Tạo một NodeJS GraphQL API với mongoDB và Hapi! - Phần 1
Series NodeJS GraphQL API Với MongoDB gồm 4 bài gồm: Phần 1: Tạo server, route với hapi và kết với mongoDB mlab.com. Phần 2: Tạo model và khởi tạo API với chức năng POST, GET căn bản. Phần 3: Bắt đầu với GraphQL nào. Phần cuối: Hoàn thành project, kết thúc series và viết đôi ba dòng. ...
Series NodeJS GraphQL API Với MongoDB gồm 4 bài gồm:
- Phần 1: Tạo server, route với hapi và kết với mongoDB mlab.com.
- Phần 2: Tạo model và khởi tạo API với chức năng POST, GET căn bản.
- Phần 3: Bắt đầu với GraphQL nào.
- Phần cuối: Hoàn thành project, kết thúc series và viết đôi ba dòng.

1. Trước khi vào bài:
Đầu tiên thì có lẽ mình sẽ nói trước đây không phải là bài nâng cao hay nâng thấp gì cả nhưng có một số kiến thức bạn cần phải biết như sau:
- Cơ bản về JavaScript và MongoDB. ( Để bạn có thể hiểu được code nó có ý nghĩa gì)
- Hiểu được API là gì và cơ bản về GraphQL!
- Và quan trọng nhất là bạn phải mang theo não để tự tìm hiểu bất cứ khi nào thấy không hiểu!
Kiến thức thì cần như trên còn máy tính bạn cần phải có mấy thứ sau:
- Đã cài đặt NodeJS.
- Có một cái Terminal!
- Text editor ( Cái nào cũng được, dùng VSCode là tốt nhất vì nó cả terminal!)
- MongoDB. ( Có thể cài trên máy bằng yay mongodb) ( Có thể dụng mlab.com)
2. Oke... Let’s goo...!
Bước 1: Tạo một project nào:
mkdir hapi-mongodb-graphql-api #Tạo thư mục hapi-mongodb-graphql-api cd hapi-mongodb-graphql-api npm init -y
Thêm các dependencies cần thiết đầu tiên:
yarn add hapi nodemon
Bước 2: Tạo một server mới:
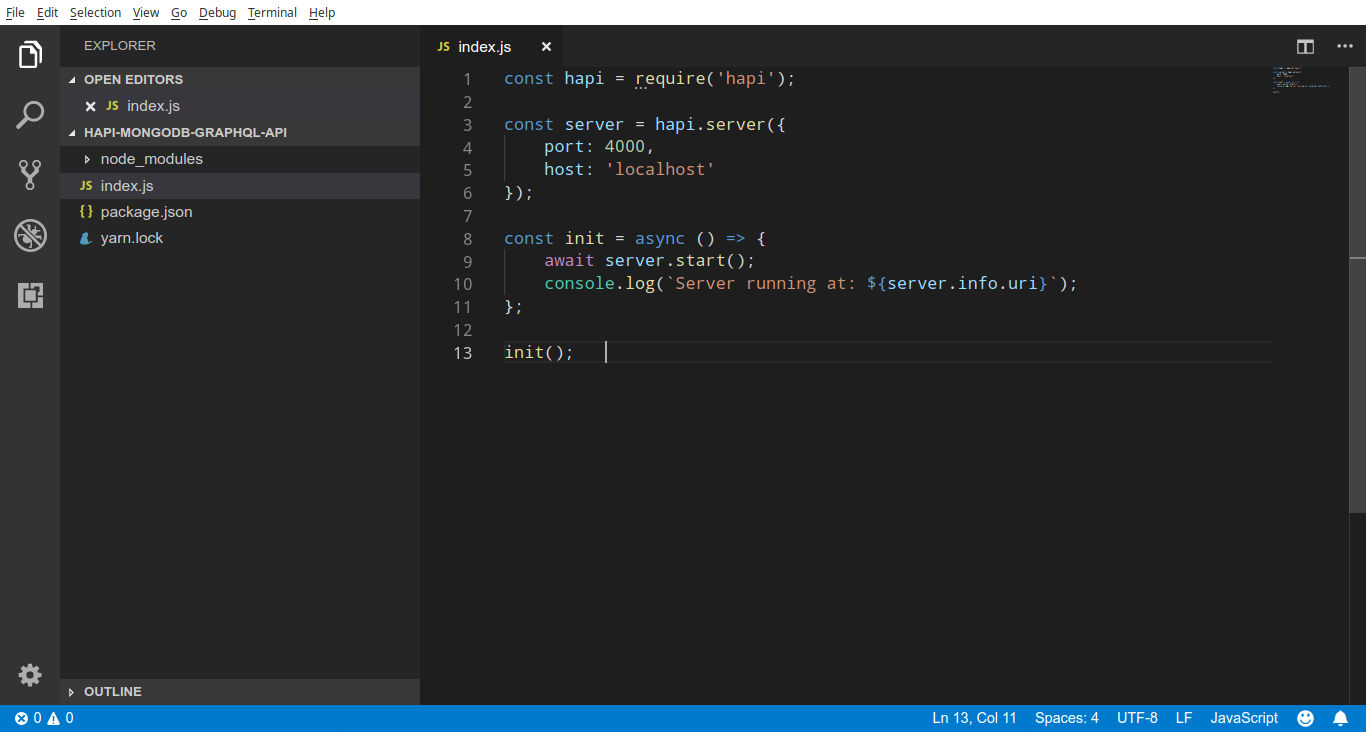
Giờ thì mở project lên bằng một cái code editor bạn chuẩn bị từ đầu bài, sau đó tạo thêm một file như sau:

Các bạn nên chú ý tới async và await, nếu chưa biết về nó thì có thể xem thêm ở đây!
Ở trên mình chỉ đơn giản là:
- Require hapi
- Gọi hapi.server và khởi tạo các tham số cơ bản!
- Start server trong function init()
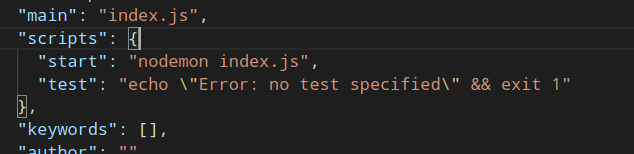
Thêm script vào file cấu hình:


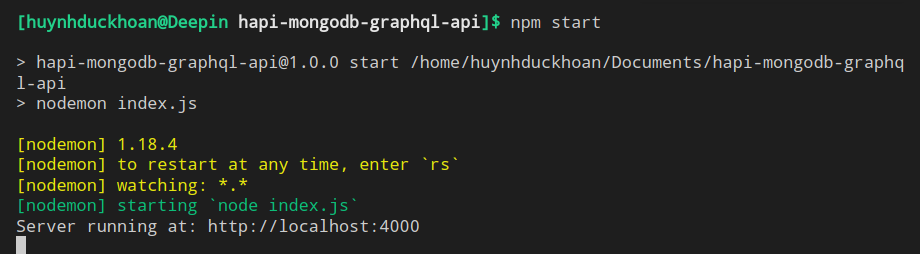
Bây giờ bạn thử truy cập vào đường dẫn: http://localhost:4000

Vì cơ bản là bạn chưa có gì cả nên nó chưa có gì cả là đúng rồi...
