Tạo ảnh phản chiếu (Image Reflection) với CSS3
Trong các bài viết trước, chúng ta đã nói rất nhiều về những thuộc tính mới mà CSS3 mang lại. Tuy nhiên, cũng có một vài thuộc tính mà chúng ta vẫn chưa tìm hiểu mặc dù nó cũng rất thú vị. Một trong số đó là thuộc tính box-reflect , với chức năng chính là tạo ảnh phản chiếu cho một đối tượng. ...
Trong các bài viết trước, chúng ta đã nói rất nhiều về những thuộc tính mới mà CSS3 mang lại. Tuy nhiên, cũng có một vài thuộc tính mà chúng ta vẫn chưa tìm hiểu mặc dù nó cũng rất thú vị. Một trong số đó là thuộc tính box-reflect , với chức năng chính là tạo ảnh phản chiếu cho một đối tượng.

Tạo phản chiếu cơ bản :
Giả sử như chúng ta cần tạo ảnh phản chiếu bên dưới một đối tượng, thì chúng ta sử dụng như sau :
img {
-webkit-box-reflect: below;
}

Trong ví dụ này, chúng ta tạo ảnh phản chiếu ngay bên dưới đối tượng, Nếu muốn các bạn có thể tạo ảnh phản chiếu nằm bên trái, bên phải hoặc thậm chí là bên trên đối tượng với các giá trị right, left và above.
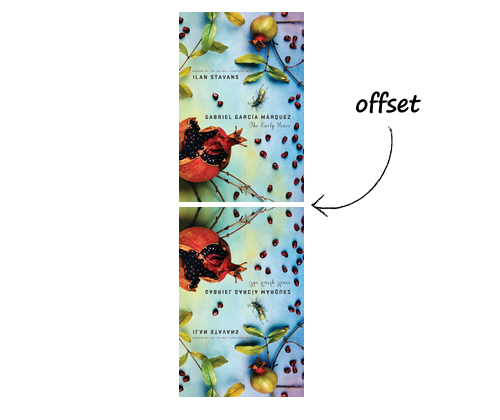
Giá trị Offset
Offset là giá trị dùng để tạo khoảng cách giữa đối tượng với ảnh phản chiếu của nó. Chúng ta cùng xem đoạn css sau :
img {
-webkit-box-reflect: below 10px;
}
Trong đoạn code bên trên, chúng ta chia cách ảnh phản chiếu với đối tượng với khoảng cách là 10px.

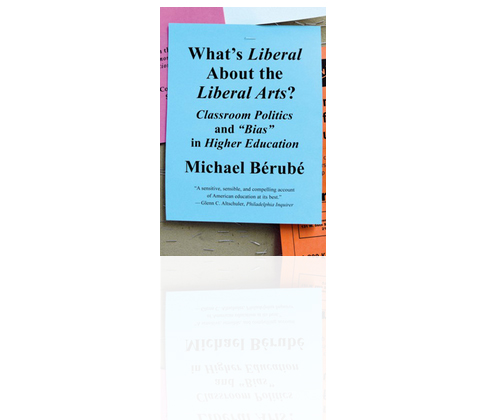
Ảnh phản chiếu mà chúng ta làm nãy giờ trông có vẻ vẫn chưa thực so với thực tế, vì thế chúng ta sẽ áp dụng thêm CSS3 Gradients để làm nó trông thực hơn .
-webkit-box-reflect: below 0px -webkit-gradient(linear, left top, left bottombottom, from(transparent), to(rgba(250, 250, 250, 0.1)));
Đoạn css trên sẽ cho ra kết quả như thế này :

Chúng ta cũng có thể sử dụng color-stop để làm ảnh phản chiếu trông đẹp hơn :
img {
-webkit-box-reflect: below 0px -webkit-gradient(linear, left top, left bottombottom, from(transparent), color-stop(70%, transparent) , to(rgba(250, 250, 250, 0.1)));
}

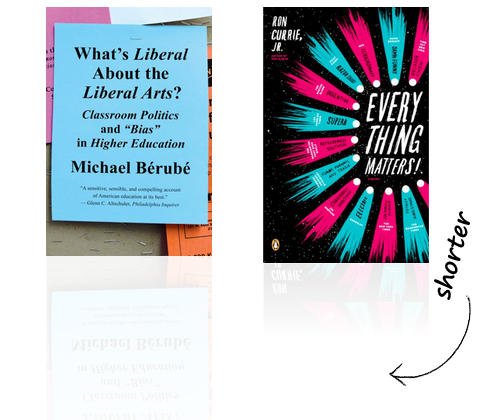
Phương án thay thế dành cho trình duyệt Firefox
Thật không may cho chúng ta là tại thời điểm này,thuộc tính tạo ảnh phản chiếu chỉ có thể chạy trên các trình duyệt Webkit ( tức là Safari và Chrome) . Vì thế để tạo ảnh phản chiếu chạy trên trình duyệt Firefox, chúng ta cần sử dụng -moz-element() .
Giả sử chúng ta có một hình ảnh nằm bên trong thẻ <div> với id là moz-reflect
<div id="moz-reflect">
<img src="images/everything_matters.large.jpg">
</div>
và tạo ảnh phản chiếu, chúng ta sử dụng :after pseudo-element như bên dưới :
#moz-reflect:after {
content: "";
display: block;
background: -moz-element(#moz-reflect) no-repeat;
awidth: auto;
height: 375px;
margin-bottom: 100px;
-moz-transform: scaleY(-1);
}
Tuy nhiên, nó chỉ có thể làm được như thế này :

Mình hy vọng với bài viết ngắn ngủi này sẽ giúp các bạn có thêm kinh nghiệm cũng như kiến thức về CSS3.
Chúc các bạn thành công !
Chuyên Mục: Css
Bài viết được đăng bởi webmaster
