Lovefield Javascript Relational Database
1. Giới thiệu: Lovefield , một relational database được viết hoàn toàn bởi JavaScript & được phát triển bởi Google . Cung cấp cú pháp truy vấn tương tự SQL Hoạt động trên cross-browser (Hỗ trợ Chrome 37+, Firefox 31+, IE 10+, Safari 5.1+). Lovefield có thể được sử dụng cùng với ...
1. Giới thiệu:
- Lovefield, một relational database được viết hoàn toàn bởi JavaScript & được phát triển bởi Google.
- Cung cấp cú pháp truy vấn tương tự SQL
- Hoạt động trên cross-browser (Hỗ trợ Chrome 37+, Firefox 31+, IE 10+, Safari 5.1+).
- Lovefield có thể được sử dụng cùng với Angular/Bootstrap/Polymer,..
- Mình biết tới thư viện này khi coi chuỗi video 100 days of Google Dev.

2. Hướng dẫn sử dụng:
-
Tải thư viện: Sử dụng 1 trong 3 cách sau.
- https://github.com/google/lovefield/archive/master.zip
- npm install lovefield
- bower install lovefield
-
Cách sử dụng:
- Thêm thư viện vào trang web:
<script src="bower_components/lovefield/dist/lovefield.min.js"></script>
- Khởi tạo Database có tên là todo, số 1 chính là version của DB.
var schemaBuilder = lf.schema.create('todo', 1);- Tạo cấu trúc bảng của DB todo
schemaBuilder.createTable('Item'). addColumn('id', lf.Type.INTEGER). addColumn('description', lf.Type.STRING). addColumn('deadline', lf.Type.DATE_TIME). addColumn('done', lf.Type.BOOLEAN). addPrimaryKey(['id']). addIndex('idxDeadline', ['deadline'], false, lf.Order.DESC);- Insert bản ghi vào DB và tiến hành truy vấn toàn bộ cơ sở dữ liệu:
var todoDb; var item; schemaBuilder.connect().then(function(db) { todoDb = db; item = db.getSchema().table('Item'); var row = item.createRow({ 'id': 1, 'description': 'Get a cup of coffee', 'deadline': new Date(), 'done': false }); return db.insertOrReplace().into(item).values([row]).exec(); }).then(function() { return todoDb.select().from(item).where(item.done.eq(false)).exec(); }).then(function(results) { results.forEach(function(row) { console.log(row['description'], 'before', row['deadline']); }); });
Ngoài ra, Lovefield còn cung cấp cho chúng ta rất nhiều query như Join, Where, Order, các bạn có thể tham khảo thêm ở: https://github.com/google/lovefield/blob/master/docs/spec/04_query.md
3. Thực hành:
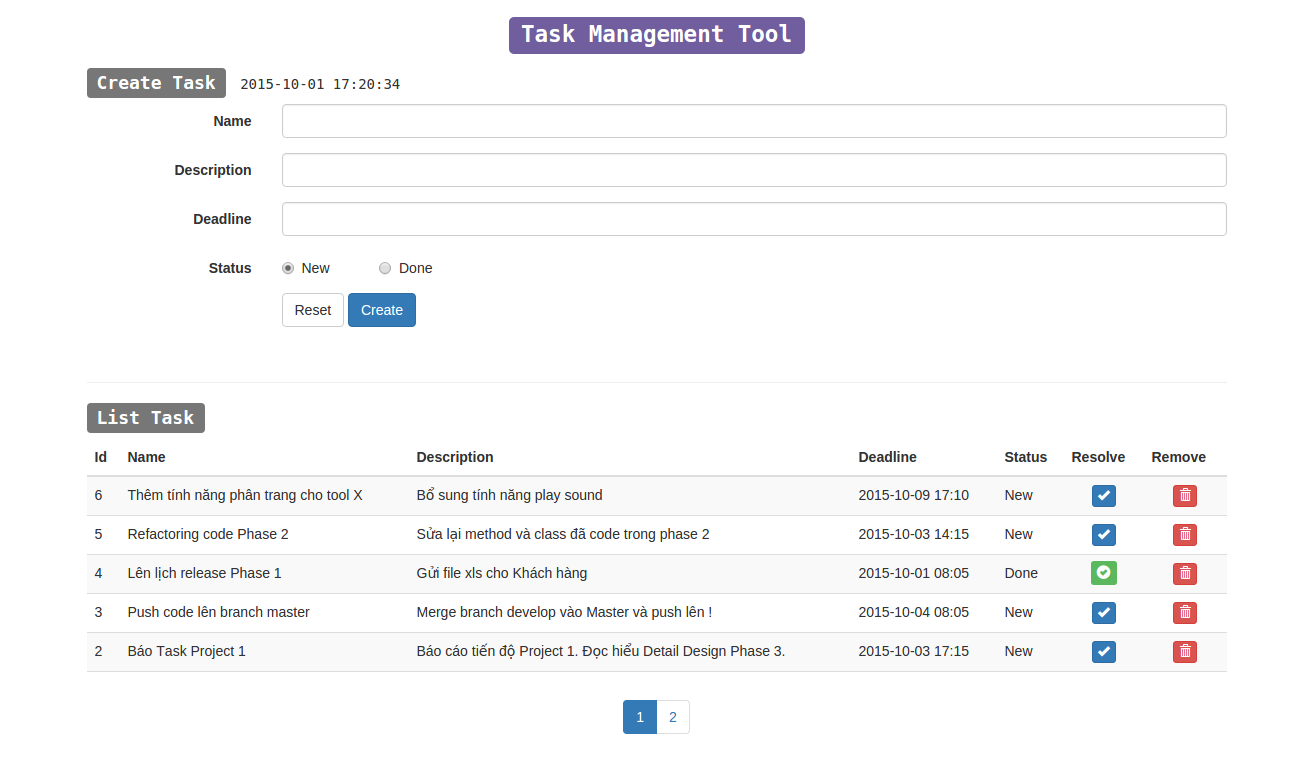
Trong bài viết này mình sẽ sử dụng AngularJS 1.x và thư viện Lovefield để tạo một ứng dụng quản lý Task đơn giản.
Dữ liệu Task được lưu trong indexedDB. Mỗi khi có deadline của một task nào đó rơi thời gian hiện tại, sẽ có notification và âm thanh báo tới người dùng. Nhớ chọn allow notification khi truy cập nhé.

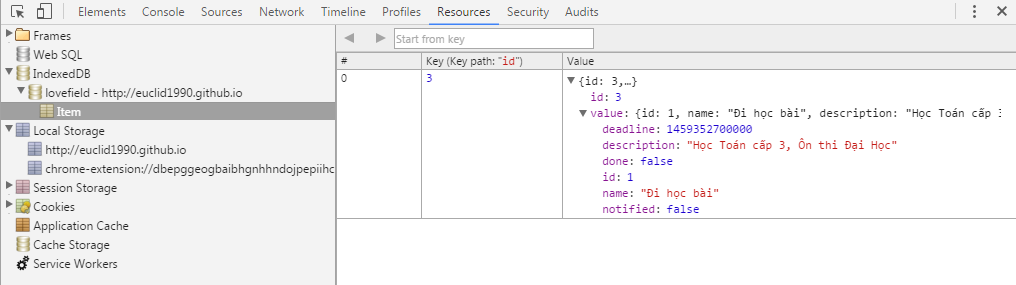
Thử xem dữ liệu đã lưu ra sao trong indexedDB:

Link Demo
http://euclid1990.github.io/task/
Source Code
(Được viết từ nửa năm trước, do up lên để chạy demo nên có cả thư mục bower_components ![]() )
)
https://github.com/euclid1990/task
4. Tham khảo:
- https://github.com/google/lovefield/blob/master/docs/dd_index.md
-
