React Multiple Language
Đa ngôn ngữ luôn là một ưu tiên hàng đầu đối với một sản phẩm nếu muốn nó được quảng bá rộng rãi và sử dụng ở nhiều quốc gia trên thế giới. Đối với một ứng dụng rails thông thường chúng ta sử dụng gem "rails-i18n" đổi với HTML và gem "i18n-js" đổi với JavaScripts. Khi sử dụng React, khá nhiều người ...
Đa ngôn ngữ luôn là một ưu tiên hàng đầu đối với một sản phẩm nếu muốn nó được quảng bá rộng rãi và sử dụng ở nhiều quốc gia trên thế giới. Đối với một ứng dụng rails thông thường chúng ta sử dụng gem "rails-i18n" đổi với HTML và gem "i18n-js" đổi với JavaScripts. Khi sử dụng React, khá nhiều người vẫn đang sử dụng cấu hình mặc định i18n đối với JavaScripts. Hôm nay, mình sẽ giới thiệu về một cách cầu hình đa ngôn ngữ khác cũng được sử dụng trong react đó là react-i18next. react-i18next là một package của npm cung cấp 1 số function để cấu hình đa ngôn ngữ.
2.1. Cài đặt i18next
- npm package
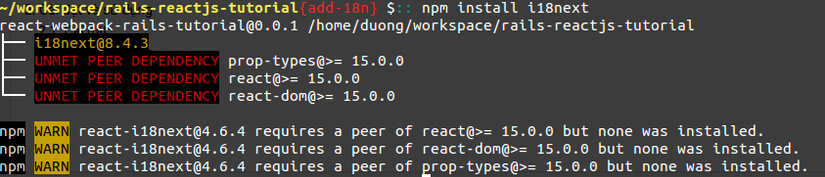
$ npm install i18next

2.2. Sử dụng
Cách sử dụng của i18next khác dễ dàng. Trước tiên, bạn cần thêm app của mình vào DOM bằng cách tạo file main.js như sau:
import React, { Component } from 'react';
import ReactDOM from 'react-dom';
import { I18nextProvider } from 'react-i18next';
import i18n from './i18n';
import App from './app';
// append app to dom
ReactDOM.render(
<I18nextProvider i18n={ i18n }><App /></I18nextProvider>,
document.getElementById('root')
);
Để sản phầm của bạn có thể nhận được file này, bạn cần include nó vào application.htmlcủa mình bằng cách:
<!DOCTYPE html>
<html>
<head>
<title><%= full_title yield :title %></title>
<%= csrf_meta_tags %>
<%= stylesheet_link_tag "application", media: "all",
"data-turbolinks-track": "reload" %>
<%= javascript_include_tag "application",
"data-turbolinks-track": "reload" %>
</head>
<body>
<noscript>
You need to enable JavaScript to run this app.
</noscript>
<div id="root"></div>
<script src="main.js"></script>
</body>
</html>
Như vậy, bạn đã hoàn thành bước đầu tiên để chuẩn bị cài đặt i18n cho sản phẩm của mình rồi. Bây giờ sẽ là lúc bạn triển khai đa ngôn ngữ cho sản phẩm của mình Giống như file en.yml trong rails thì bạn cũng cần tạo 1 file i18n.js để tạo nên các text muốn chuyển đổi dạng key và value.
import i18n from 'i18next';
import LanguageDetector from 'i18next-browser-languagedetector';
i18n
.use(LanguageDetector)
.init({
// we init with resources
resources: {
en: {
translations: {
"Hello": "Hello world.",
"i18n": "This is I18n"
}
},
vn: {
translations: {
"Hello": "Chào bạn",
"i18n": "Đây là I18n"
}
}
},
fallbackLng: 'en',
// have a common namespace used around the full app
ns: ['translations'],
defaultNS: 'translations',
keySeparator: false, // we use content as keys
interpolation: {
escapeValue: false, // not needed for react!!
formatSeparator: ','
},
react: {
wait: true
}
});
export default i18n;
Vậy là đã cấu hình xong, giờ là lúc sử dụng chúng trên view
import React, { Component } from 'react';
import ReactDOM from 'react-dom';
import { translate, Trans } from 'react-i18next';
class App extends Component {
render() {
const { t, i18n } = this.props;
const changeLanguage = (lng) => {
i18n.changeLanguage(lng);
}
return (
<div className="App">
<div className="App-header">
<h2>{t('i18n')}</h2>
<button onClick={() => changeLanguage('vn')}>vn</button>
<button onClick={() => changeLanguage('en')}>en</button>
</div>
<div className="App-intro">
<Trans>
Hello
</Trans>
</div>
</div>
);
}
}
// extended main view with translate hoc
export default translate('translations')(App);
Như bạn có thể thấy ở đây có sử dụng function changeLanguage('language'), đây là function được định nghĩa trong i18next-browser-languagedetector. Để biết chi tiết bạn có thể tham khảo doc của i18next
Tới đây, bạn đã có thể chuyển đổi qua lại giữa 2 ngôn ngữ là Việt và Anh Tham khảo thêm các function tại https://github.com/i18next/react-i18next
