Thiết kế mẫu login & signup form với leanModal.js
Hôm nay mình sẽ giới thiệu cho các bạn một plugin tạo hiệu ứng pop up cực cool và cũng rất dễ thao tác. Mình sẽ ứng dụng plugin này cho việc thiết kế form login và sigup mà bất kì một website hay blog nào cũng cần dùng đến chúng cả. Xem Demo | Download HTML Chúng ta cần chèn plugin ...
Hôm nay mình sẽ giới thiệu cho các bạn một plugin tạo hiệu ứng pop up cực cool và cũng rất dễ thao tác. Mình sẽ ứng dụng plugin này cho việc thiết kế form login và sigup mà bất kì một website hay blog nào cũng cần dùng đến chúng cả.

Xem Demo | Download
HTML
Chúng ta cần chèn plugin và thư việc jQuery cũng như font Awesome (để tạo icon) vào bên trong thẻ <head>
<script type="text/javascript" src="js/jquery-1.11.0.min.js"></script> <script type="text/javascript" src="js/jquery.leanModal.min.js"></script> <link rel="stylesheet" href="https://netdna.bootstrapcdn.com/font-awesome/4.0.3/css/font-awesome.min.css" />
Tiếp theo chúng ta tạo một nút bấm để người dùng kích hoạt hiệu ứng.
<a id="modal_trigger" href="#modal" class="btn">Click here to Login or register</a>
Và các bạn định dạng html cho phần pop up như sau :
<div id="modal" class="popupContainer" style="display:none;">
<header class="popupHeader">
<span class="header_title">Login</span>
<span class="modal_close"><i class="fa fa-times"></i></span>
</header>
<section class="popupBody">
<! -- Here Goes all the Login and signup Forms -->
</section>
</div>
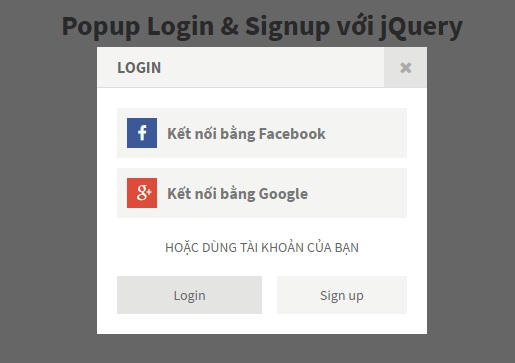
Social login
<div class="social_login">
<div class="clearfix">
<a class="social_box fb" href="#"><span class="icon_title">Connect with
Facebook</span></a> <a class="social_box google" href="#"><span class=
"icon_title">Connect with Google</span></a>
</div>
<div class="centeredText">
<span>Or use your Email address</span>
</div>
<div class="action_btns">
<div class="one_half">
<a class="btn" href="#" id="login_form" name="login_form">Login</a>
</div>
<div class="one_half last">
<a class="btn" href="#" id="register_form" name=
"register_form">Sign up</a>
</div>
</div>
</div>
Login Form
<div class="user_login">
<form>
<label>Email / Username</label> <input type="text"><br>
<label>Password</label> <input type="password"><br>
<div class="checkbox">
<input id="remember" type="checkbox"> <label for=
"remember">Remember me on this computer</label>
</div>
<div class="action_btns">
<div class="one_half">
<a class="btn back_btn" href="#">Back</a>
</div>
<div class="one_half last">
<a class="btn btn_red" href="#">Login</a>
</div>
</div>
</form>
<a class="forgot_password" href="#">Forgot password?</a>
</div>
Signup Form
<div class="user_register">
<form>
<label>Full Name</label> <input type="text"><br>
<label>Email Address</label> <input type="email"><br>
<label>Password</label> <input type="password"><br>
<div class="checkbox">
<input id="send_updates" type="checkbox"> <label for=
"send_updates">Send me occasional email updates</label>
</div>
<div class="action_btns">
<div class="one_half">
<a class="btn back_btn" href="#">Back</a>
</div>
<div class="one_half last">
<a class="btn btn_red" href="#">Register</a>
</div>
</div>
</form>
</div>
CSS
Đây là đoạn css giúp các bạn định dạng cho Popup
/* Overlay when Modal is open */
#lean_overlay {
position: fixed;
z-index:100;
top: 0px;
left: 0px;
height:100%;
awidth:100%;
background: #000;
display: none;
}
/* Modal box or Popup box */
.popupContainer{
position:absolute;
awidth:330px;
height: auto;
left:45%;
top:80px;
background: #FFF;
}
/* Popup Styles*/
.popupHeader {
font-size: 16px;
text-transform: uppercase;
}
.popupHeader {
background: #F4F4F2;
position: relative;
padding: 10px 20px;
border-bottom: 1px solid #DDD;
font-weight: bold;
}
.popupHeader .modal_close {
position: absolute;
right: 0;
top: 0;
padding: 10px 15px;
background: #E4E4E2;
cursor: pointer;
color: #aaa;
font-size: 16px;
}
.popupBody {
padding: 20px;
}
Và các button có trên Popup
#modal_trigger {
margin: 100px auto;
awidth: 100px;
display: block;
}
.btn {
padding: 10px 20px;
background: #F4F4F2;
}
.btn_red {
background: #ED6347;
color: #FFF;
}
.btn:hover {
background: #E4E4E2;
}
.btn_red:hover {
background: #C12B05;
}
a.btn {
color: #666;
text-align: center;
text-decoration: none;
}
a.btn_red {
color: #FFF;
}
.one_half {
awidth: 50%;
display: block;
float: left;
}
.one_half.last {
awidth: 45%;
margin-left: 5%;
}
Social login
/* Social Login Form */
.social_login .social_box {
display: block;
clear: both;
padding: 10px;
margin-bottom: 10px;
background: #F4F4F2;
overflow: hidden;
}
.social_login .icon {
display: block;
awidth: 10px;
padding: 5px 10px;
margin-right: 10px;
float: left;
color: #FFF;
font-size: 16px;
text-align: center;
}
.social_login .fb .icon {
background: #3B5998;
}
.social_login .google .icon {
background: #DD4B39;
}
.social_login .icon_title {
display: block;
padding: 5px 0;
float: left;
font-weight: bold;
font-size: 16px;
color: #777;
}
.social_login .social_box:hover {
background: #E4E4E2;
}
.centeredText {
text-align: center;
margin: 20px 0;
clear: both;
overflow: hidden;
text-transform: uppercase;
}
.action_btns {
clear: both;
overflow: hidden;
}
.action_btns a {
display: block;
}
Login form
/* User Login Form */
.user_login {
display: none;
}
.user_login label {
display: block;
margin-bottom: 5px;
}
.user_login input[type="text"], .user_login input[type="email"], .user_login input[type="password"] {
display: block;
awidth: 90%;
padding: 10px;
border: 1px solid #DDD;
color: #666;
}
.user_login input[type="checkbox"] {
float: left;
margin-right: 5px;
}
.user_login input[type="checkbox"]+label {
float: left;
}
.user_login .checkbox {
margin-bottom: 10px;
clear: both;
overflow: hidden;
}
.forgot_password {
display: block;
margin: 20px 0 10px;
clear: both;
overflow: hidden;
text-decoration: none;
color: #ED6347;
}
Sigup form
/* User Register Form */
.user_register {
display: none;
}
.user_register label {
display: block;
margin-bottom: 5px;
}
.user_register input[type="text"], .user_register input[type="email"], .user_register input[type="password"] {
display: block;
awidth: 90%;
padding: 10px;
border: 1px solid #DDD;
color: #666;
}
.user_register input[type="checkbox"] {
float: left;
margin-right: 5px;
}
.user_register input[type="checkbox"]+label {
float: left;
}
.user_register .checkbox {
margin-bottom: 10px;
clear: both;
overflow: hidden;
}
jQuery
Đoạn script điều chỉnh hiệu ứng cho các nút bấm.
$(function () {
// Calling Login Form
$("#login_form").click(function () {
$(".social_login").hide();
$(".user_login").show();
return false;
});
// Calling Register Form
$("#register_form").click(function () {
$(".social_login").hide();
$(".user_register").show();
$(".header_title").text('Register');
return false;
});
// Going back to Social Forms
$(".back_btn").click(function () {
$(".user_login").hide();
$(".user_register").hide();
$(".social_login").show();
$(".header_title").text('Login');
return false;
});
})
Mình mong là các bạn sẽ có thể áp dụng hiệu ứng này cho chính website/ blog mà các bạn đang quản lý. Hãy chia sẻ bài viết cho bạn bè để mọi người cùng nhau học tập và có thể kiếm được một công việc tốt cho bản thân và đóng góp cho xã hội.
Chuyên Mục: Javascript
Bài viết được đăng bởi webmaster
