DEBUG CSS?
Trong quá trình phát triển hệ thống chắc hạn bạn đã gặp quá nhiều bug(lỗi) . Việc bạn tìm nguyên nhân tại sao lại xuất hiện những bug như vậy để giải quyết chúng chính là DEBUG . Chúng ta thường nghe các tiền bối cao siêu debug js,php,java ..etc . Nhưng hôm nay mình xin giới thiệu một vài cách ...
Trong quá trình phát triển hệ thống chắc hạn bạn đã gặp quá nhiều bug(lỗi) . Việc bạn tìm nguyên nhân tại sao lại xuất hiện những bug như vậy để giải quyết chúng chính là DEBUG . Chúng ta thường nghe các tiền bối cao siêu debug js,php,java ..etc . Nhưng hôm nay mình xin giới thiệu một vài cách debug đơn giản với CSS (cái này mới nhiều bug nè nhưng cũng tương đối dễ ăn), khách hàng cứ nhìn thấy cái font k ưng í hay block màu k phải màu hường là reject bạn ngay lập tức, hay trong quá trình nhập môn ta thường đau đầu suy nghĩ vì sao code CSS như sách giáo khoa mà dao diện như sh*t. ><
Có 3 case chính mình đưa ra ở đây đó là :
- Bạn viết CSS sai Element.
- Element bị ghi đè CSS bạn đã style.
- Thuộc tính CSS sai or giá trị sai.
Viết xong thì thấy cũng chỉ có 1 case là Element k nhận css bạn đã viết >< .
Bạn cần 1 trình soạn thảo và 1 trình duyệt để làm điều này. Mình thì hay dùng combo sublimeText + Chrome. Bạn cũng có thể dùng notepad + IE nếu muốn :trollface . Nếu dùng sublimeText thì mình khuyên bạn nên cài thêm 1 vài package hỗ trợ code css như Emmet,ColorPicker,AutoPrefix...etc Bạn có thể tham khảo cách cài các package tại đây.
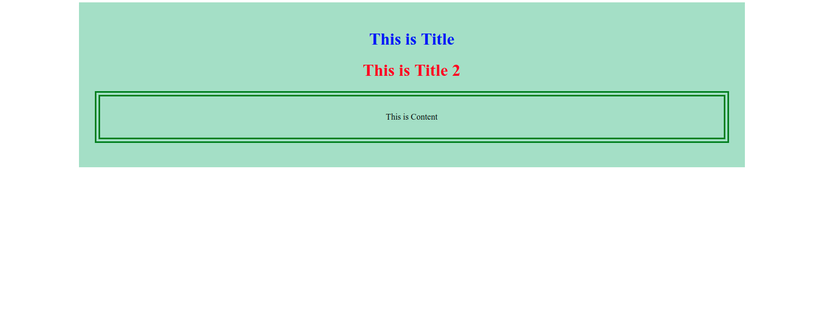
Dao diện mong muốn của mình là nó sẽ hiện trông ntn
 Sau hồi nhìn cái dao diện dễ dãi này thì mình hí hửng lao đầu vào code và chắc mẩm 5p sau sẽ làm i mẫu k sai 1mm ><
Mình sẽ tạo 1file html bao gồm cả html và css (debug cho tiện)
Sau hồi nhìn cái dao diện dễ dãi này thì mình hí hửng lao đầu vào code và chắc mẩm 5p sau sẽ làm i mẫu k sai 1mm ><
Mình sẽ tạo 1file html bao gồm cả html và css (debug cho tiện)
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Debug Css</title> </head> <body> <div id="wraper"> <h1 class="title">This is Title</h1> <h1 class="title title2">This is Title 2</h1> <p class="content">This is Content</p> </div> </body> </html> <style> #wrper{ background: #aae0c6; text-align: center; padding: 30px; max-awidth: 1200px; margin: auto; } .title2{ color: red; } .title{ color: blue; } .content{ display: block; padding: 30px; border: 10px double yenxg; } </style>
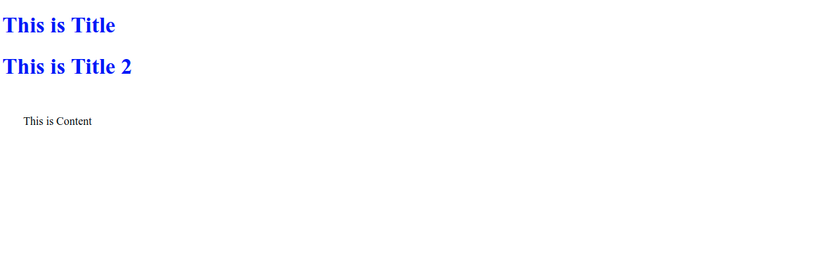
Nhưng thật k may dù đã nghĩ rằng mình code như sách giáo khoa rồi mà dao diện như đồng nát, nó lại hiện ra ntn là sao :seaduck

Các bạn nghĩ mình nên làm gì?Nếu như là lúc mới học code mình sẽ quay lại đọc từng dòng code html & css sau đó đối chiếu xem tên class,id đúng chưa? xem code có sai dấu, sai chữ gì k? ...blabla...nhưng Google đã tạo ra cho bạn chiếc bánh xe(Chrome dev tool) thì bạn đừng chạy bộ nữa, mà thay vào đó hãy vác chiếc bánh xe và chạy :trollface . Thật ra là lên máy bay lái thôi
