Tạo ứng dụng ReactJS bằng Create React App
Nếu bạn đang bắt đầu với ReactJS, hãy sử dụng Create React App để tự động hóa việc xây dựng ứng dụng của bạn. Bạn sẽ có mọi thứ cần để xây dựng ứng dụng ReactJS mà không phải config gì cả. Để bắt đầu, hãy chắc chắn rằng máy của bạn đã được cài NodeJS 4.x hoặc version cao hơn. Cài đặt Đầu ...
Nếu bạn đang bắt đầu với ReactJS, hãy sử dụng Create React App để tự động hóa việc xây dựng ứng dụng của bạn. Bạn sẽ có mọi thứ cần để xây dựng ứng dụng ReactJS mà không phải config gì cả. Để bắt đầu, hãy chắc chắn rằng máy của bạn đã được cài NodeJS 4.x hoặc version cao hơn.
Cài đặt
Đầu tiên, cần cài đặt global package, mở command line lên và chạy lệnh sau:
npm install -g create-react-app
Tạo ứng dụng đầu tiên
Mở command line và điều hướng tới thư mục dev của bạn. Tạo ứng dụng bằng cách chạy create-react-app first-app. Lệnh này để tạo ứng dụng có tên là first-app
create-react-app first-app
Sau khi chạy xong, bạn đã có ứng dụng first-app, cấu trúc thư mục của ứng dụng như sau:
first-app
├── README.md
├── node_modules
├── package.json
├── .gitignore
├── public
│ └── favicon.ico
│ └── index.html
│ └── manifest.json
└── src
└── App.css
└── App.js
└── App.test.js
└── index.css
└── index.js
└── logo.svg
└── registerServiceWorker.js
Chạy ứng dụng
Để chạy ứng dụng, bạn đi đến thư mục first-app và chạy npm start
cd first-app npm start
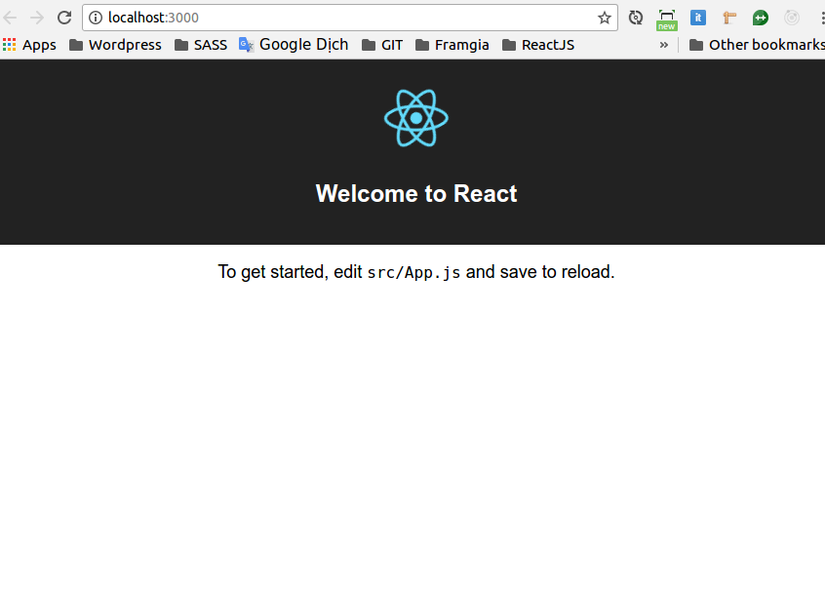
Trình duyệt sẽ mở một tab mới hiển thị ứng dụng ReactJS của bạn tại địa chỉ http://localhost:3000/

Sửa ứng dụng
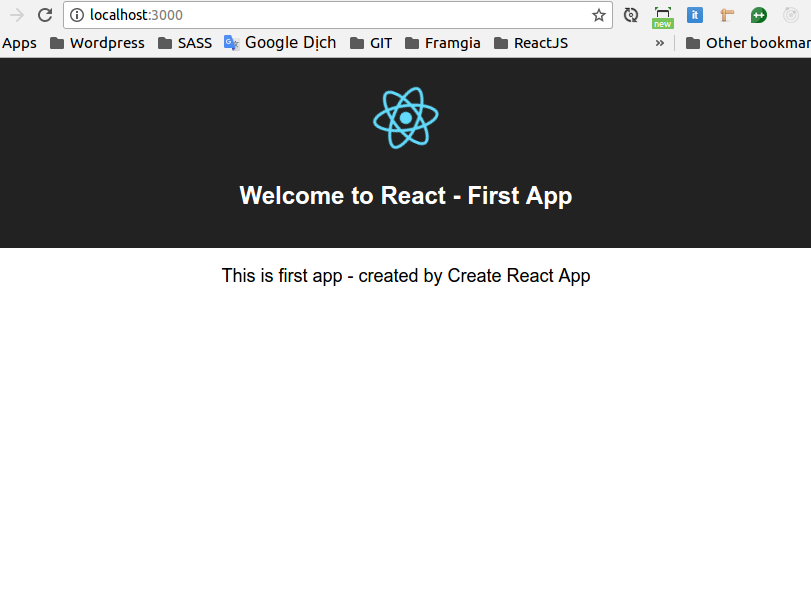
Hãy bắt đầu sửa ứng dụng bằng cách thay đổi text trong file src/App.js, sau đó Save lại. Máy chủ có tính năng watch, trình duyệt sẽ tự động reload và hiển thị những thay đổi mà bạn đã chỉnh sửa.
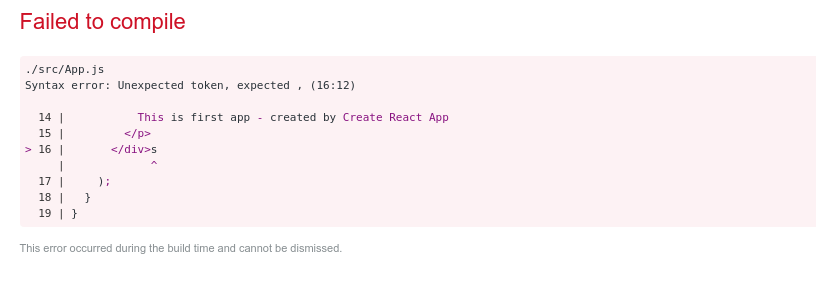
 Nếu bạn tạo ra bất kỳ lỗi nào với code của bạn, bạn sẽ thấy những lỗi hoặc cảnh báo xuất hiện trong trình duyệt.
Nếu bạn tạo ra bất kỳ lỗi nào với code của bạn, bạn sẽ thấy những lỗi hoặc cảnh báo xuất hiện trong trình duyệt.

Kết luận
Việc tạo một ứng dụng ReactJS với Create React App thật dễ phải không nào, hãy bắt tay vào tạo ứng dụng cho riêng bạn nhé.
