Tạo ứng dụng github search với Angular 2
Chắc các bạn cũng không còn lạ gì với cái tên Angular 2 đây là một framework nổi đình nổi đám trong năm 2016, được viết bằng TypeScript và là kẻ đối đầu trực tiếp với React. Hôm nay tôi sẽ cùng các bạn viết một ứng dụng Angular 2, sử dụng API của Github để tìm kiểm User và Repository trên đó mà ...
Chắc các bạn cũng không còn lạ gì với cái tên Angular 2 đây là một framework nổi đình nổi đám trong năm 2016, được viết bằng TypeScript và là kẻ đối đầu trực tiếp với React.
Hôm nay tôi sẽ cùng các bạn viết một ứng dụng Angular 2, sử dụng API của Github để tìm kiểm User và Repository trên đó mà không cần phải truy cập vào GitHub.
OK, giờ phải cài đặt Angular 2 đã, để cho nhanh thì chúng ta có thể sử dụng phần Quick Start của Angular trên GitHub, tất cả những gì chúng ta cần làm là clone hoặc tải về và giải nén. À, các bạn phải chắc chắn là máy các bạn đã cài node và npm nhé.
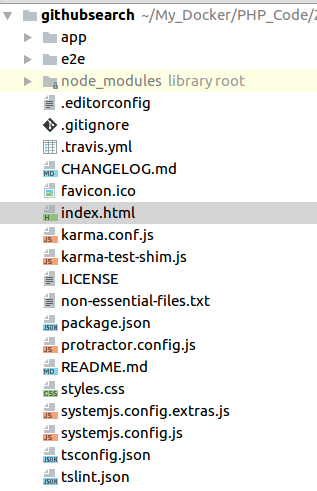
Cùng nhìn qua thư mục code nhé.
 Code của chúng ta sẽ để trong thư mục app.
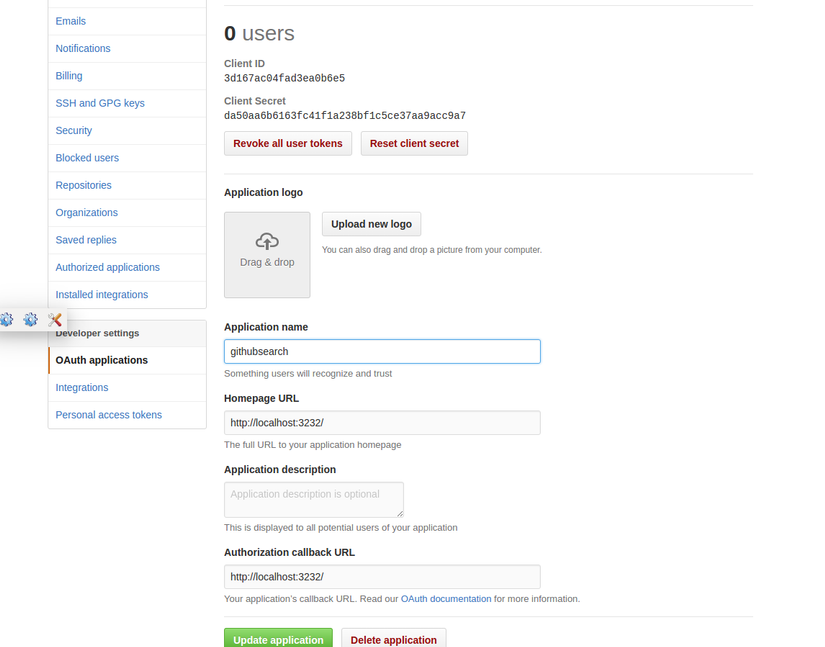
Như đã nói ở trên thì chúng ta sẽ dùng GitHub API. Để vượt qua được phần bảo mật, các bạn phải vào phần cài đặt tài khoản, thiết lập ở phần OAuth applications.
Code của chúng ta sẽ để trong thư mục app.
Như đã nói ở trên thì chúng ta sẽ dùng GitHub API. Để vượt qua được phần bảo mật, các bạn phải vào phần cài đặt tài khoản, thiết lập ở phần OAuth applications.

Client Id và Client secret là thứ mà chúng ta sẽ sử dụng.
Tiếp theo, chúng ta cần phải tạo một service để đọc các thông tin được trả về từ GitHub API, có thể tạm coi như là model.
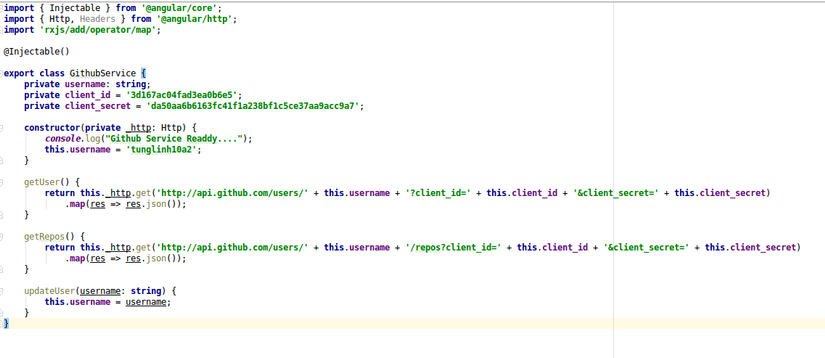
Trong thư mục app, chúng ta tạo thư mục services, thư mục services chứa file github.service.ts
 Đoạn code trên có 3 phương thức: getUser() dùng để lấy thông tin của người dùng nhập vào, getRepos() dùng để lấy thông tin repository của người dùng. Và updateUser() giúp chúng ta thay đổi tên người dùng nhập vào. Đang chú ý là chúng ta khai báo private _http: HTTP trong phần constructor nên sẽ phải có @Injectable() để Angular có thể hiểu được chúng ta muốn dùng HTTP trong phần khởi tạo. Các bạn có thể đọc thêm tại đây.
Đoạn code trên có 3 phương thức: getUser() dùng để lấy thông tin của người dùng nhập vào, getRepos() dùng để lấy thông tin repository của người dùng. Và updateUser() giúp chúng ta thay đổi tên người dùng nhập vào. Đang chú ý là chúng ta khai báo private _http: HTTP trong phần constructor nên sẽ phải có @Injectable() để Angular có thể hiểu được chúng ta muốn dùng HTTP trong phần khởi tạo. Các bạn có thể đọc thêm tại đây.
Để có thể sử dụng được code trong file github.service.ts vừa rồi, chúng ta phải khai báo trong file app.component.ts, ở phần @Component thuộc tính : providers: [GithubService]
Xong phần services, giờ chúng ta sẽ tạo ra component. Trong thư mục app, chúng ta tạo ra 2 file, profile.component.ts để chứa các phần xử lý và profile.component.html để hiển thị phần view.
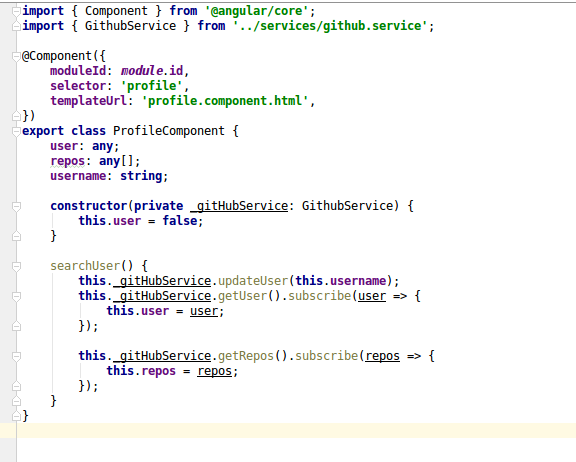
Nhìn qua file profile.component.ts trước:
 Chúng ta đặt selectoer của phần này sẽ là profile, hiển thị ra view ở file profile.component.html. Import GithubService ở trên đầu để có thể dùng được API của Github.
Trong constructor tôi để this.user = false vì tôi muốn khi ứng dụng vừa được chạy thì sẽ không hiện ra user nào cả mà hiển thị kết quả khi có yêu cầu tìm kiếm.
SearchUser() thì cũng khá đơn giản, chỉ là nhận tên username được nhập vào, gán trong gitHubService, sau đó nhận kết quả trả về từ this._gitHubService.getUser() và ** this._gitHubService.getRepos()** rồi gán vào this.user và this.repos.
Chú ý phần .subscribe(user => { this.user = user; })
Chúng ta đặt selectoer của phần này sẽ là profile, hiển thị ra view ở file profile.component.html. Import GithubService ở trên đầu để có thể dùng được API của Github.
Trong constructor tôi để this.user = false vì tôi muốn khi ứng dụng vừa được chạy thì sẽ không hiện ra user nào cả mà hiển thị kết quả khi có yêu cầu tìm kiếm.
SearchUser() thì cũng khá đơn giản, chỉ là nhận tên username được nhập vào, gán trong gitHubService, sau đó nhận kết quả trả về từ this._gitHubService.getUser() và ** this._gitHubService.getRepos()** rồi gán vào this.user và this.repos.
Chú ý phần .subscribe(user => { this.user = user; })
Đoạn này được viết bằng Arrow Function , có thể hiểu như thế này .subscribe(function (user){ return this.user = user;}).
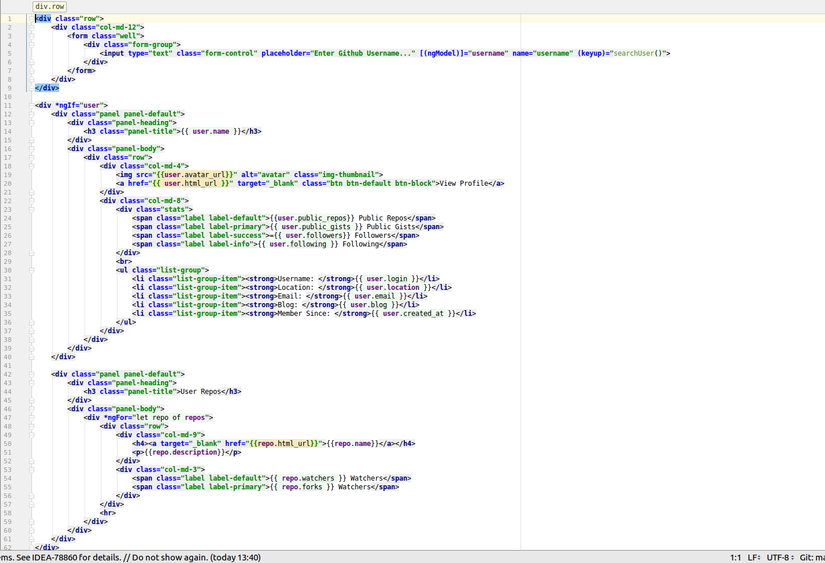
Giờ hiển thị ra view thôi
 Chúng ta có 2 phần, một phần form cho phép nhập tên tìm kiếm.
Phần sau để hiển thị ra các thông tin của user và repository của user đó.
Chúng ta có 2 phần, một phần form cho phép nhập tên tìm kiếm.
Phần sau để hiển thị ra các thông tin của user và repository của user đó.
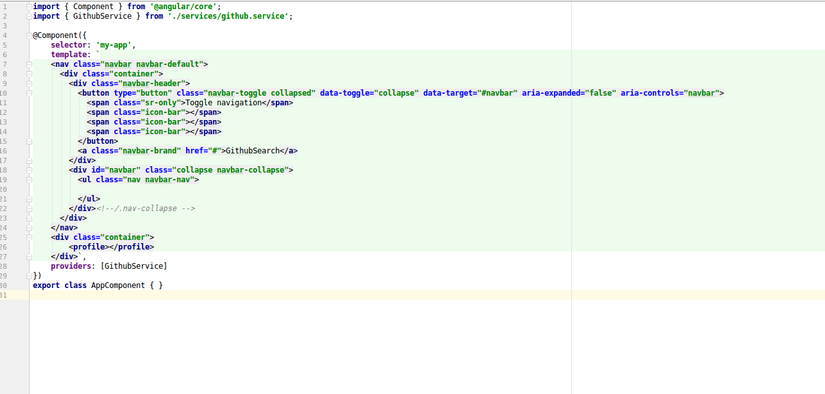
Trong app.component.ts cũng nên sửa lại một chút

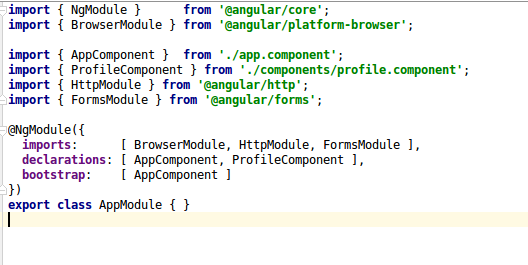
À quên, nhớ là phải khai báo ProfileComponent trong file app.module.ts nhé, nếu không thì không chạy gì đâu, và cả phần Import cho FormsModule, HttpModule nữa vì chúng ta có sử dụng sự kiện search trong phần profile.component.html và Http trong service.

Xong, vậy là chúng ta đã làm được một app đơn giản với Angular 2 sử dụng API của GitHub, các bạn có thể tham khảo code của tôi.
