Phân Biệt "Attribute" và "Property" trong JavaScript (và HTML)
Attribute và Property là hai thuật ngữ cực kỳ dễ gây nhầm lẫn với các bạn developer ngay cả những người đã có vài năm kinh nghiệm làm việc. Trong bài viết này chúng ta sẽ cùng nhau đi tìm hiểu sự khác nhau giữa hay thuật ngữ này. Hai thuật ngữ này được dịch sang tiếng Việt như sau: ...
Attribute và Property là hai thuật ngữ cực kỳ dễ gây nhầm lẫn với các bạn developer ngay cả những người đã có vài năm kinh nghiệm làm việc. Trong bài viết này chúng ta sẽ cùng nhau đi tìm hiểu sự khác nhau giữa hay thuật ngữ này.
Hai thuật ngữ này được dịch sang tiếng Việt như sau:
- Attribute: Thuộc Tính.
- Property: Đặc Tính.
Lưu ý: Theo kinh nghiệm của bản thân tác giả bạn thì bạn đọc không nên cố gắng sử dụng thuật ngữ tiếng Việt cho hai thuật ngữ này vì bản thân chúng cũng rất dễ gây nhầm lẫn và cũng không phản ánh hết được ý nghĩa của từng thuật ngữ trong lập trình nói chung và trong phạm vi của bài viết này nói riêng.
Attribute của HTML
Đầu tiên bạn đọc cần hiểu rõ rằng trong document của HTML chỉ có khái niệm attribute của phần tử và không có khái niệm property của phần tử.
Ví dụ với mã HTML như sau:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
</head>
<body>
<input id="test-id" name="test-name" type="text" value="Test Value">
</body>
</html>
Thì phần tử input của trang sẽ có các thuộc tính như id, name, type và value.
Attribute và Property của DOM Object
Khi trình duyệt tải mã HTML của trang, thì nó sẽ tạo ra các đối tượng DOM Object thông qua ngôn ngữ JavaScript. Các DOM Object này sẽ thực hiện việc hình mẫu hóa các phần tử trên trang HTML. Ví dụ với phần tử input sẽ có một đối tượng DOM được tạo ra bởi trình duyệt tương ứng với nó.
Ví dụ với đoạn mã HTML ở trên bạn chạy đoạn mã HTML như sau (bạn có thể chạy sử dụng tab Console trên công cụ Developer Tools):
var inputElement = document.getElementById("test-id");
alert(inputElement);
Bạn sẽ thấy trình duyệt hiển thị thông báo như sau:

Với ví dụ trên thì biến inputElement là một DOM Object tạo bởi JavaScript và đối tượng này được dùng để gắn với phần tử input trong HTML. Biến inputElement này có cả hai Attribute và Property.
DOM là viết tắt của cụm từ Document Object Model
Và sự khác nhau giữa attribute và property nằm ở chỗ:
Attribute của DOM object phản ánh (và liên hệ chặt chẽ với) attribute của phần tử HTML. Ngược lại, property của DOM object được quy định bởi JavaScript và không hẳn liên quan tới phần tử HTML.
Ví dụ đối tượng inputElement của JavaScript ở trên còn có các property khác như children, childNodes, childElementCount, baseURI.... Các property vừa được liệt kê đều là các public property hay nói cách khác bạn hay bất cứ developer này có thể truy cập giá trị của các property này trực tiếp:
alert(inputElement.children) alert(inputElement.childElementCount) alert(inputElement.baseURI)
Một số property của đối tượng DOM trong JavaScript có thể vẫn liên quan gì tới nội dung của phần tử HTML (ví dụ như childElementCount sẽ đếm số phần tử bên trong phần tử hiện tại), tuy nhiên rất nhiều property không liên quan trực tiếp tới nội dung của phần tử tương ứng (ví dụ thuộc tính baseURI như ở ví dụ trên).
Bạn nhớ rằng phần tử HTML không có property mà chỉ có attribute. Ngược lại DOM Object có cả attribute và property.
Chúng ta sẽ tìm hiểu kỹ hơn về sự khác biệt này thông qua ví dụ cụ thể được trình bày ở phần tiếp theo ngay sau đây.
Đầu tiên bạn hãy cập nhật lại đoạn mã HTML của trang phần nằm ngay dưới thẻ mở <body> thành như sau:
<input id="test-id" name="test-name" type="test-type" value="Test Value"> <h3>Attribute:</h3> Gía trị của attribute <strong>id</strong>: <button onclick="showValueOfIdAttribute()">Hiển thị</button><br> Gía trị của attribute <strong>name</strong>: <button onclick="showValueOfNameAttribute()">Hiển thị</button><br> Gía trị của attribute <strong>type</strong>: <button onclick="showValueOfTypeAttribute()">Hiển thị</button><br> Gía trị của attribute <strong>value</strong>: <button onclick="showValueOfValueAttribute()">Hiển thị</button><br> <h3>Propety:</h3> Gía trị của property <strong>id</strong>: <button onclick="showValueOfIdProperty()">Hiển thị</button><br> Gía trị của property <strong>name</strong>: <button onclick="showValueOfNameProperty()">Hiển thị</button><br> Gía trị của property <strong>type</strong>: <button onclick="showValueOfTypeProperty()">Hiển thị</button><br> Gía trị của property <strong>value</strong>: <button onclick="showValueOfValueProperty()">Hiển thị</button><br>
Tiếp theo ngay trước thẻ đóng <body> bạn nhúng thêm đoạn mã JavaScript như sau:
<script type="text/javascript">
var inputElement = document.getElementById('test-id');
function showValueOfIdAttribute() {
alert("Gía trị của attribute ID:
" + inputElement.getAttribute('id'));
}
function showValueOfTypeAttribute() {
alert("Gía trị của attribute TYPE:
" + inputElement.getAttribute('type'));
}
function showValueOfNameAttribute() {
alert("Gía trị của attribute NAME:
" + inputElement.getAttribute('name'));
}
function showValueOfValueAttribute() {
alert("Gía trị của attribute VALUE:
" + inputElement.getAttribute('value'));
}
function showValueOfIdProperty() {
alert("Gía trị của property ID
:
" + inputElement.id);
}
function showValueOfTypeProperty() {
alert("Gía trị của property TYPE
:
" + inputElement.type);
}
function showValueOfNameProperty() {
alert("Gía trị của property NAME
:
" + inputElement.name);
}
function showValueOfValueProperty() {
alert("Gía trị của property VALUE
:
" + inputElement.value);
}
</script>
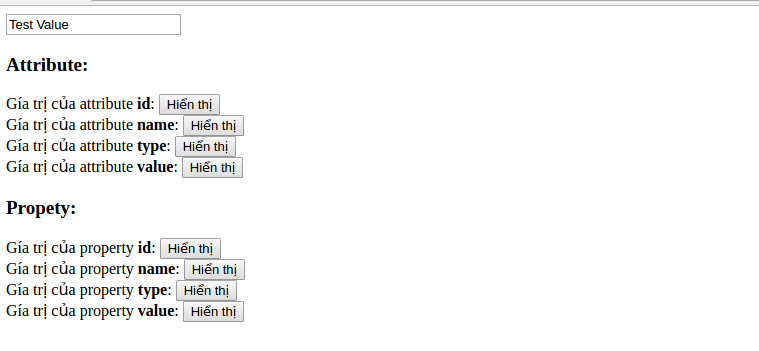
Sau đó mở trang HTML trên trình duyệt bạn sẽ thấy kết quả như sau:

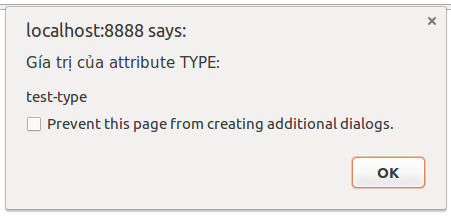
Bây giờ bạn click lần lượt vào tường button bên cạnh dòng chữ Gía trị của attribute type: và Gía trị của property type: để so sánh bạn sẽ thấy kết quả như sau:

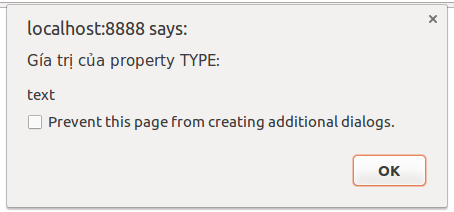
Và:

Bạn có nhận ra sự khác biệt?
Ở trên giá trị attribute type của đối tượng inputElement trả về là test-type giống với giá trị attribute type của phần tử HTML input. Ngược lại giá trị property type của đối tượng inputElement trả về là text. Điều này diễn ra bởi vì giá trị property type được quy định bởi JavaScript thay vì lệ thuộc hoàn toàn vào giá trị có trong mã lệnh HTML mà frontend developer nhập vào.
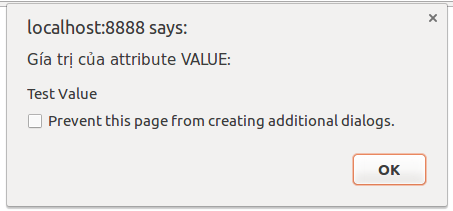
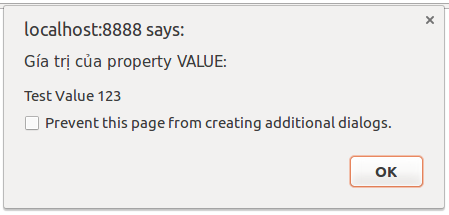
Tiếp theo bạn thay đổi gía trị trong trường input thành Test Value 123 và click lần lượt vào tường button bên cạnh dòng chữ Gía trị của attribute value: và Gía trị của value: để so sánh bạn sẽ thấy kết quả như sau:

Và:

Một lần nữa bạn thấy rằng giá trị attribute value phản ánh đúng với giá trị ban đầu trong mã HTML trong khi đó giá trị của property value lại phản ánh giá trị hiện tại của trường input.
