[HTML5 cơ bản] Làm việc với CSS3
Giới thiệu CSS3 không phải là 1 thành phần của HTML5 nhưng lại có mối liên quan mật thiết với HTML5 CSS3 được phát triển song song với HTML5 . TỔNG QUAN VỀ CSS3 CSS3 là tiêu chuẩn mới nhất của CSS Hoàn toàn tương thích với các phiên bản trước CSS3 được chia thành ...
Giới thiệu
CSS3 không phải là 1 thành phần của HTML5 nhưng lại có mối liên quan mật thiết với HTML5
CSS3 được phát triển song song với HTML5.

TỔNG QUAN VỀ CSS3

CSS3 là tiêu chuẩn mới nhất của CSS
Hoàn toàn tương thích với các phiên bản trước
CSS3 được chia thành các module, các thành phần cũ được chia nhỏ và bổ sung các thành phần mới
Một số module quan trọng trong CSS3:
– Selectors
– Box model
– Backgrounds and Border
– Text Effects
– 2D/3D Transformations
– Animations
– Multiple Column Layout
– User Interface
Một số thành phần CSS3 mới:
– CSS animation (CSS hoạt hình)
– CSS transition (CSS chuyển đổi)
– CSS 2D/3D trnsformation: transform
– CSS3 background, border, RGAa color, gradient, drop shadows, góc bo tròn, …: border-radius, background-image, border-image
– Web font: @font-face
NHỮNG THUỘC TÍNH MỚI TRONG CSS3

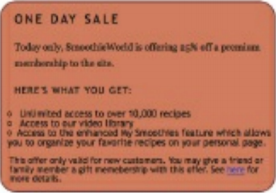
Border-radius: tạo ra góc bo tròn cho đường viền
.specialsale { awidth: 400px; background-color:#D67E5C; border: 2px #773636 solid; -webkit-border-radius: 24px; -moz-border-radius: 24px; border-radius: 24px; }
-webkit-border-radius: giúp IE9+ hỗ trợ -moz-border-radius: giúp Firefox hỗ trợ

Cách viết đầy đủ của thuộc tính Border-radius:
border-radius: 2em 1em 4em / 0.5em 3em; border-top-left-radius: 2em 0.5em; border-top-right-radius: 1em 3em; border-bottom-right-radius: 4em 0.5em; border-bottom-left-radius: 1em 3em;

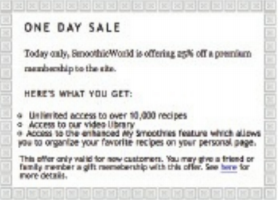
Border-image: đặt border dạng hình ảnh
border: 20px #773636 solid; -webkit-border-image: url("images/border-bg.png") 33% repeat; -moz-border-image: url("images/border-bg.png") 33% repeat; border-image: url("images/border-bg.png") 33% repeat;

Cú pháp:
border-image: source slice awidth outset repeat;
slide: phần bù bên trong của hình border
outset: số lượng diện tích mà hình nền border mở rộng
CSS3 Gradient:
Gradient là thành phần phổ biến trên trang web.
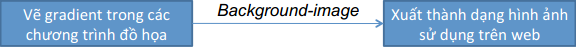
Gradient trong CSS giống với gradient được tạo ra trong các chương trình đồ họa.
Gradient thường bao gồm:
♦ 2 điểm dừng màu (color stop)
♦ 1 điểm chuyển màu
Có thể tạo được nhiều điểm dừng màu và điểm chuyển màu để gradient phong phú hơn
Trước khi có CSS3:

Với CSS3: sử dụng các thuộc tính định nghĩa gradient:
♦ Linear-gradient
♦ Radial-gradient
Tạo gradient với CSS3:
.gradient { awidth: 450px; border: #000 4px solid; background-color: #fff; background-image: -moz-linear-gradient(white, black); background-image: -webkit-gradient(linear, 0 0, 0 100%, from(white), to(black)); }

Thêm góc độ và nhiều điểm dừng:
Mục đích: tăng thêm sự đa dạng của gradient và kiểm soát tốt hơn
background-image: -moz-linear-gradient(45deg, white, green, black);

background-image: -moz-linear-gradient(60% 60%, circle closest-corner, white, black);

Lặp lại gradient:
background-image: -moz-repeating-linear-gradient(left, white 80%, black, white);

Sử dụng hệ màu RGBA để định nghĩa gradient:
.gradient h1 { margin:0; font-weight:bold; font-size:48px; color:#C33; text-align:center; background-image: -moz-linear-gradient(rgba(174,185,196,0.9), rgba(110,124,140,0.9)); }

TRANSFORM – TRANSITION – ANIMATION

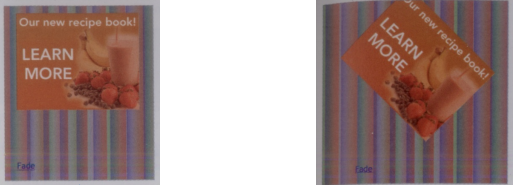
Transform: cho phép xoay, kéo dãn, kéo nghiêng thành phần trên trang
.tranform { margin-top:2em; -webkit-transform: rotate(45deg); -moz-transform: rotate(-45deg); transform:rotate(-45deg) }

Transition: sử dụng link để thực hiện transition
a.transition { padding: 5px 0px; background: #C9C; -webkit-transition-property: background; -webkit-transition-duration: 1s; -webkit-transition-timing-function: ease-out; }
transition-duration: quy định thời gian chuyển đổi
transition-timing-function: xác định tốc độ đường cong của hiệu ứng chuyển tiếp

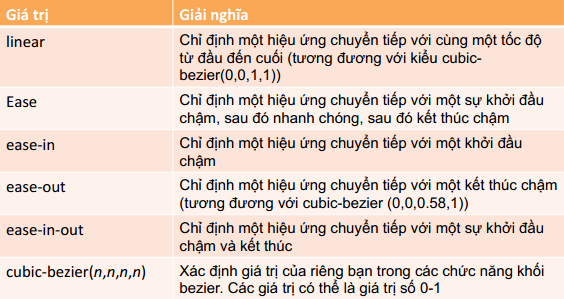
Một số giá trị của transition-timing-function:

CSS animation:
#spin { margin-top:2em; -webkit-animation-name: imageRotate; -webkit-animation-duration: .5s; -webkit-animation-iteration-count: 2; -webkit-animation-timing-function: ease-in-out; } @-webkit-keyframes imageRotate { from { -webkit-transform:rotate(0deg); } to { -webkit-transform:rotate(360deg); } }

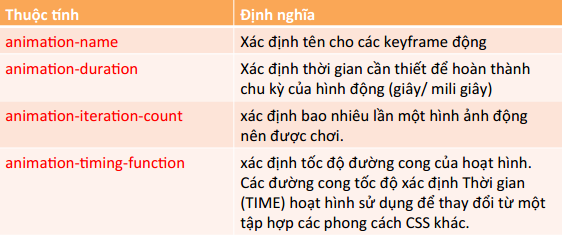
Định nghĩa các thuộc tính của CSS animation:

@key frame
– Hỗ trợ tạo hình ảnh dạng động/hoạt hình.
– Với cách này, hình ảnh động được tạo ra bằng cách: thay đổi thuộc tính từ tập hợp style này sang thuộc tính của tập hợp style khác.
– Các trình duyệt hỗ trợ:

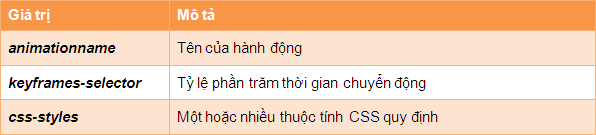
Cú pháp:
@keyframes animationname { keyframes-selector { css-styles; } }

Ví dụ:
@keyframes mymove { 0% { top:0px; } 25% { top:200px; } 50% { top:100px; } 75% { top:200px; } 100% { top:0px; } } @-moz-keframes mymove /* Firefox */ { 0% { top:0px; } 25% { top:200px; } 50% { top:100px; } 75% { top:200px; } 100% { top:0px; } } @-webkit-keyframes mymove /* Safari and Chrome */ { 0% { top:0px; } 25% { top:200px; } 50% { top:100px; } 75% { top:200px; } 100% { top:0px; } } @-o-keyframes mymove /* Opera */ { 0% { top:0px; } 25% { top:200px; } 50% { top:100px; } 75% { top:200px; } 100% { top:0px; } }
Sử dụng file exam_keyframe.html để kiểm tra trên trình duyệt
Mở rộng:
– Thay đổi nhiều style trong một hình động: sử dụng file exam_morestyle.html để kiểm tra trên trình duyệt
– Thay đổi nhiều keyframe selectors với nhiều thuộc tính CSS: sử dụng file exam_morekeyframe.html để kiểm tra trên trình duyệt
FONT WEB

@font-face:
– Cho phép nhúng font chữ vào trang bằng cách khai báo font đó và đặt font chữ trên web server.
– Là giải pháp khắc phục việc phải cài đặt font chữ trên máy tính.
@font-face { font-family: Sigmar; src: url('SigmarOne.otf'); } h2 { font-size:1.125em; letter-spacing:0.2em; font-weight:lighter; text-transform:uppercase; font-family: Sigmar, Georgia, Palatino, Times New Roman, serif; }

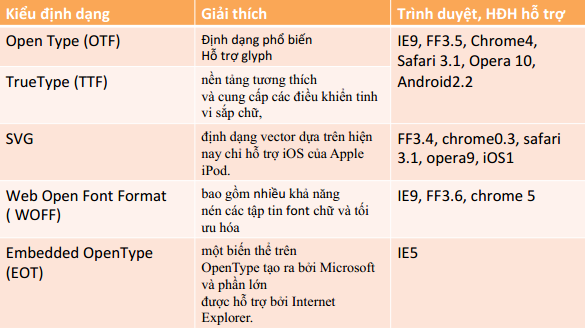
Kiểu định dạng font chữ:

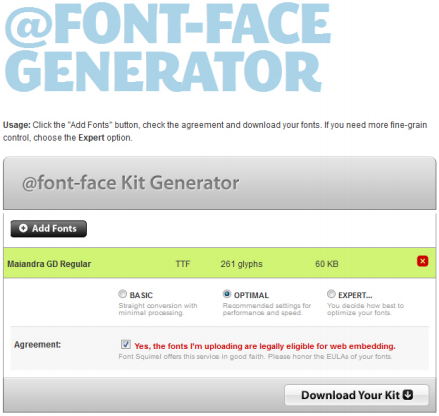
Sử dụng dịch vụ web để tạo nhiều font:

Sử dụng site http://www.fontsquirrel.com/ để tạo file .css có chứa font được nhúng
@font-face { font-family: 'SigmarRegular'; src: url('fonts/sigmarone-webfont.eot'); src: url('fonts/sigmarone-webfont.eot?#iefix')format('embedded-opentype'), url('fonts/sigmarone-webfont.woff')format('woff'), url('fonts/sigmarone-webfont.ttf')format('truetype'), url('fonts/sigmarone-webfont.svg@SigmarRegular')format('svg'); font-weight: normal; font-style: normal; }
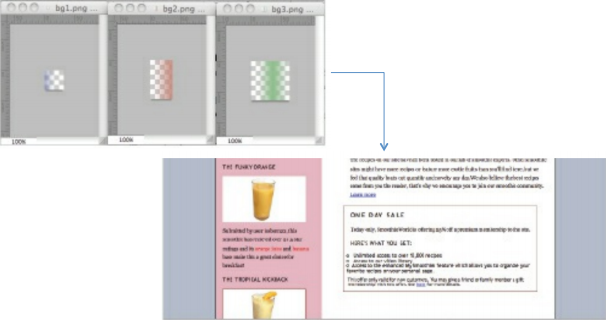
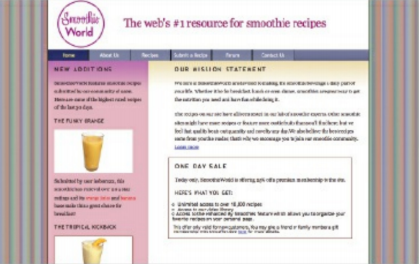
HÌNH NỀN VỚI CSS3
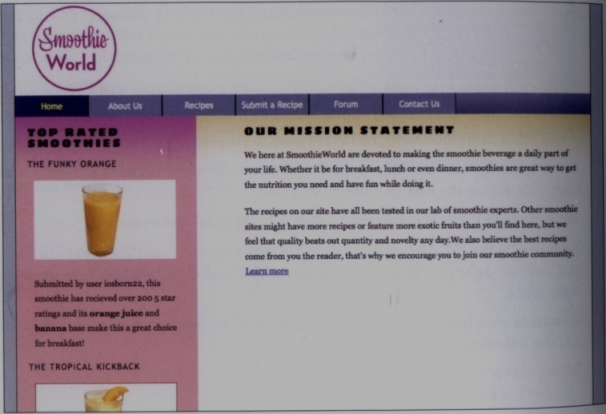
Thực hiện chèn 3 hình ảnh làm nền cho web

body { font-family: "Trebuchet MS", Tahoma, Arial, sans-serif; font-size:100%; background-color:#B3BBCA; background-image:url(images/bg1.png),url(images/bg2.png),url(images/bg3.png); }

Chèn nhiều hình nền với vị trí chính xác:
Sử dụng giá trị vị trí: top, left, right, bottom để điều chỉnh chính xác nhiều hình nền trong CSS
.specialsale { awidth: 550px; border: 2px #773636 solid; background-image: url(images/blueberry.jpg);url(images/orange.png); bcakground-position: top right, 0 -45px; }

Tổng kết
-
Không nên sử dụng kết hợp thuộc tính border-image và thuộc tính border-radius.
-
Gradient trong CSS giống với gradient được tạo ra trong các chương trình đồ họa: có điểm dừng màu và điểm chuyển màu.
-
Có thể tạo được nhiều điểm dừng màu và điểm chuyển màu để gradient phong phú hơn.
-
Sử dụng giá trị vị trí top, bottom, left, right để điều chỉnh chính xác nhiều hình nền trong CSS.
**Tham khảo: **
http://nhatdesign.com/wordpress-development
