NodeJs Với Express FrameWork
Express Framework là gì? Express là một framework giành cho nodejs. Nó cung cấp cho chúng ta rất nhiều tính năng mạnh mẽ trên nền tảng web cũng như trên các ứng dụng di động. Express hỗ rợ các phương thức HTTP và midleware tạo ra môt API vô cùng mạnh mẽ và dễ sử dụng. Có thể tổng hợp một số ...
Express Framework là gì?
Express là một framework giành cho nodejs. Nó cung cấp cho chúng ta rất nhiều tính năng mạnh mẽ trên nền tảng web cũng như trên các ứng dụng di động. Express hỗ rợ các phương thức HTTP và midleware tạo ra môt API vô cùng mạnh mẽ và dễ sử dụng. Có thể tổng hợp một số chức năng chính của express như sau:
- Thiết lập các lớp trung gian để trả về các HTTP request
- Định nghĩa router cho phép sử dụng với các hành động khác nhau dựa trên phương thức HTTP và URL
- Cho phép trả về các trang HTML dựa vào các tham số.
Cài đặt
Để cài đặt express, vào Terminal và gõ lệnh sau:
$ mkdir express
$ cd express
$npm install express --save
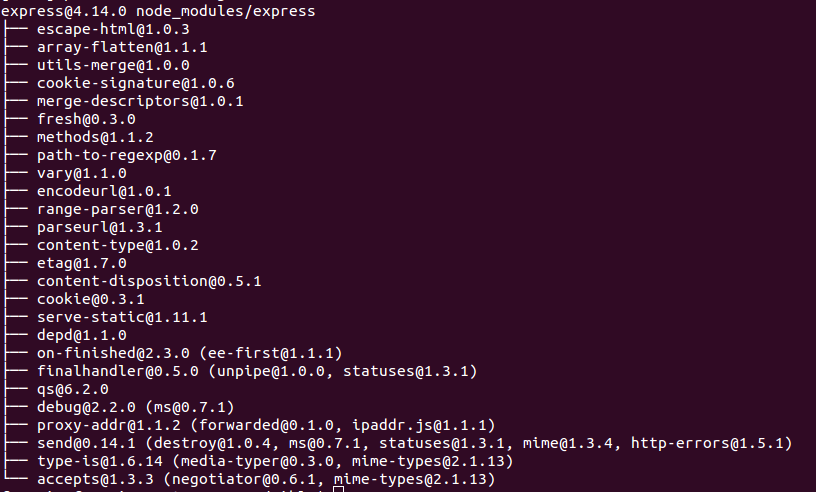
Lệnh install hoàn tất, trên màn hình hiện ra:

Với câu lệnh trên sẽ lưu phần cài đặt trong thư mục node_modules và tạo thư mục express trong đó. Chúng ta cần cài đặt thêm một số module quan trọng đi cùng express như sau:
- body-parser: Đây là lớp trung gian, xỷ lý JSON, text và mã hóa URL.
- cookie-parser : Chuyển đổi header của cookie và phân bố đến các req.cookies
- multer - Xử lí phần multipart/form-data
Để cài đặt các module trên, lần lượt chạy các lệnh:
$ npm install body-parser --save $ npm install cookie-parser --save $ npm install multer --save
Hoàn tác các thao tác trên thì điều kiện cần đã có. Bây giờ chúng ta sẽ đi vào phần ví dụ chi tiết.
Hello World
Cũng như khi bạn học bất kỳ một ngôn ngữ lập trình hay công nghệ nào mới mẻ. Bạn đều bắt đàu bằng chương trình gọi "hello world". Bài viết của tôi cũng không phải ngoại lệ. Hãy cùng nhau code một chương trình "hello world" với express.
Trước tiên, hãy tạo file server.js ở trong thư mục express.
/express$ touch server.js
Mở file server.js bằng sublime Text và chỉnh sửa với nội dung.
var express = require('express');
var app = express();
app.get('/', function (req, res) {
res.send('Hello World');
})
var server = app.listen(8081, function () {
var host = server.address().address
var port = server.address().port
console.log("Ung dung Node.js dang lang nghe tai dia chi: http://%s:%s", host, port)
})
Chạy server để xem kết quả với lệnh:
/express$ node server.js
Và điều kỳ diệu sẽ đến. Trên terminal của bạn hiện lên dòng chữ:
Ung dung Node.js dang lang nghe tai dia chi: http://0.0.0.0:8081
Sau đó, hãy truy cập vào địa chỉ: Test demo. Kết quả thu được như sau:

Request & Response
Ví dụ Express sử dụng một hàm callback có các tham số là request và response như sau.
app.get('/', function (req, res) {
// --
})
Bạn có thể tham khảo chi tiết về 2 đối tượng này:
- Request : Biểu diễn một HTTP request, và có các thuộc tính cho các request như các chuỗi truy vấn, tham số, HTML.
- Response : Biểu diễn HTTP response được ứng dụng Express gửi đi khi nó nhận các HTTP request.
Định tuyến cơ bản
Qua 2 phần giới thiệu ở trên, chắc rằng các bạn cũng đã hiểu cơ bản phần nào về Express. Trong phần này chúng ta sẽ cùng nhau tìm hiểu sâu hơn về Express.
Mở file server.js và sửa lại code với nội dung sau:
var express = require('express');
var app = express();
// Phuong thuc get() phan hoi mot GET Request ve Homepage
app.get('/', function (req, res) {
console.log("Nhan mot GET Request ve Homepage");
res.send('Hello GET');
})
// Phuong thuc post() phan hoi mot POST Request ve Homepage
app.post('/', function (req, res) {
console.log("Nhan mot POST Request ve Homepage");
res.send('Hello POST');
})
// Phuong thuc delete() phan hoi mot DELETE Request ve /del_user page.
app.delete('/del_user', function (req, res) {
console.log("Nhan mot DELETE Request ve /del_user");
res.send('Hello DELETE');
})
// Phuong thuc nay phan hoi mot GET Request ve /list_user page.
app.get('/list_user', function (req, res) {
console.log("Nhan mot GET Request ve /list_user");
res.send('Page Listing');
})
// Phuong thuc nay phan hoi mot GET Request ve abcd, abxcd, ab123cd, ...
app.get('/ab*cd', function(req, res) {
console.log("Nhan mot GET request ve /ab*cd");
res.send('Page Pattern Match');
})
var server = app.listen(8081, function () {
var host = server.address().address
var port = server.address().port
console.log("Ung dung Node.js dang lang nghe tai dia chi: http://%s:%s", host, port)
})
Lưu lại thay đổi và chạy lại server bằng lệnh
$ node server.js
Kết quả khi chạy với với trình duyệt như sau:
- Hello Get

- List User

Làm việc với file tĩnh
Express cung cấp lớp tiện ích trung gian express.static để phục vụ cho các file tĩnh như các file hình ảnh, css, js.
Cách hoạt động của nó về cơ bản bạn chỉ cần truyền tên thư mục, nơi bạn chứa cacs file tĩnh thì express.static sẽ xử dụng file đó một cách trực tiếp. Ví dụ, bạn muốn giữ hình ảnh, css, js trong thư mục public. Bạn có thể làm như sau:
app.use(express.static('public'));
Có vẻ nó vẫn còn khá là trừu tương để có thể hiểu. Hãy làm một ví dụ cụ thể sau nhé. Giả sử mình có một vài hình ảnh trong thư mục publis/images như sau:
node_modules server.js public/ public/images public/images/test.png
Trong file server.js, thay đổi nội dung code như sau;
var express = require('express');
var app = express();
app.use(express.static('public'));
app.get('/', function (req, res) {
res.send('Hello World');
})
var server = app.listen(8081, function () {
var host = server.address().address
var port = server.address().port
console.log("Ung dung Node.js dang lang nghe tai dia chi: http://%s:%s", host, port)
})
Lưu code vài khởi động lại server với lệnh
$ node server.js
Giờ thì hãy truy cập http://localhost:8081/images/logo.png và xem thành quả thu được nhé.
Hãy tham khảo một ví dụ với phương thức Get tiếp theo đây:
Trước tiên, hãy tạo 1 file index.html với nội dung sau đây:
<html> <body> <form action="http://127.0.0.1:8081/process_get" method="GET"> First Name: <input type="text" name="first_name"> <br> Last Name: <input type="text" name="last_name"> <input type="submit" value="Submit"> </form> </body> </html>
Sau đó sửa lại file server.js với nội dung sau:
var express = require('express');
var app = express();
app.use(express.static('public'));
app.get('/index.htm', function (req, res) {
res.sendFile( __dirname + "/" + "index.htm" );
})
app.get('/process_get', function (req, res) {
// Chuan bi output trong dinh dang JSON
response = {
first_name:req.query.first_name,
last_name:req.query.last_name
};
console.log(response);
res.end(JSON.stringify(response));
})
var server = app.listen(8081, function () {
var host = server.address().address
var port = server.address().port
console.log("Ung dung Node.js dang lang nghe tai dia chi: http://%s:%s", host, port)
})
Lưu lại code và khởi động lại server node. Truy cập vào địa chỉ http://localhost:8081/index.html thu được:

Để ý rằng, trong server.js chúng ta có thêm đoạn code xử lý khi form submit. Hãy nhập input vào và ấn submit. hé hé.

Tới đây, các bạn hãy dừng lại và chiêm nghiệm lại đoạn code trong server.js nhé. ^^
Sau khi đã hoàn toàn làm chủ được công nghệ, hãy xử dụng phương thức post để xử lý thay cho phương thức get nhé.
Chúc mọi người thành công. ^^
Bài viết của mình được lấy từ nguồn:
