Tạo chức năng ” Scroll to Top ” với jQuery và CSS3
Scroll to Top là một chức năng mà chúng ta thường thấy khi cuộn trang ở những web có nội dung dài, và khi chúng ta xem đến những nội dung bên dưới thì sẽ xuất hiện một nút bấm cho phép chúng ta trở lại vị trí đầu của nội dung. Xem Demo | Download Đây là một chức năng rất căn bản mà các ...
Scroll to Top là một chức năng mà chúng ta thường thấy khi cuộn trang ở những web có nội dung dài, và khi chúng ta xem đến những nội dung bên dưới thì sẽ xuất hiện một nút bấm cho phép chúng ta trở lại vị trí đầu của nội dung.

Xem Demo | Download
Đây là một chức năng rất căn bản mà các website thường hay dùng, chính vì thế mà mình xin chia sẻ với các bạn thủ thuật, để tạo ra chức năng này cho website hay blog của các bạn.
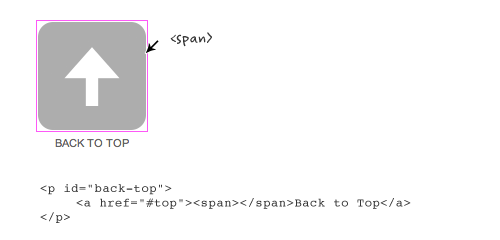
Đầu tiên chúng ta sẽ tạo ra nút bấm như sau :

Sau đó các bạn định dạng CSS cho nút bấm này như sau :
#back-top {
position: fixed;
bottom: 30px;
margin-left: -150px;
}
#back-top a {
awidth: 108px;
display: block;
text-align: center;
font: 11px/100% Arial, Helvetica, sans-serif;
text-transform: uppercase;
text-decoration: none;
color: #bbb;
/* transition */
-webkit-transition: 1s;
-moz-transition: 1s;
transition: 1s;
}
#back-top a:hover {
color: #000;
}
/* arrow icon (span tag) */
#back-top span {
awidth: 108px;
height: 108px;
display: block;
margin-bottom: 7px;
background: #ddd url(up-arrow.png) no-repeat center center;
/* rounded corners */
-webkit-border-radius: 15px;
-moz-border-radius: 15px;
border-radius: 15px;
/* transition */
-webkit-transition: 1s;
-moz-transition: 1s;
transition: 1s;
}
#back-top a:hover span {
background-color: #777;
}
Cuối cùng là các bạn copy đoạn script sau và past vào bên trong thẻ <head> hoặc trước thẻ </body>
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.4.3/jquery.min.js"></script>
<script>
$(document).ready(function(){
// hide #back-top first
$("#back-top").hide();
// fade in #back-top
$(function () {
$(window).scroll(function () {
if ($(this).scrollTop() > 100) {
$('#back-top').fadeIn();
} else {
$('#back-top').fadeOut();
}
});
// scroll body to 0px on click
$('#back-top a').click(function () {
$('body,html').animate({
scrollTop: 0
}, 800);
return false;
});
});
});
</script>
Trong một số trình duyệt nếu Javascript không được hỗ trợ thì các bạn chèn id=”top” vào ngay bên trong thẻ <body> để chức năng có thể chạy. Nếu các bạn có thắc mắc gì thì đừng ngần ngại để lại lời nhắn dưới dạng comments nhé.
Chúc các bạn thành công !
Chuyên Mục: Javascript
Bài viết được đăng bởi webmaster
