Một số tool hữu ích dành cho web developer có thể bạn chưa biết (Phần 1)
Người viết: Hữu Khuyên Ngày nay lĩnh vực công nghệ phát triển một cách vượt bậc, bên cạnh đó sự trải nghiệm người dùng cũng được theo đó mà tăng lên đáng kể. Đằng sau những giao diện bắt mắt là những ý tưởng mới mẻ, tốn rất nhiều công sức của Developer. Dưới đây mình tổng hợp một số ...

Người viết: Hữu Khuyên
Ngày nay lĩnh vực công nghệ phát triển một cách vượt bậc, bên cạnh đó sự trải nghiệm người dùng cũng được theo đó mà tăng lên đáng kể. Đằng sau những giao diện bắt mắt là những ý tưởng mới mẻ, tốn rất nhiều công sức của Developer. Dưới đây mình tổng hợp một số công cụ hữu ích cho một Frontend developer/Designer được chọn lọc qua nhiều nguồn khác nhau.
Font
Trong một layout website thường sẽ có những Icon giúp website đẹp và thân thiện hơn, ngoài ra còn có tác dụng điều hướng người dùng. Trước đây để tạo các Icon đó ta phải thực hiện cắt chúng ra từ file PSD và dùng CSS để gán background hoặc dùng thẻ img để đưa Icon đó vào. Tuy nhiên hiện nay chúng ta đã có giải pháp khác đó là sử dụng Symboy Font (font chữ kiểu ký hiệu). Hiện nay có nhiều thư viện Symboy Font nhưng mạnh nhất và hay sử dụng nhất là Font Awesome, Material icon… vì nó đơn giản và dễ sử dụng.
1. Awesome Font
Font Awesome là một trong những icon font phổ biến nhất hiện nay. Với phiên bản mới nhất hiện tại 5.5.0, Font Awesome hỗ trợ trên 1400 icon free.

2. IcoMoon Font
IcoMoon thực chất là một ứng dụng cho phép bạn tuỳ chỉnh icon font, import SVG để tạo ra font riêng, convert font sang SVG, PDF, XAML, CSH… Và IcoMoon cung cấp hơn 5000 icon free bằng cách tối ưu từ nhiều thư viện miễn phí khác nhau

CSS Generator
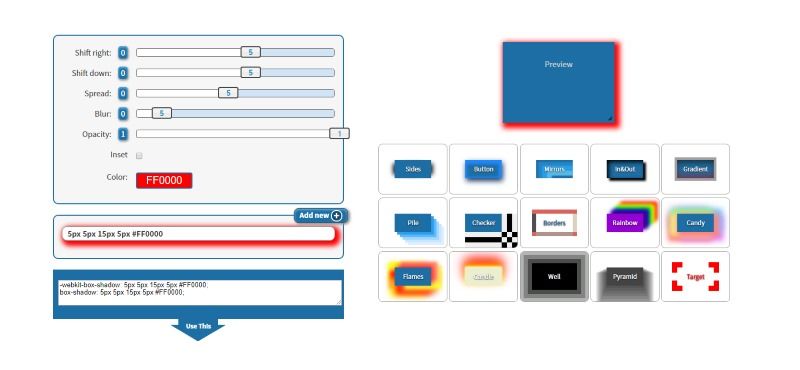
1. CSS tool
Đây là công cụ tổng hợp không thể thiếu của một CSS Developer. Có rất nhiều tool dùng để tạo box-shadow, background gradient, text effect, transform… 
2. Image Sprites
Với một Frontend developer chắc không xa lạ với kỹ thuật image sprites. Đây là phương pháp giúp tối ưu website, tuy nhiên để xác định tọa độ (background-position) thật là một điều khó khăn. Sau đây làm một công cụ tuyệt vời để giải quyết vấn đề trên với thao tác đơn giản.

Tổng kết
Trên đây là một số công cụ cần thiết của một Frontend/Design developer. Hy vọng những công cụ này có thể hỗ trợ phần nào cho công việc lên ý tưởng, hoàn thiện thiết kế UI và phát triển phần code Frontend cho các dự án của các bạn.
Techtalk via Viblo

