Development Tutorial for iPhone X
Không chỉ các iFan mà tất cả mọi người dường như đều phấn khích về việc ra mắt iPhone X, chiếc Iphone màn hình tràn kín cùng với rất nhiều trang bị mới mẻ. Thế nhưng màn hình tuyệt vời này trên iPhone X cũng yêu cầu 1 vài thay đổi trong việc thiết kế app của bạn. Trong bài này, chúng ta sẽ cùng ...
Không chỉ các iFan mà tất cả mọi người dường như đều phấn khích về việc ra mắt iPhone X, chiếc Iphone màn hình tràn kín cùng với rất nhiều trang bị mới mẻ. Thế nhưng màn hình tuyệt vời này trên iPhone X cũng yêu cầu 1 vài thay đổi trong việc thiết kế app của bạn. Trong bài này, chúng ta sẽ cùng tìm hiểu về tỉ lệ màn hình mới này và build 1 app với 1 search controller được tích hợp trong navigation bar nhé Sau đó bạn sẽ tìm hiểu cách tìm hiểu cách chỉnh sửa 1 app mà đc tạo ra trước khi có iPhone X
Chúng ta cùng tìm hiểu một vài điểm khác biệt của màn hình iPhone X:
- Kích thước màn hình là 375 * 812, nên tỉ lệ màn hình là 9:19.5 thay vì 9: 16, tức là nhiều hơn 145 pts so với màn hình 4.7' của iPhone 6/7/8
- Độ phân giải của màn hình là 3x : 1125 x 2436 pixels
- Việc thiết kế màn hình cần chú ý vào các khu vực sensor housing, home indicator và rounded corners
- Đối với màn hình dọc, status và navigation bar sẽ cao 88 pts, còn toolbar là 83 thay vì 44 pts. Ở chế độ màn hình ngang, toolbar sẽ là 83
- Màn hình dọc thì status bar sẽ là 44 pts, không phải là 20 pts như trước. Việc tăng thêm chiều cao của status bar không phải là để sử dụng cho app mà sử dụng cho sensor housing
Trước hết chúng ta hãy quan sát điều gì xảy ra khi load 1 bức ảnh 9: 16 vào màn hình iPhone X 9:19.5 nhé. Có thể quan sát ảnh này khi content mode của n lần lượt là aspect fit và aspect fill :

Ở chế độ Aspect Fit, sẽ có khu view màu đen phía trên và dưới ảnh. Còn ở chế aspect fill thì có thể cover được view nhưng sẽ cắt mất cạnh của ảnh. Giả sử bạn không muốn tạo riêng ảnh cho iPhone X thì bạn phải chấp nhận crop cạnh của ảnh mà thôi.
Bây giờ chúng ta thử build app demo. Scroll table view, quan sát giao diện khá là OK

Bạn cần chú ý 1 quy tắc sau đây khi bắt đầu thiết kế 1 app cho iPhoneX:
- Tránh khu vực sensor housing và home indicator, ngoại trừ ảnh background và các view có scroll dọc
- Tránh đặt các controls trong vùng bao phủ của home indicator hoặc các góc màn hình
- Không ẩn hoặc thu hút sự chú ý vào khu vực sensor housing hoặc home indicator
Use Auto Layout
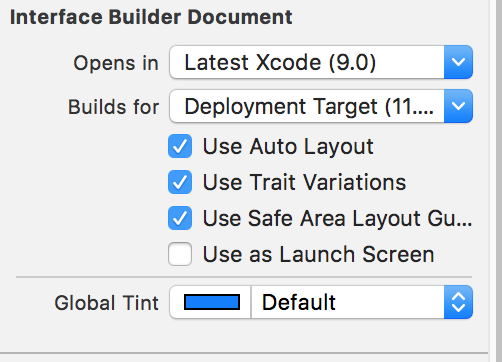
Mở Main.storyboard, chọn view controller và bật tab File Inspector:

Bạn có thể thấy là project mới được tạo trong Xcode 9 sẽ default sử dụng Auto Layout và Safe Area Layout Guides. Đó là cách đơn giản nhất để giảm những công việc cần thiết cho việc design IPhone X Quy tắc:
- Sử dụng safe area layout guides.
- Sử dụng margin layout guides.
- Đặt các content ở trung tâm hoặc có các inset đối xứng nhau
Sử dụng Standard UI Elements
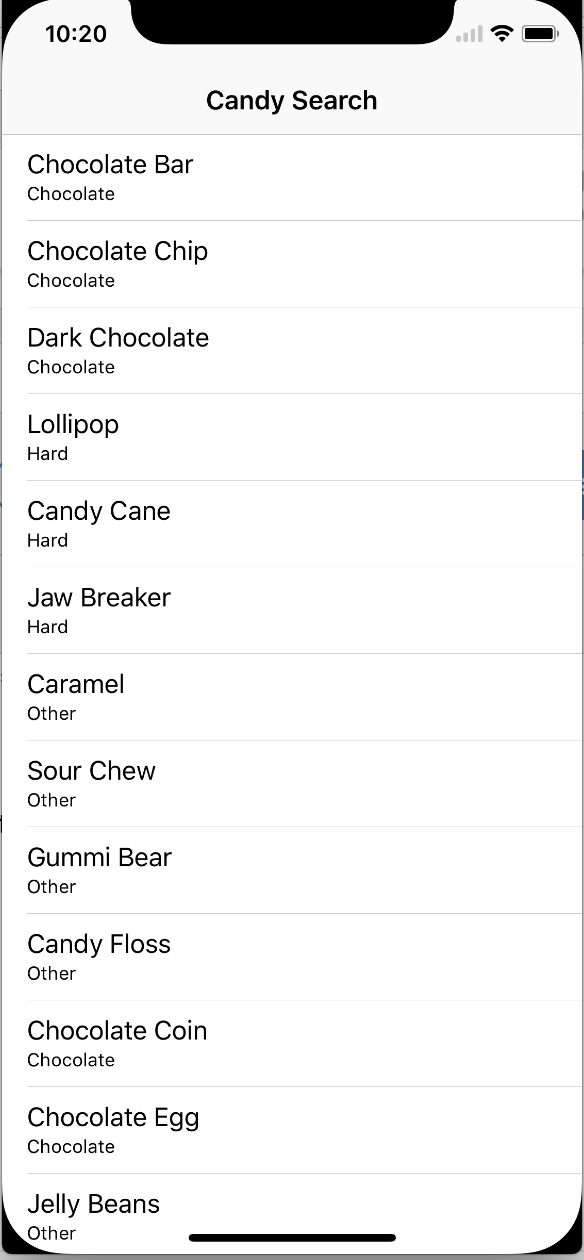
Bây giờ chúng ta sẽ thêm search bar với kích thước lớn hơn
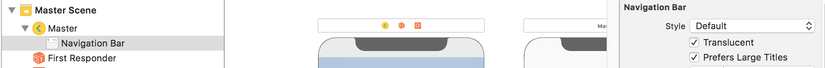
Chọn Master Scene/Navigation Bar, sau đó bật tab Attributes Inspector, và chon Prefers Large Titles:
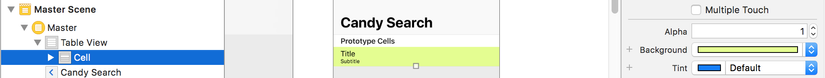
 Sau đó đổi màu background các cell thành màu vàng
Sau đó đổi màu background các cell thành màu vàng
 Next, open MasterViewController.swift: it already has most of the search controller code. You just have to replace the TODO comment in setupSearchController() with this:
Sau đó, mở class MasterViewController.swif, sau đó sửa hàm setupSearchController() như sau :
Next, open MasterViewController.swift: it already has most of the search controller code. You just have to replace the TODO comment in setupSearchController() with this:
Sau đó, mở class MasterViewController.swif, sau đó sửa hàm setupSearchController() như sau :
// In iOS 11, integrate search controller into navigation bar
if #available(iOS 11.0, *) {
self.navigationItem.searchController = searchController
// Search bar is always visible
self.navigationItem.hidesSearchBarWhenScrolling = false
} else {
tableView.tableHeaderView = searchController.searchBar
}
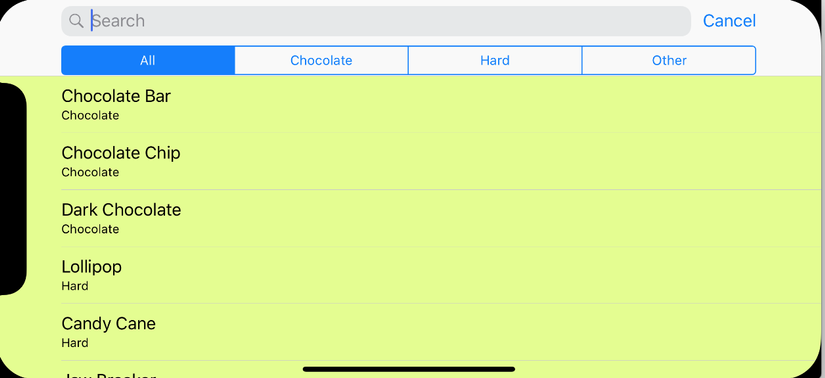
Nếu device là iOS 11, thì bạn hãy thiết lập property searchController của navigation item. Còn nếu là các hệ điều hành thấp hơn thì đặt search bar trong header của table view nhé Build và run App trên iPhoneX. Hãy quan sát large title. sau đó xoay device to landscape, tap vào search field để show lên scope bar:

Như bạn có thể thấy search field, cancel button và scope bar được inset khá đẹp từ phần góc bo tròn và sensor housing. Bacground color của cell được mở rộng chính xác và tableview scroll bên dưới home indicator. Bạn có thể sử dụng tất cả các đặc tính này thoải mải chỉ đơn giản bằng việc sử dụng standard UI elements.
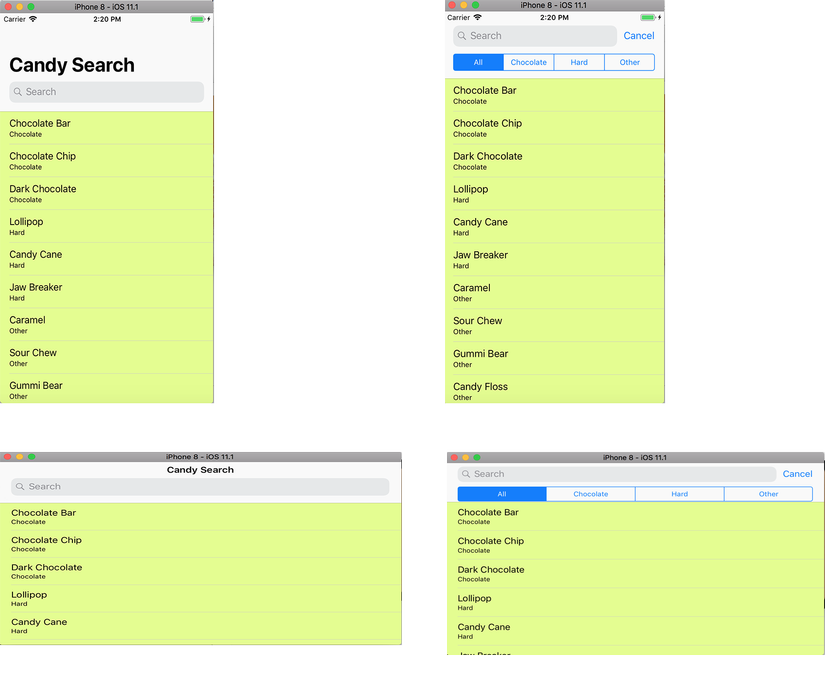
Build và run app trên iPhone 8 simulator, quan sát thấy kết quả giao diện cũng đẹp tương tự:

Chú ý là iPhoneX là tương thích với màn hình ngang và n hoạt động tương tự iPhone 8, không giống 8 Plus
Một số điểm cần lưu ý trên iPhone X
Dưới đây là 1 số điểm cần lưu ý trên iPhone X
Status Bar
- Status bar của iPhoneX có chiều cao lớn hơn, nên các vị trí của content nên được đặt linh hoạt thay vì chiều cao fix cứng là 20 pt
- Luôn luôn hiện status bar trừ phi việc ẩn nó có ích cho app của bạn
3x Screen Resolution
- Sử dụng ảnh 3x và 2x cho các app trên iPhoneX
- Một app không sử dụng ảnh 3x nếu nó không có LaunchScreen.storyboard.
Một số trường hợp đặc biệt của phím Home Indicator
- Nếu app của bạn sử dụng gesture vuốt từ dưới lên trên, thì bận cần bật edge protect với hàm preferredScreenEdgesDeferringSystemGestures(). Lúc này thì người dùng sẽ phải vuốt lên trên 1 lần để access vào home indicator
- Nếu app của bạn có các trải nghiệm về passive viewing, cần bật chế độ tự động ẩn indicator khi mà truy cập màn hình Home là rất ít bằng hàm prefersHomeIndicatorAutoHidden(). Lúc này indicator sẽ dần biến mất nếu user không chạm tay vào màn hình trong vòng vài giây và sẽ xuất hiện lại nếu user chạm lại tay vào màn hình. Trải nghiệm này thường xuất hiện ở các app xem video hoặc xem ảnh theo kiểu slideshows
iPhone X Simulator vs Device
- Có thể sử dụng simulator để kiểm tra layout của app ở chế độ portrait và landscape
- Sử dụng thiết bị iPhone X để kiểm tra hình ảnh dải màu rộng, camera trước sau của thiết bị
Một số vấn đề khác
- Sử dụng các phương pháp xác thực 1 cách chính xác. Iphone X hỗ trợ xác thực Face ID. Nếu app của bạn tích hợp Apple Pay hoặc các tính năng xác thực hệ thống khác thì đừng gọi đên Touch ID trên iPhone X. Ngược lại, cũng đừng sử dụng xác thực Face ID trên các device không phải là iPhone X
- Đừng lặp lại các tính năng của keyboard được hệ thống hỗ trợ. Trên iPhone X, key Emoji/Globe và Dictation tự động hiện bên dưới bàn phím, kể cả đối với custom keyboards. App của bạn có thể không gây ảnh hưởng những phím này, nhưng đôi khi nên tránh sự nhầm lẫn bằng việc lặp lại những phím này trên bàn phím app của bạn
Như vậy là thông qua bài viết nay, tôi hi vọng các bạn có thể nắm được những điểm cơ bản trước khi bắt tay vào viết các ứng dụng cho iPhone X.
