Kho tàng plugin Atom không thể thiếu cho dev
Sau một khoảng thơi gian chuyển từ Sublime Text 3 sang Atom Editor, tốc độ code của tôi tăng nhanh hơn hẳn với front-end code chuẩn không cần chỉnh. Atom Editor là gì? Như trang chủ của Atom mô tả: Atom là text editor hiện đại, dễ sử dụng và dễ hack từ trong ra ngòai — một công ...

Sau một khoảng thơi gian chuyển từ Sublime Text 3 sang Atom Editor, tốc độ code của tôi tăng nhanh hơn hẳn với front-end code chuẩn không cần chỉnh.
Atom Editor là gì?
Như trang chủ của Atom mô tả: Atom là text editor hiện đại, dễ sử dụng và dễ hack từ trong ra ngòai — một công cụ bạn có thể tùy chỉnh để làm mọi thứ, và vẫn vô cùng năng suất mà không cần phải động vào file config.

Vì sao tôi chuyển sang Atom Editor?
Thứ nhất, bộ công cụ được xây dựng trên Github. Github là một công ty thành công, đáp ứng nhu cầu kiểm soát phiên bản (version control) và phát triển sản phẩm (product development) cho lập trình viên.
Github cung cấp nhiều tài nguyên cho quá trình phát triển ứng dụng; đồng thời có khả năng cho ra sản phẩm ổn định, thật mau chóng, và mở rộng được về sau.
Thứ hai, Atom Editor rất dễ hack (đến tận lõi) cho phép lập trình viên tạo package mới cho mọi nhu cầu, từ làm theme, đến đồng bộ hóa, đến cả cách chúng ta viết ký tự lên màn hình.
Bạn còn có thể sử dụng chrome inspector để theo dõi, vì Atom Editor được tạo từ Electron (framework Github đa nền tảng, để tạo ứng dụng desktop với JavaScript, HTML, và CSS)

Danh sách
Minimap
Cho phép preview toàn bộ mã nguồn, rất tiện lợi trong quá trình edit.

Minimap cursorline
Cursorline cho bạn thấy vị trí hiện tại của mình trong file.

Pigments
Pigments sẽ scan source file trong các thư mục của project, xác định màu trong đó và xây dựng palette của tất cả màu tìm được. Pigment còn có thể highlight màu trong file, hay tạo stylesheet mẫu để đơn giản hóa quá trình sử dụng màu.

Emmet
Cho phép bạn tạo HTML (dựa theo cú pháp Emmet) thật dễ dàng. Ví dụ, bạn muốn tạo danh sách chưa sắp xếp, với ba đối tượng, mỗi đối tượng chứa một paragraph.

Double tag
Cho phép bạn đồng thời tinh chỉnh cả tag HTML khởi đầu và kết thúc, rất hữu ích khi phải edit file lớn chứa nhiều HTML.

Linter
cho phép bạn lint code của mình, linters sẽ tạo warning và error dựa trên việc phân tích code thời gian thực. Bạn có thể cài đặt nhiều Linters khác nhau cho mỗi ngôn ngữ HTML, CSS, SCSS, JavaScript, TypeScript, hay thậm chí cho frameworks như Twitter Bootstrap.

Beautify
Beautify cho phép bạn làm đẹp HTML, CSS, JavaScript, PHP, Python, Ruby, Java, C, C++, C#, Objective-C, CoffeeScript, TypeScript, Coldfusion, và SQL chỉ với một tổ hợp phím đơn giản (Ctrl-Alt-B hoặc Cmd-Alt-BO).

Auto close HTML
Auto close cho bạn khả năng tự đóng tag HTML, vô cùng tiện lợi khi phải edit những file lớn, chứa nhiều HTML.

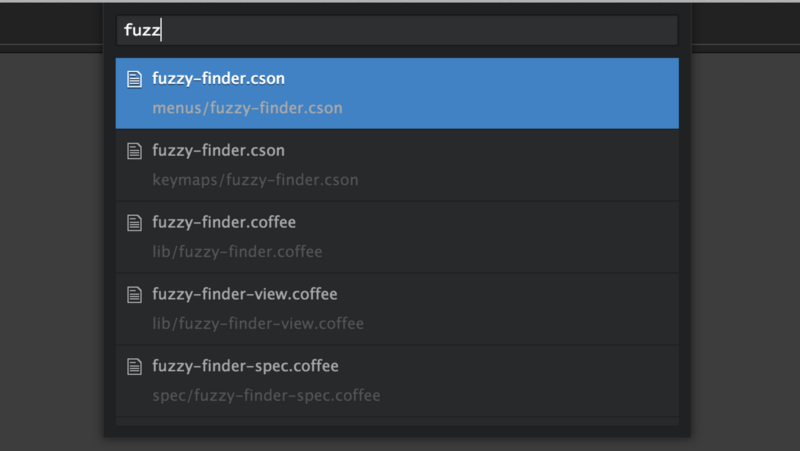
Fuzzy finder
Fuzzy finder cho phép bạn tìm và mở file nhanh chóng với tổ hợp phím Ctrl-T hay Cmd-T
 Fuzzy finder được mặc định, bạn không phải cài đặt thêm
Fuzzy finder được mặc định, bạn không phải cài đặt thêm
Color picker
Color picker cho phép bạn chọn màu trong SCSS, LESS và CSS. Công cụ có thể đọc các định dạng màu HEX, HEXa, RGB, RGBa, HSL, HSLa, HSV, HSVa, VEC3 và VEC4.

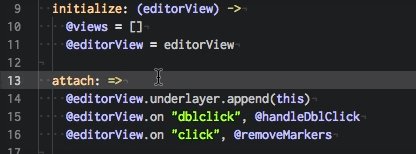
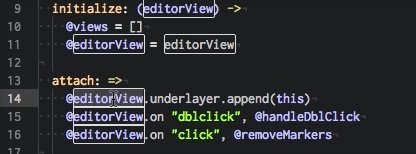
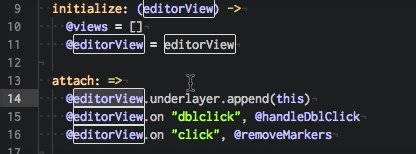
Highlight selected
Highlight selected cho phép bạn highlight từ được lựa chọn trong cả file đang edit. Bạn có thể dùng tổ hợp phím Ctrl-U hay Cmd-U lựa chọn nhiều hơn một từ.

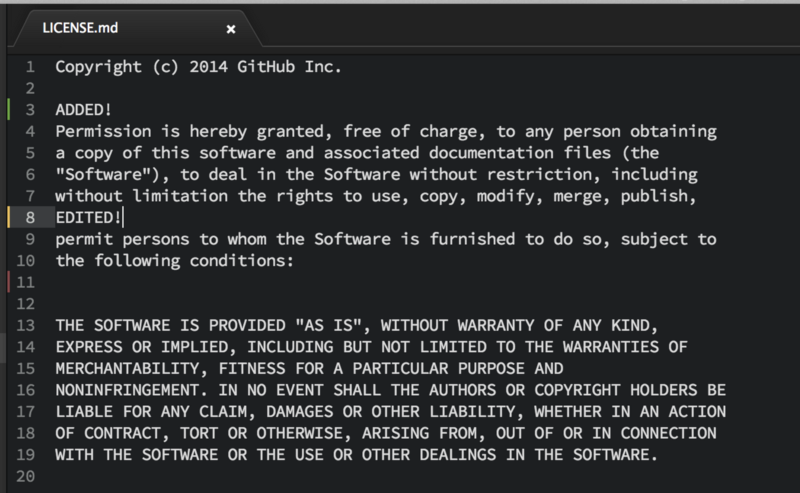
GIT diff
GIT diff đánh dấu dòng được đã được thêm mới, edit, hay delete kể từ lần truy cập trước.
 GIT diff được mặc định, bạn không phải cài đặt thêm
GIT diff được mặc định, bạn không phải cài đặt thêm
Sort lines
Xếp hàng theo thứ tự chữ cái

Last cursor position
Last cursor positions sẽ lưu trữ lịch sử vị trí của con trỏ, bạn chỉ việc nhấn Alt-minus(-) để quay trở lại vị trí trước đó.

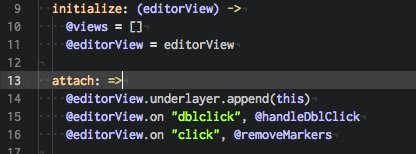
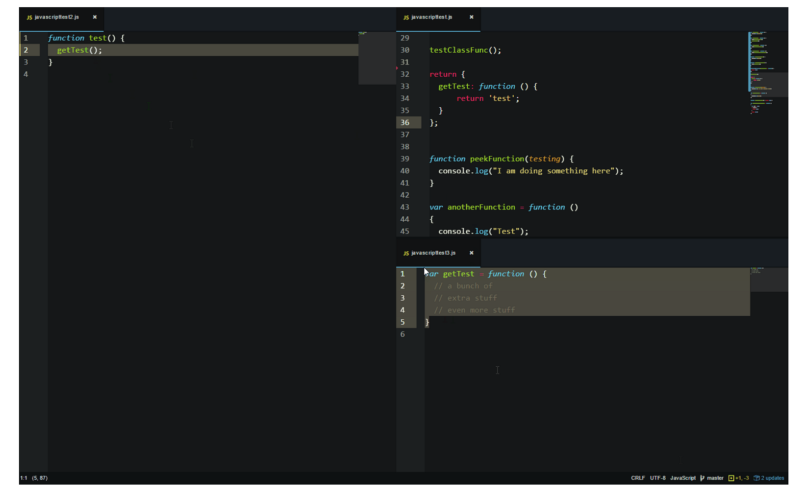
Code peek
Code peek cho phép bạn lướt nhanh và edit tại chỗ hàm trong file khác, mà không cần mở file trong cửa sổ riêng.

Package sync
Package sync chop phép người dùng đồng bộ package được cài đặt trên nhiều máy tính khác nhau.
 Bạn có thể đồng bộ hóa snippets, keymap và nhiều tùy chọn khác
Bạn có thể đồng bộ hóa snippets, keymap và nhiều tùy chọn khác
Cách sử dụng:
- Cài đặt plugin thông pakage management
- Tạo Github token với access tương ứng
- Tạo file Gist
- Set token và và phần đuôi URL từ file Gist trong package settings
- Nhấn tổ hợp Ctrl-Shift-P (hoặc Cmd-Shift-P) để back-up và khôi phục package
WakaTime
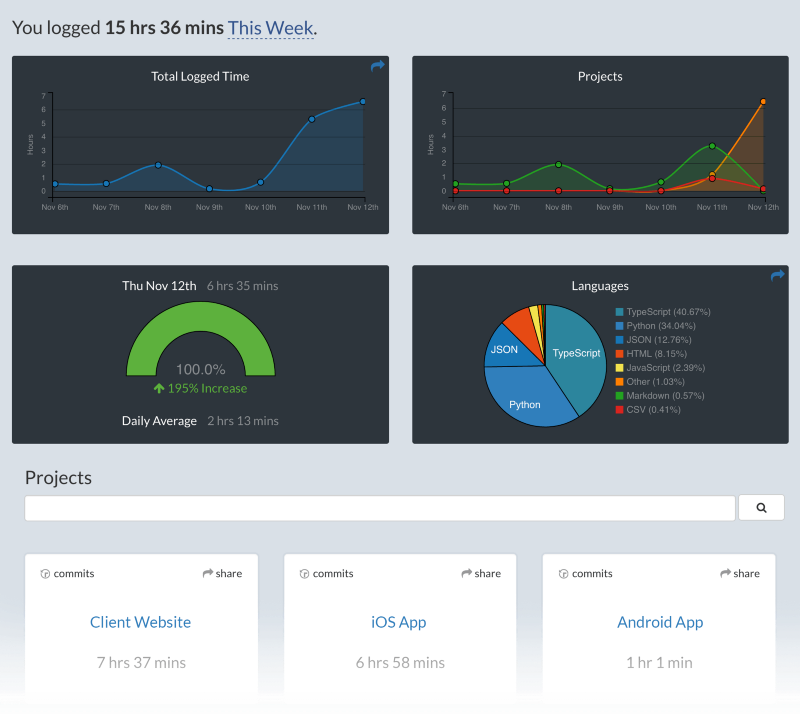
Ai lại không muốn xem thử mình phân bố thời gian như thế nào trong project chứ? ☺️
WakaTime cho phép bạn theo dõi thời gian cho mỗi project, những ngôn ngữ đã sử dụng, thời gian đã log in,… Bạn chỉ việc cài đặt plugin và tải API từ https://wakatime.com/

Lập trình JavaScript
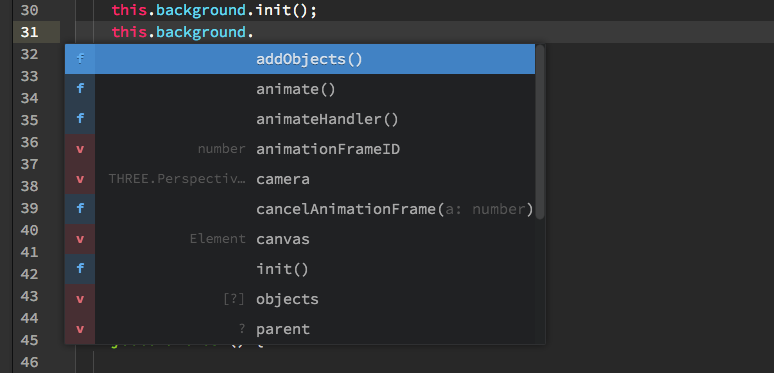
Atom TypeScript
Với những ai đang dùng TypeScript để lập trình trên JavaScript, tôi đề nghị nên cài thêm Atom TypeScript, một plugin TypeScript đa năng cho mọi nhu cầu.
Có thể kể đến một số tính năng:
- Autocomplete
- Live error analysis
- Type information on hover
- Compile on save
Atom TernJS
TernJS cung cấp JavaScript code “thông minh” cho atom với Tern; thêm hỗ trợ cho ES5, ES6 (JavaScript 2015), Node.js, jQuery và Angular. Mở rộng được thông qua plugin; có thêm gợi ý khi code.

Thêm cho có
Sau đây là một số package tôi dùng cho vui, hoặc không phù hợp đưa vào danh sách
Activate power mode
Kích hoạt POWER MODE để viết code siêu bắt mắt.

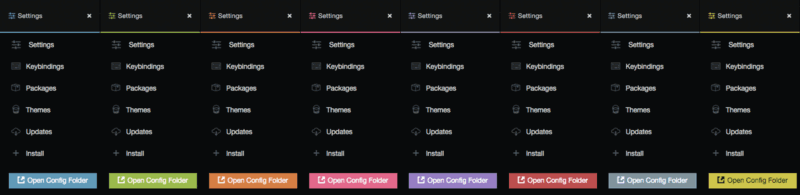
Seti UI
Theme UI tối màu cho Atom, với icons file tùy chỉnh.


Hiệu năng
Cải thiện hiệu năng
@0x1ad2 @github @AtomEditor https://t.co/GQX8wnJ6fF 1.9 beta seems to improve performance
— Stephen Bégay (@stephenbefd) July 8, 2016
Có vẻ như nhiều người gặp một số vấn đề về hiệu năng với Atom. Ở phiên bản Atom 1.9, tốc độ làm việc của chương trình hứa hẹn sẽ được cải thiện đáng kể.
Team Techtalk
