Hướng dẫn lập trình macOS (phần 1)
Bạn đang là iOS developer và bạn muốn có hứng thú muốn chuyển sang lập trình cho macOS, rất may mắn là Apple đã giúp đỡ chúng ta có thể lập trình macOS cực kì dễ dàng, cho dù bạn có là người mới bắt đầu bước chân vào làng lập trình. Bài hướng dẫn này sẽ sử dụng ngôn ngữ Swift nên nếu các bạn chưa ...
Bạn đang là iOS developer và bạn muốn có hứng thú muốn chuyển sang lập trình cho macOS, rất may mắn là Apple đã giúp đỡ chúng ta có thể lập trình macOS cực kì dễ dàng, cho dù bạn có là người mới bắt đầu bước chân vào làng lập trình. Bài hướng dẫn này sẽ sử dụng ngôn ngữ Swift nên nếu các bạn chưa biết về nó thì nên tìm hiểu đọc trước sẽ tốt hơn cho việc đọc hiểu bài viết này.
Hello World !
Cũng như mọi ngôn ngữ và nền tảng khác, câu “Hello world” là câu mở đầu cho mọi quá trình lập trình.

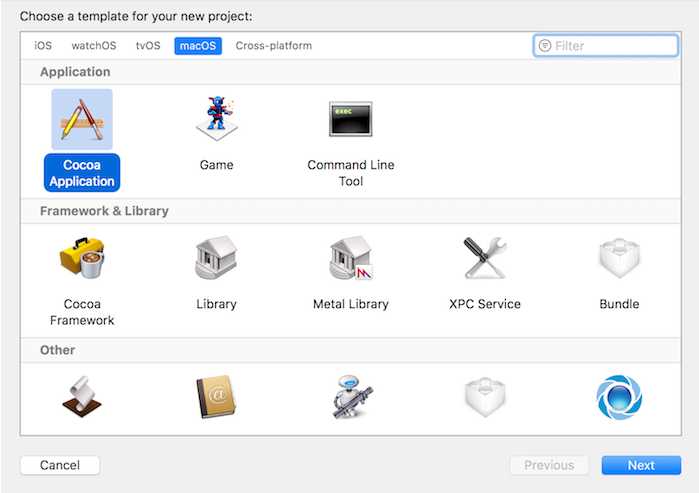
Đầu tiên hãy mở Xcode lên chọn Create a new Xcode project và sau đó sẽ có dialog hiện lên, chọn macOS trong tab ở trên. Chọn Cocoa Application ở phía bên trong phần Application và chọn Next.
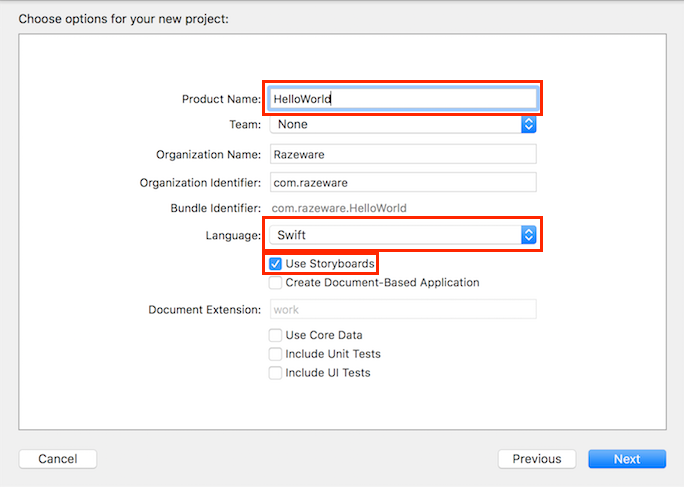
 Đặt tên cho app của bạn là – HelloWorld – chọn phần ngôn ngữ là Swift và check vào Use Storyboards. Sau đó bỏ check các phần còn lại.
Đặt tên cho app của bạn là – HelloWorld – chọn phần ngôn ngữ là Swift và check vào Use Storyboards. Sau đó bỏ check các phần còn lại.

Chọn Next và Create để lưu project mới của bạn.
Chạy chương trình
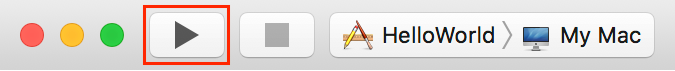
Xcode đã tạo ra tất cả các file cơ bản cần thiết để app bạn có thể chạy được, chọn nút Play trên toolbar hoặc ấn tổ hợp Command-R . Xcode bây giờ sẽ biên dịch app của bạn và thi hành chúng.
 Bây giờ bạn sẽ thấy một cửa sổ trống rỗng hiện lên, bạn có thể làm được những điều sau
Bây giờ bạn sẽ thấy một cửa sổ trống rỗng hiện lên, bạn có thể làm được những điều sau
- Có thể thay đổi được kích thước của window
- Có một tập các menu đã được thêm vào sẵn và có thể được thực thi.
- Các icon mặc định : đóng, mở ,minimize
Giao diện của Xcode
Xcode có rất nhiều chức năng được đóng gói bên trong nó, quan trọng là chúng ta phải hiểu và sử dụng các chức năng đó như thế nào.
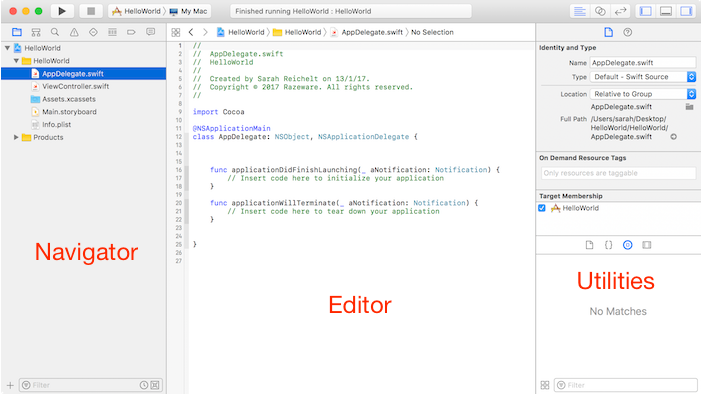
Khi bạn mở Xcode bạn sẽ có một toolbar và 3 bảng điều khiển

Bảng phía bên trái là Navigator với 8 phần tùy chọn bên trên tuy nhiên chúng ta chỉ dùng phần – Project – là chủ yếu, nó liệt kê ra tất cả các file để ta sử dụng. Bảng ở giữa là bảng Editor , nó thể hiện bất cứ thứ gì mà bạn chọn trong Project Navigator. Bảng ở bên phải là Utilities nó sẽ phụ thuộc vào bảng Editor.
Thêm giao diện
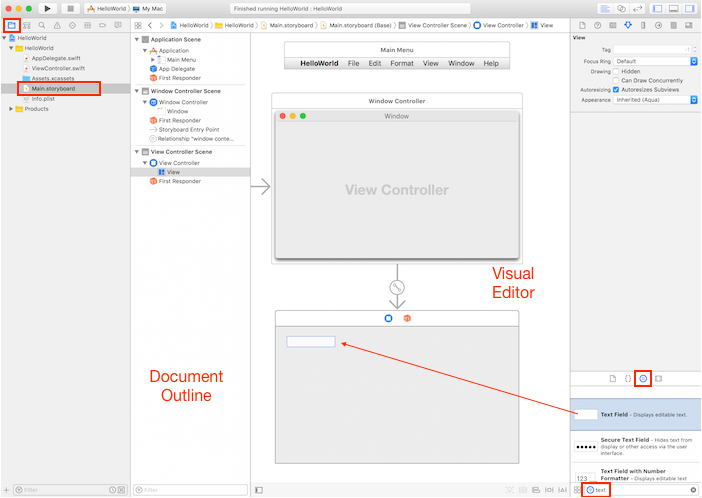
Bạn sẽ design giao diện của bạn trong phần StoryBoard. Nên hãy vào Project Navigator và chọn Main.storyboard để hiện nó lên bảng Editor.
Hãy nhìn vào bên trong bảng Editor, sẽ có 3 phần được hiện ra.
- Application Scene : Phần menu của app.
- Window Controller Scene : Tùy chỉnh các hoạt động của window.
- View Controller Scene: Nơi mà phần giao diện của bạn sẽ hoạt động.
Trong bảng Utilities, bạn sẽ nhìn thấy phần trên có 8 tab và phần dưới có 4 tab. Phần bên dưới là những thứ mà bạn có thể đưa vào bên trong project của mình, bây giờ chúng ta muốn thêm các thành phần UI vào, vì vậy hãy chọn Object library. Ở bên dưới có thanh tìm kiếm để ta có thể tìm kiếm thứ ta muốn lấy ra dễ hơn, hãy gõ “text” và kéo Text Field và trong View Controller Scene. Tương tự hãy thêm vào một label và một push button.

Kết nối UI vào trong code
App của bạn vẫn không biết là bạn đang làm gì nên bạn phải thêm code để kết nối phần UI với phần bạn cần xử lý. Đê tạo được cầu nối như vậy bạn sẽ xử dụng Assistant Editor. Với Main.storyboard đang hiện ra, ấn option vào ViewController.swift trong Project Navigator. Nó sẽ hiện ra một bảng editor thứ 2 chứ phần code trong View Controller của bạn. Hoặc ấn vào nút trên cùng cao nhất bên phải của Xcode.
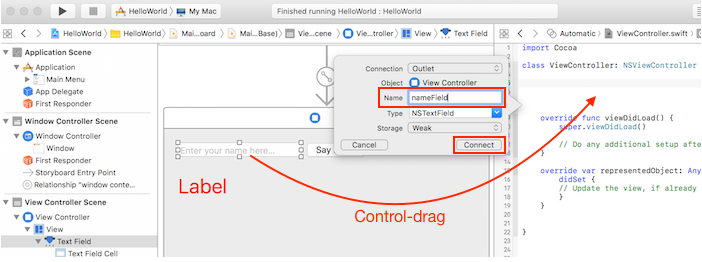
 Chọn text field. Giữ Control và kéo từ text field vào trong View Controller. Thả ra và gõ nameField trong ô name của popup, và chọn Connect.
Chọn text field. Giữ Control và kéo từ text field vào trong View Controller. Thả ra và gõ nameField trong ô name của popup, và chọn Connect.
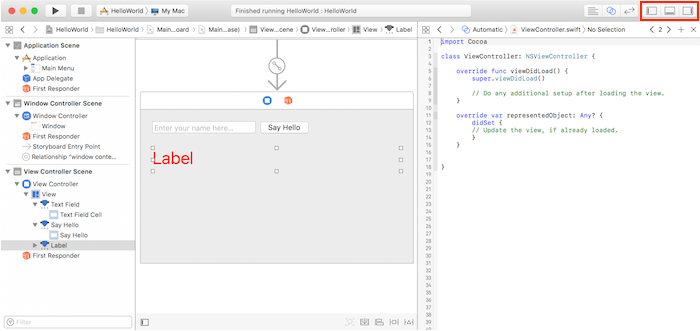
 Hãy làm như vậy với các control khác của bạn.
Hãy làm như vậy với các control khác của bạn.
Hãy nhìn vào thứ xcode đã gen ra , chúng đều có @IBOutlet. Đây là viết tắt của Interface Builder Outlet và nó nói cho phần code của bạn biết nó là hiện thân của một đối tượng trong giao diện. Đối với button, nó sẽ là @IBAction thay vì @IBOutlet.
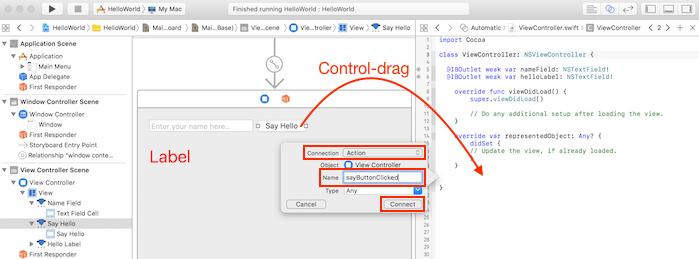
Chọn button và thực hiện tổ hợp Contro-kéo ViewController.swift giống lúc trước. Nó sẽ đổi từ Connection popup sang Action và đổi tên là sayButtonClicked. Nó sẽ tạo ra một hàm được gọi khi bạn bấm vào button.
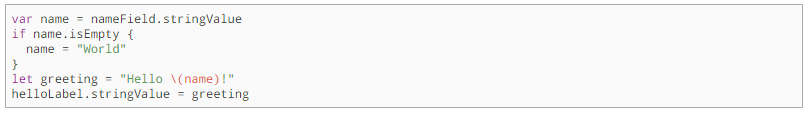
 Bạn hãy đặt code sau vào trong sayButtonClicked.
Bạn hãy đặt code sau vào trong sayButtonClicked.
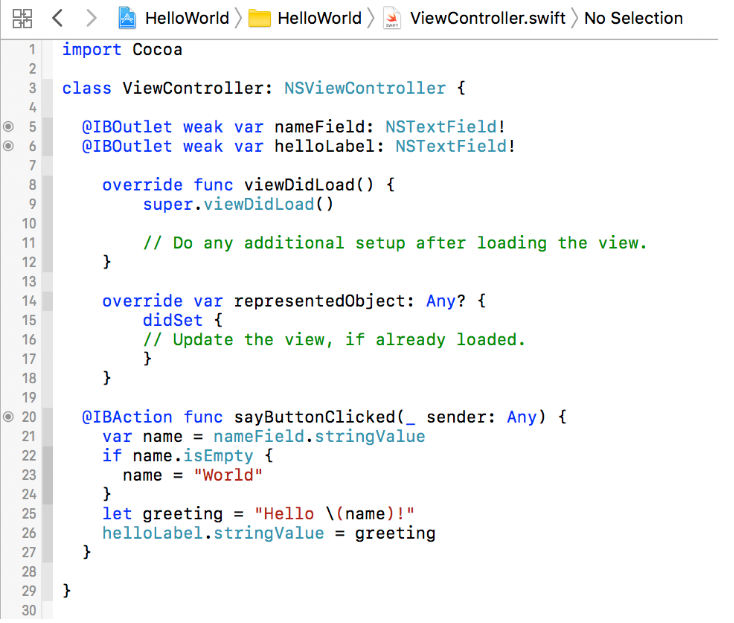
 Và code hoàn chỉnh sẽ như sau trong ViewController.swift.
Và code hoàn chỉnh sẽ như sau trong ViewController.swift.
 Sau đó hãy chạy app thôi và xem nó như thế nào.
Sau đó hãy chạy app thôi và xem nó như thế nào.
Debug Trong quá trình code, người lập trình không thể tránh khỏi việc tạo ra lỗi nhưng việc tìm ra được lỗi là rất khó, nên chúng ta phải có quá trình debug để tìm ra lỗi. Xcode cho phép việc debug bằng cách đặt các break-point vào trong code để xem chương trình đang xử lý đến đâu và sự chuyển biến của các dự liệu từ đó lần ra được nơi mà lỗi của chương trình có thể tồn tại.

Tài liệu
Xcode chứa một kho các tài liệu để có thể tìm hiểu các thành phần của nó.
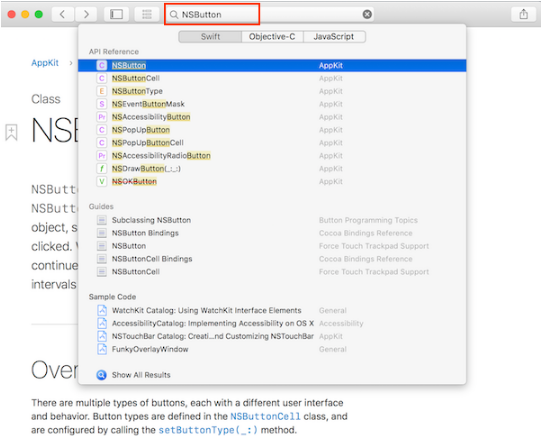
Vào Help và chọn Documentation and API Reference. Tìm NSButton. Hãy chọn vào swift, và chọn vào kết quả đầu tiên tìm ra.

Đến đây là đã kết thúc phần sơ lược về mac0S, ở bài sau chúng ta sẽ tìm hiểu sâu hơn nữa và các chức năng có thể đưa vào. REF : https://www.raywenderlich.com/151741/macos-development-beginners-part-1
