Snackbar Android
Link tham khảo : https://spin.atomicobject.com/2017/07/10/android-snackbar-tutorial/ Android Snackbar rất hữu dụng trong các trường hợp show error hay những thông báo nhỏ đến người dùng - đi cùng với nó là sự dễ dàng cài đặt. Đây là một bài hướng dẫn ngắn gọn cho việc cài đặt một Snackbar thông ...
Link tham khảo : https://spin.atomicobject.com/2017/07/10/android-snackbar-tutorial/
Android Snackbar rất hữu dụng trong các trường hợp show error hay những thông báo nhỏ đến người dùng - đi cùng với nó là sự dễ dàng cài đặt. Đây là một bài hướng dẫn ngắn gọn cho việc cài đặt một Snackbar thông thường, thêm action và thay đổi việc hiển thị Snackbar.
Một Snackbar là một banner nhỏ, hiển thị ở phía dưới của màn hình điện thoại. Nó có thể hữu dụng trong các trường hợp: chỉ ra một error khi nhập form, xác nhận với user một action nào đó đã hoàn thành, hay thông báo có 1 bản update. Bên cạnh việc cung cấp những thông tin này, bạn cũng có thể đưa thêm các action vào đo như "dismiss", "retry", "undo", hay "override"
Setting Up the Snackbar Example Project
Trong project này tôi có một file XML với 1 TextView và 1 Button
<?xml version="1.0" encoding="utf-8"?>
<android.support.constraint.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/main_layout_id"
android:layout_awidth="match_parent"
android:layout_height="match_parent"
tools:context="com.example.jaimelightfoot.myapplication.MainActivity">
<LinearLayout
android:layout_awidth="fill_parent"
android:layout_height="wrap_content"
android:orientation="vertical"
android:paddingTop="100dp"
android:paddingLeft="20dp"
android:paddingRight="20dp">
<TextView
android:layout_awidth="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:gravity="center_horizontal"
android:text="Click button to bring up snackbar!" />
<Button
android:id="@+id/callbackButton"
android:layout_awidth="300dp"
android:layout_height="50dp"
android:layout_gravity="center_horizontal"
android:layout_margin="50dp"
android:backgroundTint="@android:color/holo_blue_light"
android:textColor="@android:color/white"
android:text="Click Me!"/>
</LinearLayout>
</android.support.constraint.ConstraintLayout>
Một MainActivity để set onClickListener cho button:
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
Button button = (Button) findViewById(R.id.callbackButton);
button.setOnClickListener(new View.OnClickListener() {
public void onClick(View v) {
// this is where we'll add our Snackbar code
}
});
}
}
Basic Snackbar
Giờ chúng ta sẽ thêm một Snackbar. Chúng ra sẽ gọi Snackbar.make(...) và cung cấp cho nó một View, một message, và duration
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
Button button = (Button) findViewById(R.id.callbackButton);
button.setOnClickListener(new View.OnClickListener() {
public void onClick(View v) {
// Button was clicked/tapped
View view = findViewById(R.id.main_layout_id);
String message = "Snackbar message";
int duration = Snackbar.LENGTH_SHORT;
showSnackbar(view, message, duration);
}
});
}
public void showSnackbar(View view, String message, int duration)
{
Snackbar.make(view, message, duration).show();
}
}
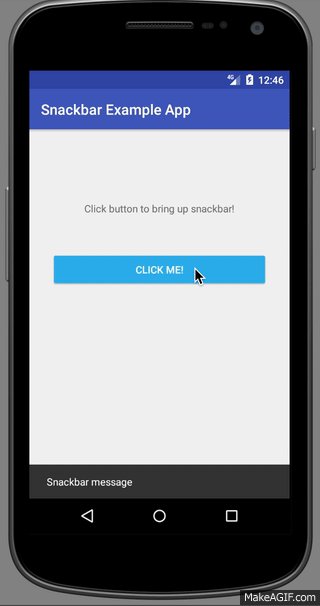
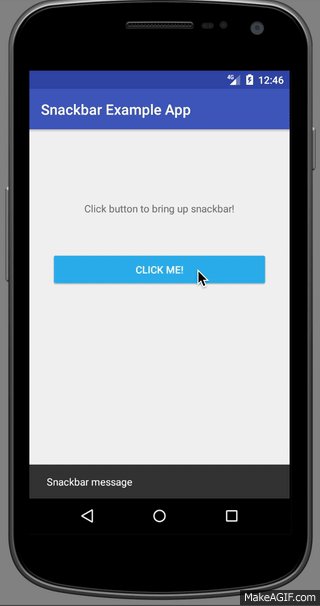
Đây là trường hợp cơ bản nhất, và nó trông giống như hình dưới. Nếu click vào button trong khi Snackbar đang hiển thị, Snackbar sẽ ẩn đi và show lại ngay sau đó.

Những tùy chọn cho duration gồm có Snackbar.LENGTH_SHORT, LENGTH_LONG và LENGTH_INDEFINITE. LENGTH_INDEFINITE được tích hợp trong Android Support library version 22.2.1
Snackbar Actions
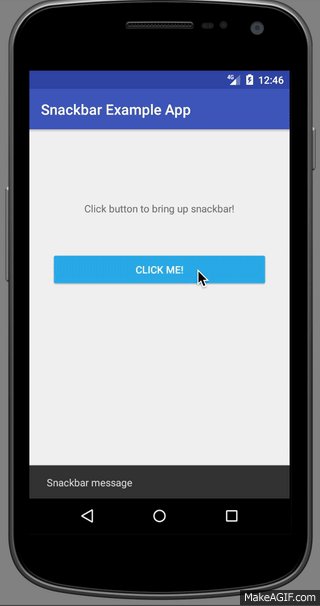
Tiếp theo sẽ thêm action vào Snackbar. Đây là một trường hợp rất hữu dụng khi sử dụng với LENGTH_INDEFINITE. Trong project hiện tại, chúng tôi đang sử dụng kết hợp LENGTH_INDEFINITE và một "dismiss" action trong trường hợp có lỗi xảy ra và chúng tôi không muốn người dùng không biết đến thông tin đó.
Ở đây, tôi thêm phần add action vào trong method showSnackbar ở trên. Parameter đầu tiên, string "DISMISS" , sẽ được hiển thị ở phía bên phải của Snackbar. Khi click vào "DISMISS", đoạn code bên trong onClick() sẽ được thực hiện. Click vào những vùng khác của Snackbar sẽ không có tác dụng gì. Ở đây đơn giản sẽ chỉ dismiss snackbar đi. Cuối cùng, sau khi tạo xong, cần gọi hàm show() để hiển thị Snackbar :
public void showSnackbar(View view, String message, int duration)
{
// Create snackbar
final Snackbar snackbar = Snackbar.make(view, message, duration);
// Set an action on it, and a handler
snackbar.setAction("DISMISS", new View.OnClickListener() {
@Override
public void onClick(View v) {
snackbar.dismiss();
}
});
snackbar.show();
}
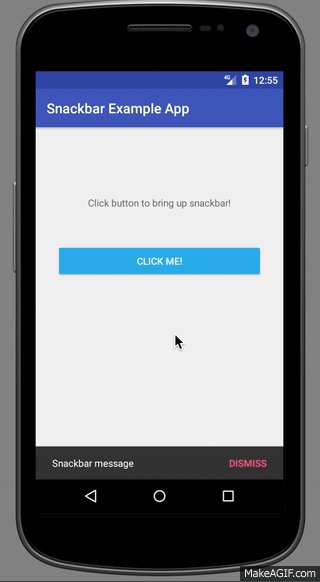
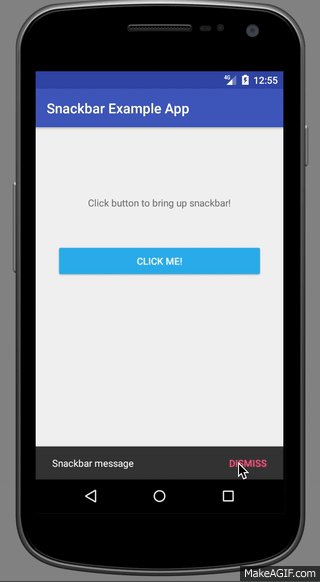
Kết quả:

Styling the Snackbar
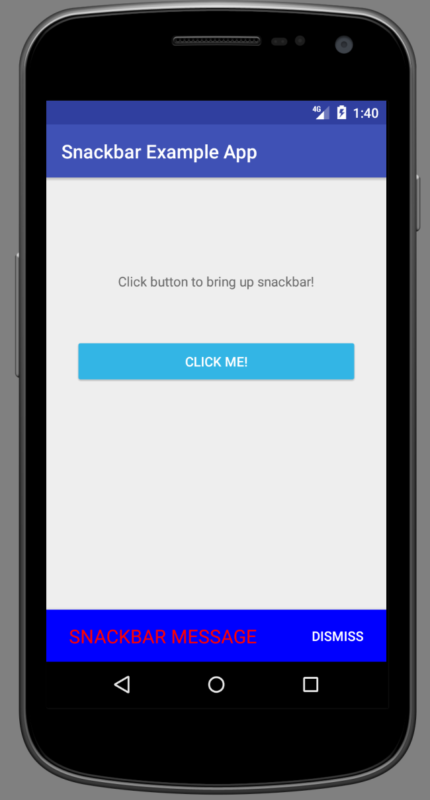
Cuối cùng, hãy thử thay đổi style của Snackbar. Tôi sẽ thay đổi font size và màu mặc định của Snackbar text, cũng như action text. Bạn cũng có thể đổi background color:
// styling for action text snackbar.setActionTextColor(Color.WHITE); // styling for rest of text View snackbarView = snackbar.getView(); TextView textView = (TextView) snackbarView.findViewById(android.support.design.R.id.snackbar_text); textView.setTextColor(Color.RED); textView.setAllCaps(true); textView.setTextSize(20); // styling for background of snackbar View sbView = snackbarView; sbView.setBackgroundColor(Color.BLUE);
Kết quả: