ConstraintLayout – Phần 1: Tìm Hiểu Các Thành Phần Cơ Bản
Chào các bạn. Cũng khá lâu rồi, mình luôn mong muốn được viết bài hoàn chỉnh về ConstraintLayout. Nhưng có nhiều điều khiến dự định này dang dở. Một phần cũng vì nếu như không có nó (ConstraintLayout) chúng ta cũng vẫn cứ sống thoải mái vui vẻ mà thôi. Phần nữa là vì bài viết sẽ cần rất nhiều ảnh ...
Chào các bạn.
Cũng khá lâu rồi, mình luôn mong muốn được viết bài hoàn chỉnh về ConstraintLayout. Nhưng có nhiều điều khiến dự định này dang dở. Một phần cũng vì nếu như không có nó (ConstraintLayout) chúng ta cũng vẫn cứ sống thoải mái vui vẻ mà thôi. Phần nữa là vì bài viết sẽ cần rất nhiều ảnh động, đúng đặc thù của loại layout này, nên “tiến độ dự án” bị kéo dài ra.
Cho đến hôm nay thì cũng đã có nhiều bài viết về ConstraintLayout này rồi, nhưng mình vẫn muốn viết lại theo đúng suy nghĩ và cách tiếp cận của mình. Các bạn hãy cùng đọc và bình luận nhé.
Bài viết về ConstraintLayout của mình sẽ chia làm hai phần. Điều này giúp cho các bạn dễ tiếp cận hơn, và mỗi bài cũng không chứa quá nhiều resource ảnh (cả động lẫn tĩnh), có thể ảnh hưởng đến hiệu quả load trang của chúng ta.
Hai phần của bài viết này bao gồm:
- Phần 1: Nói về khái niệm ConstraintLayout. Đồng thời giúp bạn làm quen với cách sử dụng một số thành phần cơ bản của ConstraintLayout. Phần này tưởng chừng đơn giản và chỉ dành cho các bạn mới học thiết kế giao diện Android, nhưng thực ra nó lại chứa đựng các kiến thức cơ bản và đặc trưng nhất của ConstraintLayout mà nếu bạn là dân lập trình chuyên nghiệp cũng nên đọc qua để tổng hợp kiến thức lại.
- Phần 2: Nói về việc sử dụng các chức năng thiết kế nâng cao của ConstraintLayout, giúp bạn dễ dàng thiết kế các giao diện phức tạp. Và một bài thực hành xây dựng một layout “nghiêm túc” bằng ConstraintLayout.
Nào, chúng ta hãy bắt đầu với kiến thức của Phần 1 hôm nay.
ConstraintLayout là một layout mới mà Google cung cấp cho chúng ta để xây dựng giao diện cho các ứng dụng Android.
Trước đây, khi chưa có ConstraintLayout, các lập trình viên Android phải dùng đến các layout như RelativeLayout hay LinearLayout, và một số layout phổ biến khác nữa mà mình đã có tổng hợp ở bài viết này, bạn hãy tham khảo lại nhé. Trong số đó, RelaytiveLayout được sử dụng nhiều nhất (đối với mình), nhưng có khi chúng ta buộc phải kết hợp tất cả các dạng layout phổ biến đó lại với nhau mới mong có thể tạo ra một giao diện phức tạp. Và một đặc điểm đặc trưng khi các bạn sử dụng các layout cũ này là, chúng ta buộc phải code giao diện hoàn toàn bằng tay thông qua các dòng code XML. Công cụ kéo thả giúp thiết kế giao diện khi này cũng đã có nhưng chưa hoàn chỉnh, chỉ khiến bạn khổ sở hơn trong nhiều tình huống muốn chỉnh sửa hay nâng cấp giao diện mà thôi.
Nhưng từ khi ConstraintLayout ra đời, nó giải quyết được khá nhiều bài toán nan giải. Chẳng hạn như, bây giờ hầu như bạn chỉ cần một layout duy nhất để mà thiết kế giao diện, đó chính là ConstraintLayout. Thêm nữa, do việc bạn không cần phải kết hợp quá nhiều layout vào với nhau, nên sẽ không còn chuyện giao diện bị phân cấp như mô tả dạng cây thế này, điều này có thể khiến hiệu năng của ứng dụng được cải thiện hơn. Đặc biệt, công cụ thiết kế giao diện bằng cách kéo-thả dành cho ConstraintLayout đã hoàn thiện, mang đến cho bạn khả năng tạo giao diện nhanh hơn và dễ dùng hơn so với kiểu code giao diện bằng XML truyền thống.
Thêm một ý cuối cùng là, ConstraintLayout được hỗ trợ tương thích ngược đến API level 9 (tức là Android 2.3 lận đó) thông qua các gói thư viện support-vx. Nên bạn hãy yên tâm rằng khi thiết kế giao diện với ContraintLayout thì hầu hết các thiết bị Android trên thị trường đều có thể chạy được ứng dụng của bạn nhé.
Để tiện cho việc hướng dẫn, mình khuyên bạn nên sử dụng tối thiểu Android Studio 3.0. Bạn có thể sử dụng phiên bản Android Studio cũ hơn nhưng mình không khuyến khích vì có thể sẽ có chút khác biệt về mặt giao diện và chức năng, gây khó khăn hơn cho bạn.
Để bắt đầu, bạn hãy thử tạo mới project với Android Studio 3.0. Nhớ là phải chọn Empty Activity ở bước thứ 3 nhé (bạn có thể xem các bước tạo mới một project trong Android ở bài viết này). Thế thôi, với Android Studio 3.0 thì khi bạn tạo mới project hay bất kỳ Activity nào khác thì ConstraintLayout sẽ là layout mặc định.
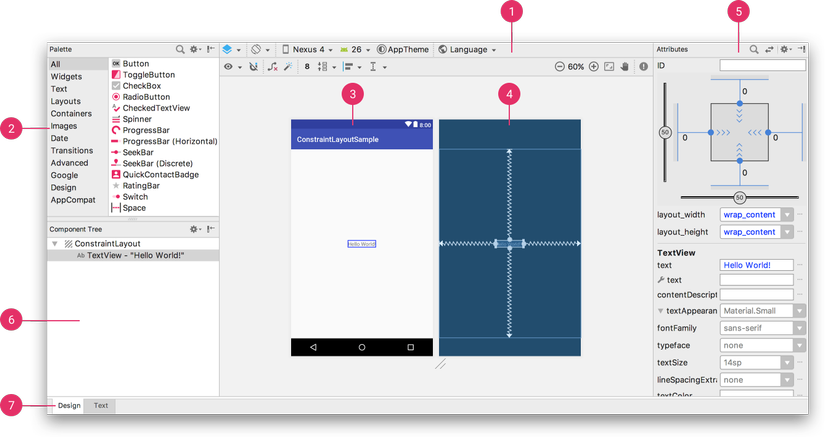
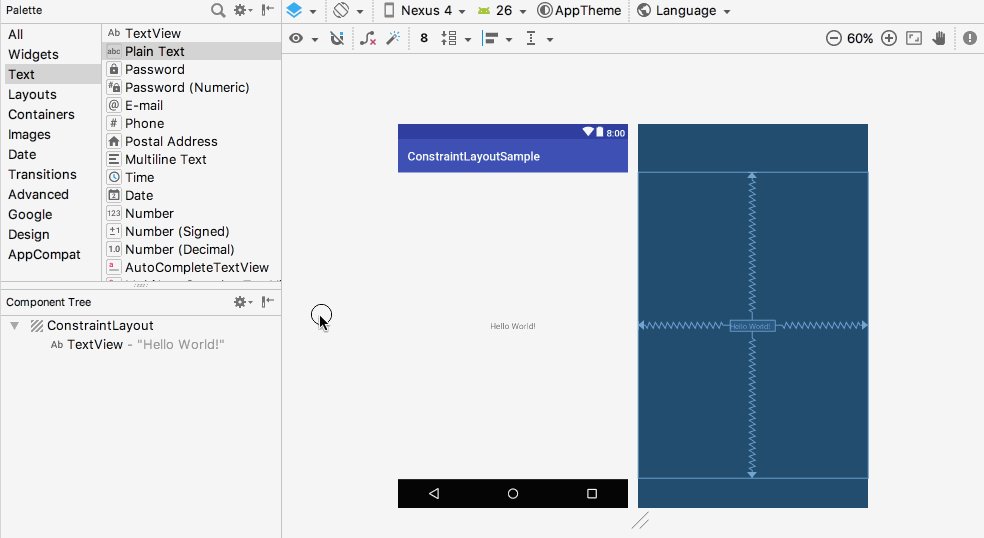
Sau khi tạo xong project thì bạn hãy mở file giao diện XML lên, chúng ta cùng làm quen một số thành phần bên trong editor thú vị này của Android Studio.
 Các thành phần được đánh dấu ở trên là:
Các thành phần được đánh dấu ở trên là:
- Toolbar: Thanh công cụ, nơi đây chứa một số công cụ quan trọng, lát nữa ở bên dưới chúng ta sẽ tìm hiểu kỹ.
- Palette: Bảng lựa chọn các view. Bạn có thể thấy các widget, layout và nhiều thành phần giao diện khác ở đây.
- Design view: Màn hình trực quan. Bạn có thể sử dụng màn hình này để thiết kế và xem luôn kết quả thiết kế như thế nào.
- Blueprint view: Màn hình xanh đặc biệt dùng cho thiết kế.
- Attribute: Nơi chứa đựng các thông số cho việc canh chỉnh giao diện, và một số các thuộc tính khác.
- Component tree: Các view hiển thị ở Design view và Blueprint view cũng sẽ được hiển thị ở Component tree và được sắp xếp trực quan theo dạng cây để chúng ta dễ dàng theo dõi và quản lý.
- Design & Text: Hai tab này chắc hẳn quen thuộc với các bạn rồi. Chúng giúp thay đổi cách thức editor hiển thị giao diện ở dạng kéo thả (tab Design) hoặc code XML (tab Text).
Nào chúng ta cùng đi qua từng thành phần cụ thể đã được đánh dấu ở trên, để xem cách thức sử dụng editor này nhé.
Toolbar
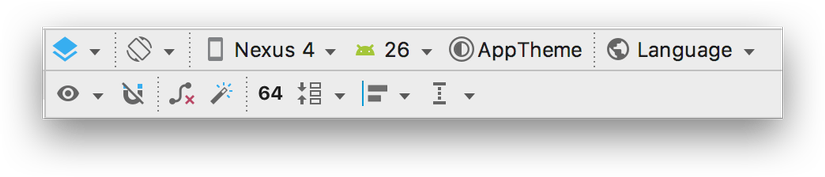
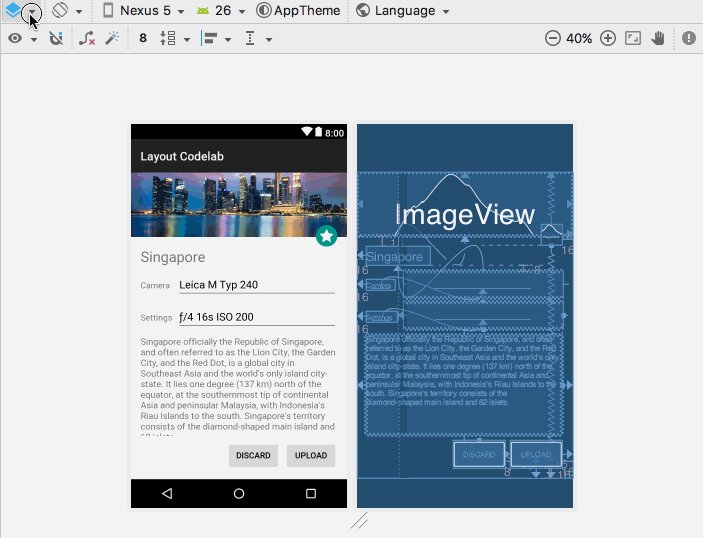
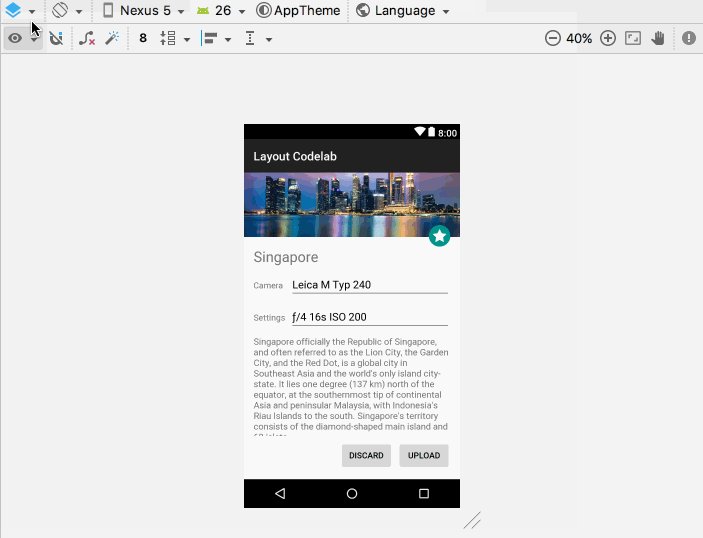
 Với toolbar, bạn có thể chỉ định cho phép hiển thị Design view, hoặc Blueprint view, hoặc cả hai, tùy bạn thôi.
Với toolbar, bạn có thể chỉ định cho phép hiển thị Design view, hoặc Blueprint view, hoặc cả hai, tùy bạn thôi.
 Một số chức năng còn lại trên toolbar thì cũng đã quen thuộc với bạn rồi nên mình không nói cụ thể nữa. Sẽ có một số chức năng mới thì mình sẽ nói cũ thể hơn ở các mục bên dưới, hoặc ở phần 2 của bài viết.
Một số chức năng còn lại trên toolbar thì cũng đã quen thuộc với bạn rồi nên mình không nói cụ thể nữa. Sẽ có một số chức năng mới thì mình sẽ nói cũ thể hơn ở các mục bên dưới, hoặc ở phần 2 của bài viết.
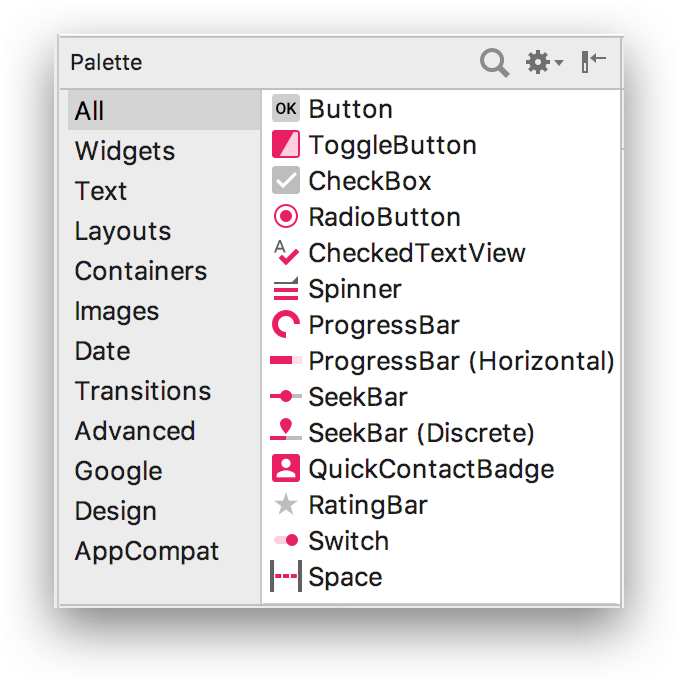
Palette
 Như có nói ở trên, palette là bảng chứa đựng các view, mà bạn có thể kéo thả chúng vào Design view hoặc Blueprint view một cách thoải mái.
Như có nói ở trên, palette là bảng chứa đựng các view, mà bạn có thể kéo thả chúng vào Design view hoặc Blueprint view một cách thoải mái.

Design View & Blueprint View
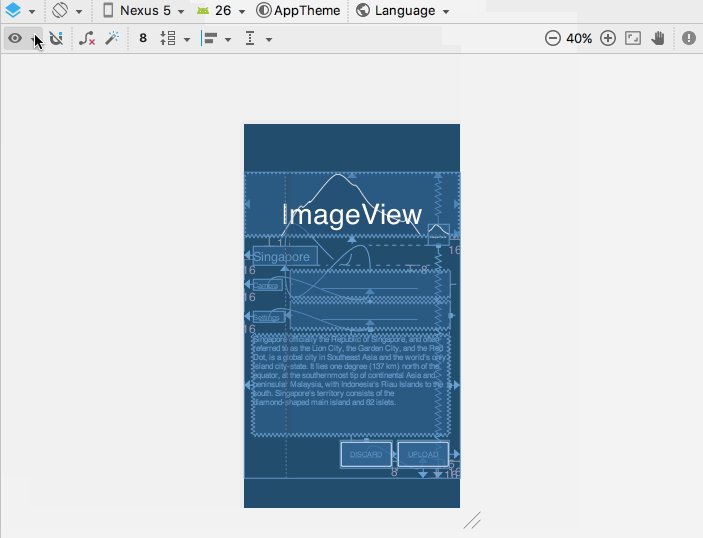
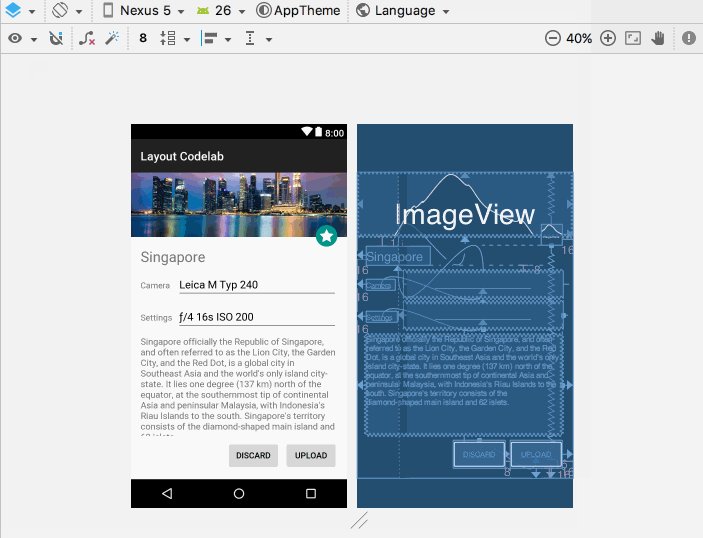
Như bạn cũng biết đó. Đây là hai chế độ hiển thị màn hình mà bạn đang thiết kế.
Design view sẽ cho bạn một kiểu xem trước một cách trực quan. Trong khi Blueprint view sẽ giúp loại bỏ hết các giao diện mà chỉ tập trung vào các đường bao của các view, giúp bạn dễ dàng hơn trong việc thiết kế.
Đối với cả hai kiểu hiển thị là Design view hay Blueprint view thì bạn cũng có các tùy chọn thú vị sau để thực hiện việc thiết kế giao diện cho ứng dụng. Chúng ta cùng xem qua các tùy chọn này là gì nhé.
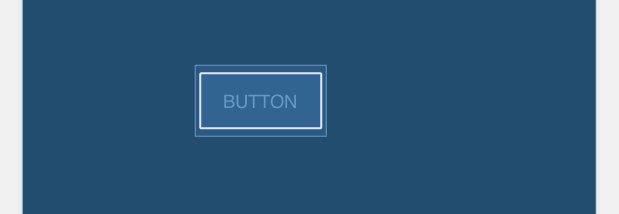
Thay Đổi Kích Thước Cho View
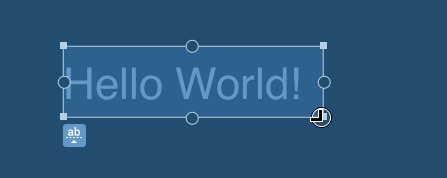
Ở mỗi góc của các view mà bạn kéo vào Design view hoặc Blueprint view đều có các ô vuông. Nếu đưa trỏ chuột vào một ô vuông nào đó bạn có thể thay đổi kích thước các view này một cách thoải mái.


Tạo Constraint Cho View
Constraint ở đây được hiểu là các ràng buộc, các nguyên tắc cho các thành phần.
Tương tự như khi bạn xây dựng một view bên trong RelativeLayout vậy, khi đó bạn phải xây dựng các mối quan hệ (relative) cho chúng. Vậy nếu RelativeLayout cần có các relative. Thì ConstraintLayout cũng cần phải có các constraint, chính là các điểm neo của view vào các view nào đó khác. Mỗi một view như vậy phải có ít nhất một điểm neo theo chiều ngang và một điểm neo theo chiều dọc, nếu không đủ các điểm neo tối thiểu, hệ thống sẽ báo lỗi ở cửa sổ Component tree, một lát nữa ở bên dưới chúng ta sẽ nói về cửa sổ này.
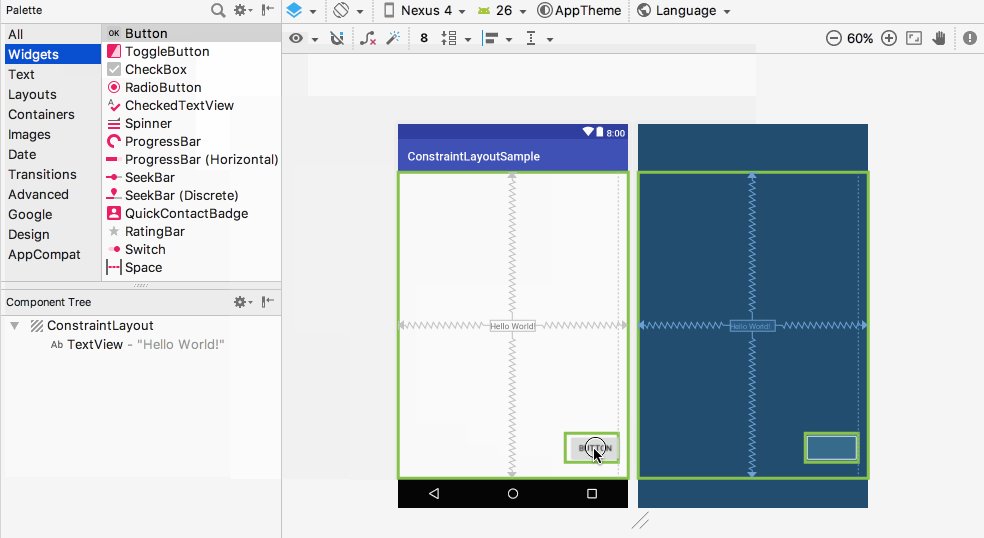
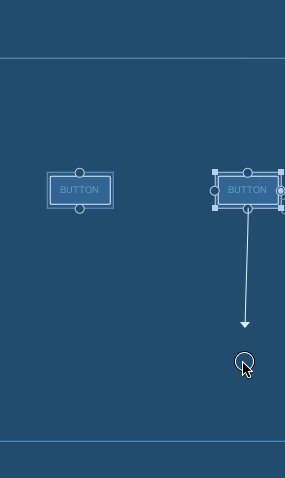
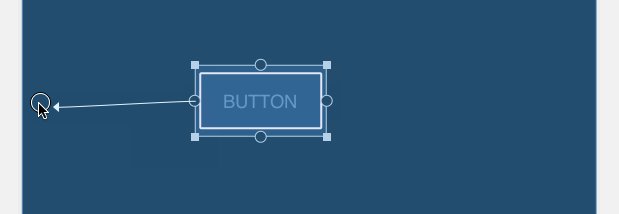
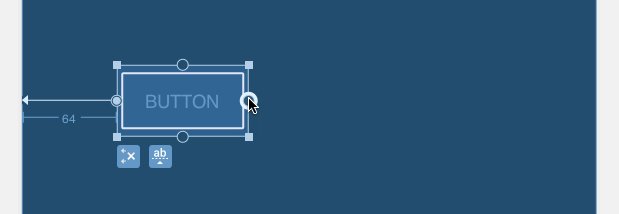
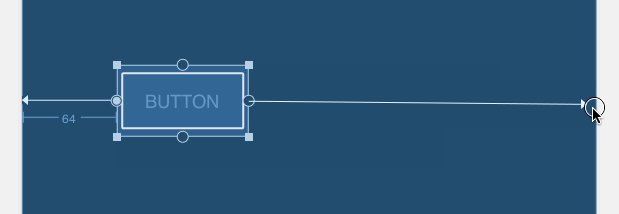
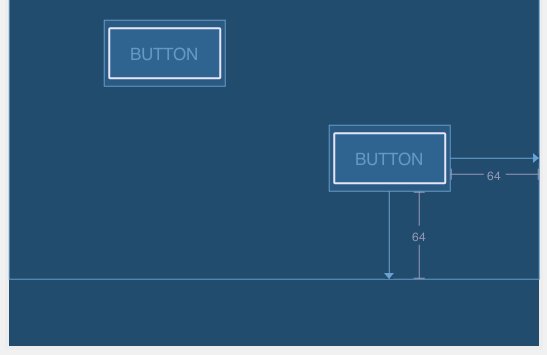
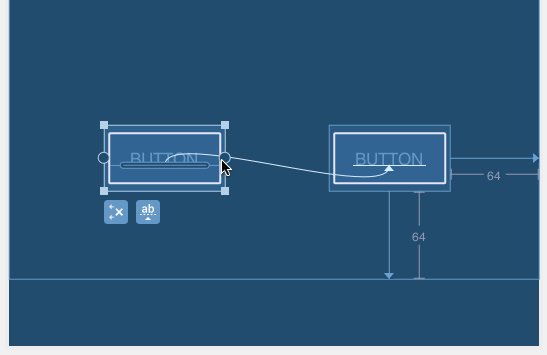
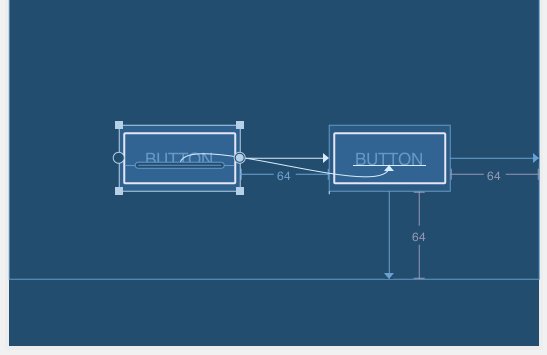
Để tạo constraint cho view, thì bạn hãy để ý đến các chấm tròn ở mỗi cạnh của view. Bạn hãy giữ chuột và kéo từ bất kỳ chấm tròn nào đến biên của màn hình, hay đến một chấm tròn của một view nào đó khác, bạn sẽ thấy các view sẽ “xích lại” gần nhau sau khi bạn tạo constraint theo cách này.
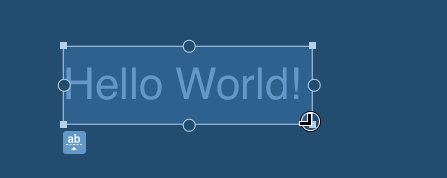
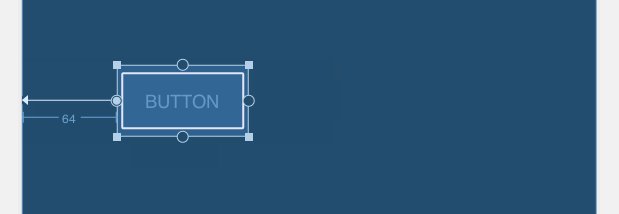
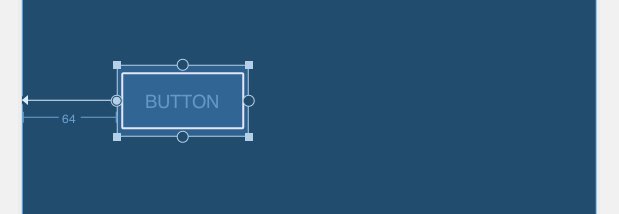
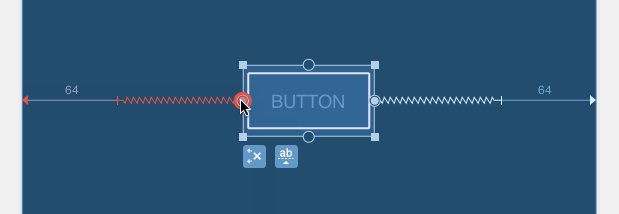
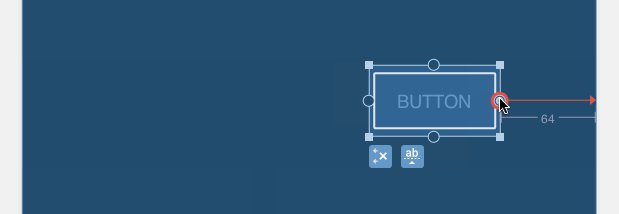
 Đường constraint của view sau khi bạn tạo ra sẽ có hai loại. Nếu bạn neo một bên của view (trên, dưới, trái hay phải) vào màn hình hay một view nào đó, bạn sẽ thấy một đường thẳng và có thông tin về khoảng cách của điểm neo đến view được neo.
Đường constraint của view sau khi bạn tạo ra sẽ có hai loại. Nếu bạn neo một bên của view (trên, dưới, trái hay phải) vào màn hình hay một view nào đó, bạn sẽ thấy một đường thẳng và có thông tin về khoảng cách của điểm neo đến view được neo.
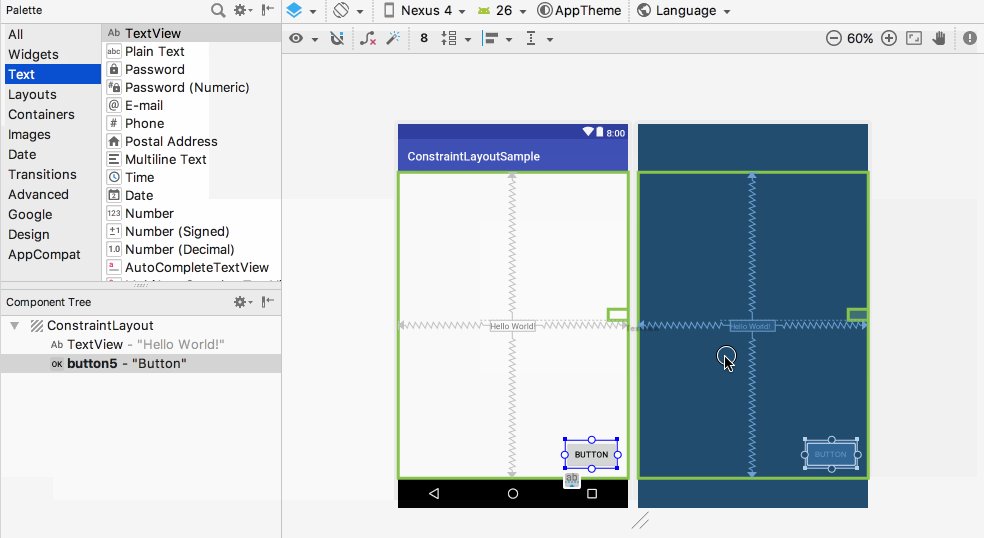
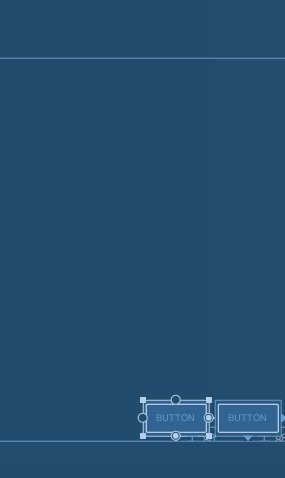
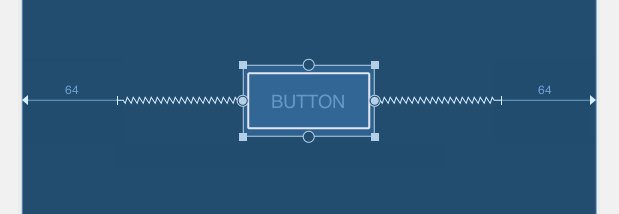
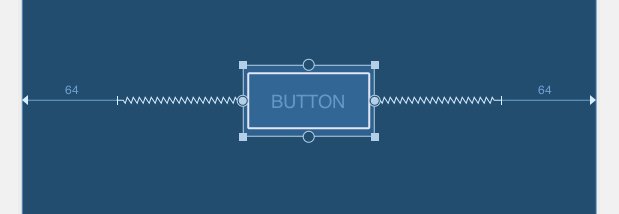
 Nhưng nếu bạn thêm một điểm neo đối xứng với điểm neo đầu. Như ví dụ trên bạn neo vào trái, nay thêm một neo bên phải, thì đường constraint lại hiển thị dạng lò xo, giống như thể view được cố định bằng một kết cấu gì đó khá động ở đây. Lát nữa bạn sẽ hiểu cái kiểu lò xo này là gì nhé.
Nhưng nếu bạn thêm một điểm neo đối xứng với điểm neo đầu. Như ví dụ trên bạn neo vào trái, nay thêm một neo bên phải, thì đường constraint lại hiển thị dạng lò xo, giống như thể view được cố định bằng một kết cấu gì đó khá động ở đây. Lát nữa bạn sẽ hiểu cái kiểu lò xo này là gì nhé.
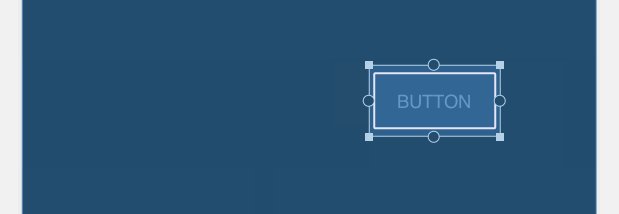
 Để xóa đi một constraint ở bất kỳ cạnh nào, bạn cứ đưa trỏ chuột đến chấm tròn ở cạnh đó cho đến khi xuất hiện màu đỏ, rồi nhấn. Thế là xong.
Để xóa đi một constraint ở bất kỳ cạnh nào, bạn cứ đưa trỏ chuột đến chấm tròn ở cạnh đó cho đến khi xuất hiện màu đỏ, rồi nhấn. Thế là xong.
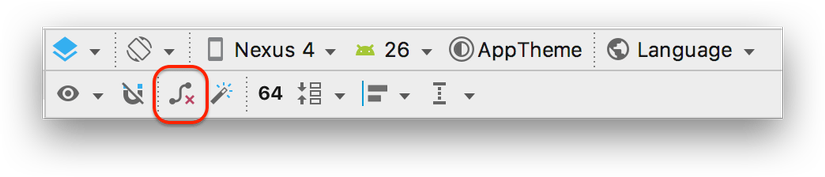
 Để xóa nhiều constraint một lúc. Bạn cũng có thể nhấn vào nút có ký hiệu X bên dưới view để xóa hết tất cả các constraint của view đó. Dã man hơn, bạn cũng có thể chọn icon như sau trên toolbar để xóa hết tất cả các constraint bên trong layout này, một dạng reset lại layout để thiết kế lại từ đầu.
Để xóa nhiều constraint một lúc. Bạn cũng có thể nhấn vào nút có ký hiệu X bên dưới view để xóa hết tất cả các constraint của view đó. Dã man hơn, bạn cũng có thể chọn icon như sau trên toolbar để xóa hết tất cả các constraint bên trong layout này, một dạng reset lại layout để thiết kế lại từ đầu.

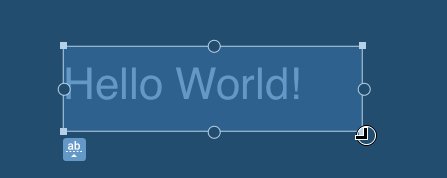
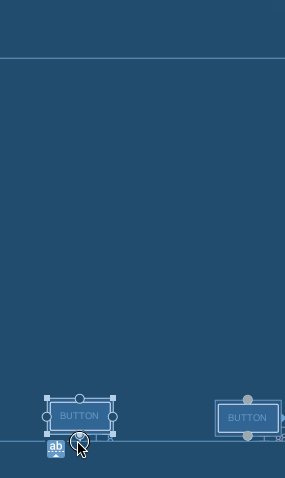
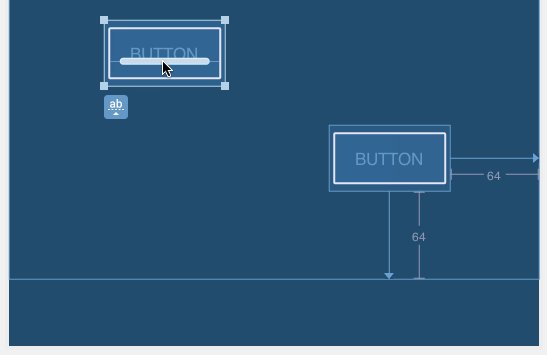
Tạo Baseline Constraint Cho View
Nếu như constraint cho view trên kia là các điểm neo giữa view với view. Thì Baseline constraint thì lại là sự canh chỉnh các text bên trong một view với nhau. Việc canh chỉnh dựa trên baseline rất thích hợp cho các widget như TextView, EditText hay Button.
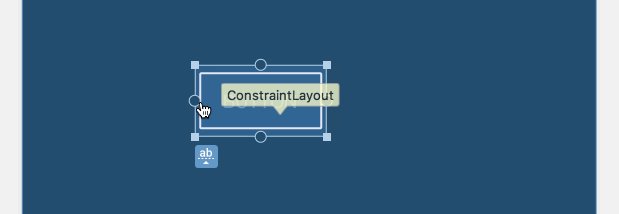
Để tạo ra baseline constraint, bạn hãy nhấn vào một view, rồi nhấn vào nút có ký hiệu ab xuất hiện bên dưới view đó. Baseline sẽ xuất hiện ngay dưới text của view. Bạn kéo baseline của view này vào baseline của view khác để tạo ra một baseline constraint y như constraint bình thường của của view vậy. Việc xóa baseline constraint cũng không khác với xóa constraint bình thường, bạn hãy thử kiểm chứng.

Attribute
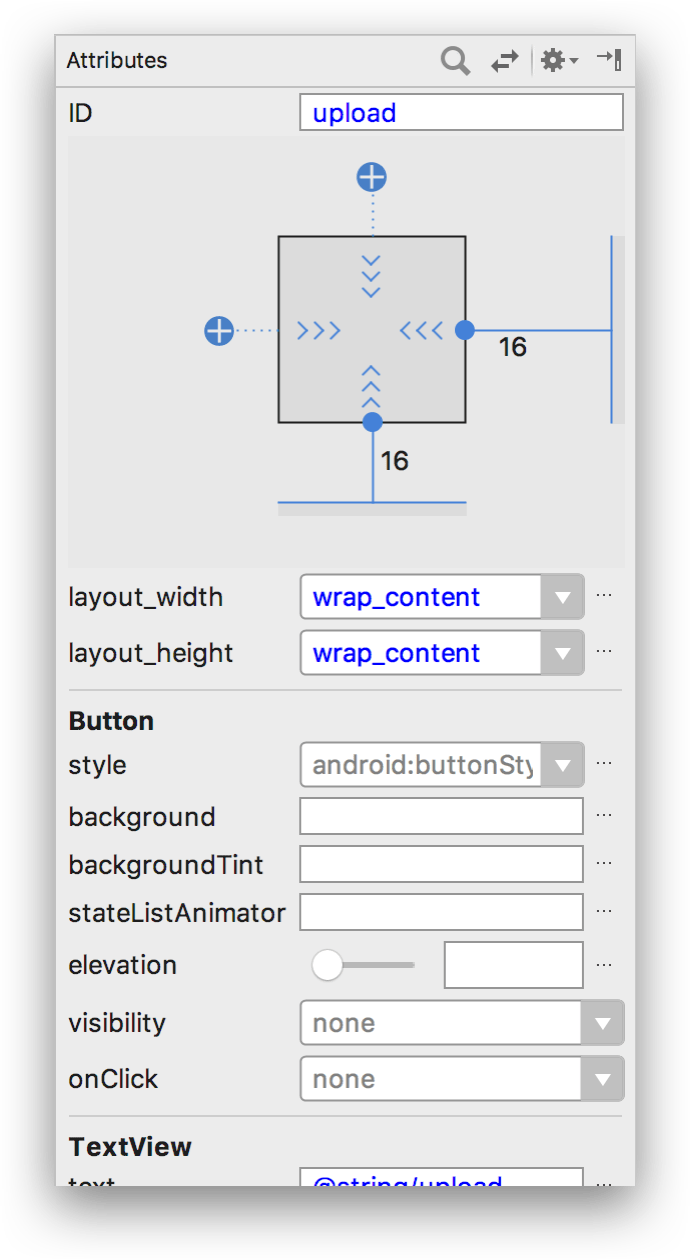
 Attribute của ConstraintLayout khá linh hoạt. Nó được chia ra làm hai phần. Phần bên dưới là các thuộc tính quen thuộc với bạn từ các layout trước. Bên trên các thuộc tính này là một view hết sức mới lạ, view này được gọi là View Inspector.
Attribute của ConstraintLayout khá linh hoạt. Nó được chia ra làm hai phần. Phần bên dưới là các thuộc tính quen thuộc với bạn từ các layout trước. Bên trên các thuộc tính này là một view hết sức mới lạ, view này được gọi là View Inspector.
Chúng ta hãy tập trung vào cách sử dụng View Inspector.
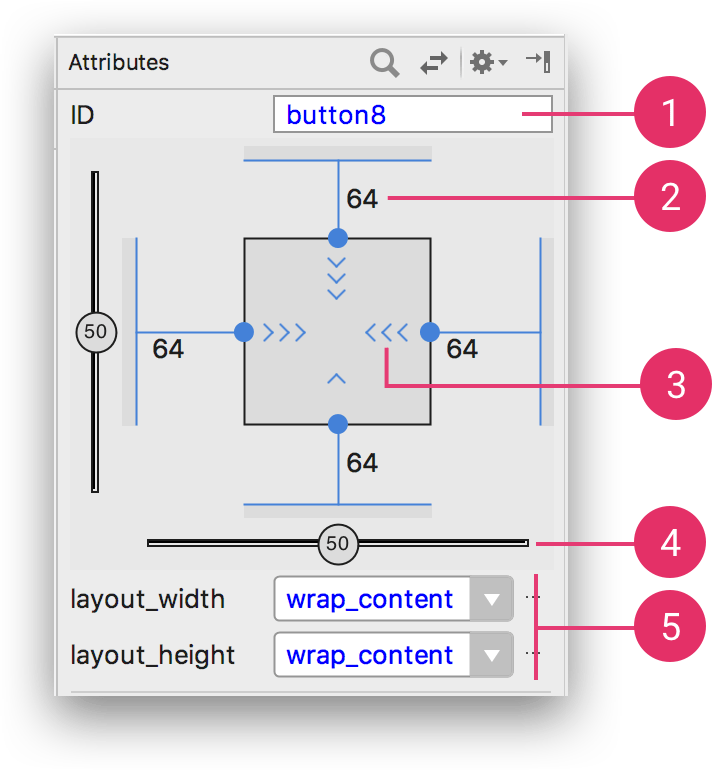
 Các thành phần được đánh số ở hình trên sẽ tương ứng với các mục bên dưới đây.
Các thành phần được đánh số ở hình trên sẽ tương ứng với các mục bên dưới đây.
1. ID Của View
Khái niệm và công dụng của ID thì bạn cũng có thể xem ở bài viết này. Bạn có thể biết thêm rằng khi một view được tạo ra bên trong ConstraintLayout sẽ có một ID mặc định như hình trên, nhưng bạn hoàn toàn có thể thay đổi ID này theo ý bạn.
2. Margin Của View
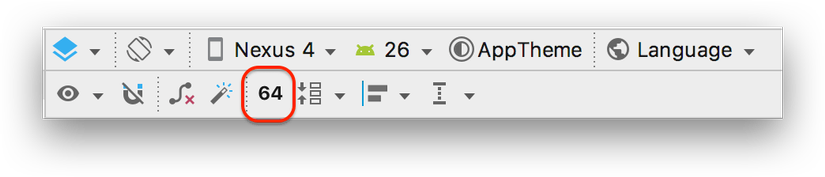
Margin chính là khoảng cách của một view đến các view khác. Bạn có thể chỉ định giá trị margin mặc định cho tất cả các view bên trong ứng dụng của bạn bằng cách thay đổi con số này ở toolbar.

3. Các Khoảng Cách Tới Các Thành Viên Bên Trong
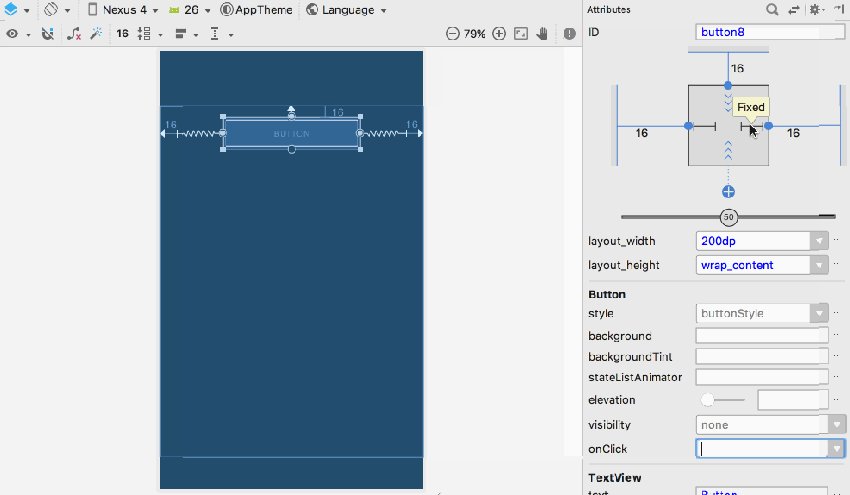
Nó không giống như padding đâu nhé. Bạn có thể click vào mỗi đường này để thay đổi các định nghĩa khoảng cách giữa view với các thành viên bên trong nó, các khoảng cách đó bao gồm.
 Fixed: Nếu bạn chỉ định khoảng cách kiểu này, bạn có thể điền giá trị ở field layout_awidth và layout_height. Giá trị này được nói rõ ở mục nhỏ thứ 5 bên dưới đây.
Fixed: Nếu bạn chỉ định khoảng cách kiểu này, bạn có thể điền giá trị ở field layout_awidth và layout_height. Giá trị này được nói rõ ở mục nhỏ thứ 5 bên dưới đây.
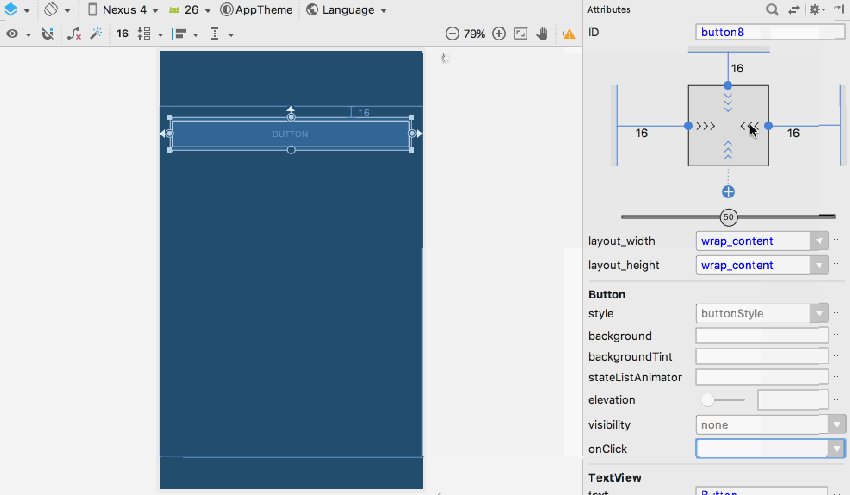
 Match Constraint: kiểu khoảng cách này gần gần giống với match_parent quen thuộc ở các layout khác. Chỉ khác ở chỗ Match Constraint không “độc ác” đến nổi đẩy các view khác ra khỏi màn hình mà chiếm lấy hết không gian ở view cha. Nó vẫn chiếm không gian của view cha nhưng chiếm trong khả năng cho phép, tức là vẫn tuân thủ theo quy luật mà các constraint đã tạo, vẫn chừa không gian cho các view khác xuất hiện. Và khi bạn chỉ định kiểu khoảng cách là Match Constraint thì code XML của view sẽ mang giá trị là 0dp.
Match Constraint: kiểu khoảng cách này gần gần giống với match_parent quen thuộc ở các layout khác. Chỉ khác ở chỗ Match Constraint không “độc ác” đến nổi đẩy các view khác ra khỏi màn hình mà chiếm lấy hết không gian ở view cha. Nó vẫn chiếm không gian của view cha nhưng chiếm trong khả năng cho phép, tức là vẫn tuân thủ theo quy luật mà các constraint đã tạo, vẫn chừa không gian cho các view khác xuất hiện. Và khi bạn chỉ định kiểu khoảng cách là Match Constraint thì code XML của view sẽ mang giá trị là 0dp.
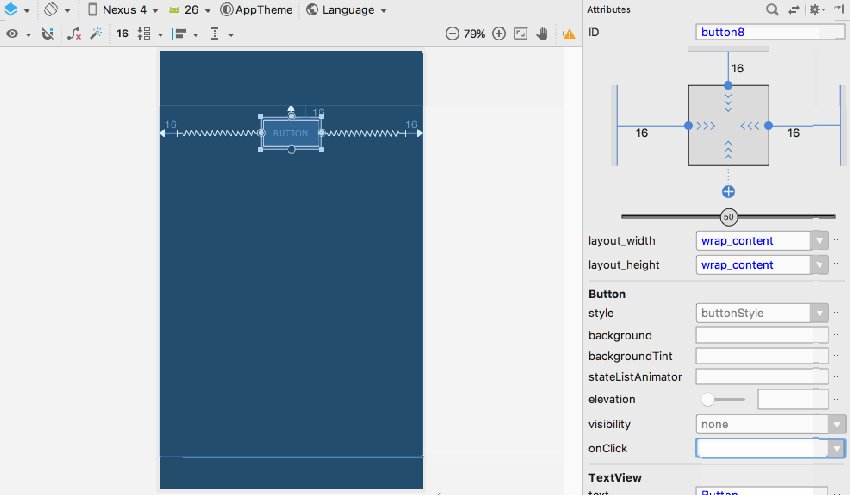
 Wrap Content: khoảng cách này thì tương tự với wrap_content mà bạn đã biết.
Wrap Content: khoảng cách này thì tương tự với wrap_content mà bạn đã biết.

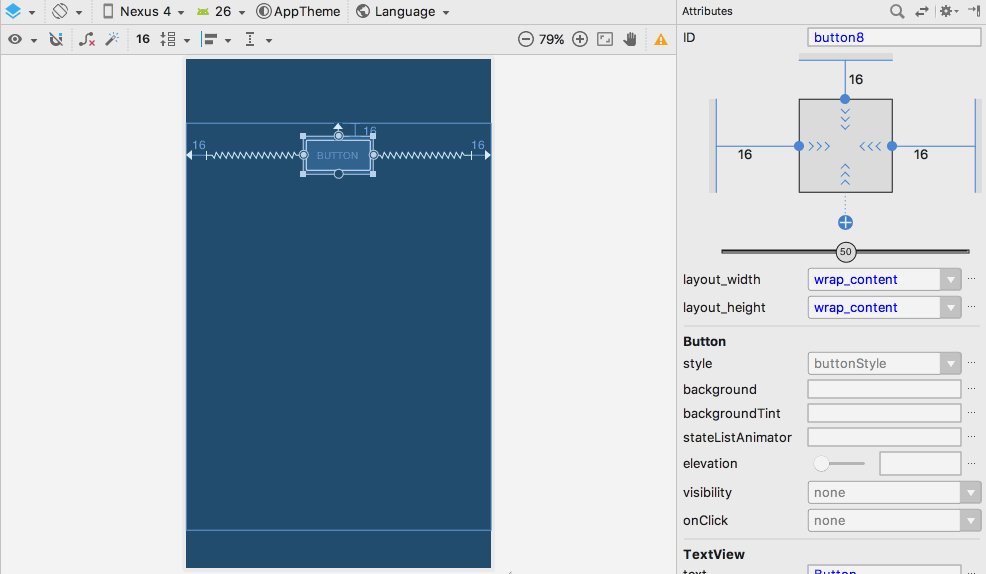
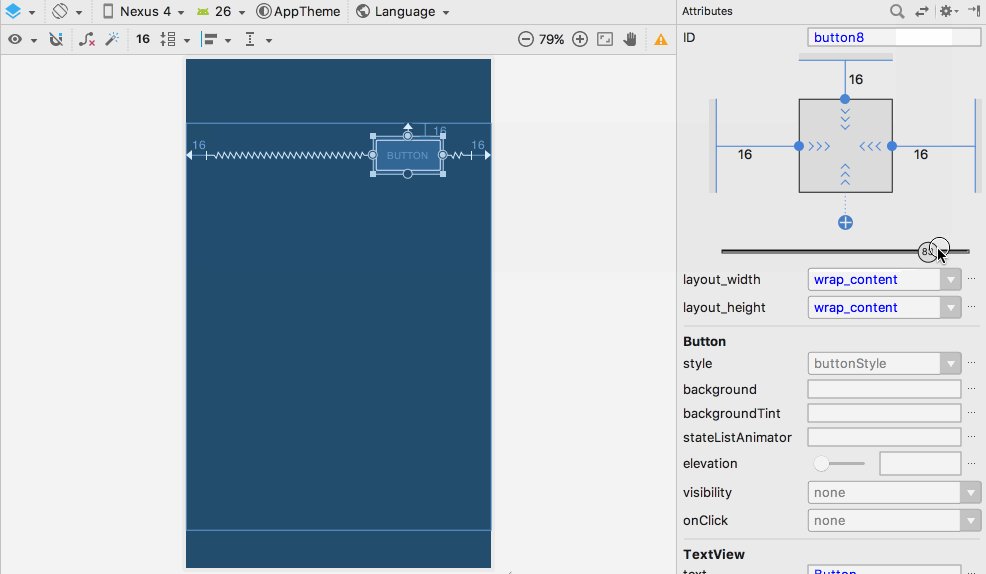
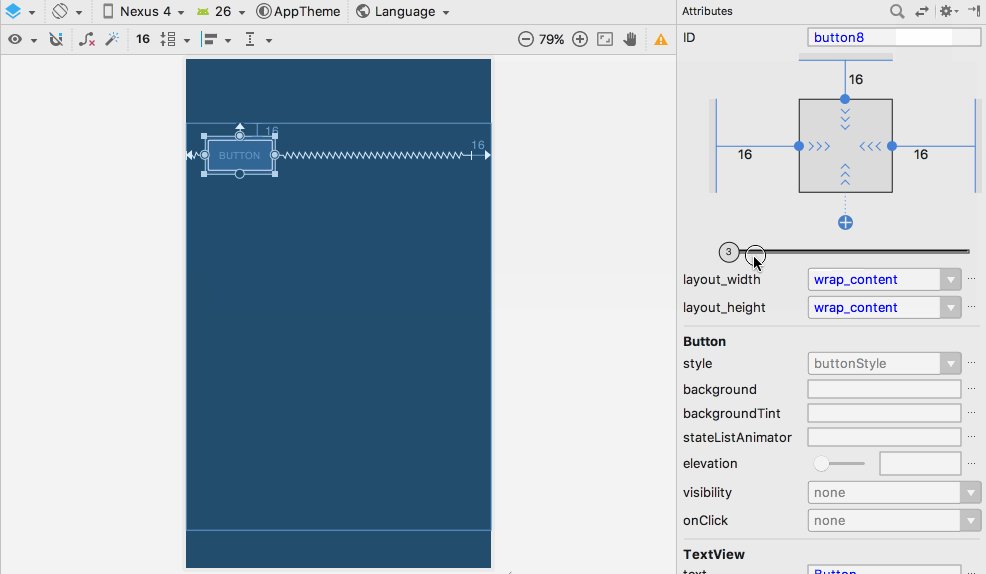
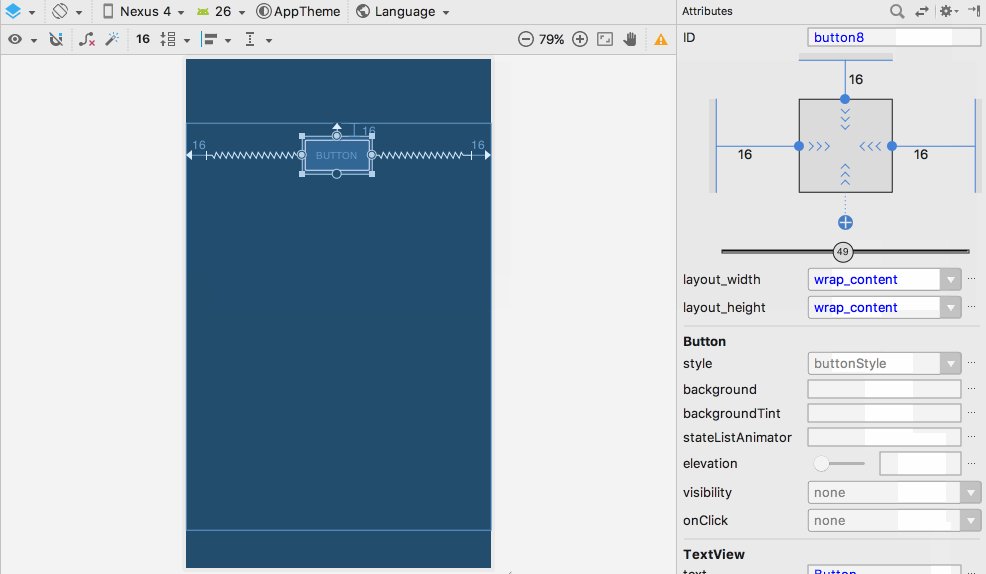
4. Bias
Nghĩa của từ này hơi khó dịch. Nó mang ý nghĩa giống như trọng số trong LinearLayout vậy. Một khi bạn đã tạo các điểm neo constraint đối xứng, như trái-phải hoặc trên-dưới, khi đó thì các đường constraint sẽ là các hình lò xo như mình có nói trên kia. Thì thanh bias ngang hoặc dọc sẽ xuất hiện. Việc của bạn là “nắm” lấy hình tròn ở thanh này và dịch chuyển để tạo hiệu ứng xê dịch view theo trọng số. Con số mà hình tròn trên thanh bias hiển thị chính là phần trăm của trọng số.

5. Chỉ Định layout_awidth Và layout_height
Phần này chỉ hữu dụng khi bạn chỉ định kích thước cứng (Fixed) cho mục thứ 3 trên kia mà thôi.
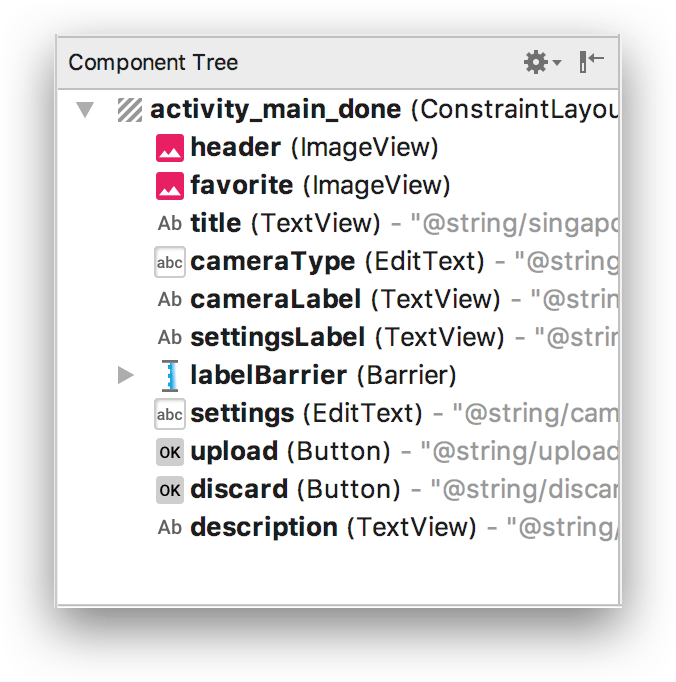
Component Tree
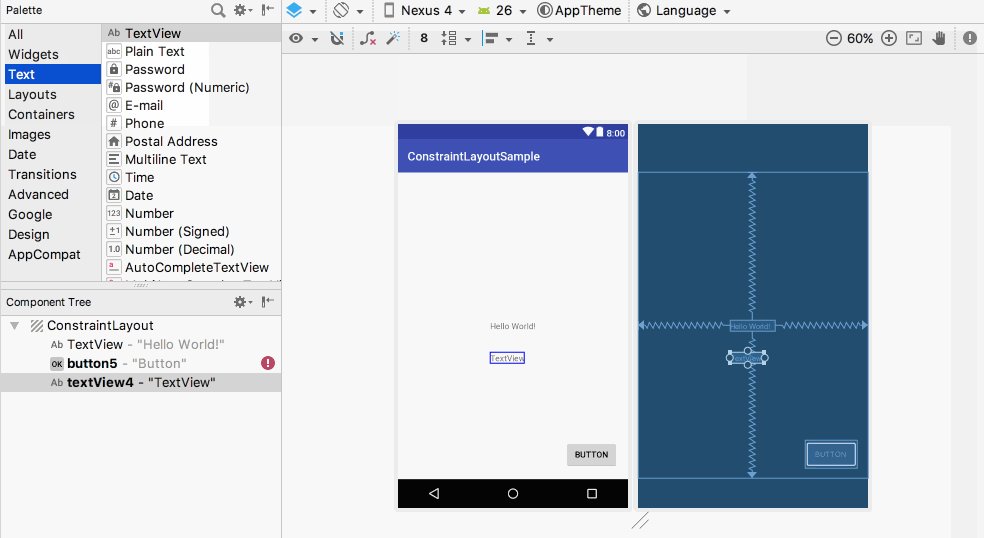
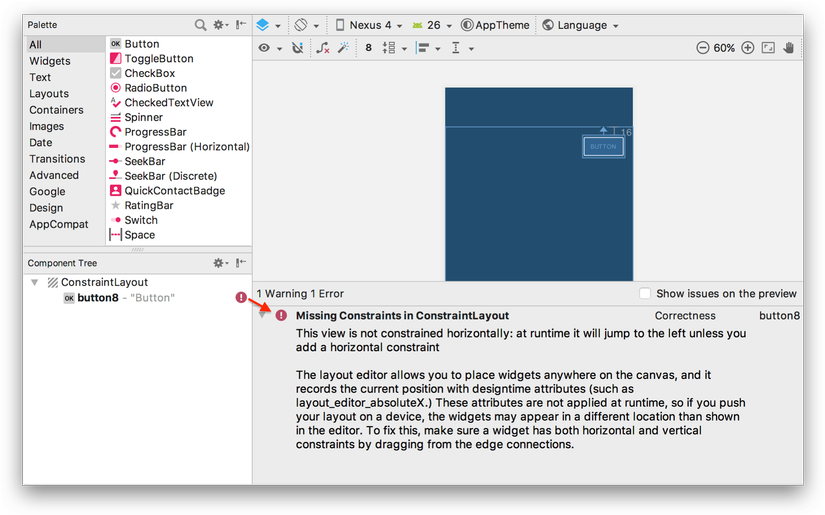
 Thành phần này rất hữu dụng khi bạn cần theo dõi cấu trúc phân cấp của view. Hoặc tạo mới một phân cấp bằng cách kéo thả các view vào với nhau. Hoặc chọn nhanh một view nào đó để chỉnh sửa. Nhưng tính năng nổi trội nhất mà thành phần này mang lại theo mình có lẽ là các cảnh báo (nếu thấy xuất hiện dấu chấm than màu vàng) hoặc các báo lỗi (là dấu chấm than màu đỏ) cho các view nếu chúng chưa hoàn thiện hoặc vướng phải một số nguyên tắc thiết kế UI nào đó.
Thành phần này rất hữu dụng khi bạn cần theo dõi cấu trúc phân cấp của view. Hoặc tạo mới một phân cấp bằng cách kéo thả các view vào với nhau. Hoặc chọn nhanh một view nào đó để chỉnh sửa. Nhưng tính năng nổi trội nhất mà thành phần này mang lại theo mình có lẽ là các cảnh báo (nếu thấy xuất hiện dấu chấm than màu vàng) hoặc các báo lỗi (là dấu chấm than màu đỏ) cho các view nếu chúng chưa hoàn thiện hoặc vướng phải một số nguyên tắc thiết kế UI nào đó.
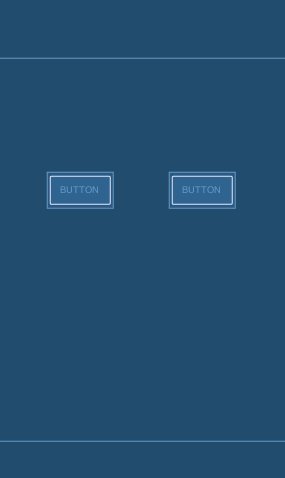
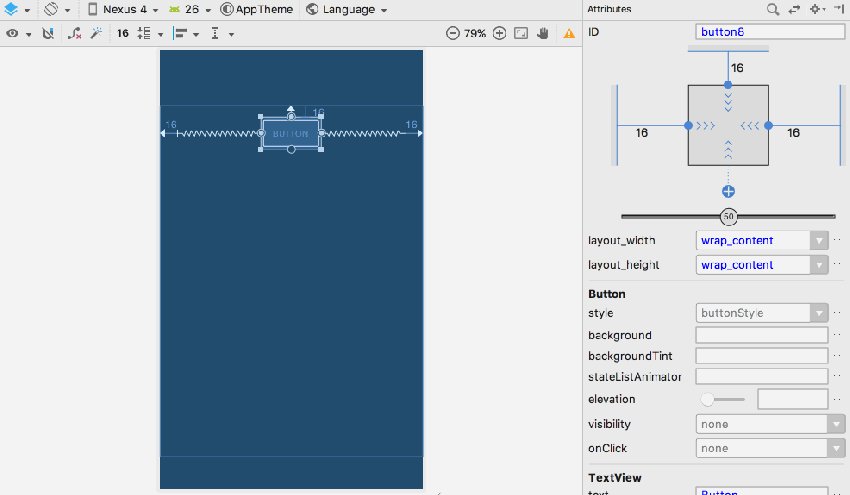
Bạn có thể bỏ qua cảnh báo. Nhưng đừng xem nhẹ các báo lỗi. Bạn có thể nhìn vào hình sau, lỗi cho biết Button bên trong ConstraintLayout này chưa khai báo constraint theo chiều ngang. Khi này bạn có thể tạo thêm constraint bên trái hoặc bên phải Button nữa là đủ.

Tab Design & Text
 Tab này khá quen thuộc với các bạn nếu có thực hiện xây dựng UI cho ứng dụng từ trước. Nhưng nếu trước đây chúng ta chỉ code giao diện bằng XML thông qua tab Text, thì từ khi bạn đã biết về ConstraintLayout, bạn cứ thoải mái ở bên tab Design. Thỉnh thoảng chúng ta mới cần phải qua tab Text cho một số chỉnh sửa nho nhỏ mà thôi.
Tab này khá quen thuộc với các bạn nếu có thực hiện xây dựng UI cho ứng dụng từ trước. Nhưng nếu trước đây chúng ta chỉ code giao diện bằng XML thông qua tab Text, thì từ khi bạn đã biết về ConstraintLayout, bạn cứ thoải mái ở bên tab Design. Thỉnh thoảng chúng ta mới cần phải qua tab Text cho một số chỉnh sửa nho nhỏ mà thôi.
Chúng ta vừa kết thúc phần 1 của chuỗi bài viết về cách sử dụng ConstraintLayout. Qua bài này bạn đã nắm sơ sơ cách sử dụng ConstraintLayout để thiết kế giao diện rồi đúng không nào. Bạn có thể thử nghiệm xây dựng một số layout cơ bản để làm quen với công cụ thiết kế mới mẻ này. Qua phần sau bạn sẽ có trong tay nhiều công cụ nâng cao hơn, giúp bạn có thể thiết kế nên một giao diện tốt hơn và dễ hơn rất nhiều.
Bài viết có sử dụng nhiều hình ảnh động (.gif), nếu có bất kỳ ảnh động nào không hoạt động khiến bạn khó hiểu, thì bạn có thể vào link gốc sau để xem rõ hơn nhé: ConstraintLayout – Phần 1: Tìm Hiểu Các Thành Phần Cơ Bản.
