Hướng Dẫn Tích Hợp & Sử Dụng Angular CLI với WebStorm
Angular CLI là một công cụ cửa sổ dòng lệnh Command Line Interface (CLI) tool được viết và duy trì bởi chính team phát triển ra Angular. Angular CLI giúp developer tự động hoác các tác vụ trong quá trình lập trình. Sử dụng Angular CLI chúng ta có thể tạo một dự án AngularJS với các tập tin, thư ...
Angular CLI là một công cụ cửa sổ dòng lệnh Command Line Interface (CLI) tool được viết và duy trì bởi chính team phát triển ra Angular. Angular CLI giúp developer tự động hoác các tác vụ trong quá trình lập trình. Sử dụng Angular CLI chúng ta có thể tạo một dự án AngularJS với các tập tin, thư viện... cần thiết ban đầu chỉ trong chớp mắt. Công cụ này cũng đảm bảo việc thêm vào dự án các tính năng mới như tạo componnent, service hay directive của Angular được thực hiện một cách nhanh chóng thông qua các câu lệnh đơn giản.
Phần lớn các front-end developer thông thường sẽ sử dụng IDE trong quá trình phát triển phần mềm. Trong số các IDE hiện có thì WebStorm đang được coi là một IDE phổ biến và được các lập trình viên frontend sử dụng cũng như ưa chuộng nhiều nhất hiện nay. Tích hợp Angular CLI vào trong WebStorm sẽ giúp thực hiện các tác vụ cung cấp bởi Angular CLI ngay trên giao diện của IDE này mà không cần phải chuyển đổi qua lại giữa ứng dụng IDE và cửa sổ dòng lệnh qua đó tăng tốc quá trình phát triển ứng dụng.
Tích Hợp Angular CLI với WebStorm
Việc tích hợp Angular CLI vào WebStorm khá đơn giản vì IDE này mặc định đã hỗ trợ Angular CLI. Tuy nhiên, chúng ta vẫn cần phải cài đặt Angular CLI trên máy để WebStorm có thể thực hiện việc tự động tích hợp. Để kiểm tra xem Angular CLI đã được cài đặt hay chưa đó là chạy caau lệnh sau trên cửa sổ dòng llệnh:
ng
Bạn sẽ thấy dòng thông báo ng: command not found nếu máy tính của bạn chưa được cài đặt Angular CLI. Bạn có thể tham khảo Hướng Dẫn Cài Đặt và Sử Dụng Angular CLI để cài đặt công cụ này.
Sử Dụng Angular CLI Với WebStorm
Sau khi cài đặt Angular JS chúng ta sẽ tạo thử một ứng dụng Angular CLI và kiểm tra một số tính năng cơ bản của công cụ này với WebStorm. Để làm điều này bạn mở WebStorm và bấm chọn menu File | *New Project. Ở phía tay trái của cửa sổ hiển thị ra sau đó bạn chọn Angular CLI và tiến hành các bước cần thiết tiếp theo để tạo một dự án trong WebStorm.
Sau khi dự án tạo ra bạn sẽ thấy WebStorm tự động tạo các file như bower.json hay package.json với danh sách các thư viện phụ thuộc cần thiết cũng như cấu trúc thư mục giống với chuẩn quy định của AngularJS.
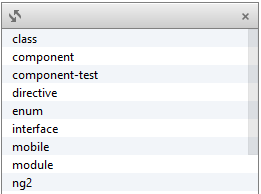
Bây giờ để tạo một component, directive hay modulle... cho dự án ngay trên WebStorm bạn vào File | New | Angular CLI và ở cửa sổ mở ra bạn có thể chọn để tạo component, directive, module..

Sau khi tạo xong bạn sẽ thấy cách làm thông qua WebStorm như trên tạo ra các file giống với khi bạn sử dụng Angular CLI trên cửa sổ dòng lệnh.
Kết Luận
Tích hợp Angular CLI vào WebStorm giúp chúng ta sử dụng cả hai công cụ một cách hiệu quả hơn cắt giảm thời gian di chuyển qua lại giữa các công cụ cũng như giúp đỡ loại bỏ việc phải nhớ câu lệnh của Angular CLI. Tuy nhiên việc sử dụng công cụ này trên WebStorm không phải lúc nào cũng là lựa chọn số 1 đối với tất cả các developer. Nếu bạn là một lập trình viên ưa thích sử dụng cửa sổ dòng lệnh hay như bạn cảm thấy khó chịu khi phải đợi WebStorm IDE generate các component hay directive của Angular mà bạn có thể làm nhanh hơn trên cửa sổ dòng lệnh thì bạn vẫn có thể đi theo lựa chọn riêng của bạn.
