Sự khác nhau giữa display: inline, block và inline-block
Người viết: Nguyễn Lê Quang Ở bài viết này mình sẽ phân biệt ba kiểu hiển thị: display: inline display: block display: inline-block display: inline Với kiểu này thì các item sẽ nằm trên cùng một dòng, ví dụ như <span> . Nếu các items vượt quá độ dài của dòng thì ...

Người viết: Nguyễn Lê Quang
Ở bài viết này mình sẽ phân biệt ba kiểu hiển thị:
- display: inline
- display: block
- display: inline-block
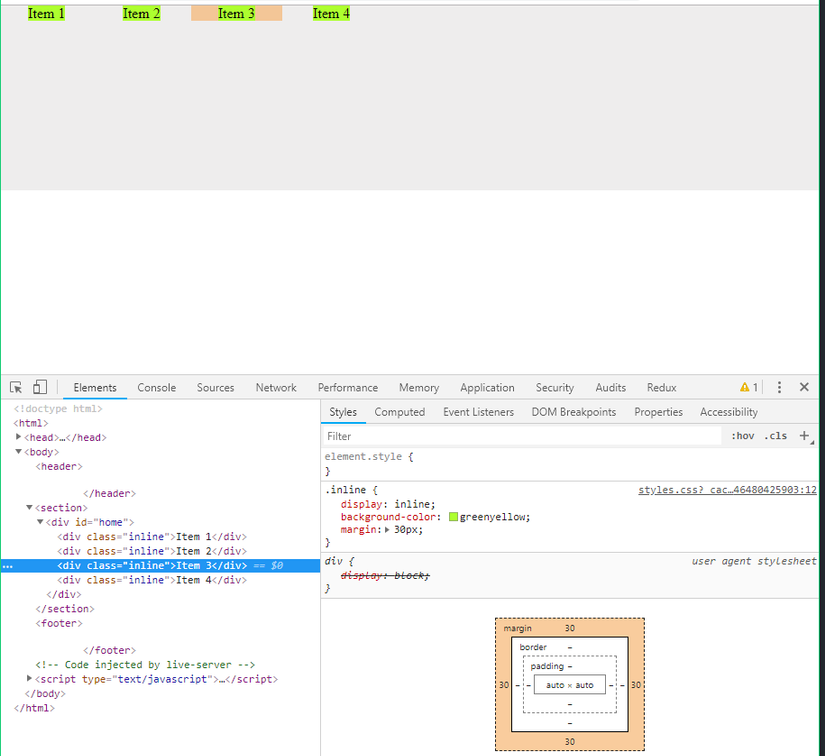
display: inline
Với kiểu này thì các item sẽ nằm trên cùng một dòng, ví dụ như <span> . Nếu các items vượt quá độ dài của dòng thì item sẽ xuống dòng mới
Các item có kiểu display này không thể set awidth và height.
Các inline item sẽ chỉ có thể điều chỉnh margin và padding left and right (top và bottom thì không thể).

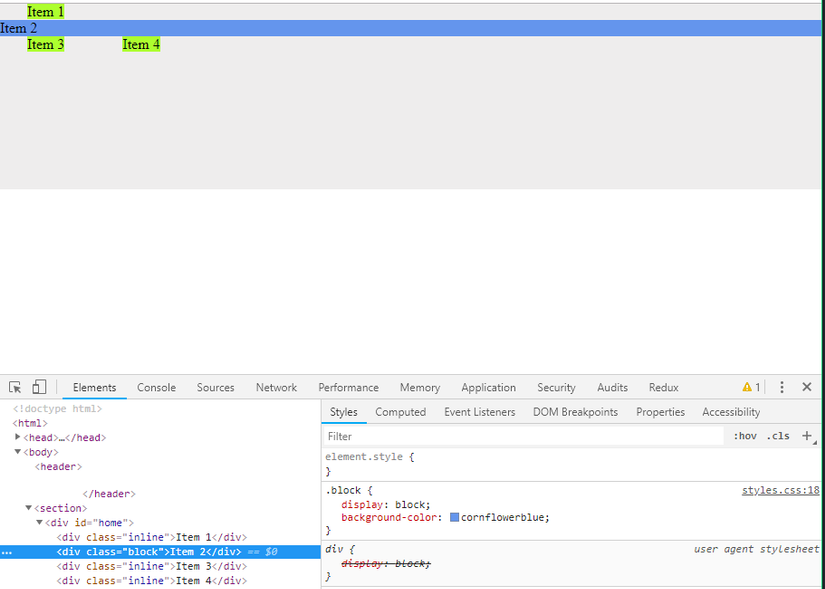
display: block
Khác với kiểu display: inline thì các item có kiểu display: block luôn được xuống dòng và chiếm toàn bộ awidth nếu awidth không được set. Ví dụ sẽ là div

Các item có kiểu display: block sẽ set được awidth, height, margin, padding đầy đủ 4 hướng (top, bottom, right, left).
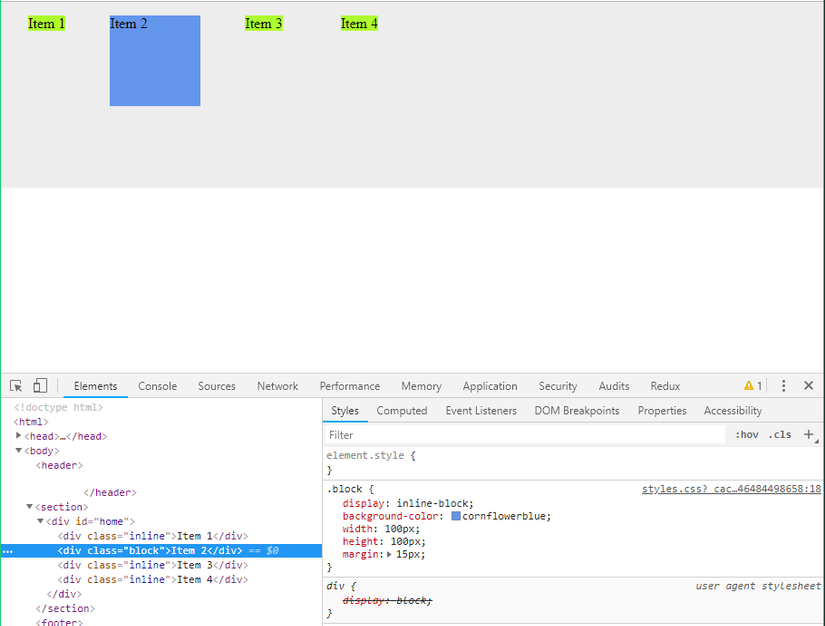
display: inline-block
Kiểu display: inline-block sẽ được sắp xếp giống với kiểu display: inline, nghĩa là các items sẽ được xếp cùng nhau trên một dòng . Tuy nhiên các items sẽ có thuộc tính của display: block như là có set awidth, height, margin, padding đủ 4 hướng.

Kiểu display này sẽ thường được sử dụng để tạo thanh navbar.
Techtalk via Viblo
