Những tính năng mới và các thay đổi chính của DevTools (Chrome 61):
Thiết bị di động mô phỏng điều khiển. Thiết lập CPU và mạng điều chỉnh đồng bộ, để mô phỏng thiết bị di động tầm trung hoặc thấp.
Sử dụng bộ nhớ lưu trữ. Xem bộ nhớ lưu trữ đang được sử dụng bao nhiêu phần trăm, phân chia theo công nhệ (IndexedDB, cache, local, session, etc.).
Cache timestamps. Ghi nhận thông tin khi nhân viên dịch vụ lưu trữ phản hổi
Kích hoạt FPS Meter từ Command Menu.
Thay đổi hành vi mousewheel (con lăn chuột) và trackpad trong bảng Hiệu suất.
Gỡ lỗi mô-đun ES6 nguyên bản.
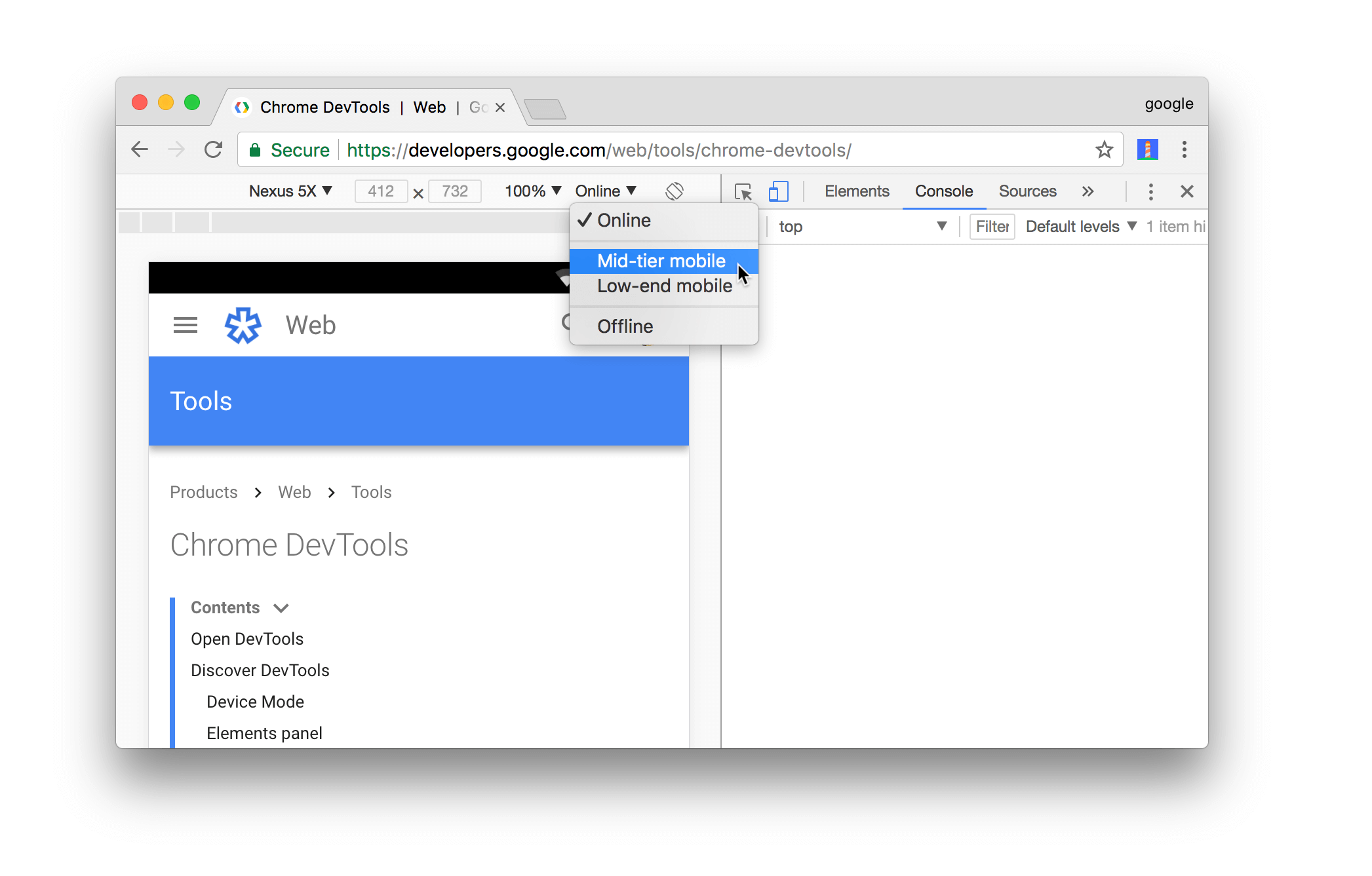
Mô phỏng thiết bị di động cấp thấp và cấp trung trong Device Mode
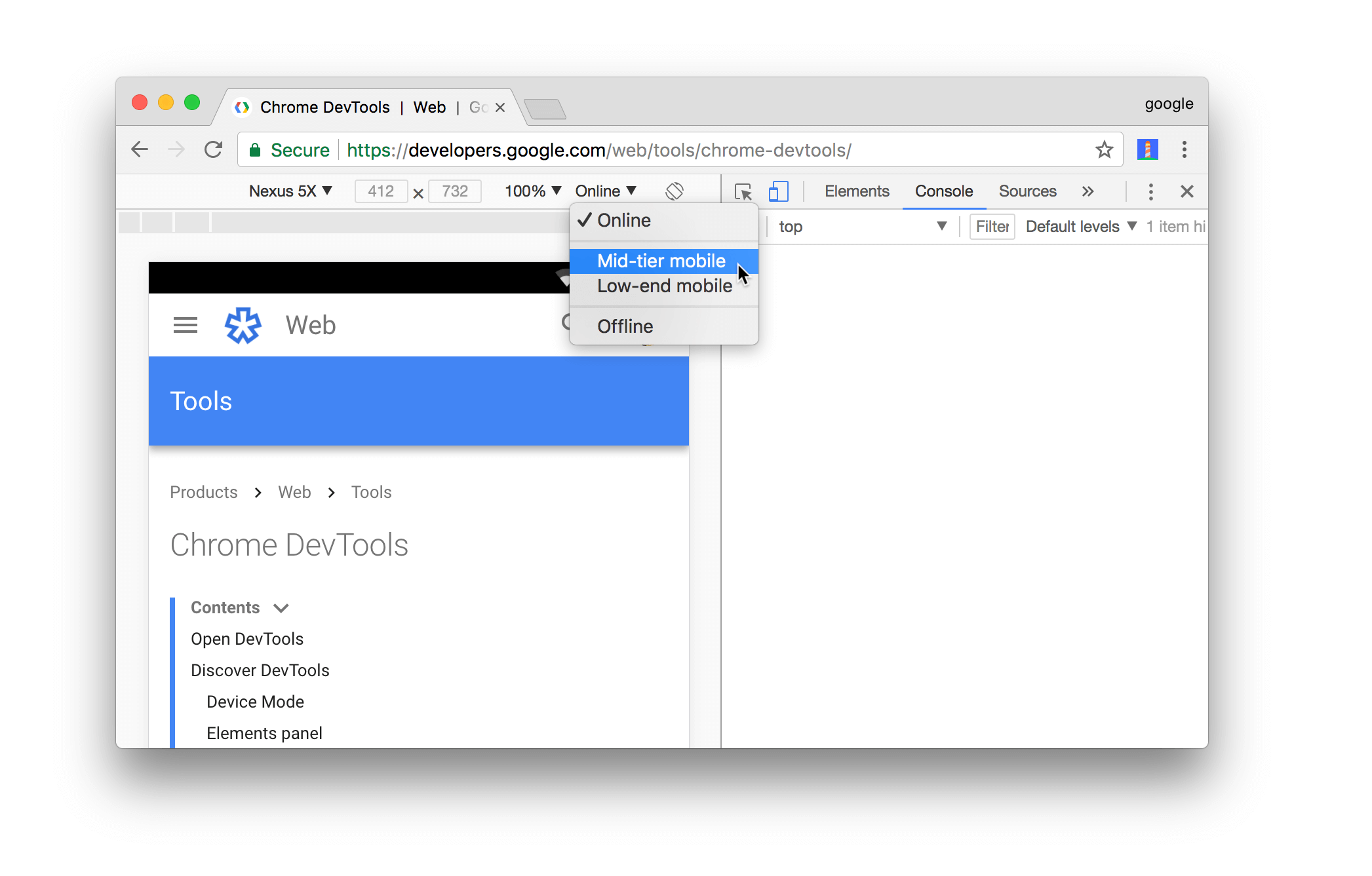
Chế độ Device Mode Throttling được hiển thị theo mặc định và giờ đây, bạn có thể mô phỏng thiết bị di động cấp thấp hoặc cấp trung chỉ với một vài cú nhấp chuột.

Hình 1. Menu điều chỉnh

Hình 2. Di chuột qua menu Throttling hoặc mở cài đặt trình đơn để xem định nghĩa về low-end và mid-tier
Xem cách sử dụng bộ nhớ
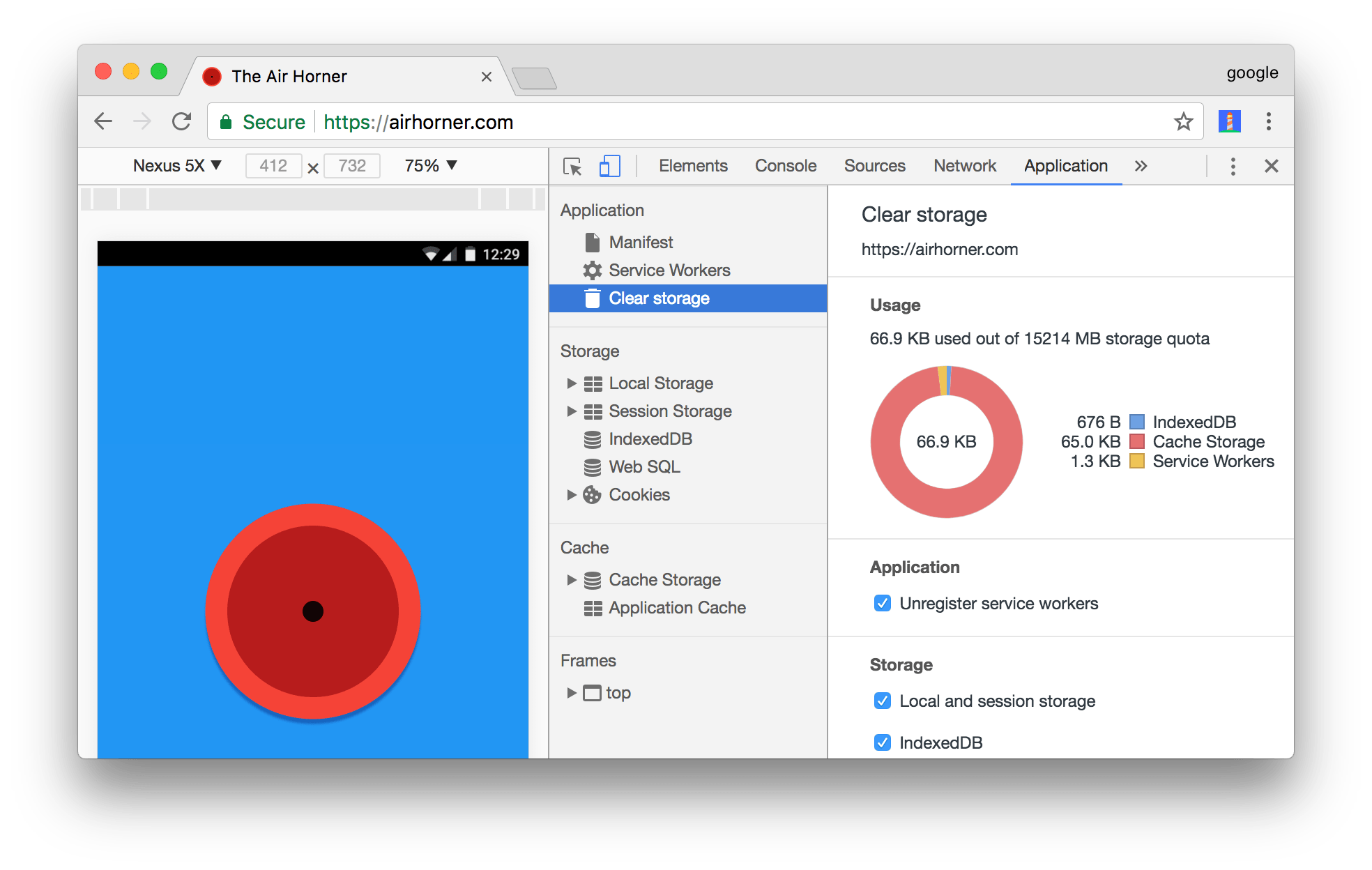
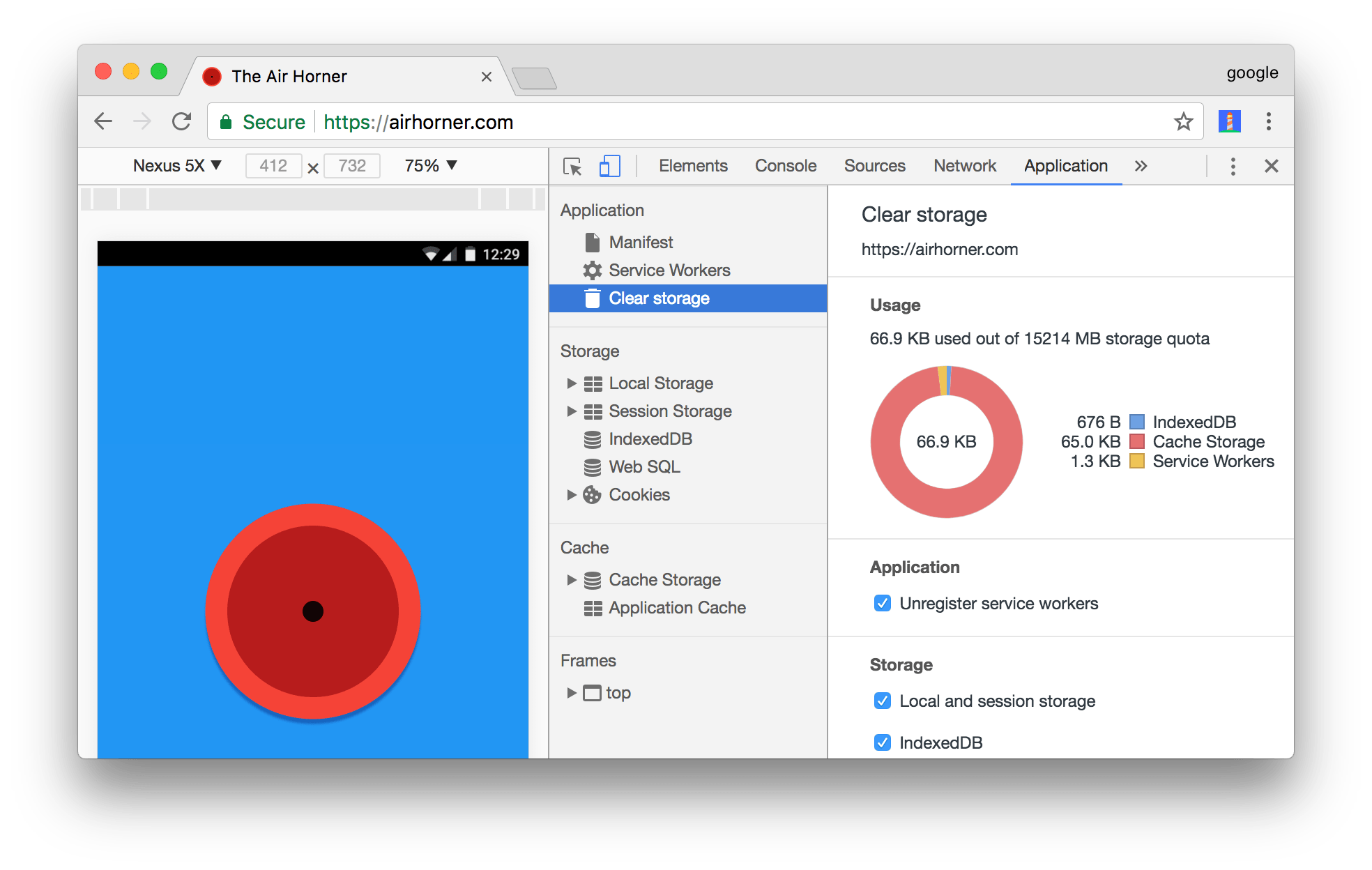
Cách sử dụng mới trong tab Clear Storage của bảng điều khiển Ứng dụng cho bạn biết lưu lượng lưu trữ đã sử dụng, nguồn gốc cũng như mức tối đa cho toàn bộ thiết bị.

Hình 3. Phần Usage cho thấy https://airhorner.com đang sử dụng 66.9KB trong tổng số 15214MB của thiết bị
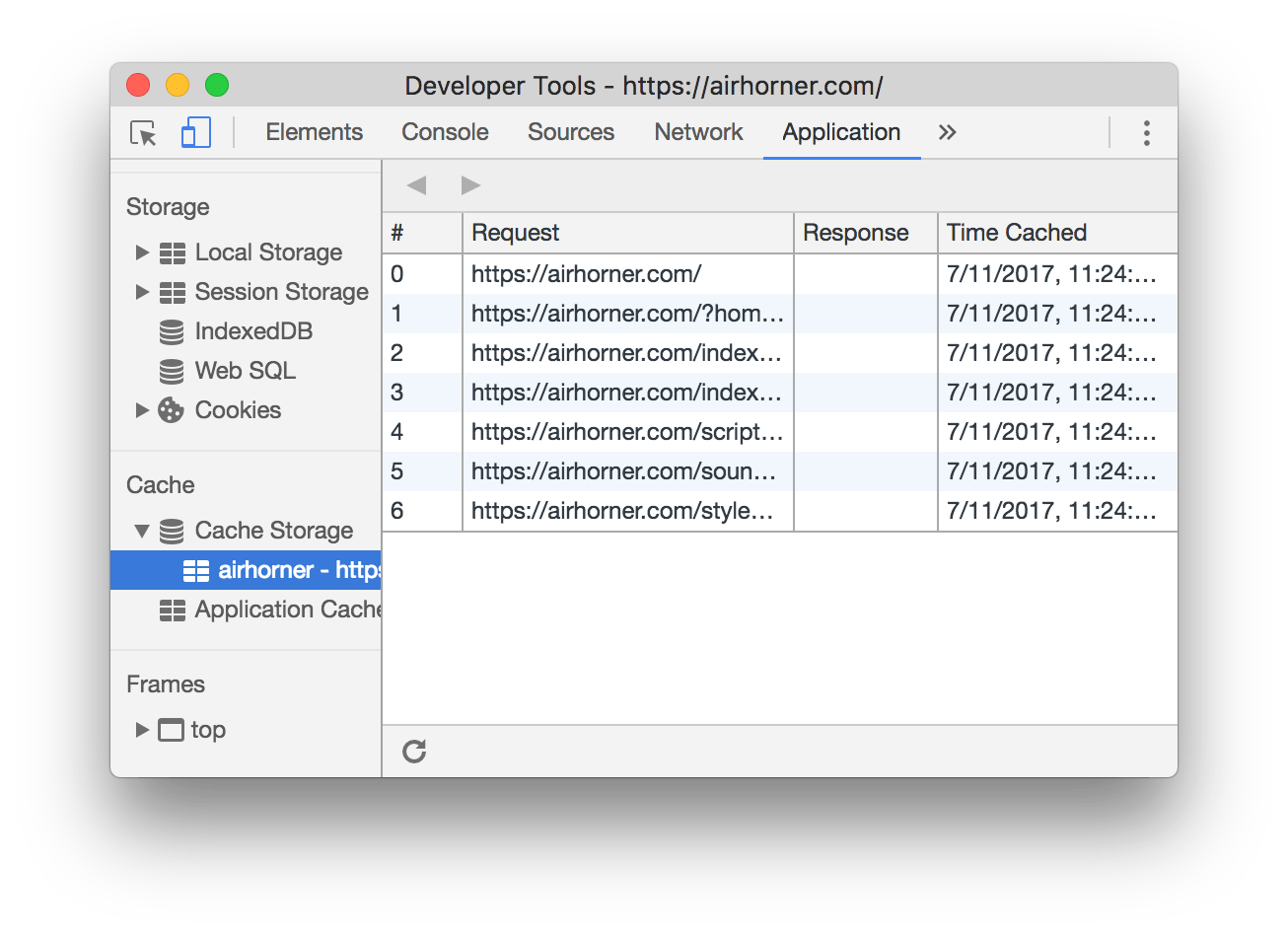
Ghi nhận thông tin khi nhân viên dịch vụ lưu trữ các phản hội
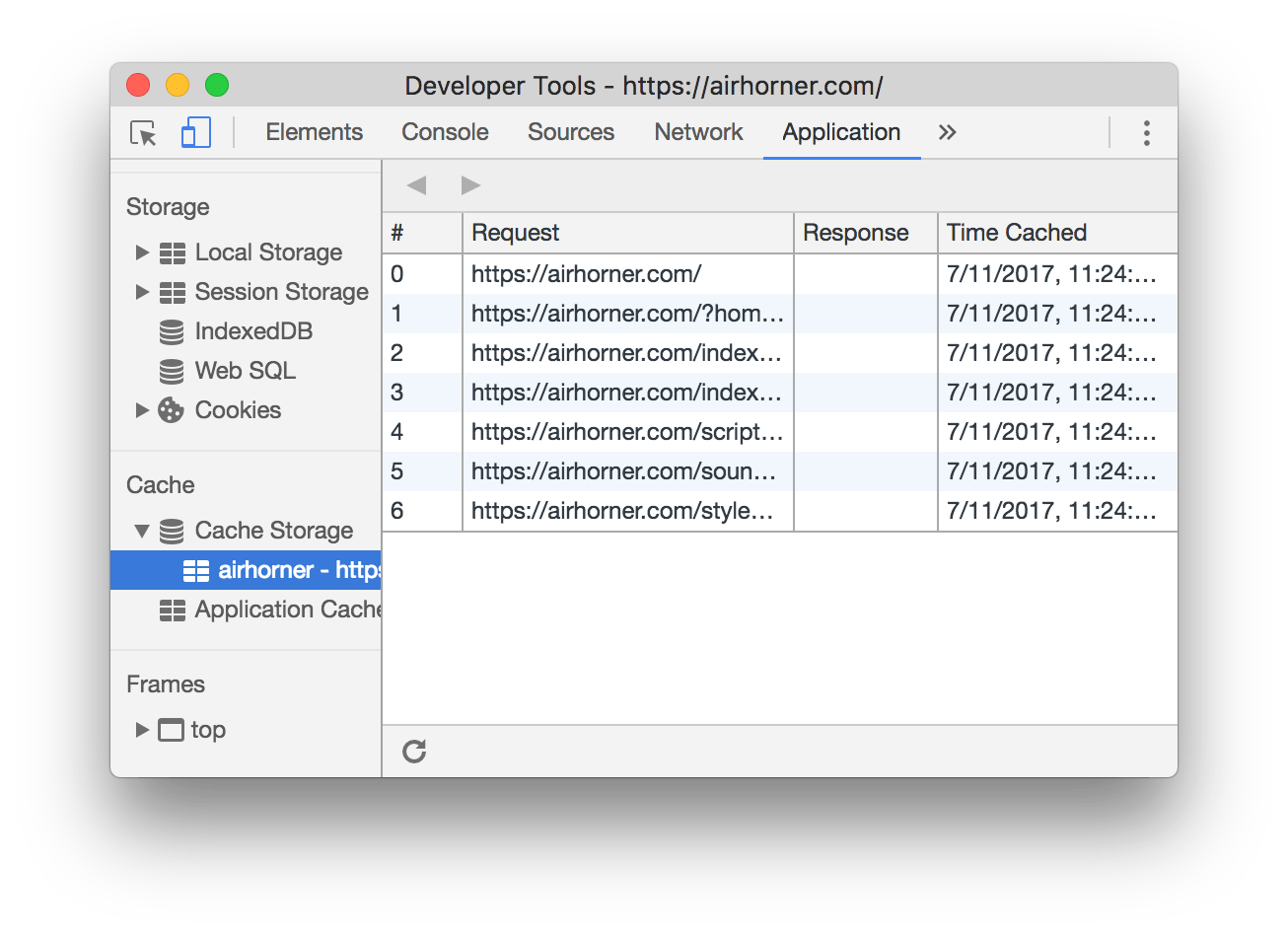
Cột Time Cached trong tab Cache Storage hiển thị cho bạn khi nhân viên dịch vụ lưu trữ các phản hồi.

Hình 4. Cột Time Cached
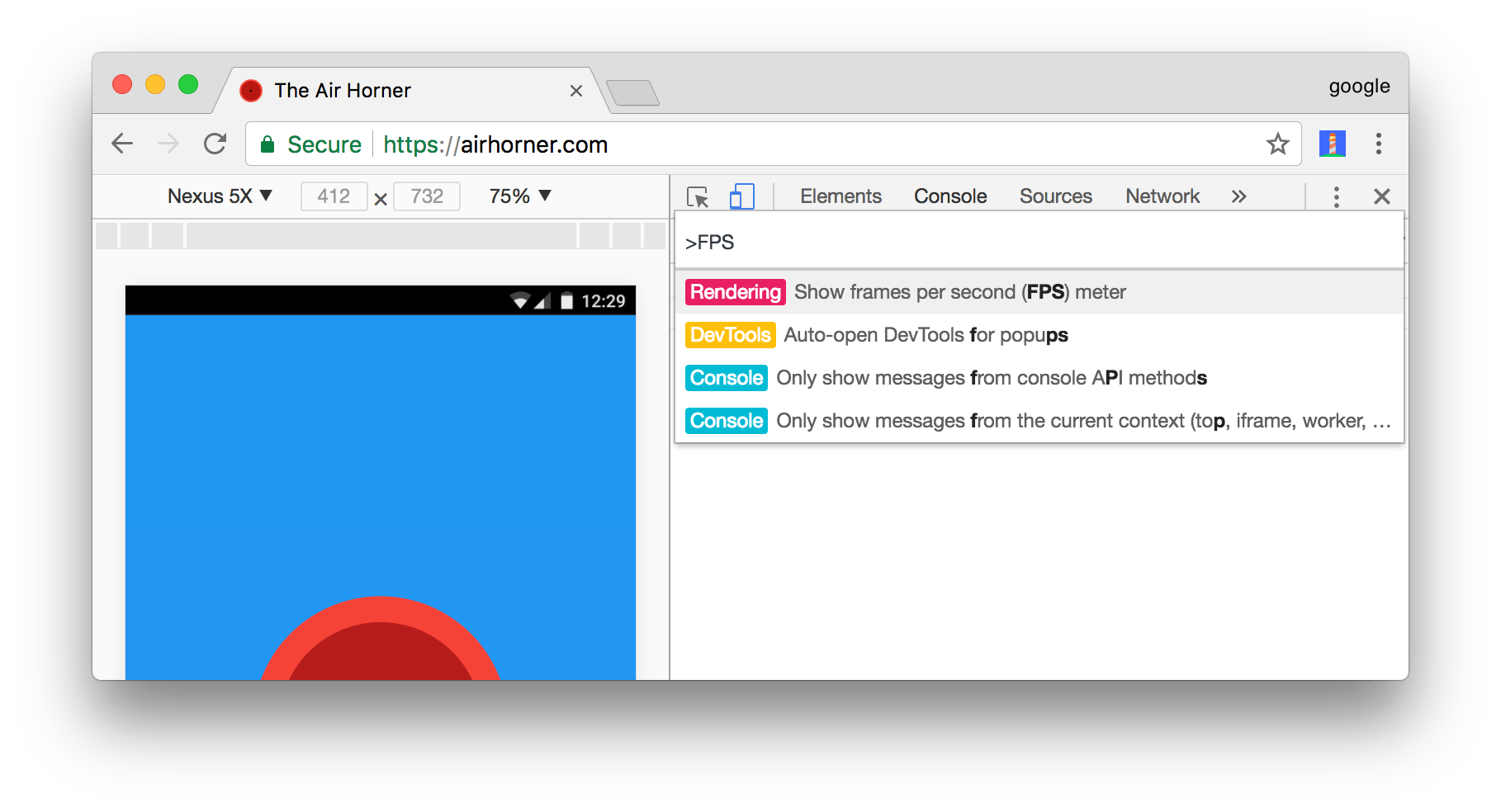
Kích hoạt FPS Meter từ Command Menu
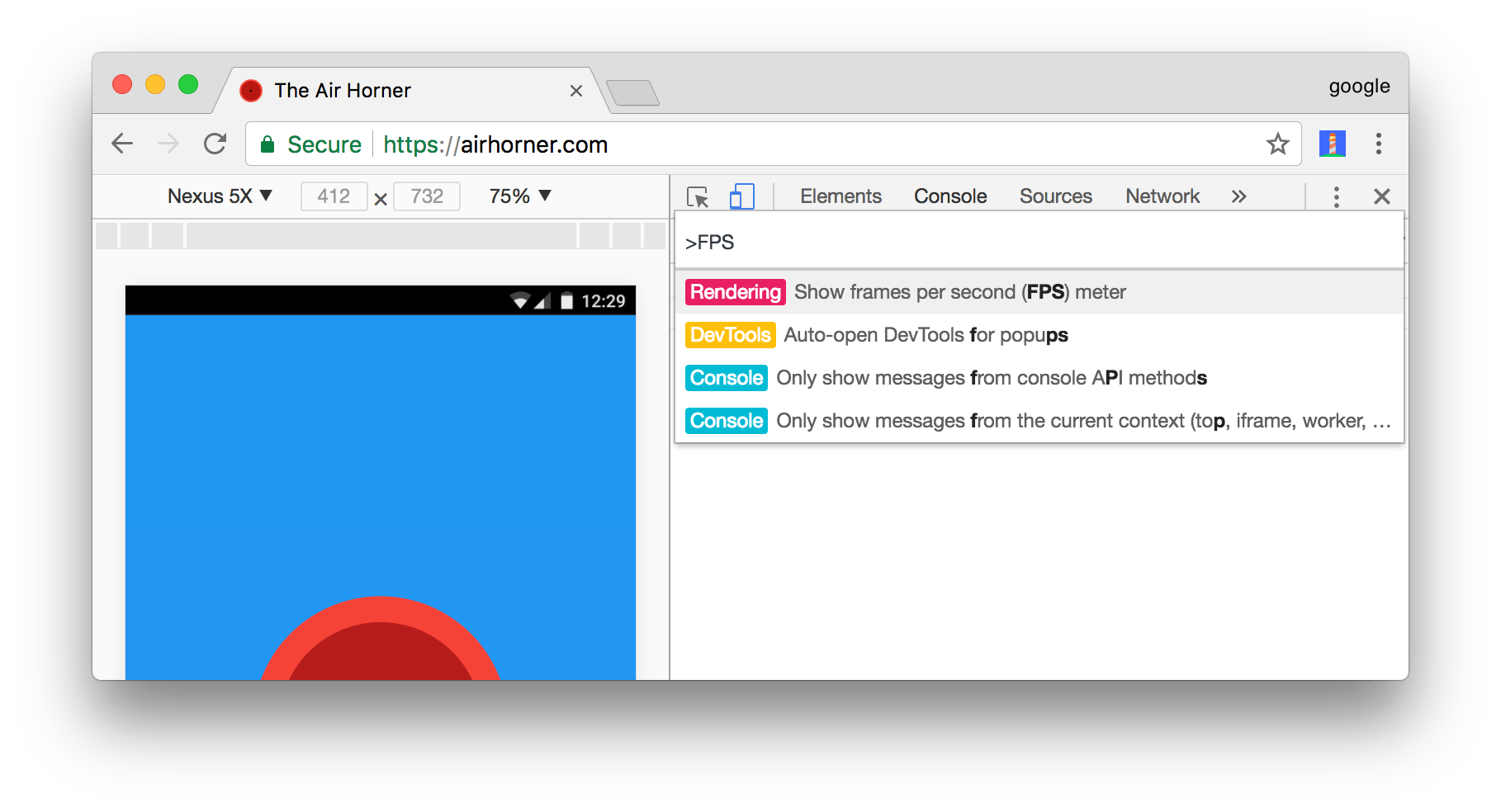
Giờ đây bạn có thể kích hoạt FPS Meter từ Command Menu.

Hình 5. Kích hoạt FPS Meter từ Command Menu
Thiết lập hành vi mousewheel (con lăn chuột) để phóng to hoặc di chuyển các bản ghi hiệu suất
Mở Setting và đặt cài mới Flamechart mouse wheel action để thay đổi hành vi mousewheels trên bảng Hiệu suất.
Ví dụ: khi bạn sử dụng mousewheel trên Main của bản ghi hoặc khi vuốt hai ngón tay trên một bàn di chuột, hành vi mặc định là phóng to hoặc thu nhỏ. Khi bạn thay đổi cài đặt thành di chuyển, cử động này sẽ di chuyển lên hoặc xuống.

Hình 6: Cài đặt Flamechart mouse wheel action
Hỗ trợ sửa lỗi Mô-đun ES6
Các mô-đun ES6 được vận hành tự nhiên trong Chrome 61. Không có gì nhiều liên quan đến DevTools, ngoài việc sửa lỗi đang hoạt động như bạn mong đợi. Hãy thử thiết lập một số điểm ngắt và nhập vào mô hình ES6 của Paul Irish để thực hiện TodoMVC.
Phản hồi
nếu có bất kỳ thảo luận thêm về tính năng hay thay đổi nào mà bạn không thấy trong danh sách trên đừng ngần ngại hãy gưi thư cho chúng tôi tại: google-chrome-developer-tools@googlegroups.com. Bạn cũng có thể tweet chúng tôi tại @ChromeDevTools nếu bạn không có thời gian.
Đó là tất cả những gì có trong DevTools trong Chrome 61. Chờ đón xem Chrome 62 có gì thú vị trong 3 tuần nữa nhé.
Techtalk Via developers.google

 Hình 3. Phần Usage cho thấy https://airhorner.com đang sử dụng 66.9KB trong tổng số 15214MB của thiết bị
Hình 3. Phần Usage cho thấy https://airhorner.com đang sử dụng 66.9KB trong tổng số 15214MB của thiết bị
 Hình 4. Cột Time Cached
Hình 4. Cột Time Cached

 Hình 1. Menu điều chỉnh
Hình 1. Menu điều chỉnh
 Hình 5. Kích hoạt FPS Meter từ Command Menu
Hình 5. Kích hoạt FPS Meter từ Command Menu

