Mẫu bao thư liên hệ với HTML5 và CSS3
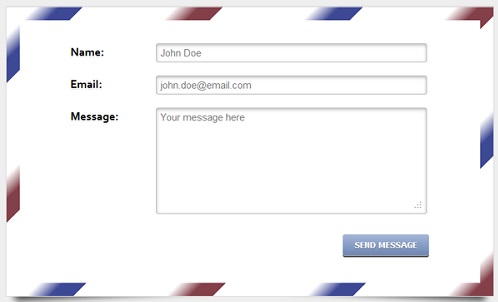
Để thu hút khách viếng thăm blog hay web, các bạn cần có một mẫu form liện hệ cực cool để giữ liên lạc với người dùng. Trong bài viết này, mình sẽ chia sẻ cho các bạn một mẫu form liên hệ được thiết kế như một bao thư, có thể các bạn sẽ không dùng mẫu này cho trang web của mình, tuy nhiên các bạn ...
Để thu hút khách viếng thăm blog hay web, các bạn cần có một mẫu form liện hệ cực cool để giữ liên lạc với người dùng. Trong bài viết này, mình sẽ chia sẻ cho các bạn một mẫu form liên hệ được thiết kế như một bao thư, có thể các bạn sẽ không dùng mẫu này cho trang web của mình, tuy nhiên các bạn sẽ học được thêm rất nhiều từ các thuộc tính CSS3 cũng như các phần tử HTML5 trong việc thiết kế form.

Xem Demo | Download
HTML
Chúng ta chỉ cần xây dựng khung chuẩn html đơn giản như sau :
<div id="form-wrapper">
<form>
<div id="form-inner">
<label for="name">Name:</label>
<input type="text" class="input" id="name" placeholder="John Doe">
<label for="email">Email:</label>
<input type="email" class="input" id="email" placeholder="john.doe@email.com">
<label for="message">Message:</label>
<textarea class="input textarea" id="message" placeholder="Your message here"></textarea>
<input type="submit" class="button" value="Send message">
</div>
</form>
</div>
CSS
Chúng ta sẽ sử dụng thuộc tính CSS3 box shadow và gradient để tạo hiệu ứng bao bì thư với đoạn code sau :
#form-wrapper {
awidth: 700px;
height: 400px;
margin: 0 auto;
padding: 20px;
position: relative;
border: 1px solid #ddd;
background-color: #fff;
background-image: repeating-linear-gradient
(135deg,#844049,#844049,
#fff 50px, #fff 150px,
#3e4996 100px, #3e4996,
#fff 200px, #fff 300px);
}
#form-wrapper:before, #form-wrapper:after {
z-index: -1;
position: absolute;
content: "";
bottom: 15px;
left: 10px;
awidth: 50%;
top: 80%;
max-awidth:300px;
background: rgba(0, 0, 0, 0.7);
box-shadow: 0 15px 10px rgba(0, 0, 0, 0.7);
transform: rotate(-3deg);
}
#form-wrapper:after {
transform: rotate(3deg);
right: 10px;
left: auto;
}
Kế tiếp là định dạng cho các nút button.
#form-wrapper .button {
float: right;
margin: 10px 0 0 0;
padding: 7px 15px;
cursor: pointer;
color: #fff;
font: bold 13px Tahoma, Verdana, Arial;
text-transform: uppercase;
overflow: visible; /* IE6/7 fix */
border: 0;
background-color: #7089b3;
background-image: linear-gradient(#a5b8da, #7089b3);
border-radius: 3px;
text-shadow: 0 1px 0 rgba(0,0,0,.3);
box-shadow: 0 1px 0 rgba(255, 255, 255, 0.5), 0 3px 0 rgba(0, 0, 0, 0.7);
}
#form-wrapper .button:hover {
background-color: #a5b8da;
background-image: linear-gradient(#7089b3, #a5b8da);
}
#form-wrapper .button:active {
background: #64799e;
position: relative;
top: 2px;
box-shadow: 0 0 3px rgba(0, 0, 0, 0.7) inset;
}
Đó là tất cả những gì mà chúng ta cần làm để có được một mẫu form liên hệ như ý muốn. Mình hy vọng các bạn sẽ học được nhiều qua bài viết này.
Chúc các bạn thành công !
Chuyên Mục: Css, HTML5
Bài viết được đăng bởi webmaster
