Help xpath-with-selenium
XPath with Selenium WebDriver and simple login testscript - Part 1 (0) Bài viết trước, mình đã trình bày về CSS Selector là gì, dùng khi nào, tại sao dùng và dùng như thế nào. Lý do dùng và thời điểm dùng XPath khá giống với CSS Selector nên mình sẽ không viết lại ở bài viết này mà đi ...
XPath with Selenium WebDriver and simple login testscript - Part 1 (0)
Bài viết trước, mình đã trình bày về CSS Selector là gì, dùng khi nào, tại sao dùng và dùng như thế nào. Lý do dùng và thời điểm dùng XPath khá giống với CSS Selector nên mình sẽ không viết lại ở bài viết này mà đi thẳng luôn vào cách xác định phần tử bằng Xpath. Đây là phần 1 nên mình sẽ cùng các ...
Bài viết trước, mình đã trình bày về CSS Selector là gì, dùng khi nào, tại sao dùng và dùng như thế nào. Lý do dùng và thời điểm dùng XPath khá giống với CSS Selector nên mình sẽ không viết lại ở bài viết này mà đi thẳng luôn vào cách xác định phần tử bằng Xpath. Đây là phần 1 nên mình sẽ cùng các bạn tìm hiểu 8 cách xác định phần tử bằng Xpath và cách lấy Xpath đơn giản trên trình duyệt Chrome.
1. Các cách xác định phần tử bằng Xpath
- Single Slash
- Double Slash
- Single Attribute
- Multiple Attribute
- AND
- OR
- Contains()
- Starts_with()
- Text()
- Last()
- Position()
- Index()
- Following xpath axes
- Preceding xpath axes
2. Cách sử dụng
2.1. Single Slash
Hay còn biết đến là XPath tuyệt đối. Nó cho phép bạn định vị một đối tượng UI theo đường dẫn tuyệt đối đến đối tượng đó. 
Cú pháp: html/body/tagname/tagname/tagname/...
Chương trình tương ứng
WebDriver driver = new ChromeDriver();
driver.get("https://www.kidsplaza.vn/customer/account/login/");
driver.findElement(By.xpath("html/body/section/section/div/div[2]/div[2]/div[1]/div[1]/div[1]/ul/li[1]/a"));
div[2] nghĩa là thẻ div ở vị trí thứ hai trong list thẻ div đều là con của thẻ cha nào đó, số trong dấu [] là số thứ tự của thẻ con trong list thẻ con của thẻ cha nào đó.
Giải thích nội dung: html/body/section/section/div/div[2]/div[2]/div[1]/div[1]/div[1]/ul/li[1]/a
Thẻ HTML -> thẻ body(thẻ con nằm trong thẻ html)
-> thẻ section(thẻ con nằm trong thẻ body) -> thẻ section(thẻ con nằm trong thẻ section)
-> thẻ div(thẻ con của thẻ section) -> thẻ div[2](thẻ con thứ hai trong list thẻ con của thẻ div trước đó)
-> thẻ div[2](thẻ con thứ hai trong list thẻ con của thẻ div thứ hai ngay trước đó) -> thẻ div[1](thẻ con thứ nhất trong list thẻ con của thẻ div thứ hai ngay trước đó)
-> tương tự ta sẽ tìm ra thẻ a như nội dung đã nêu trên.
WebDriver driver = new ChromeDriver();
driver.get("https://www.kidsplaza.vn/customer/account/login/");
driver.findElement(By.xpath("html/body/section/section/div/div[2]/div[2]/div[1]/div[1]/div[1]/ul/li[1]/a"));
2.2. Double Slash
Hay còn biết đến là XPath tương đối. Nó cho phép bạn định vị một đối tượng UI theo đường dẫn tương đối đến đối tượng đó. 
Chương trình tương ứng
WebDriver driver = new ChromeDriver();
driver.get("https://www.kidsplaza.vn/customer/account/login/");
driver.findElement(By.xpath("//section//section//div/div[2]/div[2]/div[1]/div[1]/div[1]/ul/li[1]/a"));
//section//div : lấy tất cả các thẻ div nằm trong thẻ section
2.3. Single Attribute
Cú pháp: //<tag name>[@attribute=value] hoặc //*[@attribute=value] '*' nghĩa là lấy tất cả các thẻ thỏa mãn giá trị của attribute  Chương trình tương ứng
Chương trình tương ứng
WebDriver driver = new ChromeDriver();
driver.get("https://www.kidsplaza.vn/customer/account/login/");
driver.findElement(By.xpath("//*[@id='header_promotion_tab_01']/a"));
//hoặc
// driver.findElement(By.xpath("//li[@id='header_promotion_tab_01']/a"));
Ta có thể định vị thẻ a dựa trên id của thẻ li chứa thẻ a
2.4. Multiple Attribute
Cú pháp: //<tag name>[@attribute1=value1][@attribute2=value2] hoặc //*[@attribute1=value1][@attribute2=value2]  Chương trình tương ứng
Chương trình tương ứng
WebDriver driver = new ChromeDriver();
driver.get("https://www.kidsplaza.vn/customer/account/login/");
driver.findElement(By.xpath("//*[@id='header_promotion_tab_01'][@class='mini-logo active']/a"));
//hoặc
// driver.findElement(By.xpath("//li[@id='header_promotion_tab_01'][@class='mini-logo active']/a"));
Định vị thẻ a dựa trên id và class name của thẻ li chứa thẻ a
2.5. AND
Cú pháp: //<tag name>[@attribute1=value1 and @attribute2=value2] hoặc //*[@attribute1=value1 and @attribute2=value2]  Chương trình tương ứng
Chương trình tương ứng
WebDriver driver = new ChromeDriver();
driver.get("https://www.kidsplaza.vn/customer/account/login/");
driver.findElement(By.xpath("//*[@id='header_promotion_tab_01' and @class='mini-logo active']/a"));
//hoặc
// driver.findElement(By.xpath("//li[@id='header_promotion_tab_01' and @class='mini-logo active']/a"));
2.6. OR
Cú pháp: //<tag name>[@attribute1=value1 or @attribute2=value2] hoặc //*[@attribute1=value1 or @attribute2=value2]  Chương trình tương ứng
Chương trình tương ứng
WebDriver driver = new ChromeDriver();
driver.get("https://www.kidsplaza.vn/customer/account/login/");
driver.findElement(By.xpath("//*[@id='header_promotion_tab_01' or @class='mini-logo active']/a"));
//hoặc
// driver.findElement(By.xpath("//li[@id='header_promotion_tab_01' or @class='mini-logo active']/a"));
2.7. Contains()
Định vị phần tử thông qua 1 phần giá trị của thuộc tính nào đó của thẻ.
Cú pháp: //<tag name>[contains(@attribute,value)] hoặc //*[contains(@attribute,value)]  Chương trình tương ứng
Chương trình tương ứng
WebDriver driver = new ChromeDriver();
driver.get("https://www.kidsplaza.vn/customer/account/login/");
driver.findElement(By.xpath("//*[contains(@id,'header_promotion_tab')]/a"));
//hoặc
// driver.findElement(By.xpath("//li[contains(@id,'header_promotion_tab')]/a"));
2.8 Startswith()
Định vị phần tử thông qua giá trị của thuộc tính nào đó của thẻ bắt đầu với ký tự gì.
Cú pháp: //<tag name>[starts-with(@attribute, value)] hoặc //*[starts-with(@attribute,value)]  Chương trình tương ứng
Chương trình tương ứng
WebDriver driver = new ChromeDriver();
driver.get("https://www.kidsplaza.vn/customer/account/login/");
driver.findElement(By.xpath("//*[starts-with(@id,'header_promotion')]/a"));
//hoặc
// driver.findElement(By.xpath("//li[starts-with(@id,'header_promotion')]/a"));
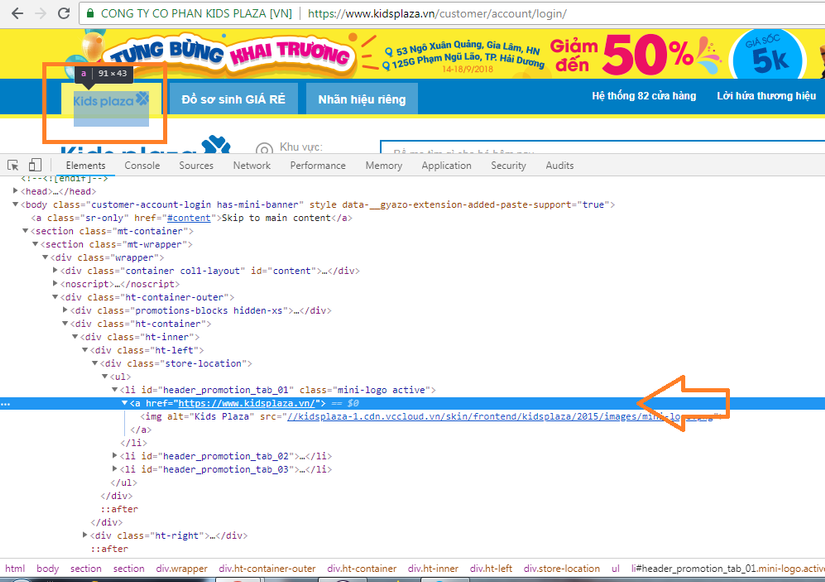
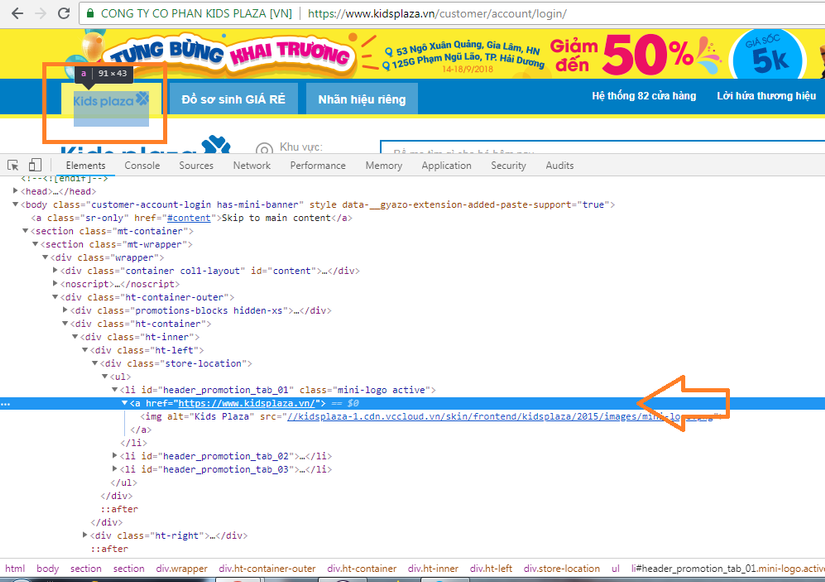
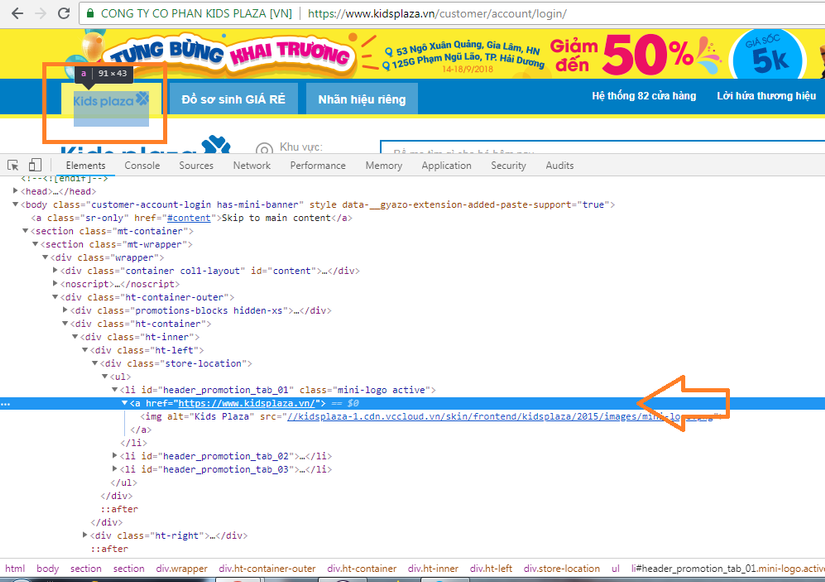
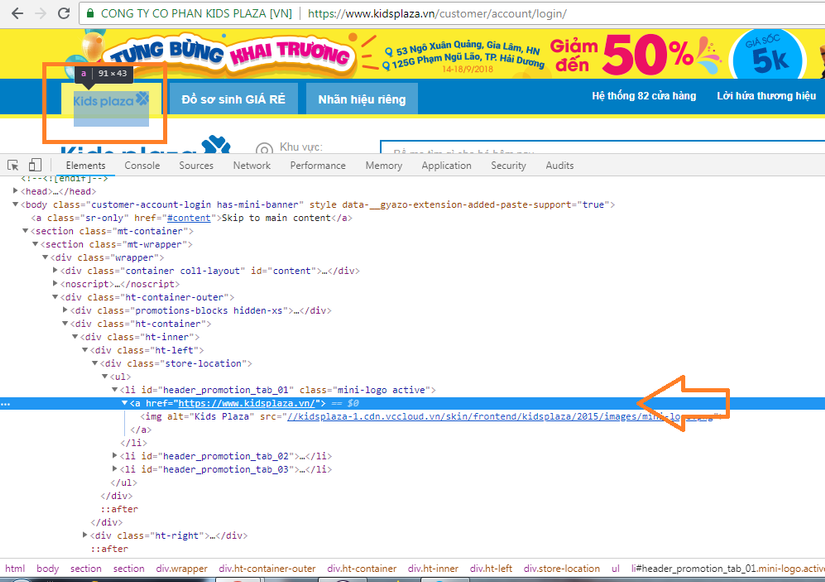
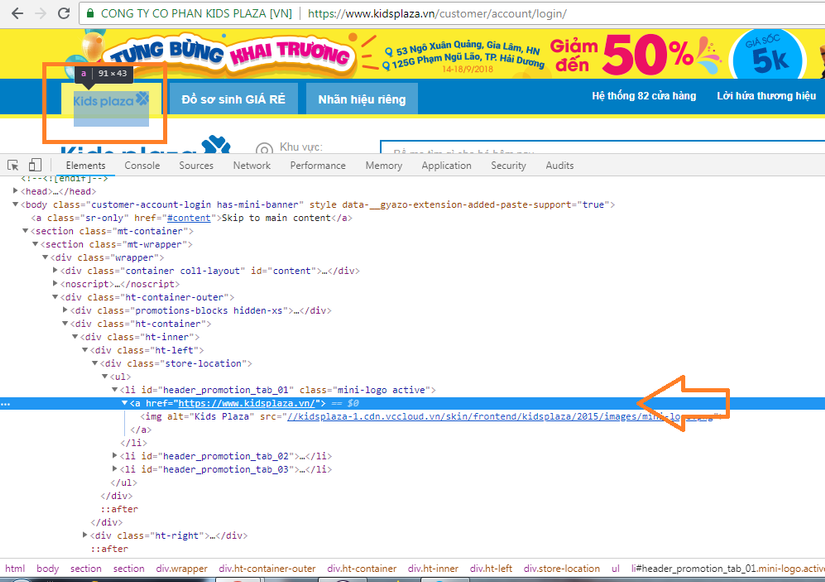
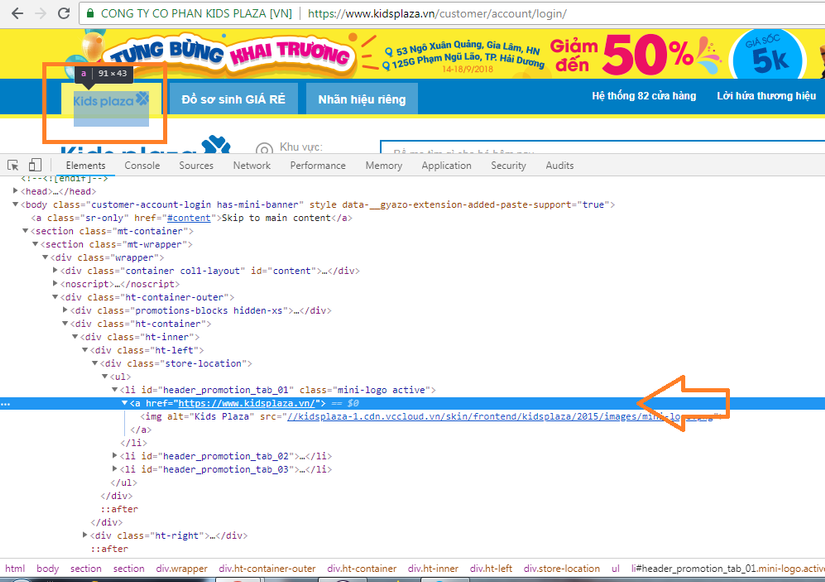
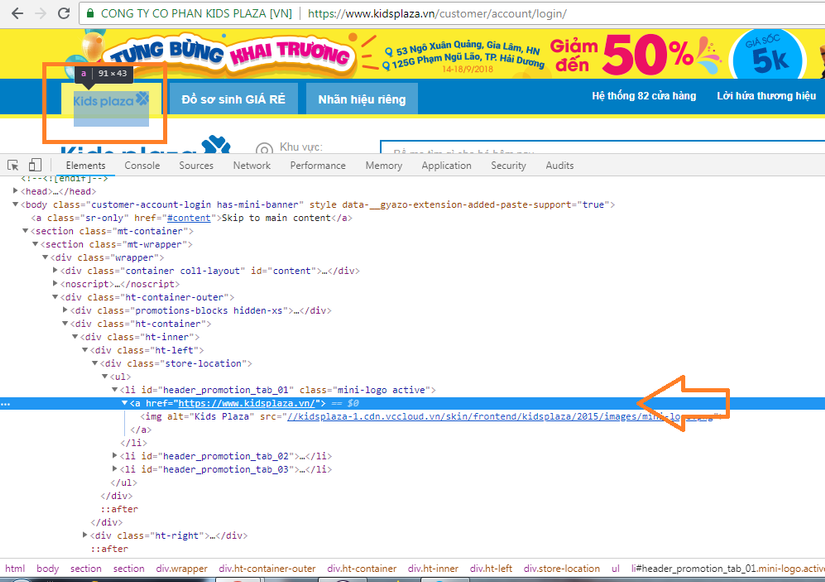
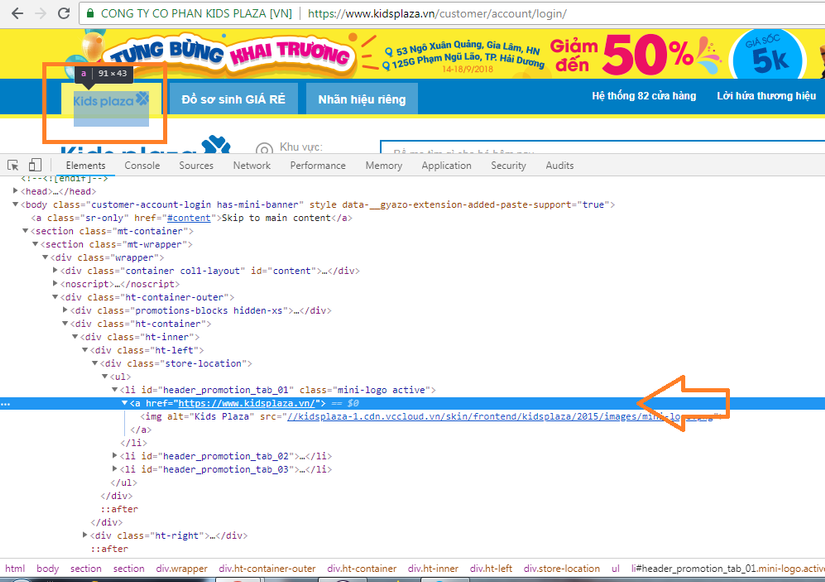
Cách lấy XPath đơn giản trên Chrome
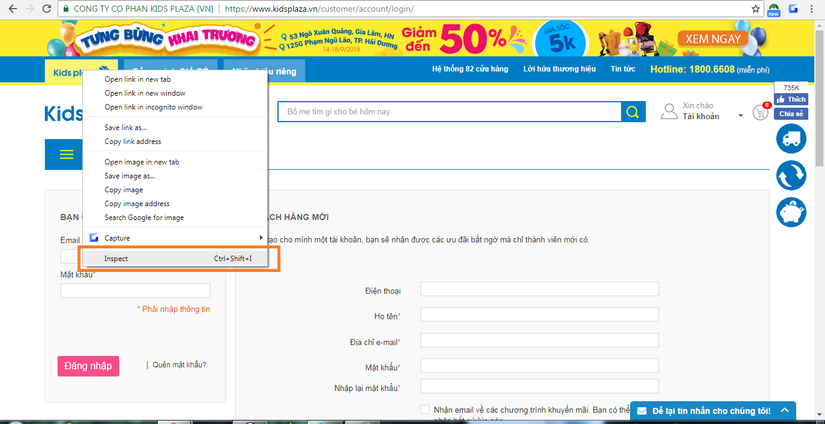
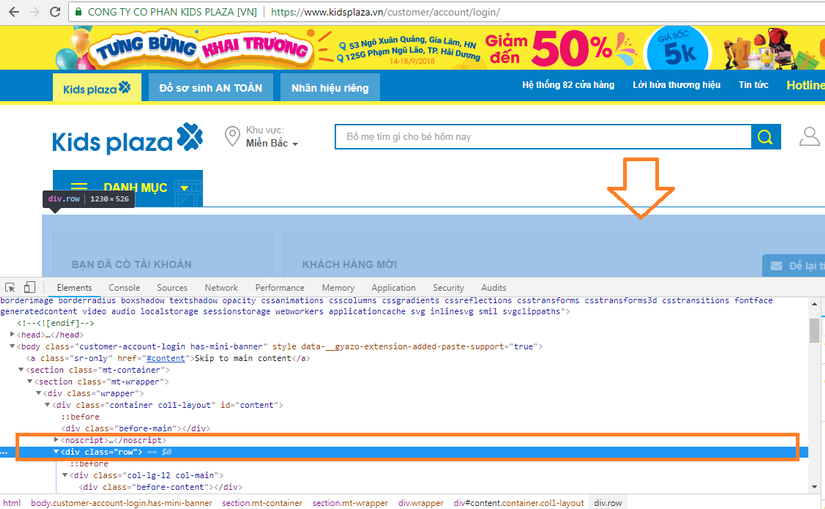
Đầu tiên, chọn đối tượng bạn cần định vị, sau đó click chuột phải chọn Inspect.  Tiếp theo, chọn vùng khoang màu( chính là đối tượng bạn cần định vị), click chuột phải và chọn Copy, tiếp theo chọn Copy Xpath.
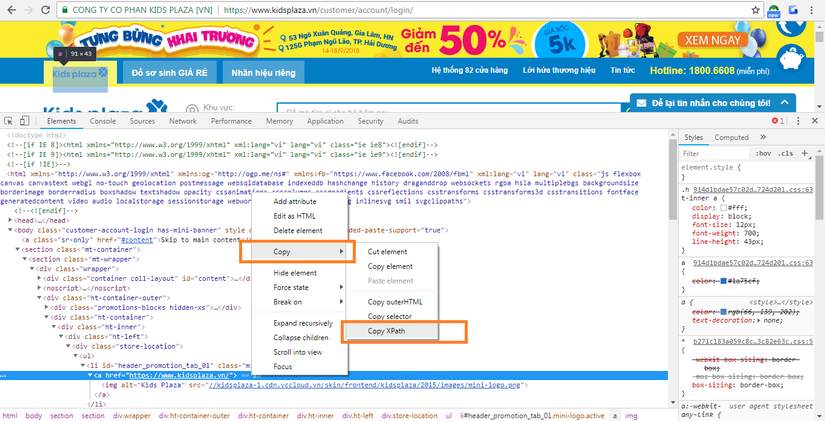
Tiếp theo, chọn vùng khoang màu( chính là đối tượng bạn cần định vị), click chuột phải và chọn Copy, tiếp theo chọn Copy Xpath.  Copy vào source code và thế là xong.
Copy vào source code và thế là xong.
WebDriver driver = new ChromeDriver();
driver.get("https://www.kidsplaza.vn/customer/account/login/");
driver.findElement(By.xpath("//*[@id='header_promotion_tab_01']/a"));
XPath with Selenium WebDriver and simple login testscript - Part 2
Bài viết lần này, mình và các bạn sẽ cùng tìm hiểu tiếp các cách xác định phần tử bằng XPath và cách sử dụng chúng. Ngoài ra, bài viết này mình cũng sẽ viết chương trình login với trang web Kidsplaza sử dụng Xpath trong việc xác định đối tượng UI. 2.9 Text() Cú pháp : //*[@text()='value'] ...
Bài viết lần này, mình và các bạn sẽ cùng tìm hiểu tiếp các cách xác định phần tử bằng XPath và cách sử dụng chúng. Ngoài ra, bài viết này mình cũng sẽ viết chương trình login với trang web Kidsplaza sử dụng Xpath trong việc xác định đối tượng UI.
2.9 Text()
Cú pháp: //*[@text()='value']
Bạn có thể xác định bất kỳ thẻ nào chứa nội dung text mà bạn muốn.  Chương trình tương ứng:
Chương trình tương ứng:
WebDriver driver = new ChromeDriver();
driver.get("https://www.kidsplaza.vn/customer/account/login/");
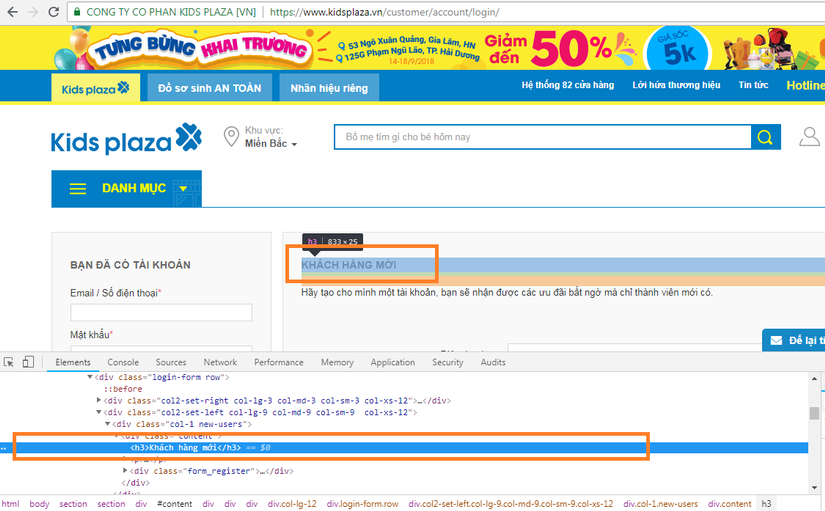
driver.findElement(By.xpath("//*[@text='KHÁCH HÀNG MỚI']"));
Kết quả trả về sẽ là thẻ h3
2.10 Last()
Cú pháp: (//input[@type()='value'])[last()]
Cho phép định vị thẻ input cuối cùng trên một trang HTML và phải có kiểu input là giá trị mà người dùng mong muốn.
Value ở đây có thể là: text, password, submit, radio, checkbox, button,các kiểu input mà HTML5 thêm vào( color, date, datetime, datetime-local, email, month, week, number, range, search, tel, time, url).  Chương trình tương ứng
Chương trình tương ứng
WebDriver driver = new ChromeDriver();
driver.get("https://www.kidsplaza.vn/customer/account/login/");
driver.findElement(By.xpath("(//input[@type='text'])[last()]"));
2.11 Position()
Cú pháp: (//input[@type='value'])[position()=number] hoặc (//input[@type='value'])[number]
Cho phép định vị thẻ input thứ bao nhiêu trên một trang HTML và có kiểu input là giá trị mà người dùng mong muốn.
Value ở đây có thể là: text, password, submit, radio, checkbox, button,các kiểu input mà HTML5 thêm vào( color, date, datetime, datetime-local, email, month, week, number, range, search, tel, time, url).  Chương trình tương ứng
Chương trình tương ứng
WebDriver driver = new ChromeDriver();
driver.get("https://www.kidsplaza.vn/customer/account/login/");
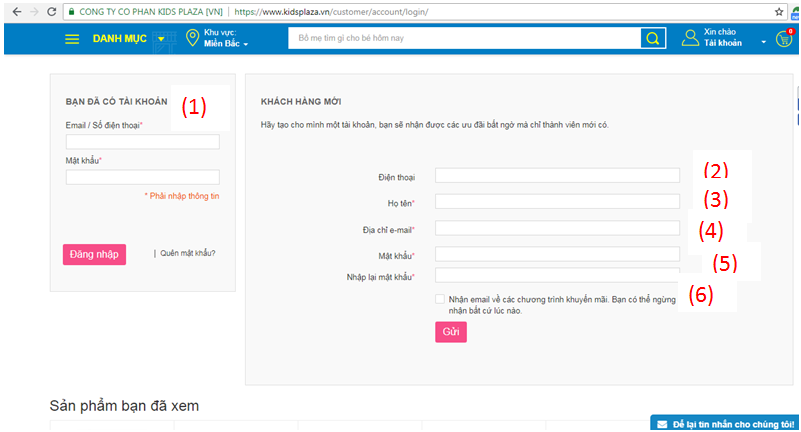
driver.findElement(By.xpath("(//input[@type='text'])[4]"));
//hoặc
// driver.findElement(By.xpath("(//input[@type='text'])[position()=4]"));
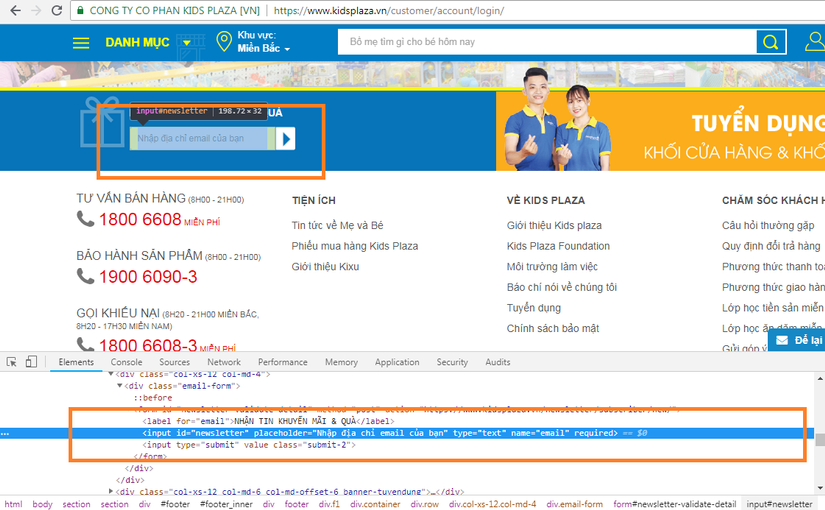
Kết quả trả về thẻ input "Địa chỉ email".
2.12 Index()
Cho phép định vị thẻ theo index của thẻ.
Cú pháp: //<tag name>[number]  Chương trình tương ứng
Chương trình tương ứng
WebDriver driver = new ChromeDriver();
driver.get("https://www.kidsplaza.vn/customer/account/login/");
driver.findElement(By.xpath("(//section//section//div//div//div[2]"));
2.13 Following xpath axes
Cú pháp: //<tag name>[@attribute=value]/following::<tag name>
Cho phép định vị các thẻ sau thẻ hiện tại.
Ví dụ thẻ div được tính là thẻ hiện tại, tìm thẻ input sau nó.  Chương trình tương ứng
Chương trình tương ứng
WebDriver driver = new ChromeDriver();
driver.get("https://www.kidsplaza.vn/customer/account/login/");
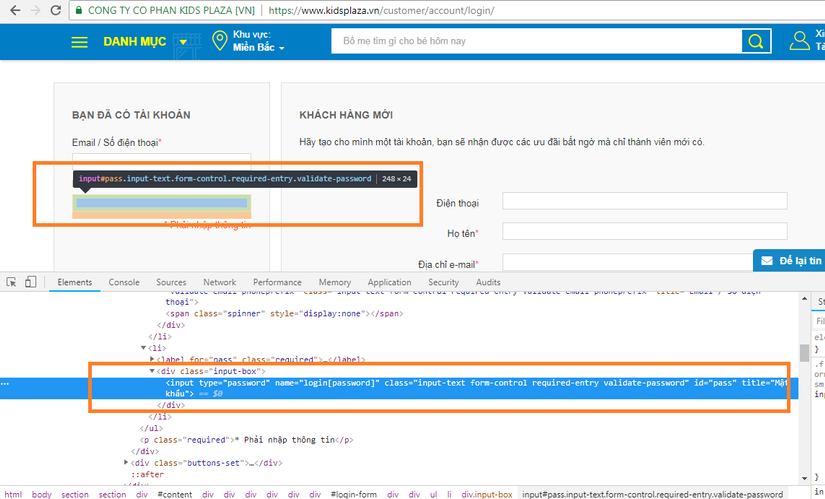
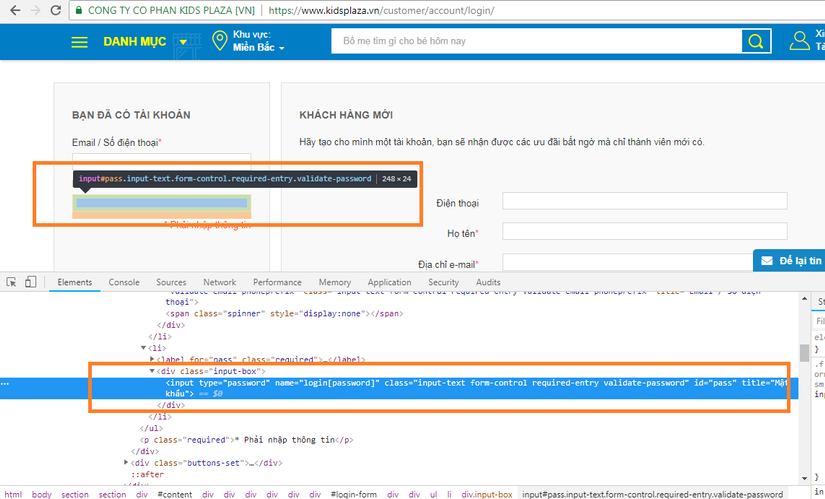
driver.findElement(By.xpath("//div[@class='input-box']/following::input[@type='password']"));
2.14 Preceding xpath axes
Cú pháp: //<tag name>[@attribute=value]//preceding::<tag name>
Cho phép định vị các thẻ trước thẻ hiện tại.
Ví dụ thẻ input là thẻ hiện tại, tìm thẻ div trước nó  Chương trình tương ứng
Chương trình tương ứng
WebDriver driver = new ChromeDriver();
driver.get("https://www.kidsplaza.vn/customer/account/login/");
driver.findElement(By.xpath("//input[@id='pass']//precending::div[@class='input-box']"));
3. Testscript đăng nhập
Bước chuẩn bị:
Chương trình của mình sẽ viết 1 test case đăng nhập thành công. Mình nhập đủ và đúng thông tin email và mật khẩu sau đó click button Đăng nhập trên trang đăng ký của Kidsplaza.
Bạn cần lấy được Xpath cho các nội dung "Email/Số điện thoại", "Mật khẩu", "Đăng nhập" và đoạn text "Trịnh Thi Phương _" cho trường hợp đăng nhập thành công
Và đây là kết quả khi mình lấy Xpath cho:
Ô nhập liệu "Email/ Số điện thoại" --> //*[@id='email']
Ô nhập liệu "Mật khẩu" --> //*[@id='pass']
Nút "Đăng nhập" --> //*[@id='send2']
Dòng "Trịnh Thi Phương _" --> //*[text()='Trịnh Thi Phương _']
3.1 Chương trình
package PackageTwo;
import org.openqa.selenium.By;
import org.openqa.selenium.WebDriver;
import org.openqa.selenium.WebElement;
import org.openqa.selenium.chrome.ChromeDriver;
public class LocatingUIElementXPath_Login {
private static WebDriver driver;
public static void initializeWebDriver(){
System.setProperty("webdriver.chrome.driver", "E:\Java udemy\AUTOMATION TESTING\chromedriver_win32\chromedriver.exe");
driver = new ChromeDriver();
driver.get("https://www.kidsplaza.vn/customer/account/login/");
driver.findElement(By.xpath("//*[@id='location_dialog_container']/div/div/div/ul/li[1]/a")).click();
}
public static void loginSuccessfully(){
driver.findElement(By.xpath("//*[@id='email']")).sendKeys("trinhphuong1112@gmail.com");;
driver.findElement(By.xpath("//*[@id='pass']")).sendKeys("p0969232046");;
driver.findElement(By.xpath("//*[@id='send2']")).click();
WebElement customerName = driver.findElement(By.xpath("//*[text()='Trịnh Thi Phương _']"));
if(customerName != null){
System.out.println("Login successfully");
}
else{
System.out.println("Login failed");
}
}
public static void main(String[] args) {
initializeWebDriver();
loginSuccessfully();
}
}
3.2 Giải thích chương trình
package PackageTwo;
import org.openqa.selenium.By;
import org.openqa.selenium.WebDriver;
import org.openqa.selenium.WebElement;
import org.openqa.selenium.chrome.ChromeDriver;
public class LocatingUIElementXPath_Login {
private static WebDriver driver;
public static void initializeWebDriver(){
System.setProperty("webdriver.chrome.driver", "E:\Java udemy\AUTOMATION TESTING\chromedriver_win32\chromedriver.exe");
driver = new ChromeDriver();
driver.get("https://www.kidsplaza.vn/customer/account/login/");
//Xác định nút nội dung khu vực hiện lên khi vào trang đăng nhập và click vào nút đó
driver.findElement(By.xpath("//*[@id='location_dialog_container']/div/div/div/ul/li[1]/a")).click();
}
public static void loginSuccessfully(){
//Xác định ô nhập liệu "Email/ Số điện thoại" và tự động điền nội dung trinhphuong1112@gmai.com
driver.findElement(By.xpath("//*[@id='email']")).sendKeys("trinhphuong1112@gmail.com");
//Xác định ô nhập liệu "Mật khẩu" và tự động điền nội dung p0969232046
driver.findElement(By.xpath("//*[@id='pass']")).sendKeys("p0969232046");
//Xác định nút "Đăng nhập" và click vào nút đó
driver.findElement(By.xpath("//*[@id='send2']")).click();
//Xác định dòng text tên tài khoản khi đăng nhập thành công
WebElement customerName = driver.findElement(By.xpath("//*[text()='Trịnh Thi Phương _']"));
if(customerName != null){
System.out.println("Login successfully");
//Nếu xuất hiện bất kỳ dòng thông tin nào có nội dung "Trịnh Thi Phương _"
//thì đăng nhập thành công và in ra console "Login successfully"
}
else{
System.out.println("Login failed");
//Ngược lại
}
}
public static void main(String[] args) {
initializeWebDriver();
loginSuccessfully();
}
}
Kết quả: https://trinhphuong1112-gmail.tinytake.com/sf/MjkyNjcyMF84NzgyMDg2