Hiệu ứng bóng đổ trong CSS3
Với CSS3 bạn có thể thêm hiệu ứng bóng đổ cho văn bản và các phần tử. Trong nội dung này chúng ta sẽ tìm hiểu các thuộc tính dưới đây: text-shadow box-shadow Trình duyệt hỗ trợ Các con số trong bảng xác định phiên bản trình duyệt đầu tiên hỗ trợ đầy đủ ...
Với CSS3 bạn có thể thêm hiệu ứng bóng đổ cho văn bản và các phần tử. Trong nội dung này chúng ta sẽ tìm hiểu các thuộc tính dưới đây:
- text-shadow
- box-shadow
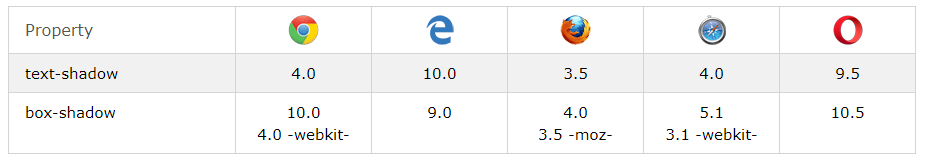
Trình duyệt hỗ trợ
Các con số trong bảng xác định phiên bản trình duyệt đầu tiên hỗ trợ đầy đủ thuộc tính. Số theo sau là -webkit- hoặc -moz- chỉ định phiên bản đầu tiên làm việc với tiền tố.

Bóng đổ cho văn bản
Thuộc tính text-shadow CSS3 sử dụng để làm bóng đổ cho văn bản. Trong cách sử dụng đơn giản nhất, bạn chỉ chỉ định bóng theo chiều ngang (2px) và bóng theo chiều dọc (2px):

h1 {
text-shadow: 2px 2px;
}
Tiếp theo, thêm một màu vào bóng:

h1 {
text-shadow: 2px 2px red;
}
Sau đó, thêm một hiệu ứng làm mờ vào bóng đổ:

h1 {
text-shadow: 2px 2px 5px red;
}
Ví dụ sau đây cho thấy một văn bản màu trắng với bóng đen:

h1 {
color: white;
text-shadow: 2px 2px 4px #000000;
}
Ví dụ sau hiển thị bóng đổ màu nâu đỏ:

h1 {
text-shadow: 0 0 3px #FF0000;
}
Nhiều hiệu ứng bóng đổ
Để thêm nhiều bóng đổ vào văn bản, bạn có thể thêm một danh sách các hiệu ứng bóng đổ được phân cách bởi dấu phẩy.
Ví dụ sau đây cho thấy bóng đổ màu đỏ và xanh dương:

h1 {
text-shadow: 0 0 3px #FF0000, 0 0 5px #0000FF;
}
Ví dụ dưới hiển thị chữ màu trắng với bóng đổ màu đen, xanh dương và xanh da trời đậm:

h1 {
color: white;
text-shadow: 1px 1px 2px black, 0 0 25px blue, 0 0 5px darkblue;
}
Bạn có thể sử dụng thuộc tính text-shadow để thêm một đường viền trơn quanh văn bản (không có bóng đổ):

h1 {
color: yellow;
text-shadow: -1px 0 black, 0 1px black, 1px 0 black, 0 -1px black;
}
Thuộc tính box-shadow
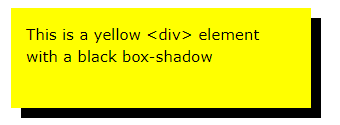
Thuộc tính box-shadow CSS3 áp dụng bóng đổ cho các phần tử. Trong cách sử dụng đơn giản nhất, bạn chỉ cần chỉ định bóng theo chiều ngang và bóng theo chiều dọc:

div {
box-shadow: 10px 10px;
}
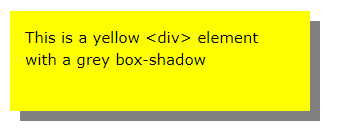
Tiếp theo, thêm một màu vào bóng đổ:

div {
box-shadow: 10px 10px grey;
}
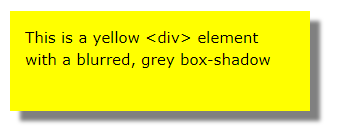
Tiếp theo, thêm một hiệu ứng làm mờ vào bóng:

div {
box-shadow: 10px 10px 5px grey;
}
Bạn cũng có thể thêm các bóng đổ vào ::before và ::after các pseudo-element, để tạo ra một hiệu ứng thú vị:
#boxshadow {
position: relative;
box-shadow: 1px 2px 4px rgba(0, 0, 0, .5);
padding: 10px;
background: white;
}
#boxshadow img {
awidth: 100%;
border: 1px solid #8a4419;
border-style: inset;
}
#boxshadow::after {
content: ';
position: absolute;
z-index: -1; /* hide shadow behind image */
box-shadow: 0 15px 20px rgba(0, 0, 0, 0.3);
awidth: 70%;
left: 15%; /* one half of the remaining 30% */
height: 100px;
bottom: 0;
}
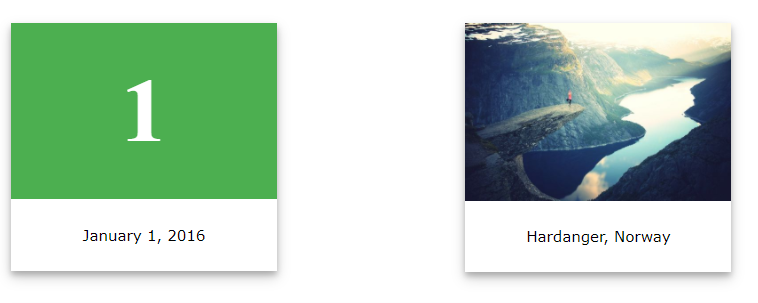
Các thẻ
Một ví dụ về việc sử dụng thuộc tính box-shadow để tạo các thẻ giống như giấy:

div.card {
awidth: 250px;
box-shadow: 0 4px 8px 0 rgba(0, 0, 0, 0.2), 0 6px 20px 0 rgba(0, 0, 0, 0.19);
text-align: center;
}
- Học lập trình front-end cơ bản với bootstrap 4/html5/css3
- Học lập trình front-end nâng cao qua Project thực tế
- Học thiết kế web với Photoshop, CSS theo kiểu SASS
- Học cách sử dụng Git_hub cho lập trình viên
- Học lập trình Back-end PHP theo mô hình MVC cơ bản
- Học lập trình Back-end PHP theo mô hình MVC nâng cao
- Học lập trình Cơ sở dữ liệu với AngularJS
- Học lập trình theme wordpress. Làm ra mọi website hoàn chỉnh với wordpress
- Combo lập trình front-end từ cơ bản – nâng cao
- Combo lập trình back-end từ cơ bản đến nâng cao
- Combo lập trình web với word press từ A-Z
