Kiểm thử tự động cùng Robot Framework dành cho tester
1. Tổng quan về Robot Framework Robot Framework là một testing framework. Nó cung cấp mọi thứ cần thiết để xây dựng và phát triển một kịch bản kiểm thử, gồm điều kiện đầu vào/kết thúc, báo cáo kết quả, ... Điểm hấp dẫn của Robot Framework với các tester chính là chúng ta không cần quan tâm đến ...
1. Tổng quan về Robot Framework
Robot Framework là một testing framework. Nó cung cấp mọi thứ cần thiết để xây dựng và phát triển một kịch bản kiểm thử, gồm điều kiện đầu vào/kết thúc, báo cáo kết quả, ... Điểm hấp dẫn của Robot Framework với các tester chính là chúng ta không cần quan tâm đến các thuật toán lập trình cơ bản nhất. Mọi thứ chúng ta cần làm chính là viết ra một kịch bản kiểm thử dựa trên các từ khóa (keyword) mà thôi.
Cụ thể hơn, Robot Framework là:
- Framework dùng để kiểm thử, cung cấp nền tảng kiểm thử cho tester dựa trên ngôn ngữ lập trình Python. Cách tiếp cận của nền tảng kiểm thử này là hướng từ khoá (keyword driven) và hướng dữ liệu (data driven) dành cho việc kiểm thử để nghiệm thu sản phẩm ngay từ đầu (end-to-end acceptance testing).
- Để tiếp cận nền tảng kiểm thử này, tester chỉ cần viết kịch bản kiểm thử theo hướng từ khóa (keyword driven) và hướng dữ liệu (data driven).
- Tester có thể tạo các từ khóa cấp cao mới từ những cái hiện có bằng cách sử dụng cú pháp tương tự được sử dụng để tạo ra các trường hợp thử nghiệm.
Các tính năng nổi bật của Robot Framework:
- Robot Framework giúp chúng ta thực hiện kiểm thử tự động với kịch bản ở dạng bảng một cách dễ dàng. Robot Framework đưa ra kết quả thực thi các kịch bản kiểm thử và các log ở dạng html, giúp chúng ta đọc và phân tích kết quả nhanh chóng và dễ dàng hơn.
- Robot Framework có hỗ trợ chức năng đánh dấu các kịch bản kiểm thử, cho phép chúng ta lựa chọn kịch bản kiểm thử tiện lợi và nhanh chóng.
- Thế mạnh lớn nhất của Robot Framework chính là khả năng chạy trên nhiều hệ điều hành khác nhau mà không cần chỉnh sửa kịch bản kiểm thử hay các từ khóa ở tầng dưới.
2. Các thư viện hỗ trợ trong Robot Framework
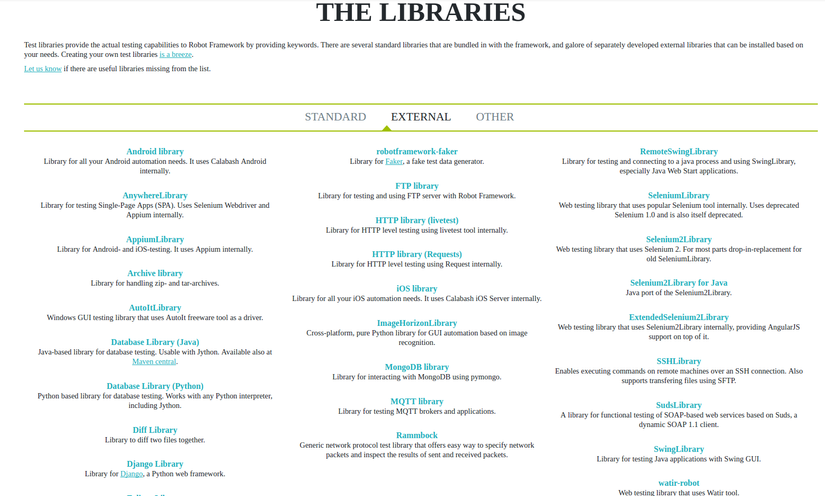
Robot Framework có rất nhiều thư viện hỗ trợ cho việc kiểm thử tự động, có thể tham khảo các thư viện dành cho Robot Framwwork tại http://robotframework.org/#test-libraries .

Tuy nhiên, trong nội dung bài viết này, chúng tôi sẽ tập trung giới thiệu 2 thư viện phổ biến nhất đó là Selenium2Library và Calculator Library.
2.1 Selenium2Library
- Selenium2Library được sử dụng để kiểm thử trên nền Web, và được fork từ SeleniumLibrary và được bổ sung để sử dụng Selenium 2 và WebDriver.
- Selenium2Library hoạt động ở hầu hết các trình duyệt hay dùng như IE, Firefox, Safari, Chrome, ... và có thể được dùng với cả Python và Jython.
Để chạy các testcase bằng cách sử dụng Selenium2Library, trước tiên bạn cần:
- Cài đặt Selenium2Library,
- Import Selenium2Library vào các testsuite Robot.
- Dùng từ khóa Open Browser để bật trình duyệt muốn dùng kiểm thử.
Tại sao nên sử dụng thư viện Selenium2Library?
Selenium2Library là ngôn ngữ rất sát với ngôn ngữ thực tế của người dùng, bạn mong muốn action gì bạn chỉ cần gõ từ khóa tương ứng.
Ví dụ:
- input text: nhập chuỗi ký tự
- click button: nhấp chuột
- double click element: nhấp đôi chuột vào element
- get alert message: lấy giá trị của thông báo
- open context menu: mở các menu con
- v.v...
Tìm hiểu thêm tại:
- http://robotframework.org/SeleniumLibrary/SeleniumLibrary.html
- https://rtomac.github.io/robotframework-selenium2library/doc/Selenium2Library.html
2.2 CalculatorLibrary
Tiếp theo ta sẽ tìm hiểu về một thư viện được có sẵn trong Robot Framework, một thư viện về tính toán đơn giản, nó chỉ chứa logic nghiệp vụ chứ không bao gồm phần UI.
Chúng ta cùng đi qua một ví dụ về CalculatorLibrary và cùng run một test case đơn giản để có thể hiểu hơn về Robot Framework.
Bạn có thể tải bản demo tại đây: https://bitbucket.org/robotframework/robotdemo/downloads.
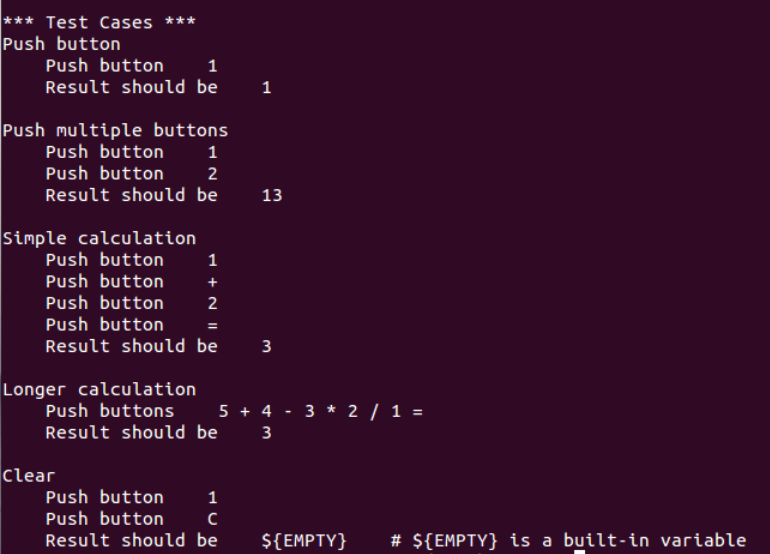
Ví dụ:

Ví dụ trên bao gồm 5 Testcases: Trong đó có 4 TCs ví dụ trường hợp PASSED, và 1 TC ví dụ về trường hợp FAILED:
- Push button PASSED
- Push multiple buttons FAILED
- Simple calculation PASSED
- Longer calculation PASSED
- Clear PASSED
Các keyword thì khá đơn giản và dễ hiều nên mình không giải thích gì thêm. Bây giờ chúng ta sẽ chạy thử 5 TCs này bằng Terminal trên Linux như sau:
- Download thư viện và có sẵn tại: https://bitbucket.org/robotframework/robotdemo/downloads.
- Mở terminal và trỏ đến folder chứa file vừa download.
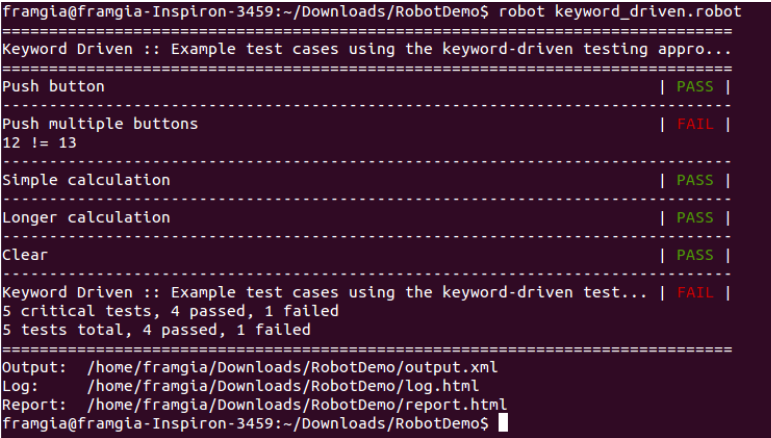
- Run Test case “keyword_driven.robot” bằng command sau: $ robot keyword_driven.robot.

Kết quả là 4 TCs Pass và 1 TC Failed.
Kết luận: Đối với Robot Framework chúng ta không cần phải biết lập trình để viết testcase và script như những công cụ khác. Đối với những yêu cầu đơn giản và nhanh chóng thì Robot Framework là một sự lựa chọn phù hợp.
Phần này sẽ hướng dẫn cách cài đặt RF cùng với Selenium trên Linux và Windows.
1. Cài đặt Robot Framework
Bước 1. Cài đặt Python.
Trước hết, vì Robot Framework là một nền tảng kiểm thử dựa trên nền tảng Python, nên trước tiên cần cài đặt Python (nên cài Python 2.5 hoặc mới hơn - khuyến cáo cài đặt Python 2.7).
Linux: Python thường đi kèm với cài đặt Ubuntu/Linux. Để kiểm tra xem Python đã cài đặt chưa, cũng như phiên bản của nó, dùng câu lệnh sau trên Terminal (có thể dùng phím tắt Ctrl+Alt+T để bật Terminal: $ python --version. Nếu Python đã được cài đặt, bạn sẽ nhìn thấy phiên bản của nó, chẳng hạn Python 2.7.6.
Windows: Tương tự như trên Linux, bạn hãy bật cmd lên và kiểm tra xem python đã được cài đặt chưa bằng lệnh: python --version. Nếu chưa, đi đến https://www.python.org/ và tải phiên bản Python tương ứng và cài đặt nó.
Bước 2. Cài đặt PIP (Python Package Manager).
Linux: PIP là một package manager cho việc thiết lập các gói Python. Để cài đặt PIP, dùng câu lệnh sau:
$ wget https://bootstrap.pypa.io/get-pip.py
$ sudo python get-pip.py
Windows: PIP đã được cài đặt nếu bạn đang dùng phiên bản Python 2 >=2.7.9 hoặc Python 3 >=3.4 tải xuống từ https://www.python.org/, tuy nhiên bạn sẽ cần nâng cấp PIP bằng lệnh sau:
python -m pip install -U pip
Bước 3. Cài đặt gói Robot Framework bằng cách sử dụng PIP.
Linux: Dùng câu lệnh sau để cài đặt Robot Framework:
$ sudo pip install robotframework
Phiên bản mới nhất của Robot Framework sẽ được cài tự động. Nếu muốn cài một phiên bản cụ thể, chỉ việc thêm vào, chẳng hạn:
$ sudo pip install robotframework==2.8.4
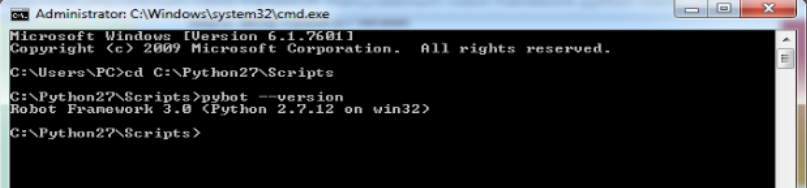
Sau khi cài đặt hoàn tất, dùng câu lệnh sau để xem việc cài đặt đã thành công chưa: $ pybot --version. Bạn sẽ nhìn thấy thông tin phiên bản Robot Framework nếu thiết lập thành công.
Windows: Tại cửa sổ Command promt, chuyển tới thư mục cài đặt Python và dùng lệnh sau để cài đặt RF:
pip install robotframework
Sau khi cài đặt thành công, dùng pybot --version để kiểm tra:

2. Cài đặt Selenium2Library
Để làm việc với Webdriver (Selenium2) và Robot Framework, bạn cần cài đặt Selenium2Library bằng cách sử dụng PIP:
Linux: Dùng câu lệnh sau:
$ sudo pip install robotframework-selenium2library
Câu lệnh này sẽ tự động cài các dependency của nó, gồm decorator, và các gói Selenium. Ngay sau khi hoàn tất cài đặt, dùng câu lệnh $ python để chuyển đến cửa sổ của python:

Ở cửa sổ này, gõ câu lệnh sau để import Selenium2 Library: >> import Selenium2Library.
Nếu không thấy lỗi nào bắn ra nghĩa là thư viện Selenium2 đã được cài thành công. Nếu muốn thoát khỏi cửa sổ Python, dùng lệnh exit().
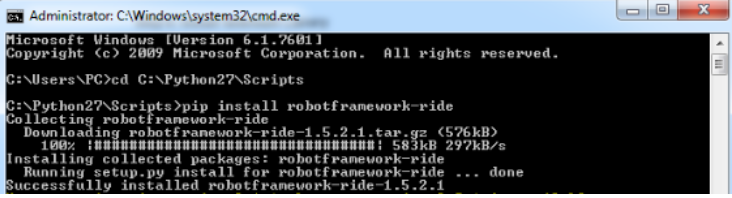
Windows: Tại cửa sổ Command promt, dùng lệnh: pip install robotframework-selenium2library. Sau khi cài đặt thành công sẽ có thông báo như sau:

3. Cài đặt RIDE (Standalone RobotFramework Test Data Editor)
RIDE là một IDE để xây dựng kiểm thử bằng cách sử dụng Robot Framework. Ngoài RIDE ra, bạn có thể thay thế bằng SublimeText, IntelliJ hay Eclipse, ... Vì RIDE được phát triển bằng cách sử dụng wxPython nên bạn cần cài bộ tool wxPython 2.8 có hỗ trợ unicode để chạy RIDE. Cụ thể như sau:
Linux: Dùng câu lệnh sau để cài wxPython:
$ sudo apt-get install python-wxgtk2.8
$ sudo apt-get install python-wxversion
Tiếp theo, dùng câu lệnh sau để cài RIDE:
$ sudo pip install robotframework-ride
Để xác minh xem việc cài đặt đã OK chưa, chạy câu lệnh sau: $ ride.py. Ứng dụng RIDE sẽ bật lên như sau:

Windows:
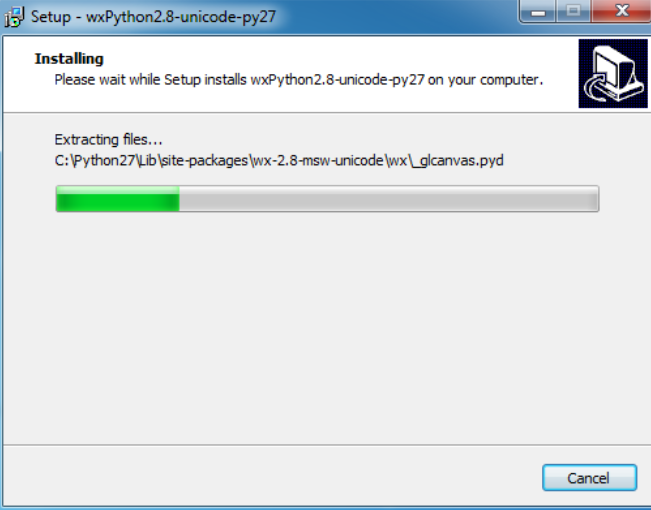
- Trước tiên, bạn cần vào địa chỉ https://sourceforge.net/projects/wxpython/files/wxPython/ để chọn và tải phiên bản wxpython thích hợp về máy. Sau đấy, bắt đầu cài đặt:


Lưu ý: Bạn cần cài đặt phiên bản "8-win32-unicode-2.8.12.1-py27.exe" 32-bit. Nếu không, bạn sẽ gặp thông báo "You need to install wxPython 2.8.12.1 with unicode support to run RIDE. wxPython 2.8.12.1 can be downloaded from http://sourceforge.net/projects/wxpytho n/files/wxPython/2.8.12.1/" khi khởi động RIDE sau đấy.
- Tại cửa sổ Command promt, dùng lệnh: pip install robotframework-ride để cài đặt RIDE.
- Sau khi cài đặt thành công sẽ có thông báo như sau:

- Dùng lệnh: ride.py để khởi động RIDE.
1. Tổng quan XPath
- XPath là một cách để phân tích mã HTML nhằm xác định các yếu tố của một web driver.
- Là ngôn ngữ hỗ trợ tìm kiếm thông tin trong tài liệu XML qua việc sử dụng biểu thức XPath để định hướng tìm kiếm dữ liệu trên XML thay vì phải thực hiện tìm kiếm đệ qui để duyệt cây XML.
- Xpath định nghĩa 7 loại nodes theo mô hình thể hiện bên dưới từ root, element, attribute, text, namespace, processing-instruction và comment.
- Ngoài ra, Xpath còn định nghĩa một số node đặc biệt để thể hiện mối quan hệ giữa các node trong mô hình trong quá trình xử lý như sau:
- Parent Node: node trên trực tiếp của node hiện hành.
- Child Node: tập node trực tiếp của node hiện hành cấp thấp hơn.
- Sibling: node ngang hàng hay cùng cha với node hiện hành.
- Ancestors: tất cả node con bên trên node hiện hành cùng nhánh.
- Descendants: tất cả node con bên dưới của node hiện hành cùng nhánh.
Cú pháp của XPath:
- Để truy vấn với đường dẫn tuyệt đối nghĩa là đi từ root của tài liệu XML đến các thành phần cần truy cập, XPath qui định với cú pháp bắt đầu bằng dấu /
- Để truy vấn với đường dận tương đối để có thể truy cập đến thành phần bất kỳ thỏa điều kiện, XPath qui định cú pháp sử dụng với dấu //
- Để truy vấn đến một thành phần bất kỳ mà không cần biết tên của nó là gì, XPath qui định ký tự sử dụng là *.
- Để truy cập thuộc tính của một node, XPath qui định thuộc tính truy vấn phải có cú pháp bắt đầu là @.Ví dụ @tênThuộcTính.
- Điều kiện khi truy vấn được đặt trong dấu []
- Truy vấn lựa chọn nodes
| Biểu thức | Định nghĩa |
|---|---|
| tênNode | Chọn tất cả các node con của tênNode. |
| / | Chọn tất cả các node tính từ root. |
| // | Chọn tất cả node tính từ node hiện hành. |
| . | Chọn node hiện hành. |
| .. | Chọn node cha của node hiện hành. |
Các phép toán được sử dụng trong XPath:
- Đại số: +, -, * (nhân), div (chia thập phân), mod (chia lấy dư)
- So Sánh hay quan hệ: =, != (khác), <, <=, >, >=
- Luận lý: true, false, and, or, not
- Kết hợp: | (hội)
2. Cách bắt XPath bằng Firebug và FirePath
Firebug và FirePath là 2 add-ons hỗ trợ cho việc bắt XPath nhanh và dễ dàng hơn trên Firefox browser.
Cài đặt Firebug và FirePath:
- Trên Firefox browser, chọn icon [Open Menu] -> Add-ons.
- Tìm và cài đặt Firebug, FirePath.
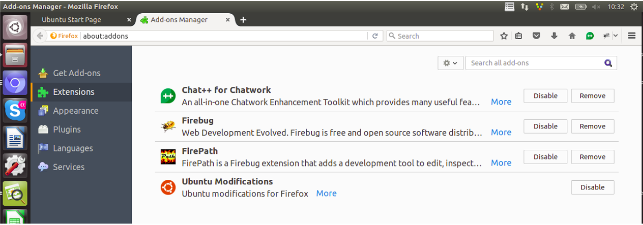
Sau khi cài đặt thành công, Firebug và FirePath xuất hiện trong mục Extensions và các icon của chúng sẽ xuất hiện trên thanh công cụ của Firefox.

Sử dụng Firebug và FirePath:
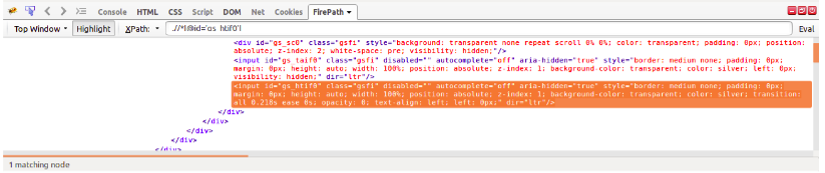
- Nhấp vào icon con bọ -> chọn thẻ FirePath.
- Nhấp vào ký hiệu con mũi tên bên cạnh con bọ -> tiếp nhấp chuột vào element cần lấy xpath. xpath của element đó sẽ hiển thị:

Lưu ý:
- XPath lấy được từ FirePath chỉ mang tính chất tham khảo và giúp người dùng xác định phần tử dễ dàng hơn.
- XPath lấy được từ FirePath là cách đơn giản nhất nhưng lại chưa đảm bảo tính ổn định và duy nhất khi version của web page thay đổi. Vậy nên, người dùng có thể sử dụng một số cách hỗ trợ truy vấn sau để bắt XPath nhằm tăng tính ổn định và khả dụng khi muốn sử dụng các element liên quan đến nhau một cách chính xác hơn:
| Axis | Định nghĩa |
|---|---|
| ancestor | Chọn tất cả các node trên của node hiện hành. |
| ancestor-or-self | Chọn tất cả các node trên của node hiện hành và chính nó. |
| attribute | Chọn tất cả các thuộc tính của node hiện hành. |
| child | Chọn node con của node hiện hành. |
| descendant | Chọn tất cả các node dưới của node hiện hành. |
| descendant-or-self | Chọn tất cả các node dưới của node hiện hành và chính nó. |
| following | Chọn tất cả các node sau khi tag đóng của node hiện hành. |
| following-sibling | Chọn tất cả các node ngang cấp sau khi tag đóng của node hiện hành. |
| namespace | Chọn tất cả namespace của node hiện hành. |
| parent | Chọn tất cả node cha của node hiện hành. |
| preceding | Chọn tất cả các thành phần trước khi bắt đầu tag mở của node hiện hành. |
| preceding-sibling | Chọn tất cả các node ngang hàng trước khi bắt đầu tag mở của node hiện hành. |
| self | Chọn node hiện hành. |
Ví dụ:
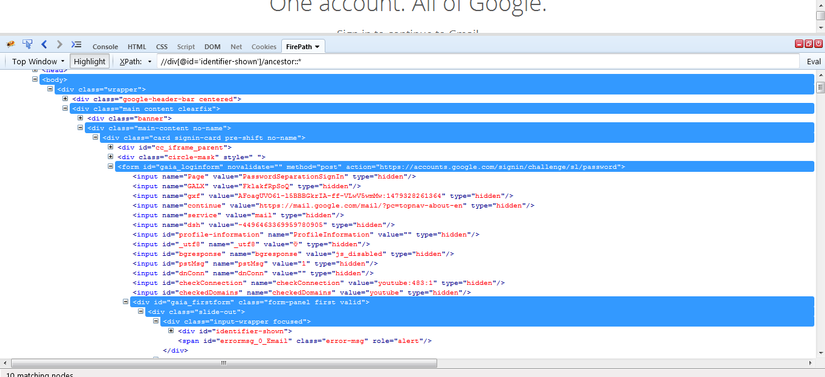
Vd1: ancestor
- Hiển thị tất cả các thẻ cha có chứa thẻ div id=<”identifier-shown”>, ko bao gồm thẻ div id=<”identifer-shown”> được inspect từ trang Login Gmail.

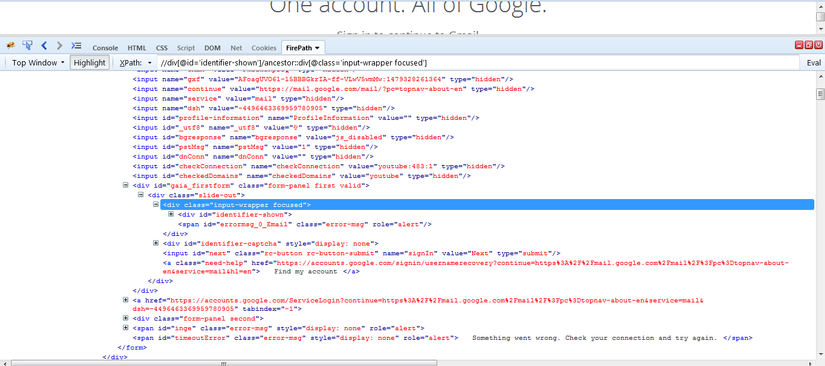
- Nếu chỉ muốn hiển thị thẻ cha được chỉ định.

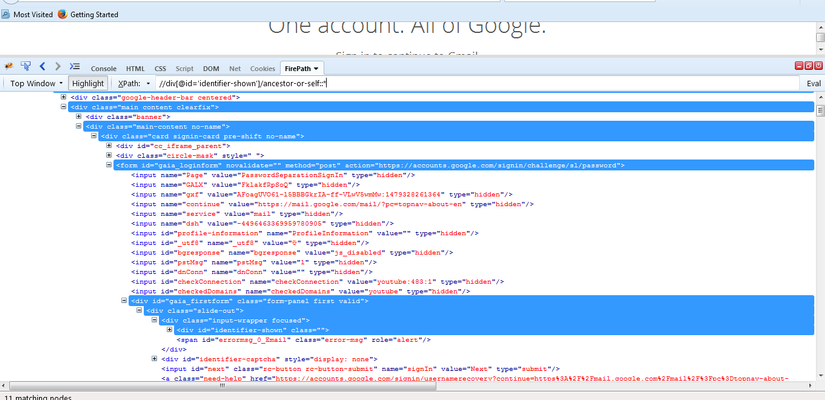
Vd2: ancestor-or-self
Hiển thị các thẻ cha và cả thẻ div id=<”identifier-shown”>, có bao gồm thẻ div id=”<identifier-shown>” được inspect từ trang Login Gmail.

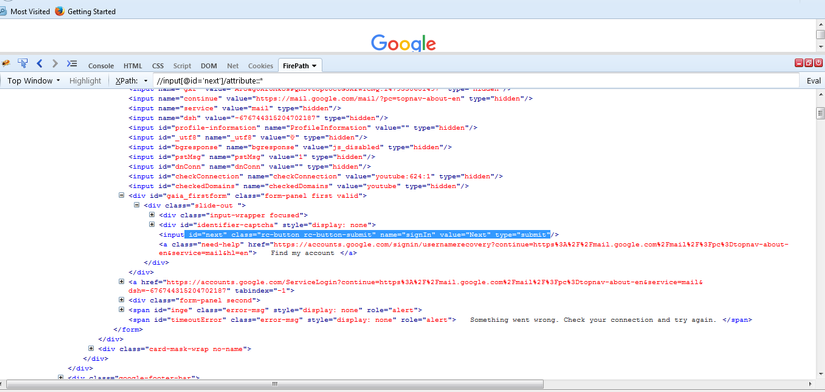
Vd3: attribute
Chọn tất cả các attribute hiện hành của nút Next ở trang Login Gmail.

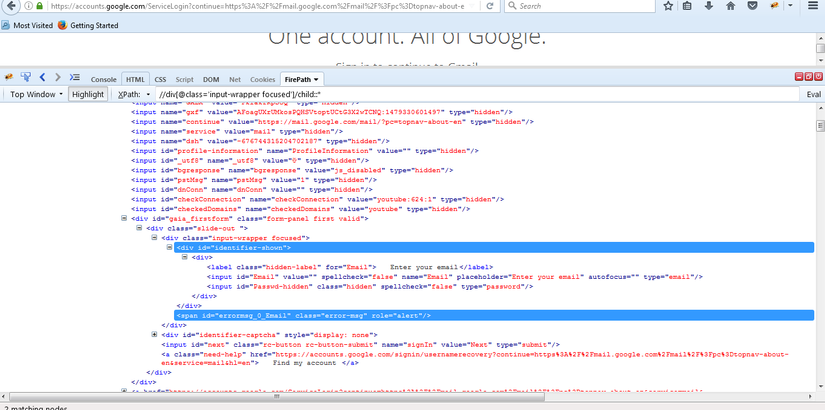
Vd4: child
Chọn tất cả các thẻ con của thẻ div class=”input-wrapper focused”.

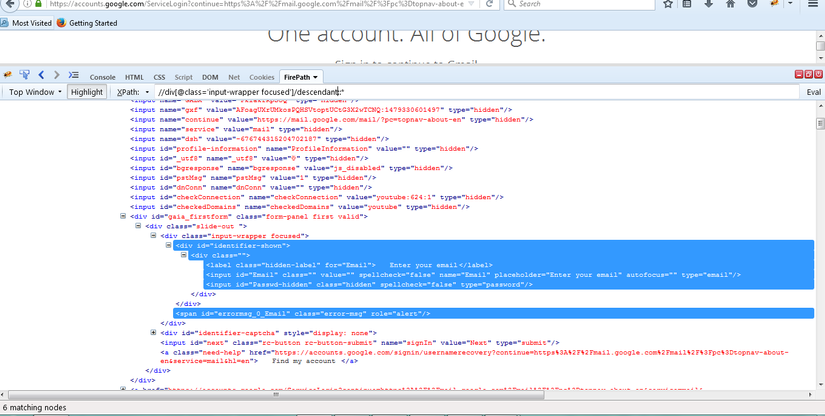
Vd5: descendant
Chọn tất cả các thẻ con và cháu của thẻ div id=”input-wrapper focused”, ko bao gồm thẻ div id=”input-wrapper focused”.

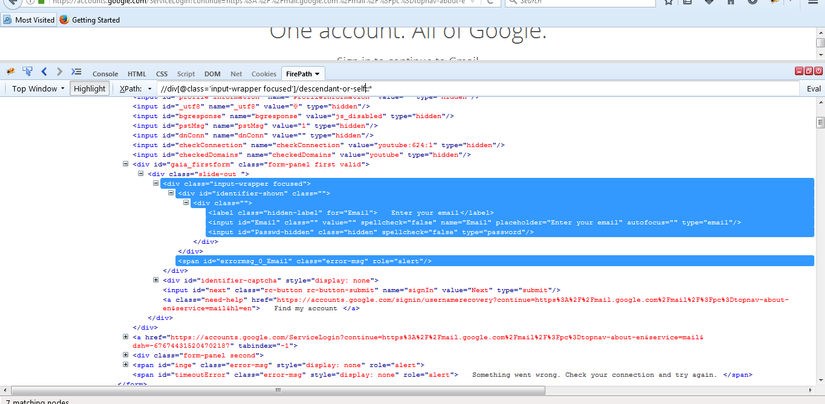
Vd6: descendant-or-self
Chọn tất cả các thẻ con và cháu của thẻ div id=”input-wrapper focused”, bao gồm cả thẻ div id=”input-wrapper focused”.

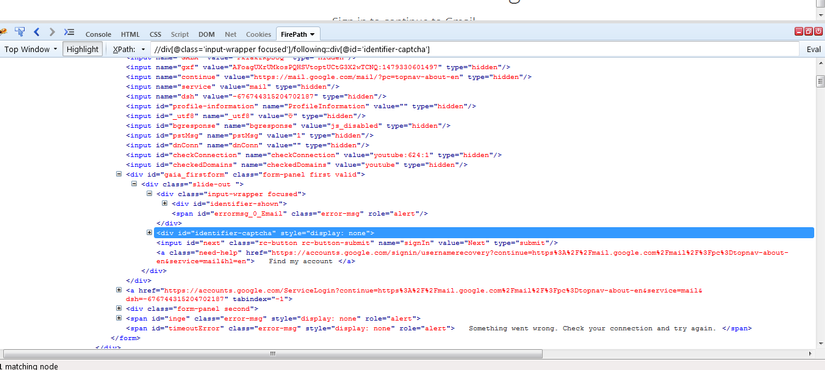
Vd7: following
- Hiển thị tất cả các thẻ sau thẻ đóng của thẻ div class=”identifier-wrapper focused”.

- Hiển thị 1 thẻ sau thẻ đóng của thẻ div class=”identifier-wrapper focused”.

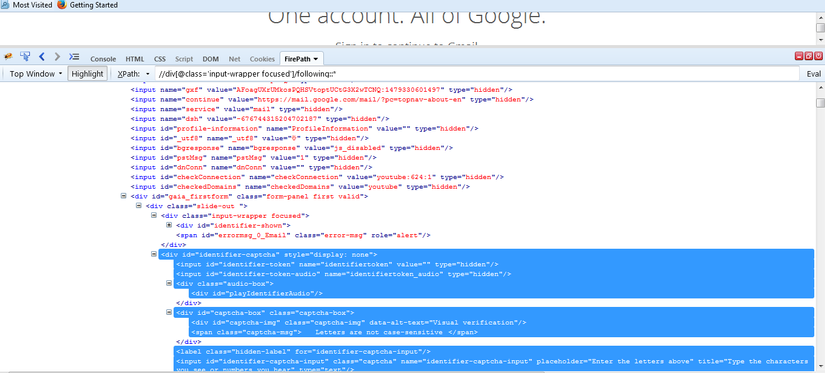
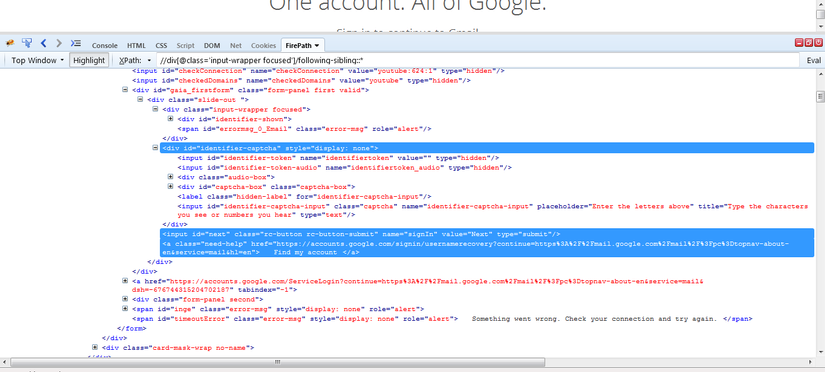
Vd8: following-sibling
Hiển thị các thẻ sibling sau thẻ đóng của thẻ div class=”input-wrapper focused”.

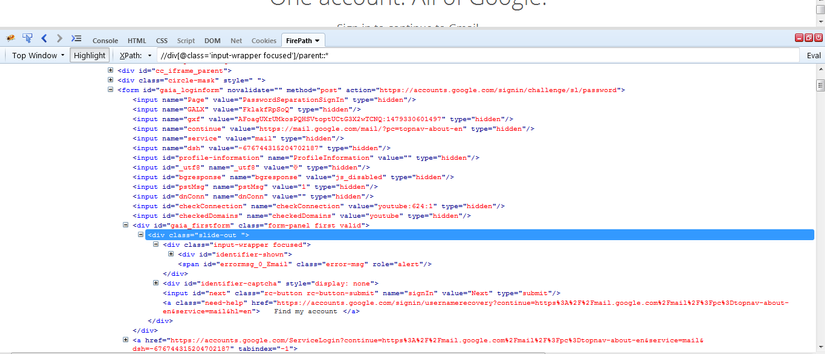
Vd9: parent
Chọn tất cả thẻ cha của thẻ div class=”input-wrapper focused”.

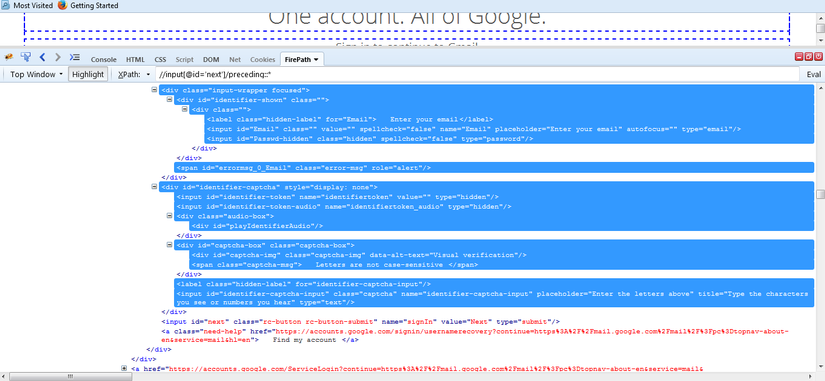
Vd10: preceding
Chọn tất cả các thẻ trước thẻ input id=”next”, ngoại trừ các ancestor và attribute.

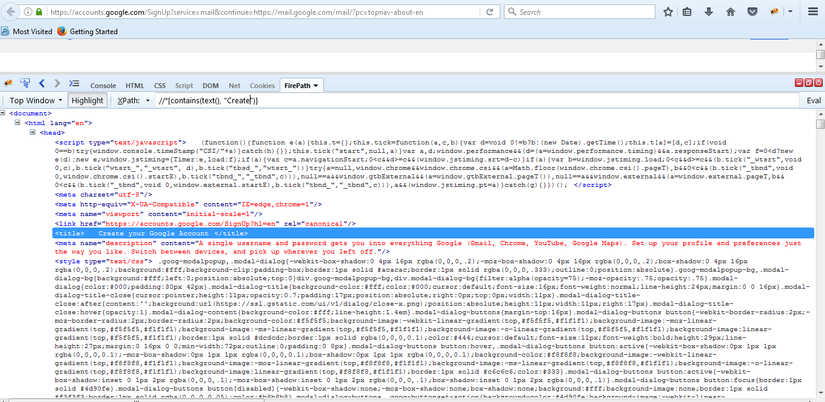
Vd11: contains()
Chọn tất cả các phần tử có chứa text là “Create”.

Ngữ cảnh: Đăng nhập vào trang http://www.chatwork.com/ thành công.
Các bước thực hiện:
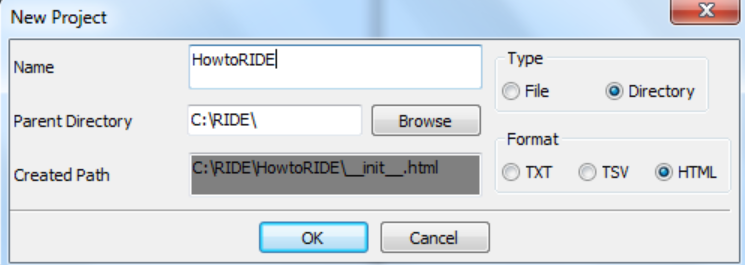
Bước 1. Tạo một Project mới.
-
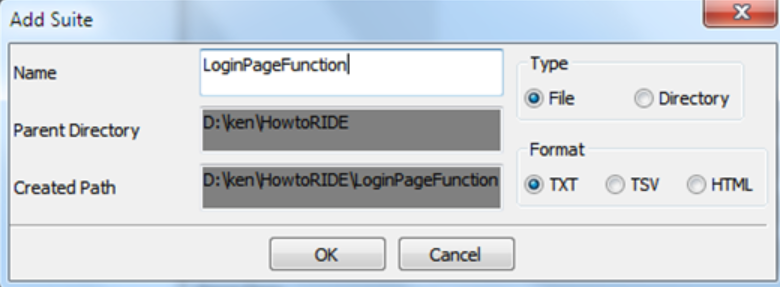
i. Nhấp chọn File --> New Profile.
-
ii. Nhập Name và chọn Type - Directory, Format - HTML.

Bước 2. Tạo Interface.
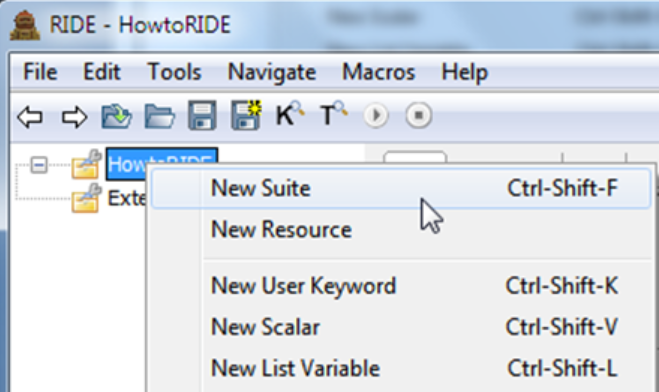
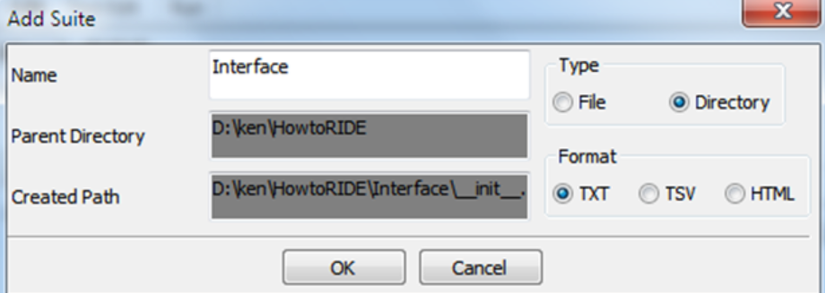
- i. Nhấp phải chọn Project folder và chọn Test Suite.

- ii. Đặt tên “Interface”.

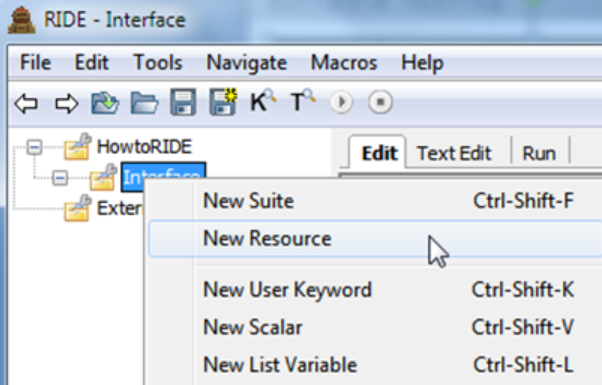
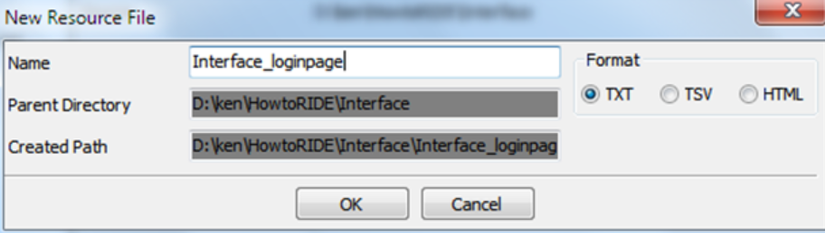
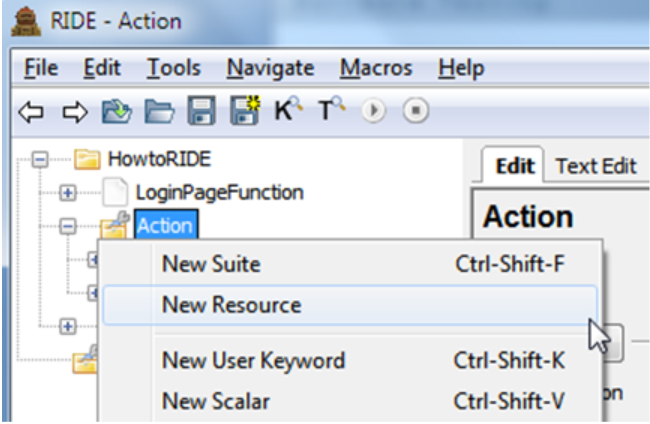
- iii. Nhấp phải chọn thư mục Interface --> New Resource.


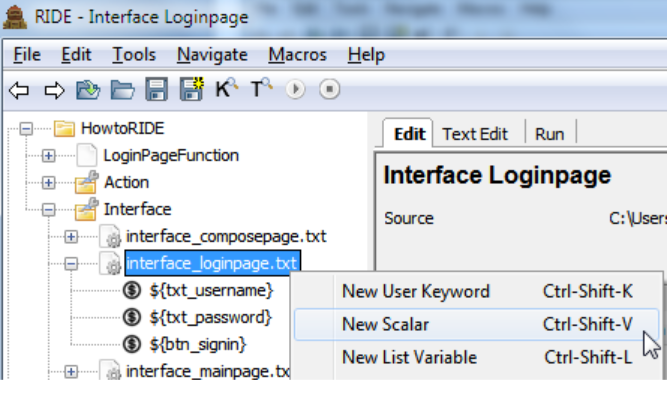
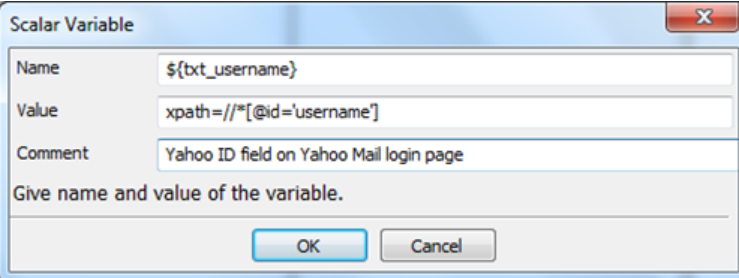
- iv. Nhấp phải chọn Interface resource --> New Scalar.


Bước 3. Tạo New Action.
-
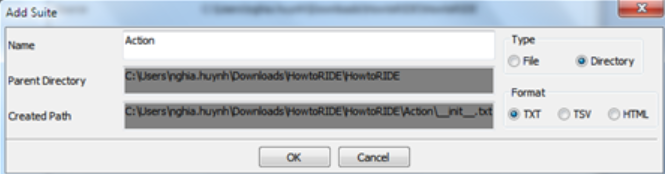
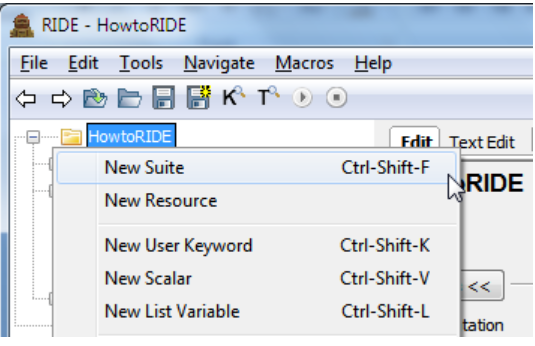
i. Nhấp phải chọn Project Name --> New Suite.
-
ii. Tạo mới suite “Action”.

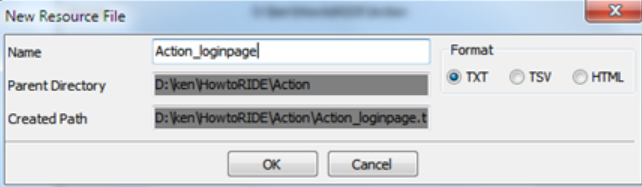
- iii. Tương tự như Interface, tạo New Source cho Action bằng cách nhấp phải chọn “Action”.


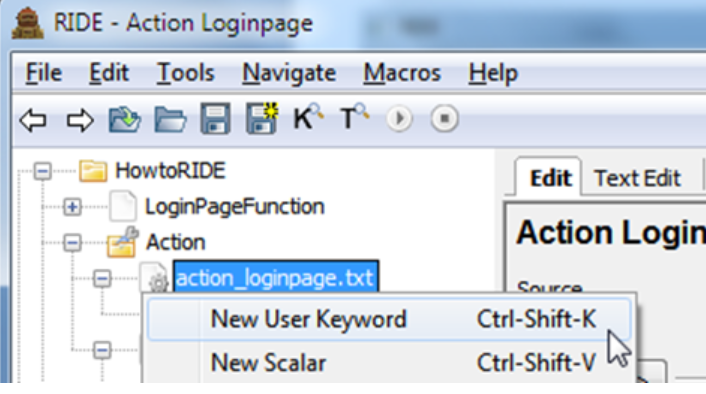
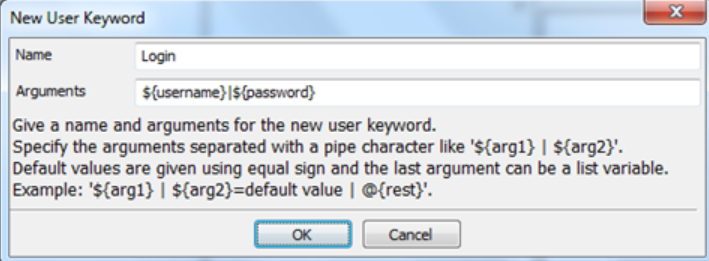
- iv. Thêm New User Keyword.


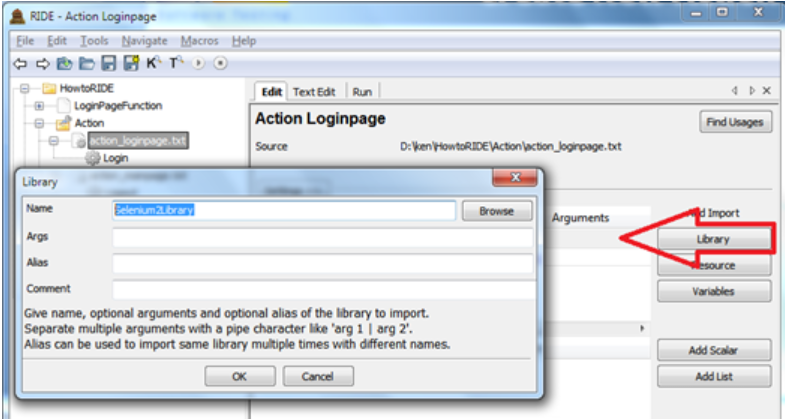
- v. Thêm Selenium2Library cho mỗi action.

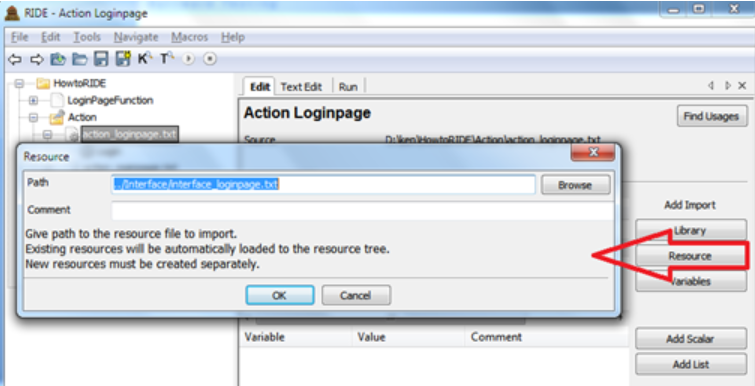
- vi. Import Interface của page tương ứng vào bằng cách bấm Resource và trỏ đến thư mục chứa Interface.

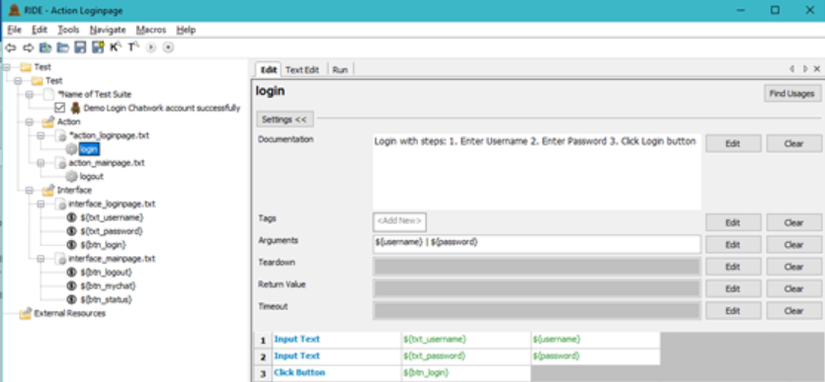
- vii. Tạo các bước thực thi kiểm thử:

Bước 4. Tạo Testsuite.
- i. Nhấp phải chọn thư mục dự án, chọn “New Suite”. Tạo Test Suite bằng File txt.


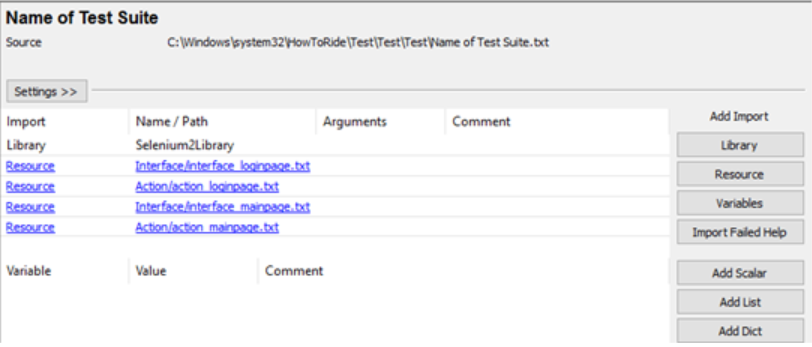
- ii. Thêm Library và Resource.

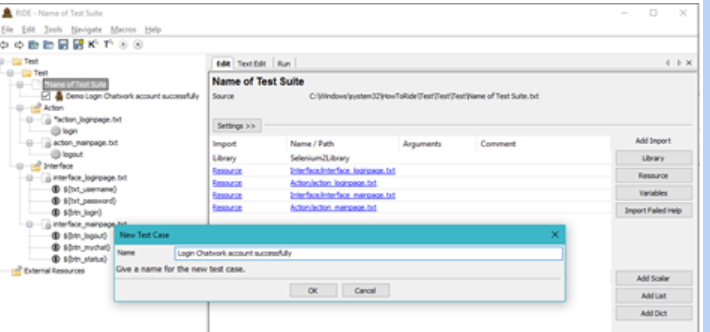
** Bước 5.** Tạo Testcase.
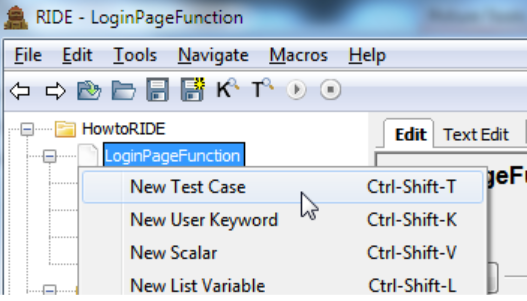
- i. Nhấp phải chọn testsuite vừa tạo, chọn “New Test Case”. Sau đó điền tên Test case.


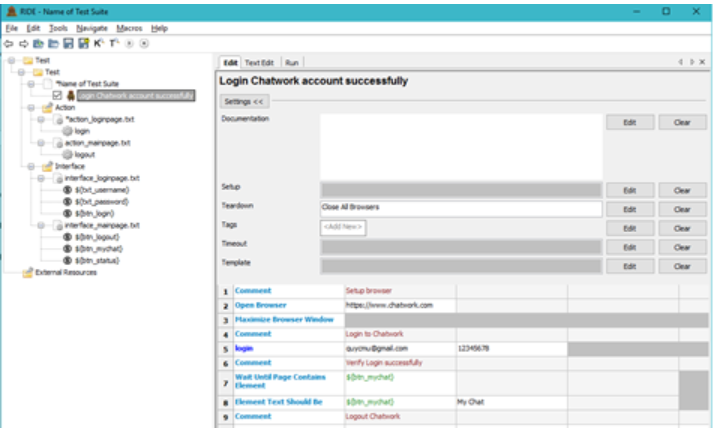
- ii. Viết script cho testcase.

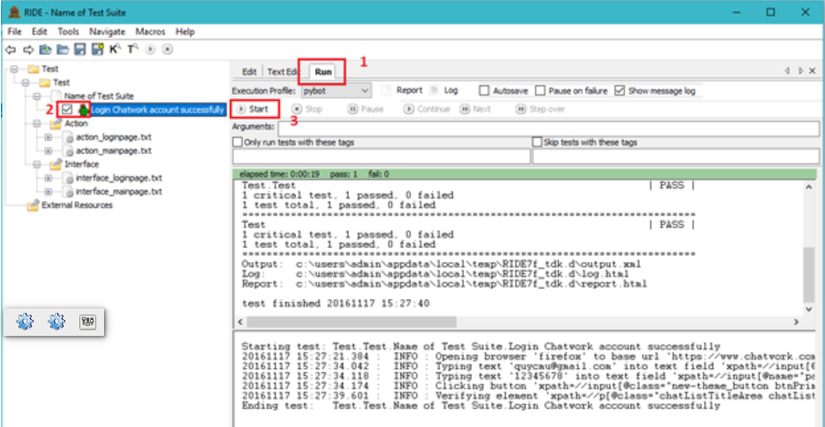
Bước 6. Thực thi testsuite.

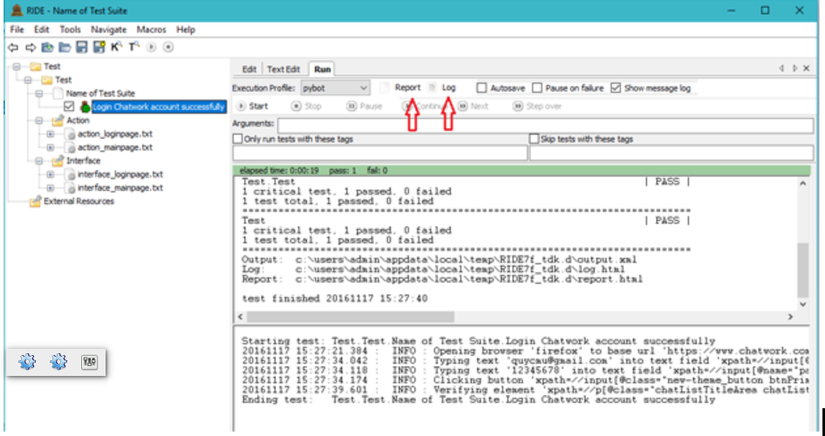
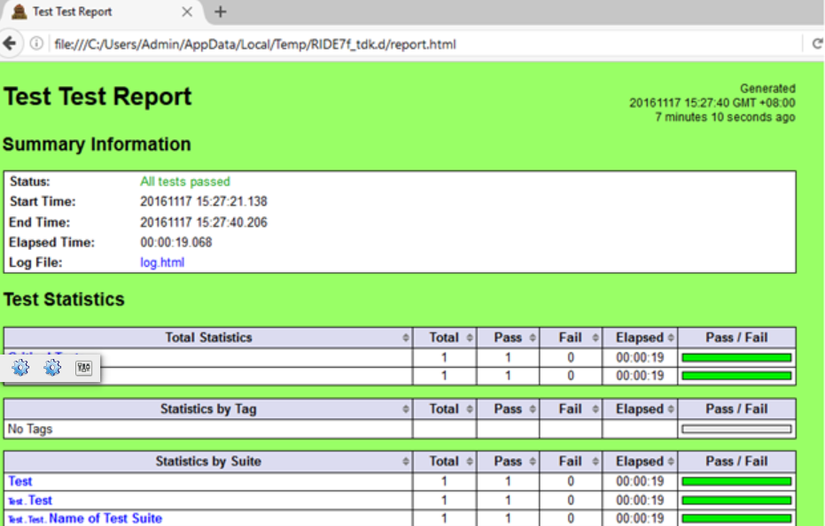
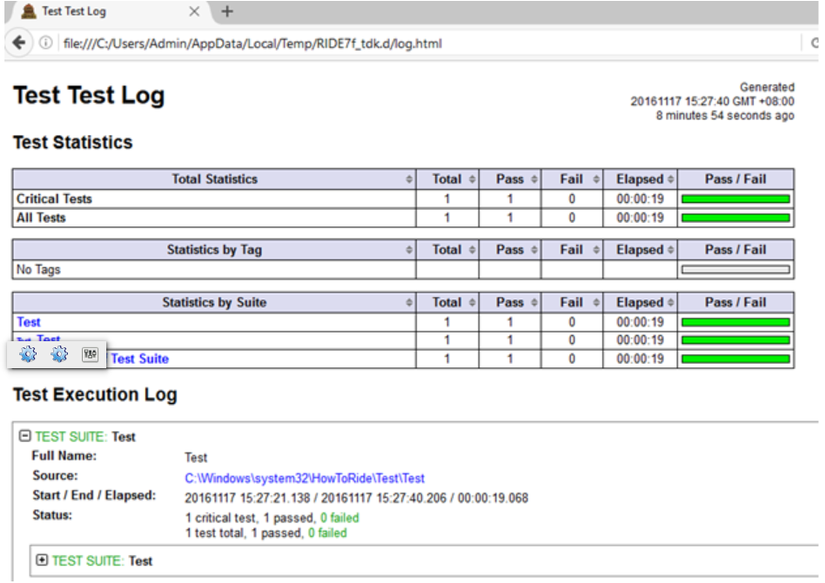
Bước 7. Kiểm tra kết quả.



- Slide
- Robotframework
- Robot Framework IDE
- Calculator Library
- Selenium2Library
