Đơn giản với hiệu ứng CSS3 Menu Hover
Đôi khi chúng ta sẽ cần sử dụng những mẫu menu đơn giản với hiệu ứng hover đẹp mắt mà không cần phải sử dụng những hình ảnh hay đoạn script cho nặng nề. Trong bài viết này, mình sẽ chia sẻ cho các bạn 3 mẫu menu với hiệu ứng hover được làm hoàn toàn bằng CSS3 ,vừa nhẹ , vừa mượt mà còn rất bắt mắt, ...
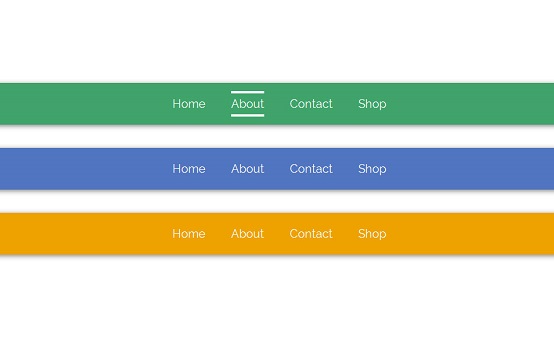
Đôi khi chúng ta sẽ cần sử dụng những mẫu menu đơn giản với hiệu ứng hover đẹp mắt mà không cần phải sử dụng những hình ảnh hay đoạn script cho nặng nề. Trong bài viết này, mình sẽ chia sẻ cho các bạn 3 mẫu menu với hiệu ứng hover được làm hoàn toàn bằng CSS3 ,vừa nhẹ , vừa mượt mà còn rất bắt mắt, có thể các bạn sẽ sử dụng cho những dự án web tương lai của mình.

Xem Demo | Download
HTML
Giả sử chúng ta có 3 menu với html chuẩn như sau :
<nav id="nav-1"> <a class="link-1" href="#">Home</a> <a class="link-1" href="#">About</a> <a class="link-1" href="#">Contact</a> <a class="link-1" href="#">Shop</a> </nav> <nav id="nav-2"> <a class="link-2" href="#">Home</a> <a class="link-2" href="#">About</a> <a class="link-2" href="#">Contact</a> <a class="link-2" href="#">Shop</a> </nav> <nav id="nav-3"> <a class="link-3" href="#">Home</a> <a class="link-3" href="#">About</a> <a class="link-3" href="#">Contact</a> <a class="link-3" href="#">Shop</a> </nav>
CSS
Sau đó, các bạn định dạng toàn bộ menu với đoạn css sau :
nav {
margin-top: 40px;
padding: 24px;
text-align: center;
font-family: Raleway;
box-shadow: 2px 2px 8px rgba(0, 0, 0, 0.5);
}
#nav-1 {
background: #3fa46a;
}
#nav-2 {
background: #5175C0;
}
#nav-3 {
background: #EEA200;
}
.link-1 {
transition: 0.3s ease;
background: #3fa46a;
color: #ffffff;
font-size: 20px;
text-decoration: none;
border-top: 4px solid #3fa46a;
border-bottom: 4px solid #3fa46a;
padding: 20px 0;
margin: 0 20px;
}
.link-1:hover {
border-top: 4px solid #ffffff;
border-bottom: 4px solid #ffffff;
padding: 6px 0;
}
.link-2 {
transition: 0.6s;
color: #ffffff;
font-size: 20px;
text-decoration: none;
border-right: 2px dotted transparent;
padding: 30px 8px 0 10px;
margin: 0 10px;
}
.link-2:hover {
border-right: 2px dotted #ffffff;
padding-bottom: 24px;
}
.link-3 {
transition: 0.4s;
color: #ffffff;
font-size: 20px;
text-decoration: none;
padding: 0 10px;
margin: 0 10px;
}
.link-3:hover {
background-color: #ffffff;
color: #EEA200;
padding: 24px 10px;
}
Đoạn css bên trên hoàn toàn đơn giản và dễ sử dụng, rất thích hợp cho những bạn mới tập làm web và muốn tìm hiểu về CSS3, hãy tự làm lại và sáng tạo thêm những mẫu menu mới cho website của mình nhé.
Chuyên Mục: Css
Bài viết được đăng bởi webmaster
