Tạo CSS3 Dropdown Menu Ấn tượng trong Blogger
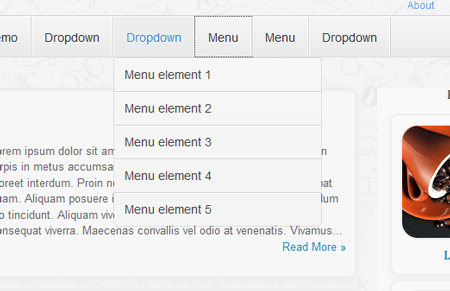
Nếu bạn cần một menu vừa đẹp, vừa ấn tượng mà không cần phải dùng bất kì một đoạn script nào thì menu mà mình giới thiệu trong bài viết này sẽ làm thỏa mãn cho những bạn khó tính nhất. Menu mà mình sẽ giới thiệu cho các bạn trong bài viết này được tạo thành bằng những thuộc tính hot nhất của CSS3 ...
Nếu bạn cần một menu vừa đẹp, vừa ấn tượng mà không cần phải dùng bất kì một đoạn script nào thì menu mà mình giới thiệu trong bài viết này sẽ làm thỏa mãn cho những bạn khó tính nhất. Menu mà mình sẽ giới thiệu cho các bạn trong bài viết này được tạo thành bằng những thuộc tính hot nhất của CSS3 như box-shadow, text-shadow, và một hiệu ứng transition cực cool.

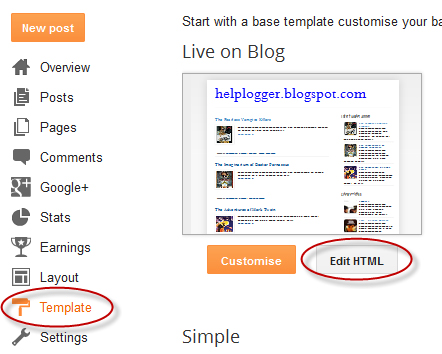
Bước 1 : Đăng nhập vào Blogger Dashboard rồi vào Template > click vào Edit HTML.

Bước 2 : Click vào bất cứ đâu ở khu vực code, rồi nhấn Ctrl + F rồi gõ tìm với từ khóa </header>.
Bước 3 : Ngay trên </header> chèn cấu trúc HTML sau :
<div id='contact-links'>
<div id='my-links'>
<a href='#'>About</a>
<a href='#'>Contact</a>
<a href='#'><img height='18px' src='https://3.bp.blogspot.com/-bsoTf8EpVbE/Uw_W2HmlPOI/AAAAAAAAGXQ/RS57fNXl1tE/s1600/facebook-icon.png' title='Facebook' awidth='18px'/></a>
<a href='#'><img height='18px' src='https://2.bp.blogspot.com/-9OXxCWCilgM/Uw_WNEqUShI/AAAAAAAAGXI/2T6Dc8zVrxA/s1600/twitter.png' title='Twitter' awidth='18px' /></a>
<a href='#'><img height='18px' src='https://3.bp.blogspot.com/-LQABZjrBgiY/Uw_X4zGqixI/AAAAAAAAGXo/jlR7r1blHso/s1600/google-plus-icon.png' title='Google' awidth='18px'/></a>
<a href='#'><img height='18px' src='https://1.bp.blogspot.com/-NsPs8DRJfP4/Uw_XnNMAHTI/AAAAAAAAGXg/qC2kA_T-BdY/s1600/rss-icon.png' title='RSS Feed' awidth='18px'/></a>
</div>
<div id='menu-container'>
<nav id='neat-menu'>
<ul>
<li class='active'><a href='/'>Home</a></li>
<li><a href='#'>Dropdown</a>
<ul>
<li><a href='#'>Menu element 1</a></li>
<li><a href='#'>Menu element 2</a></li>
<li><a href='#'>Menu element 3</a></li>
<li><a href='#'>Menu element 4</a></li>
<li><a href='#'>Menu element 5</a></li>
</ul>
</li>
<li><a href='#'>Dropdown</a>
<ul>
<li><a href='#'>Menu element 1</a></li>
<li><a href='#'>Menu element 2</a></li>
<li><a href='#'>Menu element 3</a></li>
<li><a href='#'>Menu element 4</a></li>
<li><a href='#'>Menu element 5</a></li>
</ul>
</li>
<li><a href='#'>Dropdown</a>
<ul>
<li><a href='#'>Menu element 1</a></li>
<li><a href='#'>Menu element 2</a></li>
<li><a href='#'>Menu element 3</a></li>
<li><a href='#'>Menu element 4</a></li>
<li><a href='#'>Menu element 5</a></li>
</ul>
</li>
<li><a href='#'>Single Menu</a></li>
<li><a href='#'>Single Menu</a></li>
<li><a href='#'>Dropdown</a>
<ul>
<li><a href='#'>Menu element 1</a></li>
<li><a href='#'>Menu element 2</a></li>
<li><a href='#'>Menu element 3</a></li>
<li><a href='#'>Menu element 4</a></li>
<li><a href='#'>Menu element 5</a></li>
</ul>
</li>
</ul>
</nav>
<div id='menu-search'>
<form method='get' action='/search'>
<input autocomplete='off' name='q' placeholder='search...' type='text' value='/>
</form>
</div>
</div>
</div>
Các bạn nhớ thay thế kí tự # là đường link của menu và các chữ Menu element 1,Menu element 2… thành tên các menu mà các bạn muốn tạo.
Bước 4 : Bây giờ chúng ta sẽ tiến hành chèn CSS vào, tìm từ khóa ]]></b:skin> và ngay trên nó, dán đoạn css bên dưới vào :
#contact-links {
text-shadow: 0 -1px 0 rgba(0, 0, 0, 0.3);
margin: auto;
position: relative;
awidth: 100%;
}
#contact-links a {
color: #4C9FEB;
}
#contact-links a:hover {
color: #3D85C6;
}
#my-links {
float: right;
font-size: 12px;
margin: 4px 10px;
overflow: hidden;
text-shadow: 0 1px 0 #FFFFFF;
}
#my-links a {
margin-left: 7px;
padding-left: 8px;
text-decoration: none;
}
#my-links a:first-child {
border-awidth: 0;
}
#menu-container {
background: -webkit-linear-gradient(#f6f6f6, #e9eaea) repeat scroll 0 0 transparent;
background: -moz-linear-gradient(#f6f6f6, #e9eaea) repeat scroll 0 0 transparent;
background: linear-gradient(#f6f6f6, #e9eaea) repeat scroll 0 0 transparent;
filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#f6f6f6', endColorstr='#e9eaea',GradientType=0 );
border-radius: 0 0 4px 4px;
border:1px solid rgba(0,0,0,0.1);
box-shadow: -1px 1px 0 rgba(255, 255, 255, 0.8) inset;
clear: both;
height: 46px;
padding-top: 1px;
}
#neat-menu {
float: left;
}
#neat-menu a {
text-decoration: none;
}
#neat-menu ul {
list-style: none;
margin: 0;
padding: 0;
}
#neat-menu > ul > li {
float: left;
padding-bottom: 12px;
}
#neat-menu ul li a {
box-shadow: -1px 0 0 rgba(255, 255, 255, 0.8) inset, 1px 0 0 rgba(255, 255, 255, 0.8) inset;
border-color: #D1D1D1;
border-image: none;
border-style: solid;
border-awidth: 0 1px 0 0;
color: #333333;
display: block;
font-size: 14px;
height: 25px;
line-height: 25px;
padding: 11px 15px 10px;
text-shadow: 0 1px 0 #FFFFFF;
}
#neat-menu ul li a:hover {
background: -webkit-linear-gradient(#efefef, #e9eaea) repeat scroll 0 0 transparent;
background: -moz-linear-gradient(#efefef, #e9eaea) repeat scroll 0 0 transparent;
background: linear-gradient(#efefef, #e9eaea) repeat scroll 0 0 transparent;
filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#efefef', endColorstr='#e9eaea',GradientType=0 );
}
#neat-menu > ul > li.active > a {
background: -webkit-linear-gradient(#55A6F1, #3F96E5) repeat scroll 0 0 transparent;
background: -moz-linear-gradient(#55A6F1, #3F96E5) repeat scroll 0 0 transparent;
background: linear-gradient(#55A6F1, #3F96E5) repeat scroll 0 0 transparent;
filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#55A6F1', endColorstr='#3F96E5',GradientType=0 );
border-bottom: 1px solid #2D81CC;
border-top: 1px solid #4791D6;
box-shadow: -1px 0 0 #55A6F1 inset, 1px 0 0 #55A6F1 inset;
color: #FFFFFF;
margin: -1px 0 -1px -1px;
text-shadow: 0 -1px 0 rgba(0, 0, 0, 0.3);
}
#neat-menu > ul > li.active > a:hover {
background: -webkit-linear-gradient(#499FEE, #3F96E5) repeat scroll 0 0 transparent;
background: -moz-linear-gradient(#499FEE, #3F96E5) repeat scroll 0 0 transparent;
background: linear-gradient(#499FEE, #3F96E5) repeat scroll 0 0 transparent;
filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#499FEE', endColorstr='#3F96E5',GradientType=0 );
}
#neat-menu > ul > li:first-child > a {
border-radius: 0 0 0 5px;
}
#neat-menu ul ul {
background: -webkit-linear-gradient(#F7F7F7, #F4F4F4) repeat scroll 0 0 padding-box transparent;
background: -moz-linear-gradient(#F7F7F7, #F4F4F4) repeat scroll 0 0 padding-box transparent;
background: linear-gradient(#F7F7F7, #F4F4F4) repeat scroll 0 0 padding-box transparent;
filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#F7F7F7', endColorstr='#F4F4F4',GradientType=0 );
border-radius: 5px 5px 5px 5px;
border: 1px solid rgba(0, 0, 0, 0.1);
box-shadow: 0 1px 0 #FFFFFF inset;
height: 0;
margin-top: 1px;
opacity: 0;
overflow: hidden;
awidth: 240px;
padding: 0;
position: absolute;
visibility: hidden;
z-index: 1;
-webkit-transition: all .5s;
-moz-transition: all .5s;
-ms-transition: all .5s;
-o-transition: all .5s;
transition: all .5s;
}
#neat-menu ul li:hover ul {
margin-top: 02;
height: auto;
opacity: 1;
visibility: visible;
}
#neat-menu ul ul a {
border-right-awidth: 0;
border-top: 1px solid #D1D1D1;
box-shadow: 0 1px 0 #FFFFFF inset;
color: #444444;
height: 24px;
line-height: 24px;
padding: 7px 12px;
text-shadow: 0 1px 0 #FFFFFF;
}
#neat-menu ul ul a:hover {
background: -webkit-linear-gradient(#55A6F1, #3F96E5) repeat scroll 0 0 transparent;
background: -moz-linear-gradient(#55A6F1, #3F96E5) repeat scroll 0 0 transparent;
background: linear-gradient(#55A6F1, #3F96E5) repeat scroll 0 0 transparent;
filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#55A6F1', endColorstr='#3F96E5',GradientType=0 );
border-top: 1px solid #4791D6;
box-shadow: -1px 0 0 #55A6F1 inset, 1px 0 0 #55A6F1 inset;
color: #FFFFFF;
text-shadow: 0 -1px 0 rgba(0, 0, 0, 0.3);
}
#neat-menu ul ul li:first-child a {
border-top-awidth: 0;
}
#menu-search {
margin:8px 10px 0 0;
float: right;
}
#menu-search form {
background: url("http://1.bp.blogspot.com/-NzU9je1udG4/Uw-1tZku4eI/AAAAAAAAGWs/-h4BU1mFTiU/s1600/menu-search.gif") no-repeat scroll 5% 50% transparent;
border: 1px solid #CCCCCC;
border-radius: 3px 3px 3px 3px;
box-shadow: 0 1px 0 rgba(0, 0, 0, 0.05) inset, 0 1px 0 #FFFFFF;
height: 26px;
padding: 0 25px;
position: relative;
awidth: 130px;
}
#menu-search form:hover {
background-color: #F9F9F9;
}
#menu-search form input {
color: #999999;
font-size: 13px;
height: 26px;
text-shadow: 0 1px 0 #FFFFFF;
background: none repeat scroll 0 0 transparent;
border: medium none;
float: left;
outline: medium none;
padding: 0;
awidth: 100%;
}
#menu-search form input.placeholder, #menu-search form input:-moz-placeholder {
color: #C4C4C4;
}
Bước 5 : Click vào Save template để lưu những thay đổi và hoàn tất.
Nếu các bạn có bất kì câu hỏi nào thì đừng ngần ngại để lại lời nhắn dưới dạng comments nhé.
Chuyên Mục: Blogspot
Bài viết được đăng bởi webmaster
-
ducvn
-
nguyễn thành nhân
