Kiến thức màu sắc dành cho lập trình viên khi thiết kế Website
Theo Kissmetric, khi chúng ta nhìn vào một màu nào đó, mắt sẽ gửi tín hiệu về vùng dưới đồi (hypothalamus) của não. Từ đây, tín hiệu sẽ được xử lý tiếp trước khi đẩy về tuyến yên và tuyến giáp trạng, để rồi kích thích cơ thể tạo ra những hormone tác động đến tâm trạng, tình cảm ...

Theo Kissmetric, khi chúng ta nhìn vào một màu nào đó, mắt sẽ gửi tín hiệu về vùng dưới đồi (hypothalamus) của não. Từ đây, tín hiệu sẽ được xử lý tiếp trước khi đẩy về tuyến yên và tuyến giáp trạng, để rồi kích thích cơ thể tạo ra những hormone tác động đến tâm trạng, tình cảm cũng như hành vi của chúng ta. Khoa học cũng đã chứng minh rằng việc sử dụng màu sắc có thể dẫn đến các cảm xúc tích cực, tiêu cực hoặc rất tiêu cực.
Cũng theo Kissmetric, người ta chỉ cần 90 giây để đưa ra một kết luận hoặc một suy nghĩ nào đó sau khi họ truy cập vào một trang web. Ngoài ra, “62% đến 90% sự tương tác này được quyết định chỉ bởi màu sắc của trang mà thôi”. Nói tóm lại, màu sắc đóng vai trò cực kì quan trọng trong việc tạo ra ấn tượng ban đầu cho người dùng.
Sau đây là ý nghĩa chung của các màu phổ biến

Chọn cách phối màu
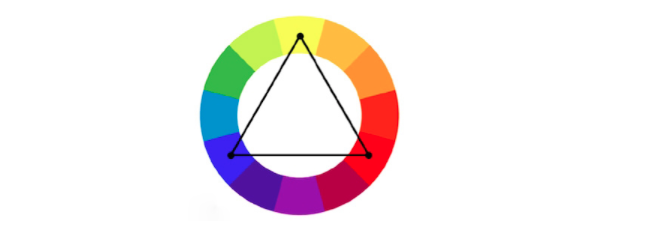
#1: Triadic (ba ngôi)
Triadic chú trọng đến sự rực rỡ của màu sắc và các màu bổ sung, và đây là phương pháp đơn giản, cân bằng nhất trong số 3 thứ được nói đến ở bài viết này. Nếu áp dụng Triadic, các nhà phát triển sẽ sử dụng một bánh xe với 12 màu, và bạn có thể chọn 3 màu bất kì cho màu nền, cho nội dung và cho màu nhấn miễn là chúng tạo thành một tam giác cân là được.

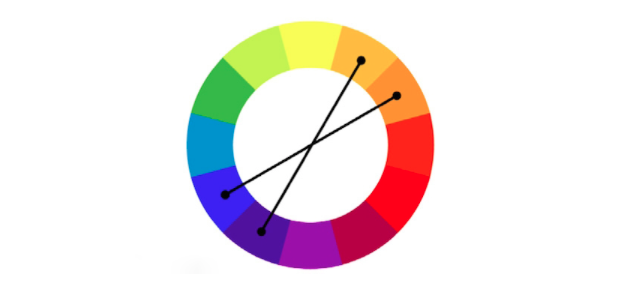
#2: Kết hợp
Phương pháp này thì phức tạo hơn một chút và có thể nhà phát triển sẽ phải thử nghiệm nhiều lần trước khi chọn ra một bộ kết hợp màu phù hợp nhất. Nghe thì có vẻ hơi cực khổ, nhưng nếu được làm ngon lành thì kết quả mang lại sẽ rất cao. Ở đây chúng ta vẫn tiếp tục dùng bánh xe 12 màu như Triadic, có điều bây giờ người ta sẽ chọn 2 cặp màu. Cặp đầu tiên có thể lấy bất kì, cặp thứ hai thì phải chọn màu nằm kế bên như tấm hình bên dưới. Ý nghĩa của việc chọn lựa này là mang đến sự tương phản (hai màu đối diện) nhưng vẫn có sự bổ sung trong đó (hai màu liền kề nhau).

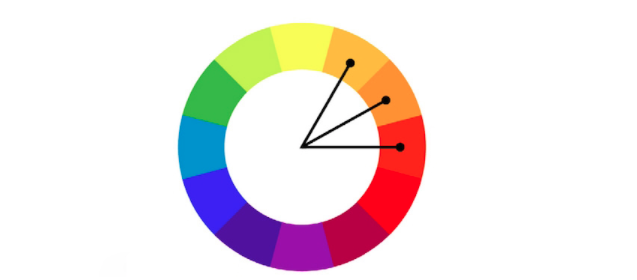
#3: Tương tự Analogous
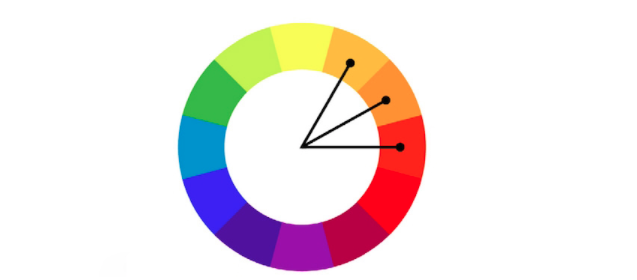
Phương pháp cuối cùng này chỉ tập trung vào sự bổ sung mà thôi, không còn nói đến sự tương phản nữa. Chính vì vậy mà trên vòng tròn màu, người ta chọn 3 màu liền kề nhau. Tất nhiên, chọn màu nóng hay lạnh, xanh hay đỏ thì còn tùy thuộc vào đối tượng khách hàng chính sẽ dùng website và nội dung của trang web đó là gì. Analogous cần phải được sử dụng một cách cẩn thận với nhiều thời gian và công sức đầu tư, bằng không nó rất dễ dẫn đến tình trạng “bội thực” màu khi ai đó ghé thăm website của bạn.

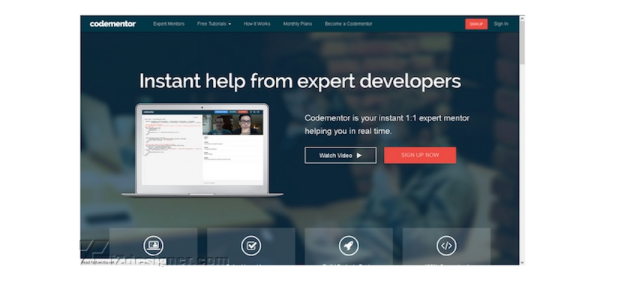
Ví dụ, với trang web bên dưới:
1- Màu nền: màu đen thể hiện sự chuyên nghiệp, nghiêm túc và có vẻ gì đó rất là “doanh nghiệp”. Rõ ràng, khi xét đến việc đây là trang web hỗ trợ người dùng viết mã lập trình thì sự chuyên nghiệp là vô cùng cần thiết. Và cảm giác “doanh nghiệp” nói trên thì gợi ý rằng người ta học lập trình với trang web này không phải là một chuyện làm cho vui mà là một thứ có ảnh hưởng đến sự nghiệp, việc làm của người dùng. 2- Màu nút: trong tấm hình bên dưới thì có đến 2 loại nút. Nút màu cam trỏ tới trang đăng kí thì được làm nổi bật, nhìn vào là thấy và muốn bấm vào ngay. Trong khi đó, nút phụ có chức năng xem video thì chỉ được đóng khung trắng đơn giản, gợi ý rằng đây là một thứ ít quan trọng hơn so với nút cam nằm kế bên. 3- Màu chữ (nội dung nói chung): màu trắng thể hiện sự tương phản nhưng vẫn phù hợp với cả trang web. Ngoài ra, các icon được sắp xếp một cách cố ý ở rìa trang web để khuyến khích người dùng cuộn xuống xem thêm.

Nhìn tổng qua thì trang web CodeMentor nói trên được phối màu rất tốt – trắng đi chung với đen, nhưng màu sắc thì vẫn có để không bị nhàm chán, trong khi nhấn mạnh vào đầy đủ các cảm giác mà web muốn mang đến cho đối tượng người dùng chính của mình.
Các màu nên tránh
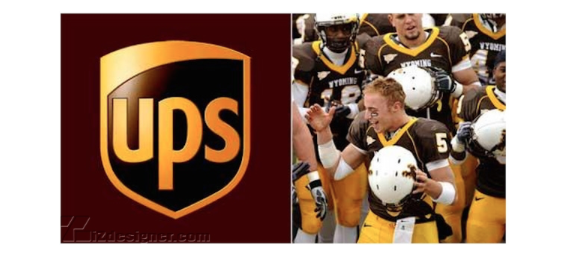
Thường màu nâu gợi về thiên nhiên khi được dùng trong thiết kế, nhưng nó cũng là màu bị phái nam ghét nhất. Nhưng không phải lúc nào cũng thế. Bạn có thể thấy trang web của dịch vụ vận chuyển UPS, họ dùng tông chủ đạo là nâu, logo cũng nâu nhưng vẫn phù hợp vì thể hiện được tính tín cậy, gợi ý cho người dùng rằng “nếu bạn dùng dịch vụ của tôi, hàng của bạn sẽ được giao đến nơi đến chốn và đúng thời gian”.

Còn với phụ nữ, thường họ không thích màu cam nên nếu bạn đang thiết kế website cho nữ thì nên lưu ý đến chuyện này. Tất nhiên là những thứ trên chỉ mang tính tương đối, nó còn tùy thuộc vào cách bạn phối màu, mục đích chính của website bạn là gì cũng như đối tượng khách hàng của bạn có điểm gì đặc biệt có thể khiến họ thích một màu mà bình thường hay bị ghét không.
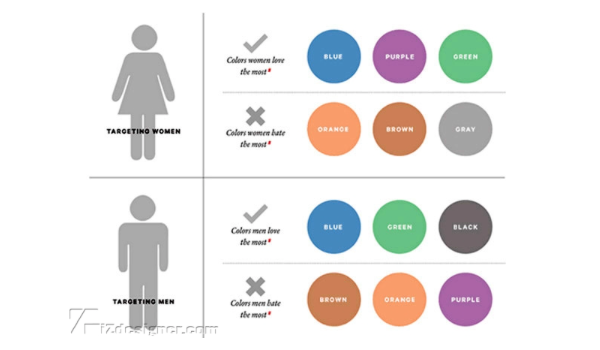
Hình bên dưới sẽ liệt kê thêm một số màu thích/ghét tùy theo giới tính của người dùng

Những công cụ giúp bạn chọn màu tốt cho phần mềm/website của mình
Sau đây là gợi ý của trang DesignModo:
- Adobe Color CC – công cụ đáng tin cập cho mọi người dùng Adobe
- Palletion – chọn màu đơn giản cho người mới bắt đầu thiết kế web
- Flat UI Color Picker – chọn tổ hợp màu đẹp phù hợp với phong cách thiết kế phẳng
- MudCub Color Sphere – nhiều theme khác nhau cho bạn chọn, có sẵn mã HEX để nhập vào mã của trang web
- Check My Colours – kiểm tra xem liệu màu nền và màu chữ của bạn có đủ tương phản hay không để người bị mù màu vẫn có thể xem dc
- Material Pallet – chọn tổ hợp màu theo phong cách thiết kế Material Design của Googl e
Kết Luận
Màu sắc là thành phần vô cùng quan trọng phải cân nhắc khi thiết kế, và nó cũng gây ảnh hưởng đến cách mà người dùng nhìn nhận thương hiệu, sản phẩm của bạn. Nói cách khác, màu được sử dụng phải phù hợp với ý niệm mà bạn muốn chuyển tải đến người dùng, tính chất của thương hiệu, đối tượng người dùng là ai, và quan trọng hơn hết là nó phải được áp dụng một cách đồng nhất trên tất cả các trang web, ứng dụng của bạn, thậm chí là trên cả logo. Có như vậy thì người dùng mới cảm nhận một cách đầy đủ thông điệp của bạn.
Techtalk via Viblo
