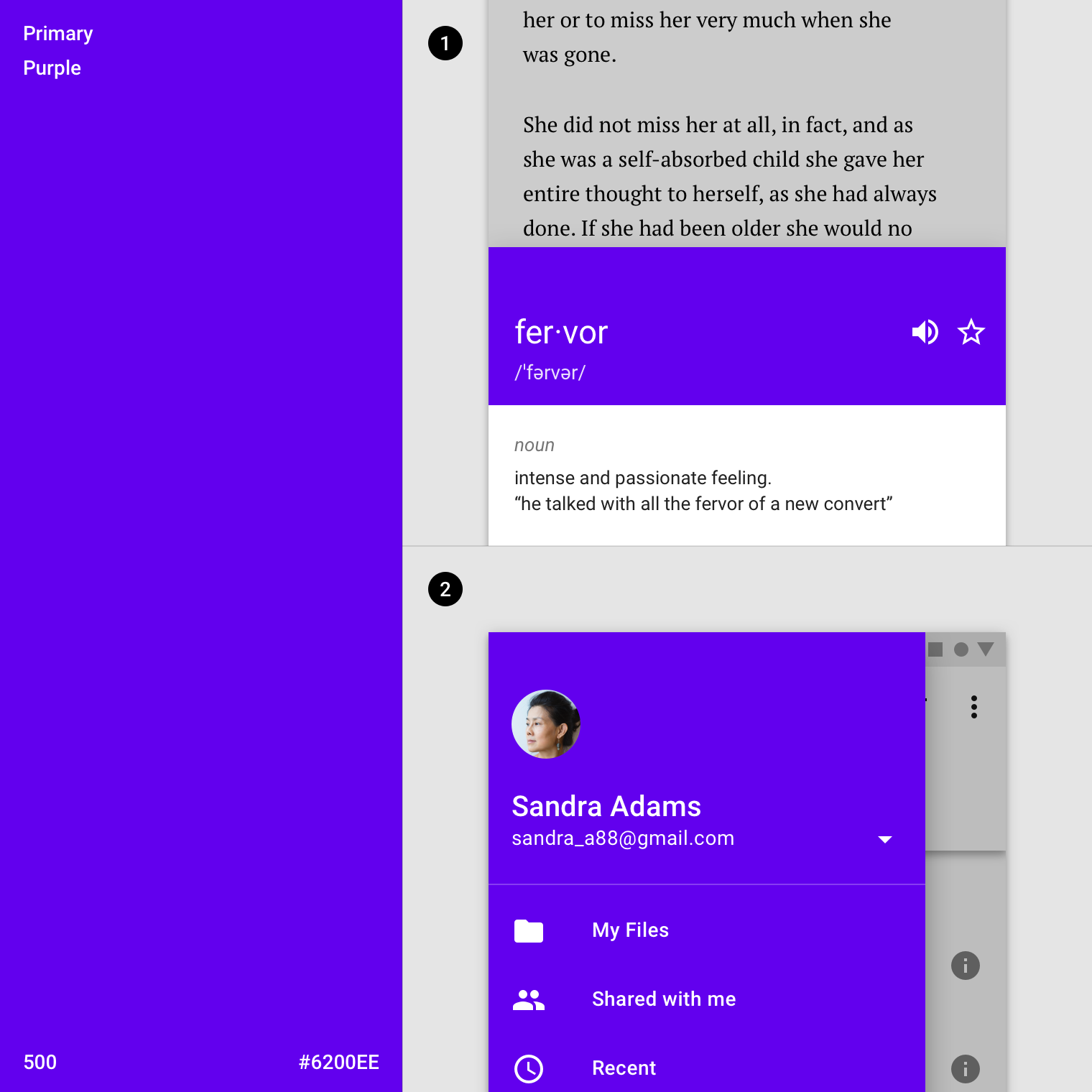
- Navigation drawer của nó dùng luôn màu chủ đạo (Tím 500)
Các modal sheet
Sử dụng các màu đối lập trên surface hiển thị trên screen tạm thời, ví dụ như các navigation drawer và bottom sheet. Các surface này thường là màu trắng, nhưng bạn hoàn toàn có thể dùng màu chủ đạo hoặc màu phụ cũng được.

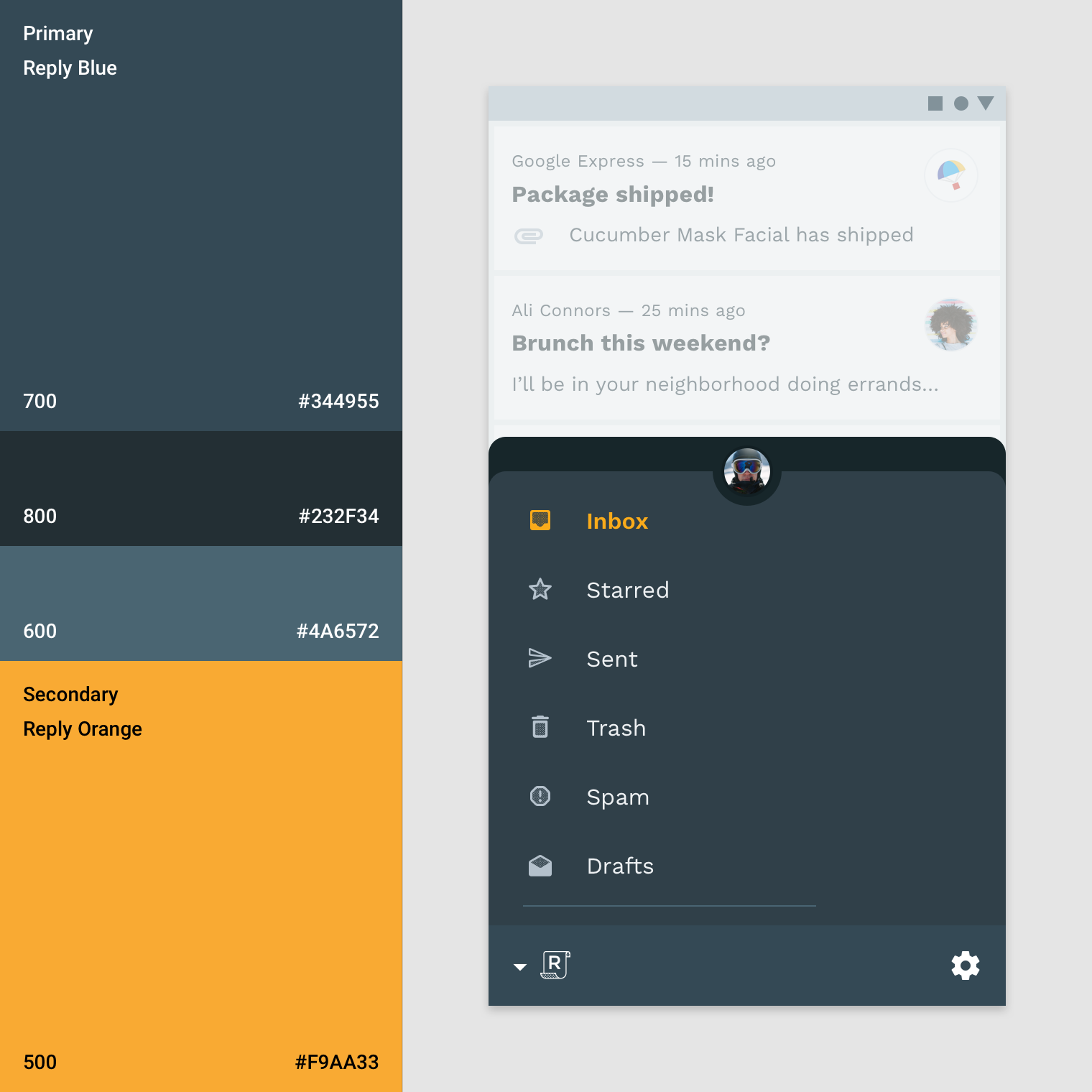
App sử dụng màu xanh chủ đạo (Xanh 700) trên navigation drawer ở dưới, gam màu tối (Xanh 800) cho phần chuyển account, và màu phụ (Cam 500) cho phần chọn.

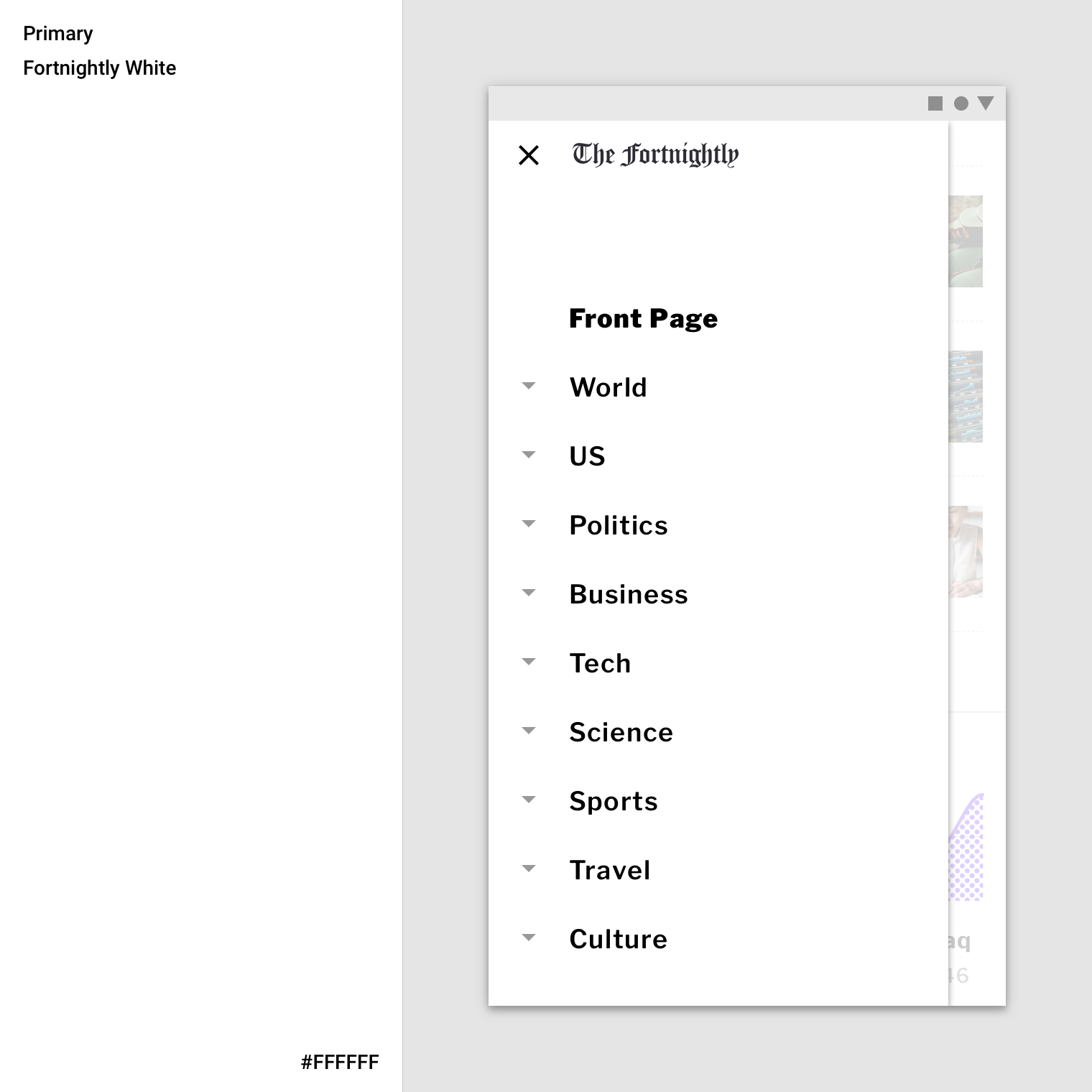
App sử dụng màu chính là màu trắng cho phần modal navigation drawer, tạo được sự tương phản tối đa giữa phần typo màu tối và phần navigation. Phần ngăn màu trắng được dùng để che bớt phần content đằng sau vì phần navigation drawer cùng màu với background.
Cards
Màu baseline của phần card là màu trắng. Màu này được tuỳ chỉnh để thể hiện hình ảnh brand hoặc cải thiện việc đọc rõ hơn. Phần text và icon cũng có thể dùng cùng theme màu để cải thiệc việc đọc tốt hơn.

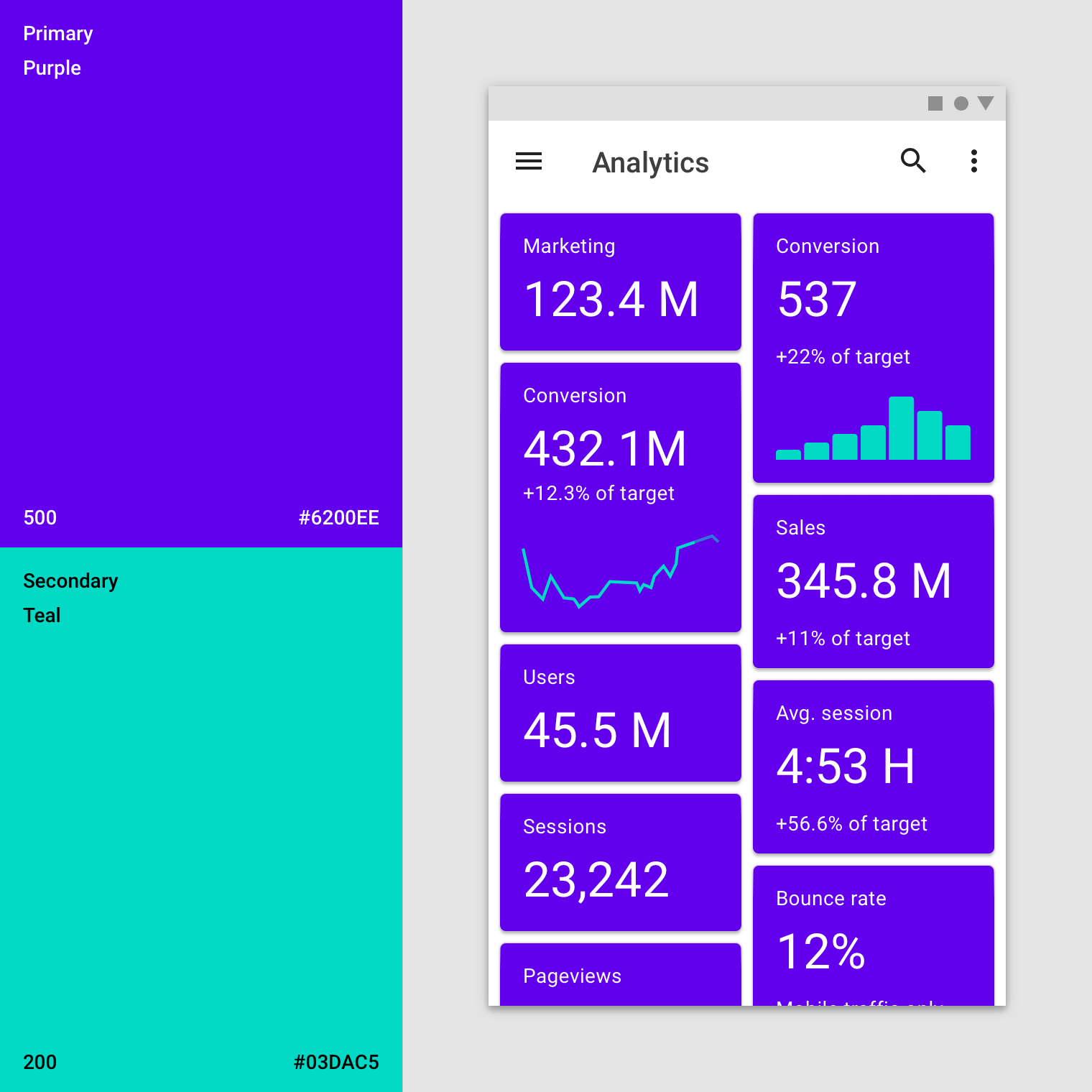
Surface của các card này dùng màu chính (Tím 500). Màu background của app là màu trắng. Còn màu phụ (Xanh teal 200) dùng cho hiển thị biểu đồ số liệu.
Các card có thể hiển thị trùng màu chủ đạo để hiển thị lựa chọn hoặc mức độ quan trọng.
Khi phần text và icon của card hiển thị trước hình, chúng có thể sẽ hơi khó đọc. Để cải thiện được việc này bạn có thể dùng màu phụ để tạo surface cho text và icon.

Card này sử dụng phần ngăn có màu để đảm bảo text có thể đọc được.
… [CÒN TIẾP]
TopDev via Material.io