Hàm alert(), confirm() và prompt() trong Javascript
Trong bài trước thì chúng ta đã tìm hiểu về các hàm console.* rồi. Có thể nói rằng độ HOT của ba hàm này cũng không hề kém cạnh. Nhưng trên thực tế ở phía người dùng nó lại ít được sử dụng. Bản thân chúng không cho phép nhà lập trình customize giao diện theo ý muốn mà hoàn toàn sử dụng giao diện ...
Trong bài trước thì chúng ta đã tìm hiểu về các hàm console.* rồi. Có thể nói rằng độ HOT của ba hàm này cũng không hề kém cạnh. Nhưng trên thực tế ở phía người dùng nó lại ít được sử dụng. Bản thân chúng không cho phép nhà lập trình customize giao diện theo ý muốn mà hoàn toàn sử dụng giao diện mặc định theo Web Browser.
Chính vì thế nó chỉ được sử dụng phổ biến ở khâu hậu trường giai đoạn phát triển. Còn phía người dùng thì chúng ít được sử dụng và được thay thế bởi các Plugin mà ở đó lập trình viên có thể tự customize theo ý mình.
1. Hàm alert()
Hàm alert() được sử dụng để suất một hộp thoại thông báo dạng popup cho người dùng. Nó có một tham số truyền vào và tham số này chính là nội dung thông báo với người dùng.

Cú pháp:
alert(message);
Trong đó:
- message: Tham số truyền vào hàm alert(). message có thể là một chuỗi, số, mảng.
Ví dụ 01:
<!DOCTYPE html>
<html>
<body>
<script>
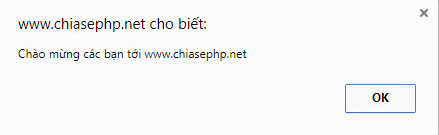
var message = "Chào mừng các bạn tới www.chiasephp.net";
alert(message);
</script>
</body>
</html>
Xem kết quả
Lưu ý: Để hiển thị câu thông báo được ngắt làm nhiều dòng bạn sử dụng ký tự
<!DOCTYPE html>
<html>
<body>
<script>
var message = "Chào mừng các bạn tới www.chiasephp.net
Học lập trình Javascript";
alert(message);
</script>
</body>
</html>
Xem kết quả
2. Hàm confirm()
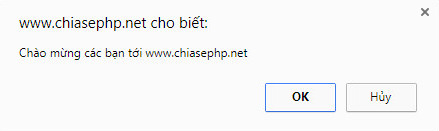
Hàm confirm() cũng sẽ xuất hiện một hộp thông báo popup nhưng nó có thêm hai sự lựa bắt buộc người dùng phải chọn là OK và Cancel. Nếu người dùng chọn Ok thì nó trả về TRUE và ngược lại nếu chọn Cancel thì nó trả về FALSE.
Nó cũng có một tham số truyền vào và tham số này chính là nội dung thông báo.

Cú pháp:
confirm(message);
Ví dụ 03: Hiển thị hộp thoại yêu cầu xác nhận.
<!DOCTYPE html>
<html>
<body>
<script>
var message = "Do you like www.chiasephp.net";
confirm(message);
</script>
</body>
</html>
Xem kết quả
Ví dụ 04: Hiện thị hộp thoại yêu cầu xác nhận Ok / Cancel và đưa ra lựa chọn của người dùng
- Ok thì xuất ra nội dung: "Bạn đã chọn Đồng Ý".
- Cancel thì xuất ra nội dung: "Bạn đã chọn Hủy".
<script> var message = "Do you like www.chiasephp.net";
if(confirm(message)==true){ alert("Bạn đã chọn Đồng Ý"); }else{ alert("Bạn đã chọn Hủy"); } </script>
Xem kết quả
3. Hàm prompt()
Hàm prompt() được sử dụng để thông báo và yêu cầu người dụng nhập liệu vào ô Textbox, Hàm này có hai tham số truyền vào.
- Nội dung thông báo
- Giá trị ban đầu. Mặc định là NULL

Cú pháp:
prompt(message, def_value)
Trong đó:
- message: Tham số truyền vào hàm alert(). message có thể là một chuỗi, số, mảng.
- def_value: Là giá trị bạn đầu. Mặc định NULL
Ví dụ 05:
<!DOCTYPE html>
<html>
<body>
<script>
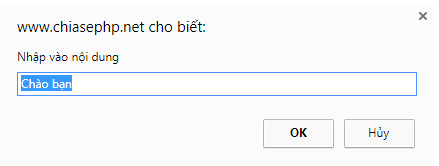
var message = "Nhập vào nội dung";
var t= prompt(message,"Chào bạn");
alert(t);
</script>
</body>
</html>
Xem kết quả
4. Kết luận.
Thú thực với các bạn trong quá trình làm việc mình chỉ sử dụng hai trong ba hàm là alert() và confirm(). Thông thường mình sử dụng alert() để kiểm tra giá trị của một biến và confirm() khi mình cần khách hàng xác nhận có muốn thực hiện một thao tác gì đó hay không e.g câu hỏi muôn thủa " Are you sure" hoặc "Bạn có chắc muốn thực hiện thao tác này"....
