Nén Gzip thật bá đạo
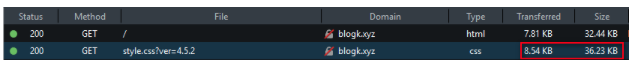
Hôm nay bất chợt tự ngồi tự sướng với Blog xem chỉ số trong tab Network của Chrome DevTools thấy kết quả hơi lạ file style.css chỉ có hơn 8 kb mà thực tế file đó có dung lượng tận đến ~ 36kb, tiếp tục test với Web developer tools trên Firefox thì mình đã dần hiểu ra. ...

Hôm nay bất chợt tự ngồi tự sướng với Blog xem chỉ số trong tab Network của Chrome DevTools thấy kết quả hơi lạ file style.css chỉ có hơn 8 kb mà thực tế file đó có dung lượng tận đến ~ 36kb, tiếp tục test với Web developer tools trên Firefox thì mình đã dần hiểu ra.

Có 2 chỉ số mà chúng ta cần quan tâm là:
- Size: Dung lượng thực tế của file đó.
- Transferred: Là băng thông để tải file đó, nó thường nhỏ hơn hoặc bằng kích thước thực thế của file đó.
Hỏi tại sao hả?
Thích thế đó! Đùa đấy, ban đầu mình cũng không biết tại sao, nhưng sau khi lật tung cả quả đất lên thì mình cũng tìm ra lý do. Đó chính là thằng Gzip!
Gzip là gì?
Nôm na, Gzip là một phương thức để nén và làm giảm dung lượng các file ở server trước khi gửi đến client (ví dụ như trình duyệt). Nó giúp tiết kiệm băng thông, tăng tốc độ tải của website.
Nó có thể nén các file tĩnh như HTML, CSS, Javascript hay 1 số document khác như XML hay JSON, còn ảnh ọt, media các thứ thường không nén được bằng gzip mà sẽ được nén với phương thức khác và được xử lý trước khi ta tải lên server.
Tương thích với các trình duyệt

Hầu hết các trình duyệt hiện nay đều hỗ trợ Gzip, còn nếu mà có thằng nào nào dùng trình duyệt mà không hỗ trợ Gzip thì chắc là trình duyệt đó từ thập kỉ trước rồi và kệ mọe nó đi.
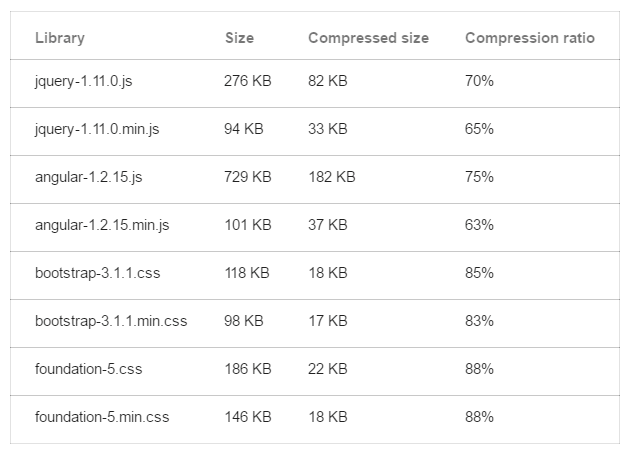
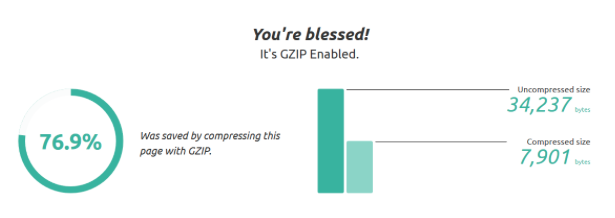
Hiệu năng
Kết quả test với 1 số thư viện phổ biến cho kết quả gzip giảm được ~70-80%.

Theo 1 số tài liệu mình tìm được Gzip được hai bác Jean-loup Gailly và Mark Adler phát triển dựa trên thuật toán DEFLATE – nó là kết hợp của LZ77 và Huffman. Các bạn nào thích nghiên cứu sâu hơn thì tự tìm hiểu chứ thực sự thì mình cũng méo có hiểu mấy thuật toán đó mà chỉ đọc cho biết thôi :)) Nôm na thì nó vẫn dựa và xác suất nhiều nên nhiều file gzip giảm dung lượng được rất nhiều nhưng nhiều file thì cũng được rất ít nhưng vẫn tương đối hiệu quả.
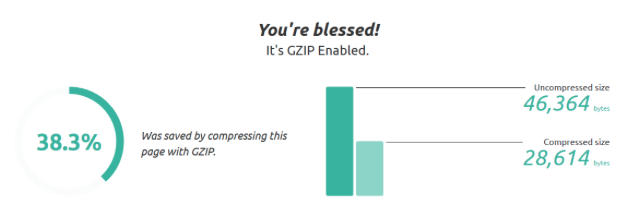
Một ví dụ khác thử với file : dashicons.min.css

Gzip chỉ nén được khoảng 38%.
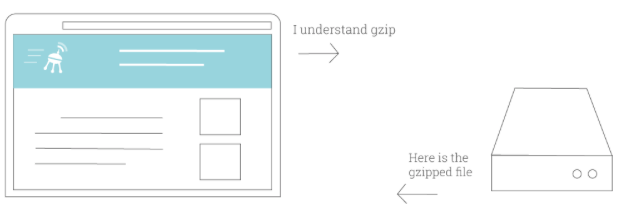
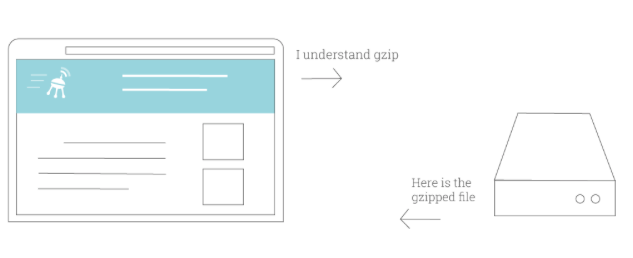
Cơ chế hoạt động.

- Bước 1: Trình duyệt gửi request tới server kèm theo tín hiệu: “Ê! Tao chấp nhận gzip nhé!” bằng cách gửi request mà trong header có chứa “Accept-Encoding:gzip, deflate“
- Bước 2: Server đáp: “OK!” và kèm theo file đã được nén gzip cho trình duyệt. Tương tự response trả về cũng kèm theo tín hiệu “Content-Encoding:gzip” để trình duyệt biết là file này đã được Gzip.
Cách bật gzip
Hầu hết các shared hosting đều hỗ trợ gzip cả. Dể hiểu đúng không! Các đại lý hosting đều không muốn server của họ phải ngoẻo. Còn đối với server hay VPS thì bạn phải tự bật roài.
Để biết website của bạn đã bật gzip chưa bạn có thể kiểm tra tại: checkgzipcompression.com hay Google PageSpeed Insights.

Nếu câu trả lời là chưa thì bạn có thể làm theo hướng dẫn sau:
Apache
Thường các shared hosting sử dụng webserver là Apache. Với Apache bạn chèn đoạn code này vào file .htaccess:
|
1 2 3 4 5 6 7 8 9 10 11 12 |
<ifModule mod_gzip.c> mod_gzip_on Yes mod_gzip_dechunk Yes mod_gzip_item_include file .(html?|txt|css|js|php|pl)$ mod_gzip_item_include handler ^cgi-script$ mod_gzip_item_include mime ^text/.* mod_gzip_item_include mime ^application/x-javascript.* mod_gzip_item_exclude mime ^image/.* mod_gzip_item_exclude rspheader ^Content-Encoding:.*gzip.* </ifModule> |
Nếu không được thì có thể sử dụng cách dưới này:
|
1 2 3 4 5 6 7 8 9 10 11 |
AddOutputFilterByType DEFLATE text/plain AddOutputFilterByType DEFLATE text/html AddOutputFilterByType DEFLATE text/xml AddOutputFilterByType DEFLATE text/css AddOutputFilterByType DEFLATE application/xml AddOutputFilterByType DEFLATE application/xhtml+xml AddOutputFilterByType DEFLATE application/rss+xml AddOutputFilterByType DEFLATE application/javascript AddOutputFilterByType DEFLATE application/x-javascript |
NGINX
Để bật gzip trên NGINX bạn chèn vào file config của domain đó:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
gzip on; gzip_comp_level 2; gzip_http_version 1.0; gzip_proxied any; gzip_min_length 1100; gzip_buffers 16 8k; gzip_types text/plain text/html text/css application/x-javascript text/xml application/xml application/xml+rss text/javascript; # Disable for IE < 6 because there are some known problems gzip_disable "MSIE [1-6].(?!.*SV1)"; # Add a vary header for downstream proxies to avoid sending cached gzipped files to IE6 gzip_vary on; |
Litespeed
Ờ, cái này bạn tự hỏi gu gồ nhé, mình chưa dùng Litespeed nên mình cũng không rõ lắm.
WordPress
Nếu bạn đang sử dụng WordPress thì hãy quên đống code trên đi và chỉ cần cài đặt plugin W3 Total Cache hay WP Super Cache, mọi chuyện cứ để plugin lo.
Kết luận
Túm cái váy lại thì Gzip là 1 thứ không thế thiếu ở thế giới Web, nói lại một lần nữa nhé: “KHÔNG THỂ THIẾU Gzip íp íp ippp……”. Nó giúp ta tải web nhanh hơn, mượt mà hơn, nhờ nó mà chúng ta tiết kiệm được bao nhiêu tiền mạng rồi để tiền đó nhắn tin với gấu, quá đã :)) Gzip thật bá đạo phải không nào!
Techtalk via Kipalog
Người viết Trần Văn Tú
