Modern Web Design Trends for 2015
Giới thiệu Xu hướng thết kế website cũng như những công nghệ đằng sau nó luôn luôn thay đổi và phát triển. Đặc biệt trong việc sử dụng các thiết bị di động trong việc truy cập vào internet càng ngày càng phổ biến. Với sự hỗ trợ nhiều hơn từ HTML5, CSS3 và các thư viện cũng như công nghệ khác, ...
Giới thiệu
- Xu hướng thết kế website cũng như những công nghệ đằng sau nó luôn luôn thay đổi và phát triển. Đặc biệt trong việc sử dụng các thiết bị di động trong việc truy cập vào internet càng ngày càng phổ biến.
- Với sự hỗ trợ nhiều hơn từ HTML5, CSS3 và các thư viện cũng như công nghệ khác, việc thiết kế website trở nên đơn giản hơn và nhanh chóng hơn.
Dưới đây là danh sách các xu hướng thiết kế website được dự đoán trong năm 2015.
1. Bigger is Better
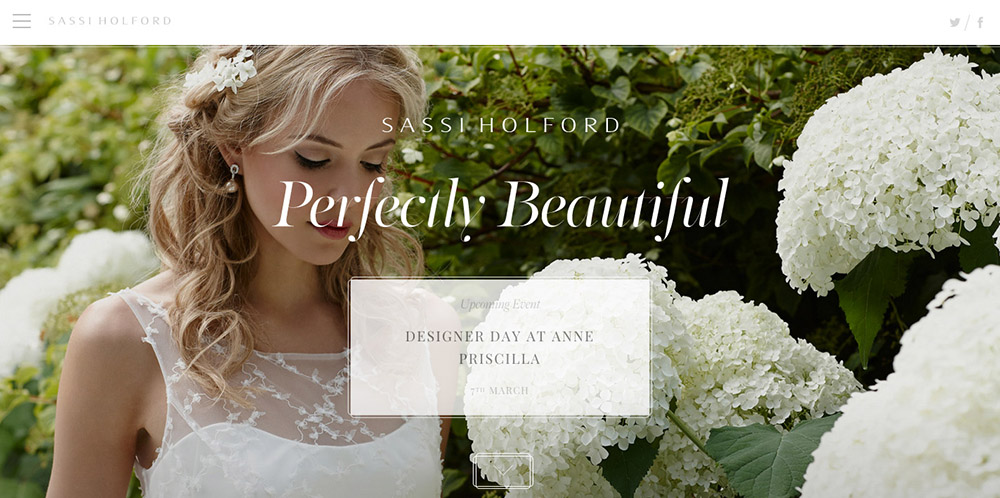
Như chúng ta thường thấy trong các trang web mới, tất cả không gian của màn hình đều được sử dụng và nó thường được lấp đầy bởi những hình ảnh lớn với chất lượng cao và rất ít chữ.
- Sassiholford

- Bellroy

2. Video background
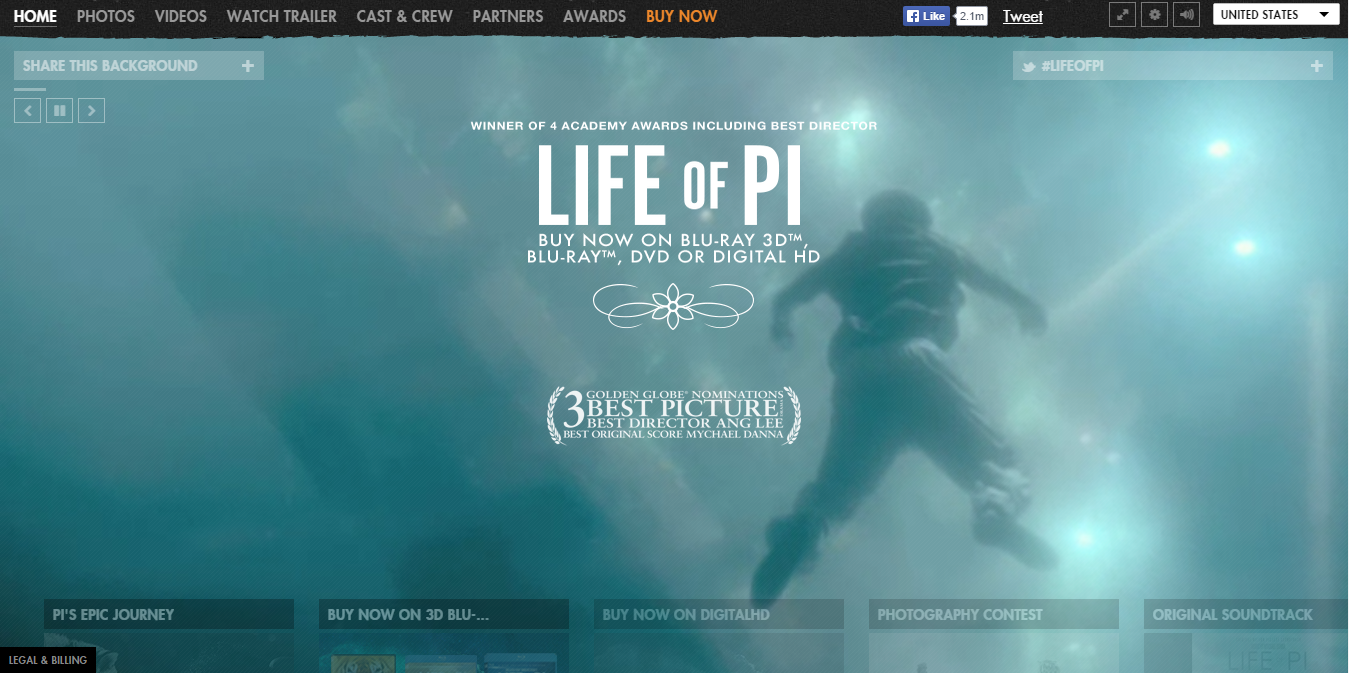
Với việc sử dụng video như một background, nó sẽ mang đến cho người dùng trải nghiệm ngay khi truy cập vào trang web của bạn.
- Life of Pi

- Uniqlo

3. Parallax Scrolling
Parallax scrolling ngày càng phổ biến và được sử dụng nhiều, đặc biệt là các trang web của các hãng nổi tiếng như Apple hay Sony.
- Apple

- Sony

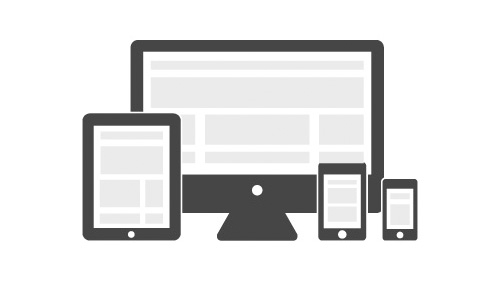
4. Mobile first (responsive)
Như đã nói ở trên, việc sử dụng các thiết bị di động để truy cập vào internet ngày càng phổ biến, vì vậy việc thiết kế các trang web để có thể được sử dụng tốt trên các thiết bị di động ngày càng quan trọng. Với sự hỗ trợ của càng nhiều các thư viện, việc thiết kế website trên các thiết bị di động ngày càng đơn giản hơn

5. Flat design
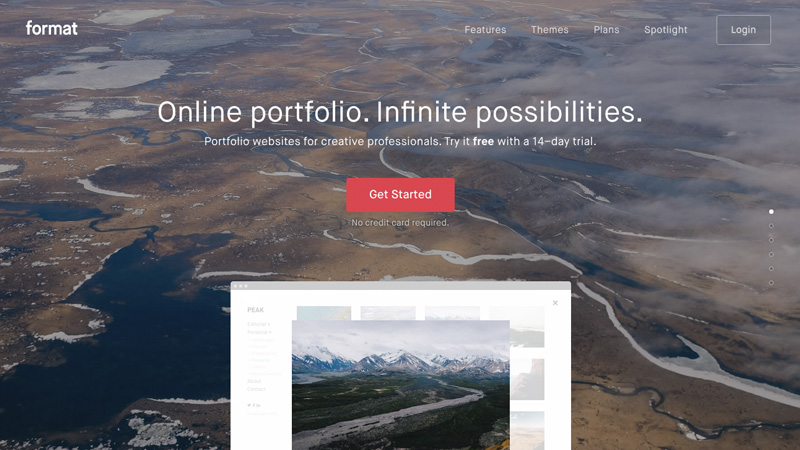
Một số trong những lợi thế của việc sử dụng "Flat design" - "thiết kế phẳng" là việc thiết kế để tập trung hơn vào nội dung, chọn màu sắc phù hợp để giúp người dùng thông qua các thiết kế và không gian màu nắm bắt được nội dung nhanh hơn.
- Format

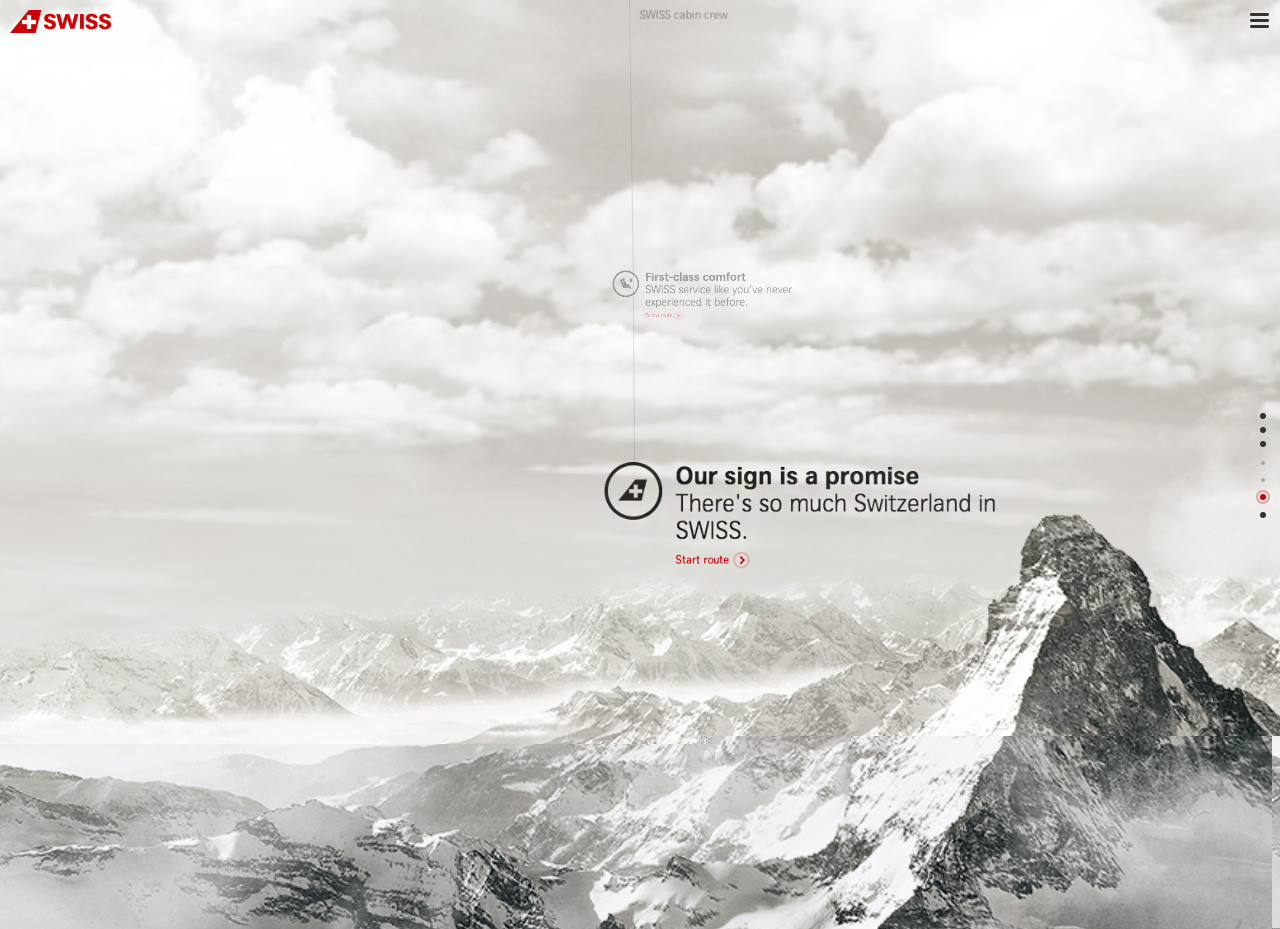
6. Single Page
Như đã đề cập ở trên, các thiết bị di động ảnh hưởng ngày càng nhiều tới việc thiết kế web. Với màn hình cảm ứng ngày càng lớn hơn, người dùng có xu hướng "kéo - thả" hơn là việc click vào 1 link nào đó và chờ đợi nội dung xuất hiện.
- BrightMedia (Portfolio)

- World of SWISS (Informational)

Bài viết tham khảo từ nhiều nguồn và dựa trên đánh giá khách quan của người viết, vậy nó không thể đẩy đủ, nếu bạn cảm thấy có những xu hướng nào khác thì hãy comment ở dưới nhé
