Giới thiệu Plugins/ Extensions (trên Chrome)
CÁC THÀNH VIÊN TRONG NHÓM: Phạm Thị Kim Oanh Trần Thị Trang Nguyễn Thị Phương Mai Vũ Thị Phương Thúy Lê Thị Ngân Nguyễn Kim Anh Nguyễn Thu Phương Vũ Hoàng Nam I. Giới thiệu: Google Chrome: trình duyệt mạnh mẽ, giao diện đơn giản, light-weight cùng một loạt tiện ích ...
CÁC THÀNH VIÊN TRONG NHÓM:
- Phạm Thị Kim Oanh
- Trần Thị Trang
- Nguyễn Thị Phương Mai
- Vũ Thị Phương Thúy
- Lê Thị Ngân
- Nguyễn Kim Anh
- Nguyễn Thu Phương
- Vũ Hoàng Nam
I. Giới thiệu: Google Chrome: trình duyệt mạnh mẽ, giao diện đơn giản, light-weight cùng một loạt tiện ích (PLUGINS/EXTENSIONS). Plugins/Extensions: là các add-on nhỏ gọn giúp bổ sung tính năng hoặc hành động để giúp trình duyệt trở nên hữu dụng hơn. Để xem các tiện ích của Chrome, hãy truy cập: chrome://extensions
II. Hướng dẫn cài đặt
1. Cài đặt chung:
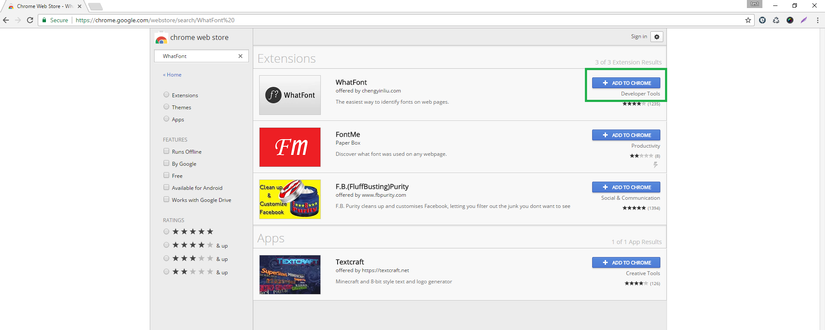
Bước 1: Mở Chrome web store/Cửa hàng Chrome trực tuyến https://chrome.google.com/webstore
Bước 2: Tìm và chọn tiện ích mà bạn muốn cài đặt.
Bước 3: Nhấp vào ADD TO CHROME/Thêm vào Chrome
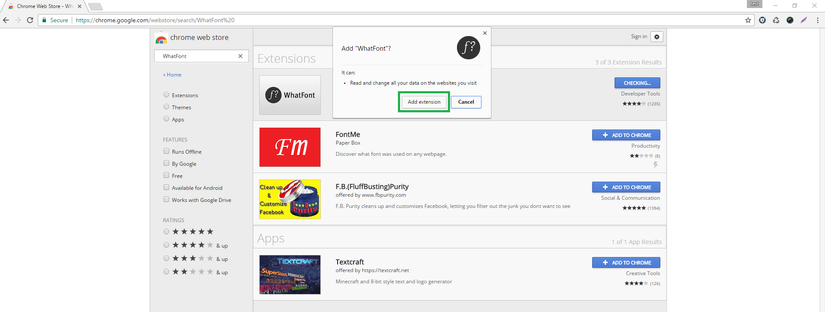
 Bước 4: Đối với một số tiện ích, bạn sẽ thấy một hộp liệt kê dữ liệu mà tiện ích sẽ có thể truy cập vào
Bước 4: Đối với một số tiện ích, bạn sẽ thấy một hộp liệt kê dữ liệu mà tiện ích sẽ có thể truy cập vào
 Bước 5: Nhấp vào Add extension/Thêm để cấp cho tiện ích quyền truy cập vào dữ liệu của bạn cũng như cài đặt tiện ích
Bước 6: Extension được cài đặt thành công. Để sử dụng tiện ích, nhấp vào biểu tượng ở bên phải thanh địa chỉ trong Chrome
Ngoài ra, bạn có thể tham khảo một số cách cài đặt tiện ích bằng điện thoại hoặc từ một trang web khác tại https://support.google.com/chrome_webstore/answer/2664769?hl=vi&ref_topic=6238977
Bước 5: Nhấp vào Add extension/Thêm để cấp cho tiện ích quyền truy cập vào dữ liệu của bạn cũng như cài đặt tiện ích
Bước 6: Extension được cài đặt thành công. Để sử dụng tiện ích, nhấp vào biểu tượng ở bên phải thanh địa chỉ trong Chrome
Ngoài ra, bạn có thể tham khảo một số cách cài đặt tiện ích bằng điện thoại hoặc từ một trang web khác tại https://support.google.com/chrome_webstore/answer/2664769?hl=vi&ref_topic=6238977
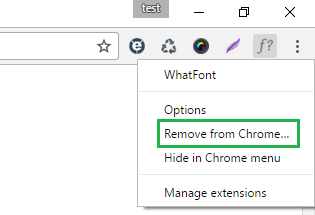
2. Gỡ bỏ cài đặt:
Nếu biểu tượng của tiện ích có trên thanh công cụ của Chrome, bạn có thể nhấp chuột phải vào biểu tượng rồi chọn Xóa khỏi Chrome
 Nếu bạn không thấy biểu tượng của tiện ích có thể tham khảo thêm tại https://support.google.com/chrome_webstore/answer/2664769?hl=vi&ref_topic=6238977
Nếu bạn không thấy biểu tượng của tiện ích có thể tham khảo thêm tại https://support.google.com/chrome_webstore/answer/2664769?hl=vi&ref_topic=6238977
**III. Các tiện ích ** Bằng chứng test:
-
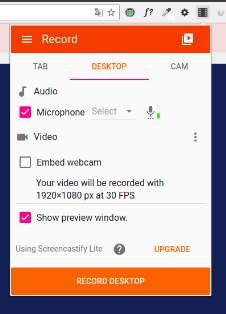
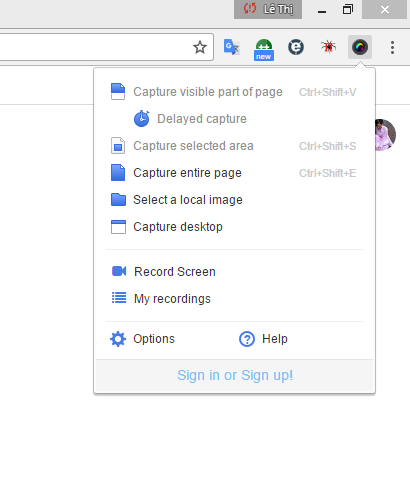
Screencastify: Screencastify dùng để ghi lại thao tác của người dùng trên trang web như một video. Bạn có thể chia sẻ với dev như một bằng chứng test.
 Bạn chỉ cần bấm vào button Record là đã bắt đầu ghi lại rồi. Sau khi ghi xong, bạn có thể xem trực tiếp video này trên 1 đường link, và có thể share cho người khác.
Bạn chỉ cần bấm vào button Record là đã bắt đầu ghi lại rồi. Sau khi ghi xong, bạn có thể xem trực tiếp video này trên 1 đường link, và có thể share cho người khác. -
Awesome Screenshot: Awesome Screenshot App là 1 trong những công cụ chụp màn hình được đánh giá cao, cho phép:
- Chụp toàn màn hình, 1 vùng cụ thể hoặc nội dung nhìn thấy trên trang Web, đồng thời chú thích màn hình chụp bằng cách highlight, cắt, thêm text …
- Quay video màn hình.
- Chia sẻ các bức ảnh, bản ghi đó, hoặc lưu vào máy tính cá nhân, lưu tạm trên Awesome Screenshot hoặc lưu trữ lâu dài bằng cách upload lên Google Drive hoặc Diigo.
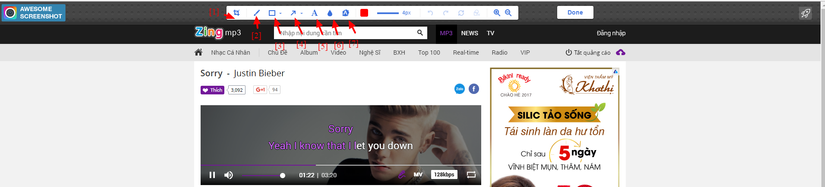
 Sử dụng:
Sử dụng: - Mở trang web bạn cần chụp hình.
- Click vào icon Awesome Screenshot trên Extension.
- Chọn các tính năng phù hợp: -Các thao tác tải ảnh vào ứng dụng linh hoạt và đa dạng. -Chụp ảnh màn hình nhanh chóng. -Thêm chú thích cho ảnh. -Quay màn hình. -Lưu File vào máy tính hoặc tải lên kho lưu trữ của ứng dụng để chia sẻ trực tuyến, tải lên Google Drive.
- Sau khi chụp ảnh, ta có thể thêm chú thích bằng các công cụ hiển thị ngay trên bức ảnh

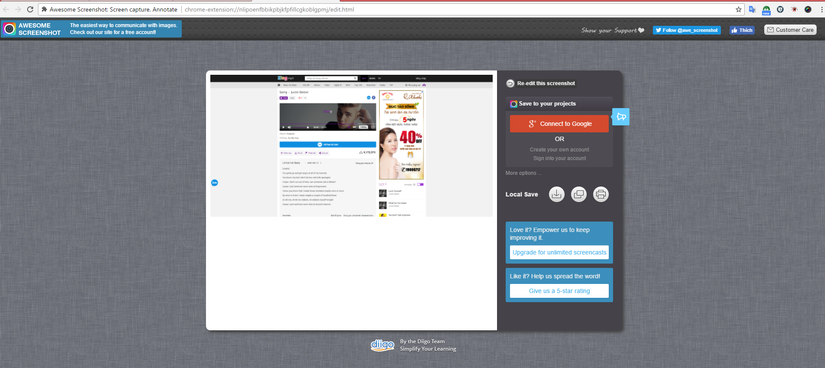
- Sau khi hoàn tất các bước:
- Chọn Done để lưu file Ảnh.
- Chọn Download để lưu file Video.

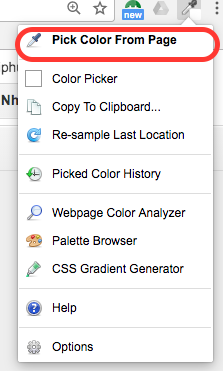
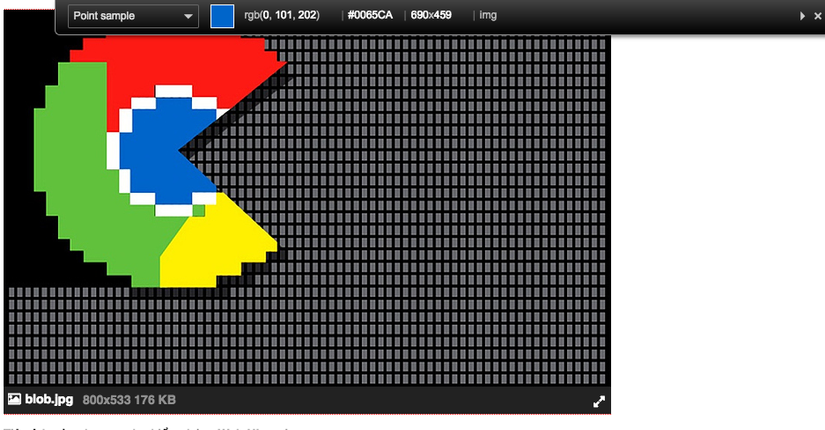
Web UI testing: 3. ColorZilla: ColorZilla là tiện ích mở rộng cho trình duyệt chuyên dùng để lấy mã màu hết sức tiện lợi. Dù bạn dùng Chrome hay Firefox đều rất ổn.
Sử dụng:

- Click vào icon trên tab bar của browser.
- Chọn Pick color from oiage.
- Di chuyển chuột đến vùng mà bạn thích trên trình duyệt và đọc thông số.
Kết quả:

- IE Tab:
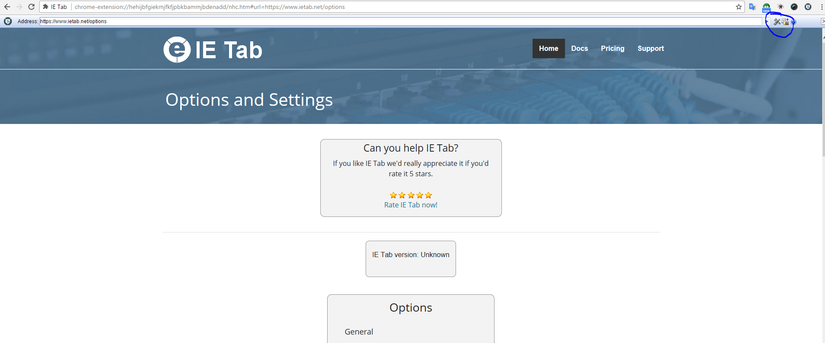
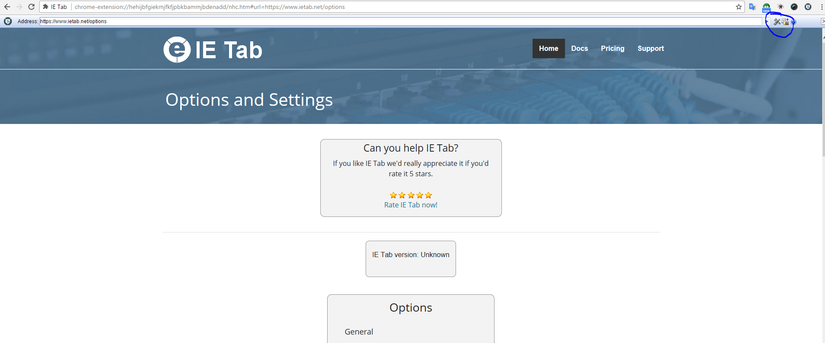
 IE Tab cho phép bạn mở một thẻ mới nằm trong Firefox, Chrome hoặc Cốc cốc, hoạt động của thẻ này hoàn toàn tương tự như trình duyệt Internet Explorer. Do đó, bạn có thể truy cập những trang Web chỉ dành cho trình duyệt IE.
Sử dụng:
IE Tab cho phép bạn mở một thẻ mới nằm trong Firefox, Chrome hoặc Cốc cốc, hoạt động của thẻ này hoàn toàn tương tự như trình duyệt Internet Explorer. Do đó, bạn có thể truy cập những trang Web chỉ dành cho trình duyệt IE.
Sử dụng:

- Cài đặt phiên bản cho IE bằng cách: Clich vào biểu tượng IE Tab.
- Click vào biểu tượng Setting.
Sử dụng:
★ Tại cửa sổ mới hiện ra, kéo chuột xuống và lựa chọn phiên bản IE8 (hoặc IE phù hợp) ★ Nhập địa chỉ muốn truy cập bằng IE vào hộp Address của tiện ích IE Tab.
- PerfectPixel:
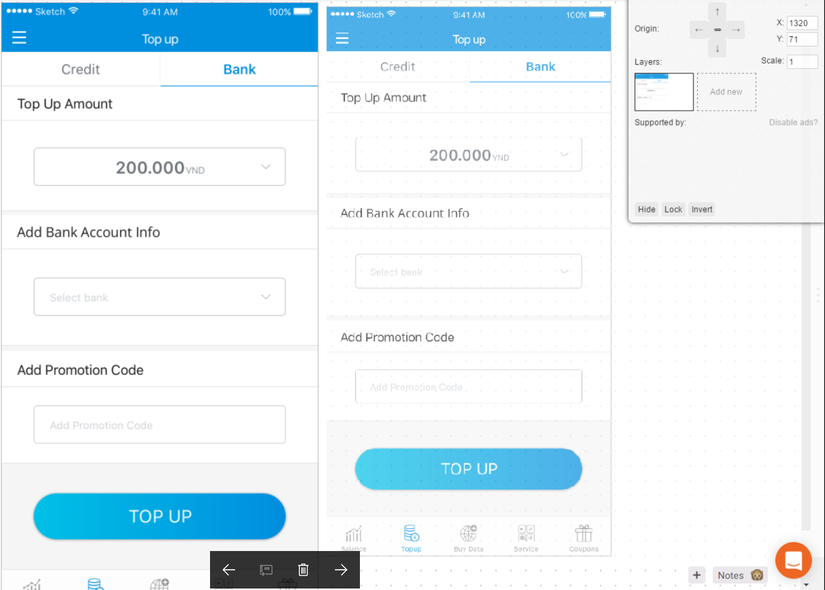
Perfect Pixel là một tiện ích hoàn hảo cho các lập trình viên đang phát triển trang web cần sự trình bày thiết kế một cách chính xác. Tiện ích dễ sử dụng này cho phép bạn để một hình ảnh gần như trong suốt lên phía trên trang web và hiển thị so sánh từng điểm ảnh để đảm bảo nó chính xác.
Sử dung:
- Mở web mà ban cần so sánh trên 1 tab của Chrome.
- Mở ảnh mà bạn có JPG, PNG,... thông qua PerfecPixel.
- Thay đổi các thông số hoặc thêm hı̀nh ảnh để so sánh.
Kết quả:
 Mô phỏng kích thước màn hình khác nhau:
Mô phỏng kích thước màn hình khác nhau:
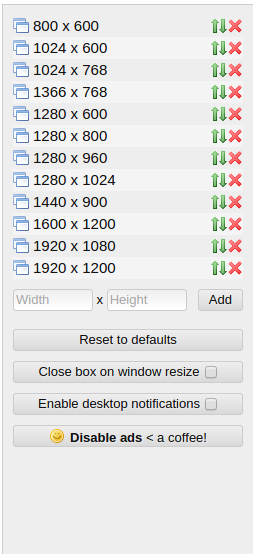
- Resolution Test: Resolution Test thay đổi kích thước của cửa sổ trình duyệt để các nhà phát triển xem trước các trang web của họ ở các độ phân giải màn hình khác nhau. Nó bao gồm một danh sách các đô ̣ phân giải được sử dụng phổ biến và khả năng tùy chỉnh danh sách đó.
Sử dụng:

- Khôi phục lại cửa sổ của bạn (un-maximize)
- Nhấp vào biểu tượng resolution test ở phía trên cùng bên phải của cửa sổ trình duyệt của bạn
- Chọn một độ phân giải, hoặc chọn nhiều độ phân giải và nhấn "Xem tất cả các lựa chọn".
- Cửa sổ của bạn sẽ được thay đổi kích thước.
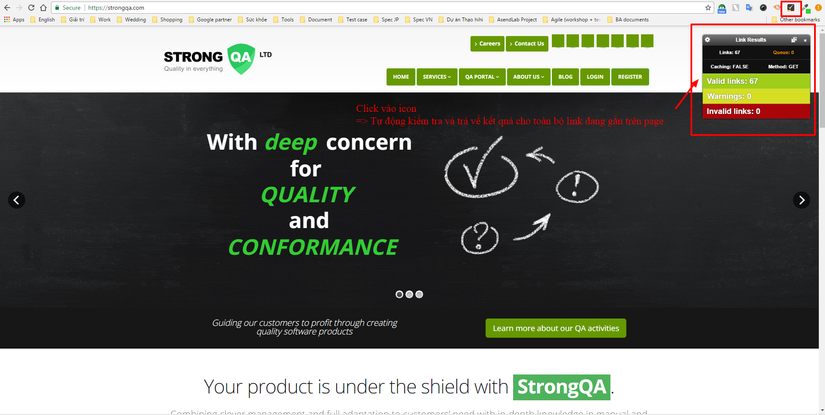
Tự động: 7. Check My Links:Hỗ trợ tìm kiếm các liên kết (link) bị hỏng trong page. Tiện ích này sẽ quét hết các liên kết trên tất cả các trang, đánh dấu màu xanh cho những trang tốt và dấu màu đỏ cho những trang hỏng. Sử dụng:
- Open website muốn thực hiện kiểm thử
- Click vào icon ‘Check My Links’ trên tab bar của browser
- Kiểm tra kết quả cuối cùng được hiển thị trên góc phải màn hình
- Valid link: thông tin những link sử dụng tốt
- Invalid link: thông tin những link hỏng, lỗi, …
Kết quả:

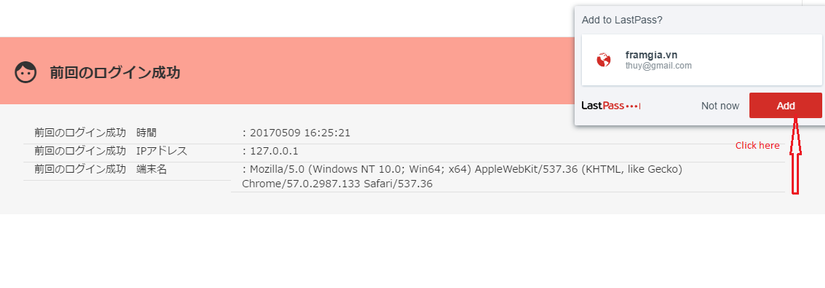
- LastPass:
- Với LastPass bạn sẽ tăng tốc độ làm việc của mình, đăng ký được nhiều tài khoản hơn bằng việc bạn chỉ cần điền 1 lần duy nhất những thông tin bắt buộc khi đăng ký tài khoản. Sau đó, việc của bạn chỉ là click chuột mà thôi.
- Dễ dàng quản lý và lữu trữ kho tài khoản: -Sau khi đã cài đặt thành công, bạn cần đăng ký một tài khoản LastPass bằng email. Việc này giúp cho bạn có thể quản lý được các tài khoản như: tài khoản diễn đàn, gmail, facebook… một cách khoa học mà bạn không cần phải ghi nhớ mà sợ bị làm mất dữ liệu. -Ở bất cứ đâu, chỉ cần đăng nhập vào tài khoản LastPass của mình.
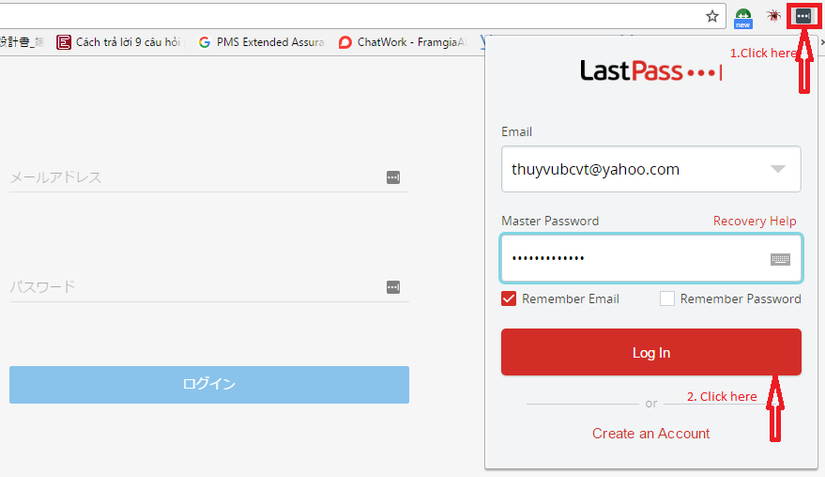
Sử dụng:
-
Click vào icon trên tab bar của browser
-
Thực hiện login vào LastPass

-
Thực hiện login vào hệ thống test
-
Add tài khoản vào LastPass


-
Logout khỏi hệ thống test:
-
Click vào icon LastPass trên form login
https://viblo.asia/uploads/d139a82e-f85d-49a9-beb1-33e055a15c58.jpg) => Các tài khoản đã thực hiện add vào LastPass sẽ được hiển thị
=> Các tài khoản đã thực hiện add vào LastPass sẽ được hiển thị -
Lựa chọn một tài khoản bất kỳ
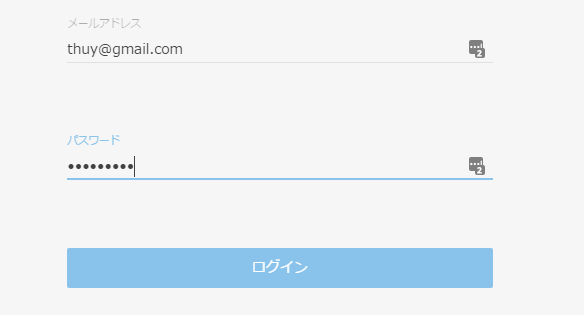
Kết quả:
Thông tin tài khoản sẽ được tự động input
https://viblo.asia/uploads/8278a581-2e53-4963-8506-ae8558bb3ee8.jpg) Các tiện ích của Chrome để nâng cao hiệu suất:
Các tiện ích của Chrome để nâng cao hiệu suất:
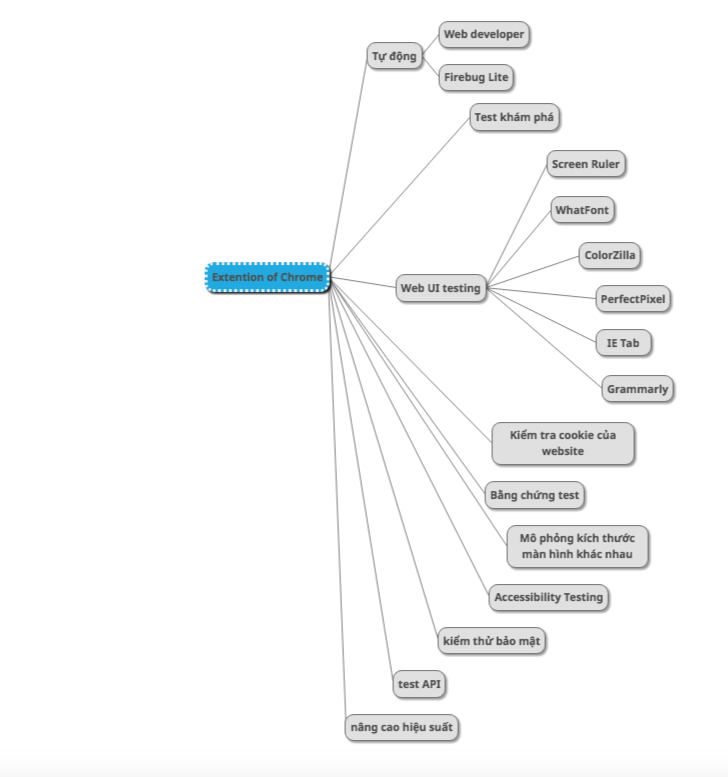
- Mindmup: Mindmup cho phép bạn tạo sơ đồ tư duy miễn phí, giúp tổ chức lại các luồng của ứng dụng, hiểu biết của bạn, liệt kê ra các case khác nhau, thậm chí là tìm ra mối quan hệ giữa các chức năng, thành phần trong hệ thống.
Sử dụng:
- Bạn có thể tạo một map mới bằng cách click vào button “CREATE A NEW MAP” (ở đây mình sẽ demo việc tạo map mới).
- Hoặc nếu bạn đã có một map sẵn trong gg driver bạn có thể mở nó ra bằng cách click vào button “OPEN FROM GOOGLE DRIVER”.
Màn hình ban đầu:
 Kết quả:
Kết quả:

Bảo mật:
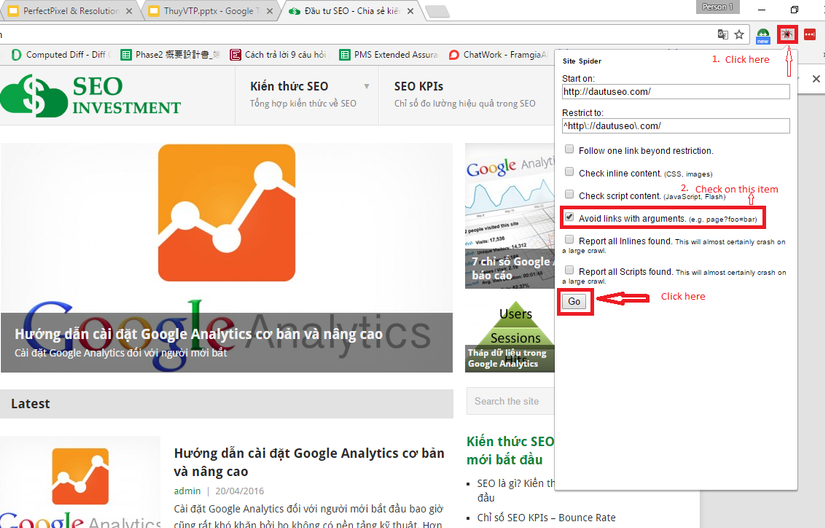
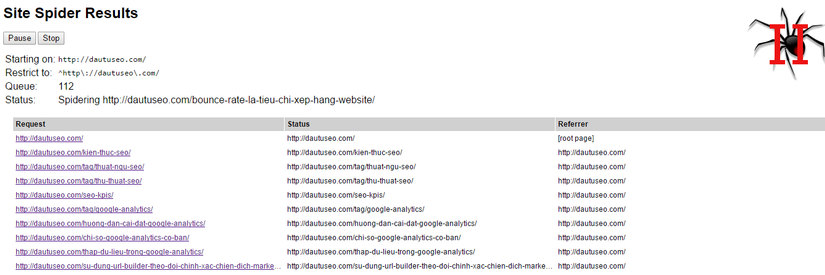
- SiteSpider: Nếu bạn muốn tìm kiếm các liên kết bị hỏng không còn hiển thị trên trang web của mình và muốn hạn chế việc lây lan tới các đường dẫn khác, tới tên miền… thì Site Spider là một sự lựa chọn hoàn hảo của bạn.
Sử dụng:
- Click vào icon trên tab bar của browser.
- Check vào checkbox.
- Click GO.
 Kết quả:
Kết quả:

Test khám phá:
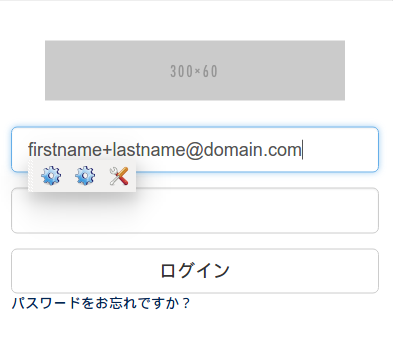
11. Bug Magnet:
Bug Manet giúp tiết kiệm thời gian khi test những trường hợp input gía trị vào các trường hiển thị trong trang web. Khi click chuột phải vào bất cứ trường nào, nó sẽ liệt kê ra các trường hợp test với các giá trị đã được thiết lập sẵn. Điều này giúp bạn rất tiết kiệm thời gian, trong khi các case test lại vô cùng đầy đủ.
Sử dụng:

- Click chuột phải vào trường cần test, chọn Bug Magnet.
- Chọn loại trường cần test, chọn case test.
- Bug Magnet sẽ fill giá trị vào trường cần test .
Kết quả:

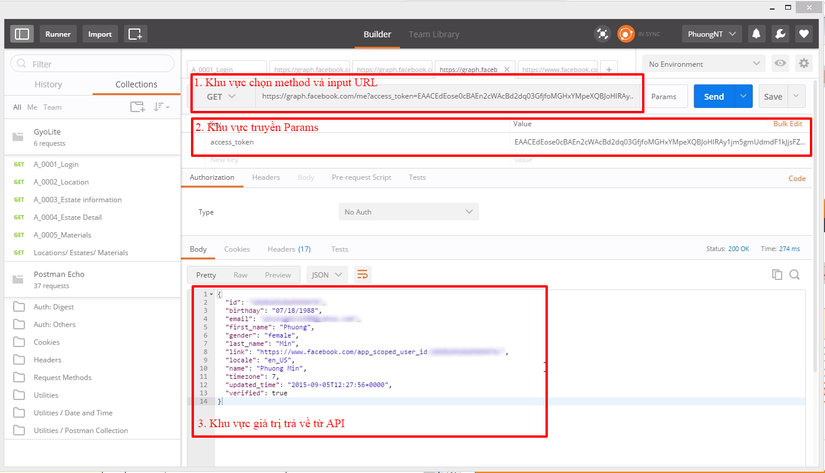
Test API: 12. Postman: Postman Chrome Extension là công cụ hỗ trợ cho việc kiểm thử API. Với các phương thức cơ bản “POST, GET, DELETE, …” *** Input: URL: https://graph.facebook.com/me File thông tin có dữ liệu về: ‘access_token’ = ‘EAACEdEose0cBAEn2cWAcBd2dq03GfjfoMGHxYMpeXQBJoHIRAy1jm5gmUdmdF1kJjsFZAL37CMffOjs a0XXhM5QoZAVNvS28IzFps4evulP3ydn6VNS7xHDQZB1rDAD98a1vGB6iU90WnSeizJlobjEmCNz82KZA 3Fmz4ck5QW4t1ZAuMlOXKmQgXAxRSGCsZD’
*** Output:
- So sánh dữ liệu trả về từ API và thông tin hiển thị thực tế trên ứng dụng => Hai dữ liệu giống nhau, tức là kết nối với API trong case này đã thành công Sử dung:
- Input URL (lấy thông tin từ mục Input).
- Truyền params (lấy thông tin từ mục Input).
- Click vào [Send] button.
- So sánh kết quả trả về trong ‘Body’ và trên ứng dụng cần test. => Nếu dữ liệu trùng nhau tức là việc liên kết đến API đã đúng.
Kết quả:

III. Kết luận Trên đây chúng tôi đã giới thiệu một số extensions hữu ích đối với tester/developer. Hy vọng chúng có thể giúp bạn tiết kiệm thời gian cho nhiều dự án và cải thiện hiệu quả công việc. Hãy thử cài đặt chúng và trải nghiệm. Ngoài ra, nếu bạn đã sử dụng một số tiện ích hữu ích nào khác, vui lòng chia sẻ cùng chúng tôi.
