Nếu bạn nghĩ bạn là người giỏi css
Trên thế giới có rất nhiều dev sử dụng css vào làm web nhưng có rất it người biết mình đang làm gì. Nếu bạn nghĩ bạn là người giỏi css , hãy làm bài kiểm tra chứng minh bản thân mình qua bài kiểm tra dưới đây. Các câu hỏi dưới đây sẽ kiểm tra kiến thức của các bạn về các thuộc tính khác nhau của ...
- Trên thế giới có rất nhiều dev sử dụng css vào làm web nhưng có rất it người biết mình đang làm gì. Nếu bạn nghĩ bạn là người giỏi css , hãy làm bài kiểm tra chứng minh bản thân mình qua bài kiểm tra dưới đây. Các câu hỏi dưới đây sẽ kiểm tra kiến thức của các bạn về các thuộc tính khác nhau của css. Các bạn xem mình trả lời được bao nhiêu câu hỏi nhé rùi comment số lượng đáp án đúng của mình bên dưới bài nhé (lol). Đáp án cho từng câu sẽ ở dưới bài. Trả lời nhanh và đừng seach gì nhé =))
Câu 1: Margin giữa h1 và h2 là bao nhiêu ?
```
<style>
h1 {
margin-bottom: 30px;
}
h2 {
margin-top: 20px;
}
</style>
<h1> title</h1>
<h2> subtitle</h2>
```
A. 50px B. 30px C. 20px
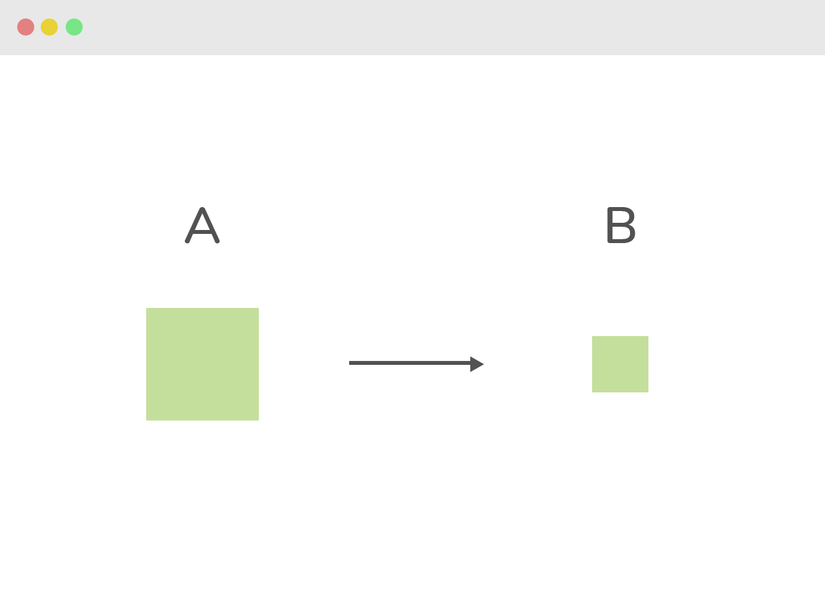
Câu 2: Xem hình ảnh sau và tính xem từ hình A sang hình B ta dùng transform nào :v ?

A. transform: perspective(200px); B. transform: skew(45deg, 45deg); C. transform: scale(0.5);
Câu 3: Trong list item sau đáp án nào chỉ đến element cuối cùng ?
<ul>
<li>Trang chủ</li>
<li>Giới thiệu</li>
<li>Sản phẩm</li>
<li>Dịch vụ</li>
<li>Liên hệ</li>
</ul>
A. ul li:last-child B. ul:last-child li C. ul:last-child(li)
Câu 4: Màu background của div này sẽ là gì ?
<style>
#red {
background: red;
}
.blue {
background: blue;
}
</style>
<div id ="red" class="blue"></div>
A. Màu đỏ B. Màu xanh sau đó màu đỏ C. Màu tím vì kết hợp màu xanh và màu đỏ D. Màu xanh
Câu 5: Cú pháp để comment trong css là gì:
A. // comment B. /* comment */ C. D. Tất cả các cách trên đều đúng.
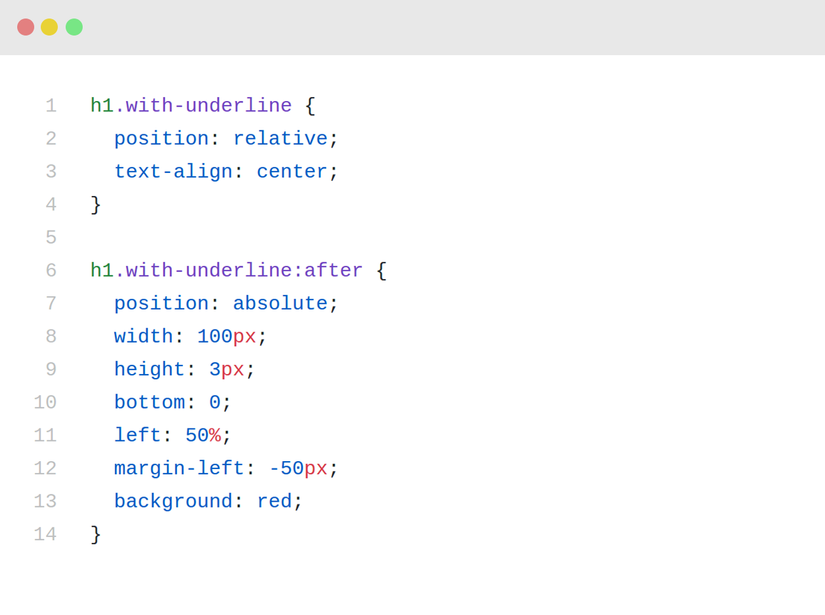
Câu 6: Có gì sai trong đoạn code sau ?

A. Thiếu content B. :after ko làm việc trong thẻ heading (h1,h2,... h6) C. Thuộc tính left ko có giá trị là %
Câu 7: Thuộc tính nào sau đây không có trong css ?
A. object-fit B. pointer-events C. font-smoothing D. text-opacity
Câu 8: selector nth-child() chỉ đến list item cuối cùng nào ?
<ul>
<li> Thịt kho tộ </li>
<li>Lộc Lang xào</li>
<li>Cá nướng mật ong</li>
<li>Cá chiên cay</li>
</ul>
A. ul li:nth-child(last) B. ul li:nth-child(3) C. ul li:nth-child(1) D. ul li:nth-child(4)
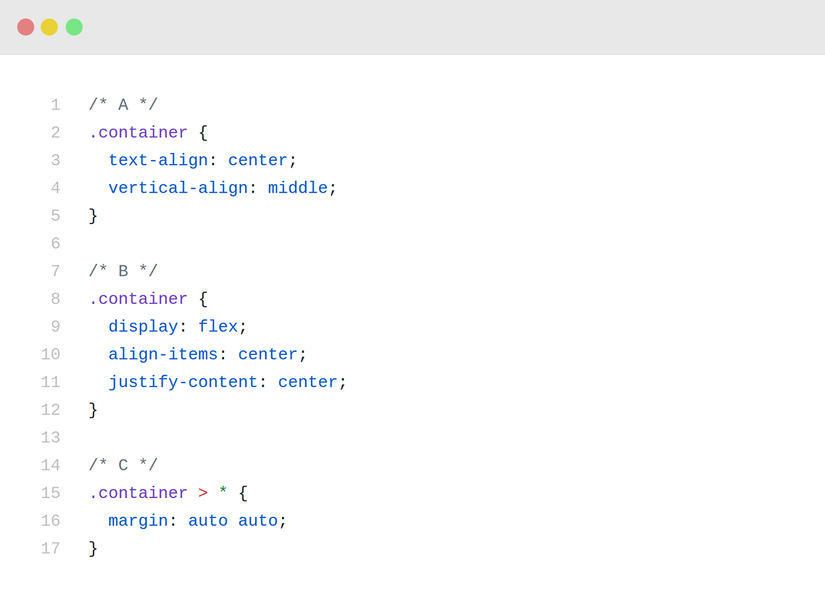
Câu 9: Hình ảnh dưới đây, Đáp án nào căn giữa cả vertically và horizontally trong class container ?

Câu 10: Câu trả lời nào dưới đây không đúng trong css?
A. margin: 10px 8px 5px; B. margin: -20px; C. margin: auto; C. Tất cả các câu trên đều đúng
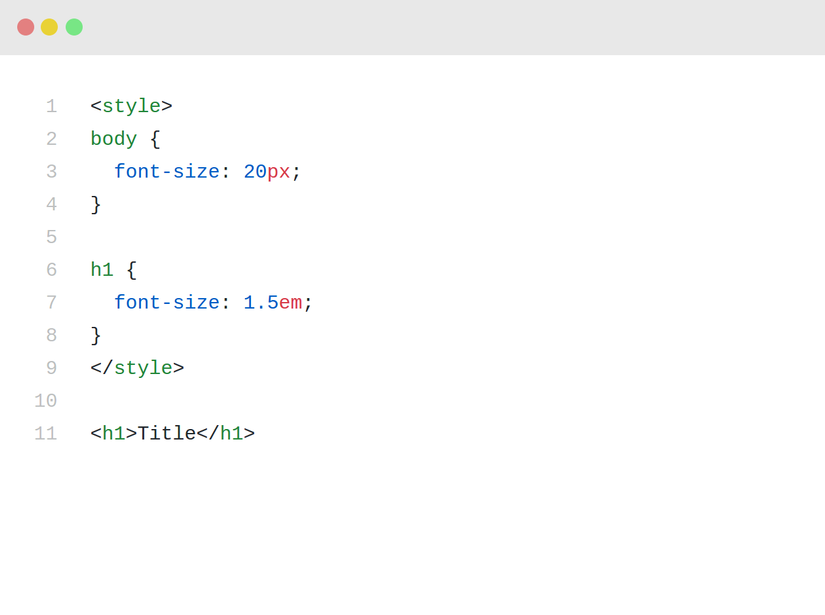
Câu 11: font-size của h1 là bao nhiêu?

A. 1.5px B. 25px C. 30px
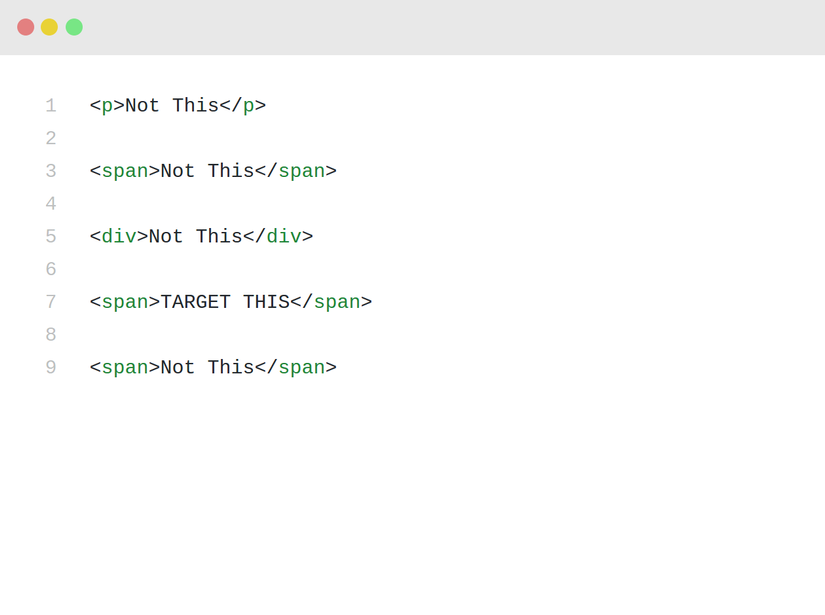
Câu 12: Sự kết hợp nào của selector chỉ đến element có chữ hoa?

A. div > span B. div + span C. div ~ span
Câu 1: B. 30px vì margin collapsing Câu 2: C. transform: scale(0.5); Câu 3: A. ul li:last-child Câu 4: A. Màu đỏ vì id sẽ được ưu tiên cao hơn Câu 5: B. /* comment */ Câu 6: A. Thiếu content Câu 7: D. text-opacity Câu 8: D. ul li:nth-child(4) Câu 9: B. Câu 10: C. Tất cả các câu trên đều đúng Câu 11: C. 30px Câu 12: B. div + span
- Qua 12 câu hỏi trên các bạn trả lời được bao câu?. Kiến thức luôn là vô biên, đây chỉ là những câu hỏi đơn giản nhất của css. Trong css còn rất nhiều rất nhiều cái bạn chưa biết, với sự phát triển của khoa học kĩ thuật thì kiến thức luôn luôn đổi mới, xu hướng cũng luôn luôn thay đổi . Những kiến thức các bạn biết chỉ là hạt cát giữa đại dương bao la. Vì vậy chúng ta pải luôn luôn học hỏi để trở thành cái đại dương bao la kia (lol). Các bạn có thể tìm hiểu thêm về css ở link sau : https://developer.mozilla.org/en-US/docs/Web/CSS/CSS_Selectors. Cảm ơn các bạn đã xem và trả lời quizz nhanh
