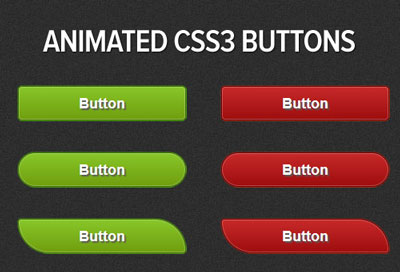
Thú vị với Animated CSS3 Buttons
Ngành công nghiệp thiết kế có lẽ là một trong những ngành phát triển nhanh nhất hiện nay. Những mẫu website mới và sáng tạo được tạo ra mỗi ngày, cùng với sự hỗ trợ không giới hạn của CSS3, mà giờ đây chúng ta đã có thể tạo ra những mẫu thiết kế đẹp và hấp dẫn hơn rất nhiều. Hôm nay mình xin chia ...
Ngành công nghiệp thiết kế có lẽ là một trong những ngành phát triển nhanh nhất hiện nay. Những mẫu website mới và sáng tạo được tạo ra mỗi ngày, cùng với sự hỗ trợ không giới hạn của CSS3, mà giờ đây chúng ta đã có thể tạo ra những mẫu thiết kế đẹp và hấp dẫn hơn rất nhiều.
Hôm nay mình xin chia sẻ cho các bạn một bộ sưu tập những button được dùng cho những mẫu web hiện đại. Những button này sẽ được thiết kế với chỉ bằng CSS3 và thú vị hơn là nó còn có hiệu ứng “động” kèm theo rất bắt mắt.

Xem Demo | Download
Bước 1 : HTML
Cấu trúc html của các button rất đơn giản, chỉ là những đường link quen thuộc kèm theo các class hỗ trợ như sau :
<a href="#" class="button green">Button</a> <a href="#" class="button red">Button</a>
Lúc này thì chúng ta mới chỉ có thể có được như thế này :

Bước 2 : Định dạng CSS cơ bản
Bây giờ chúng ta sẽ tạo hình chung cho các nút bấm “button” với đoạn css sau :
.button {
font-family: Helvetica, Arial, sans-serif;
font-size: 18px;
font-weight: bold;
color: #FFFFFF;
padding: 10px 75px;
margin: 0 20px;
text-decoration: none;
}
Và mỗi một button sẽ được định dạng riêng với màu sắc khác nhau :
.green {
border: solid 1px #3b7200;
background-color: #88c72a;
}
.red {
border: solid 1px #720000;
background-color: #c72a2a;
}
Kết quả :

Bước 3 : CSS3 Styling
Trong bước này, chúng ta sẽ chèn thêm một số thuộc tính của CSS3 vào cho các button.
.button {
font-family: Helvetica, Arial, sans-serif;
font-size: 18px;
font-weight: bold;
color: #FFFFFF;
padding: 10px 75px;
margin: 0 20px;
text-shadow: 2px 2px 1px #595959;
filter: dropshadow(color=#595959, offx=1, offy=1);
text-decoration: none;
}
Để tạo cho các button có những hình dạng khác nhau, chúng ta sẽ khai báo thêm các class khác.
.square {
-webkit-border-radius: 5px;
-moz-border-radius: 5px;
border-radius: 5px;
}
.rounded {
-webkit-border-radius: 50px;
-moz-border-radius: 50px;
border-radius: 50px;
}
Rồi chèn nó vào trong các thẻ html ở bước 1 như sau :
<a href="#" class="button square green">Button</a> <a href="#" class="button rounded red">Button</a>
Kết quả :

Để button trông đẹp hơn, chúng ta sẽ sử dụng tiếp thuộc tính CSS3 background gradient cho mỗi màu button.
.green {
border: solid 1px #3b7200;
background-color: #88c72a;
background: -moz-linear-gradient(top, #88c72a 0%, #709e0e 100%);
background: -webkit-linear-gradient(top, #88c72a 0%, #709e0e 100%);
background: -o-linear-gradient(top, #88c72a 0%, #709e0e 100%);
background: -ms-linear-gradient(top, #88c72a 0% ,#709e0e 100%);
filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#709e0e', endColorstr='#709e0e',GradientType=0 );
background: linear-gradient(top, #88c72a 0% ,#709e0e 100%);
-webkit-box-shadow: 0px 0px 1px #66FF00, inset 0px 0px 1px #FFFFFF;
-moz-box-shadow: 0px 0px 1px #66FF00, inset 0px 0px 1px #FFFFFF;
box-shadow: 0px 0px 1px #66FF00, inset 0px 0px 1px #FFFFFF;
}
.red {
border: solid 1px #720000;
background-color: #c72a2a;
background: -moz-linear-gradient(top, #c72a2a 0%, #9e0e0e 100%);
background: -webkit-linear-gradient(top, #c72a2a 0%, #9e0e0e 100%);
background: -o-linear-gradient(top, #c72a2a 0%, #9e0e0e 100%);
background: -ms-linear-gradient(top, #c72a2a 0% ,#9e0e0e 100%);
filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#9e0e0e', endColorstr='#9e0e0e',GradientType=0 );
background: linear-gradient(top, #c72a2a 0% ,#9e0e0e 100%);
-webkit-box-shadow: 0px 0px 1px #FF3300, inset 0px 0px 1px #FFFFFF;
-moz-box-shadow: 0px 0px 1px #FF3300, inset 0px 0px 1px #FFFFFF;
box-shadow: 0px 0px 1px #FF3300, inset 0px 0px 1px #FFFFFF;
}
Kết quả :

Bước 4 : Button Hover và Active
Và để tạo sự thay đổi cho các button mỗi khi người dùng click hoặc rê chuột vào thì các bạn dùng đoạn css sau:
.green:hover {
background-color: #7fb52f;
background: -moz-linear-gradient(top, #7fb52f 0%, #67910b 100%);
background: -webkit-linear-gradient(top, #7fb52f 0%, #67910b 100%);
background: -o-linear-gradient(top, #7fb52f 0%, #67910b 100%);
background: -ms-linear-gradient(top, #7fb52f 0% ,#67910b 100%);
filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#67910b', endColorstr='#67910b',GradientType=0 );
background: linear-gradient(top, #7fb52f 0% ,#67910b 100%);
}
.green:active {
background-color: #638f22;
background: -moz-linear-gradient(top, #638f22 0%, #486608 100%);
background: -webkit-linear-gradient(top, #638f22 0%, #486608 100%);
background: -o-linear-gradient(top, #638f22 0%, #486608 100%);
background: -ms-linear-gradient(top, #638f22 0% ,#486608 100%);
filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#486608', endColorstr='#486608',GradientType=0 );
background: linear-gradient(top, #638f22 0% ,#486608 100%);
}
.red:hover {
background-color: #b52f2f;
background: -moz-linear-gradient(top, #b52f2f 0%, #910b0b 100%);
background: -webkit-linear-gradient(top, #b52f2f 0%, #910b0b 100%);
background: -o-linear-gradient(top, #b52f2f 0%, #910b0b 100%);
background: -ms-linear-gradient(top, #b52f2f 0% ,#910b0b 100%);
filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#910b0b', endColorstr='#910b0b',GradientType=0 );
background: linear-gradient(top, #b52f2f 0% ,#910b0b 100%);
}
.red:active {
background-color: #8f2222;
background: -moz-linear-gradient(top, #8f2222 0%, #660808 100%);
background: -webkit-linear-gradient(top, #8f2222 0%, #660808 100%);
background: -o-linear-gradient(top, #8f2222 0%, #660808 100%);
background: -ms-linear-gradient(top, #8f2222 0% ,#660808 100%);
filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#660808', endColorstr='#660808',GradientType=0 );
background: linear-gradient(top, #8f2222 0% ,#660808 100%);
}
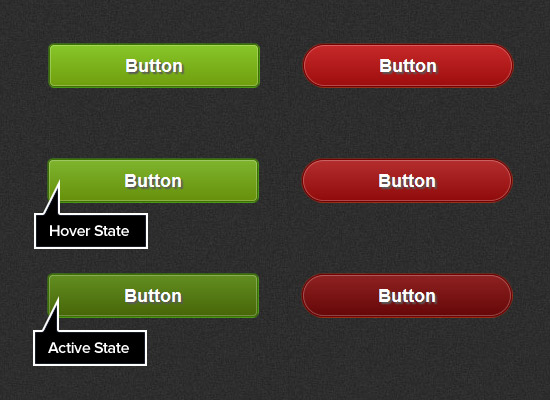
Kết quả :

Bước 5 : CSS3 Animation
Để các button thêm phần thú vị, chúng ta sẽ tạo thêm các class để button có hiệu ứng động như sau:
.effect-2 {
transition: border-radius 2s;
-webkit-transition: border-radius 2s;
-moz-transition: border-radius 2s;
-o-transition: border-radius 2s;
-ms-transition: border-radius 2s;
}
.effect-2:hover {
-webkit-border-radius: 50px;
-moz-border-radius: 50px;
border-radius: 50px;
}
.effect-3 {
transition: border-radius 1s;
-webkit-transition: border-radius 1s;
-moz-transition: border-radius 1s;
-o-transition: border-radius 1s;
-ms-transition: border-radius 1s;
}
.effect-3:hover {
border-radius: 5px;
-webkit-border-radius: 5px;
-moz-border-radius: 5px;
}
Và chèn thêm vào đoạn html ở bước 1 như sau :
<a href="#" class="button square green effect-2">Button</a> <a href="#" class="button rounded red effect-3">Button</a>
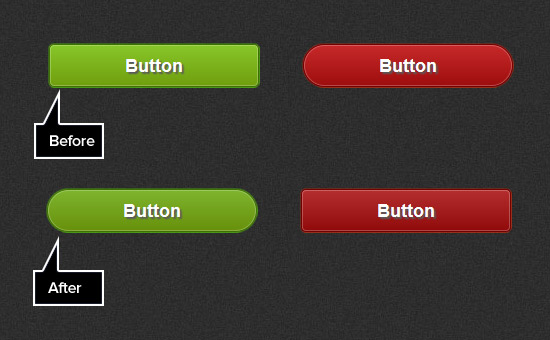
Kết quả :

Bước 5 : Thêm các hình dạng khác nhau
Nếu các bạn vẫn cảm thấy chưa hài lòng với những button bên trên thì có thể sử dụng thêm những mẫu hình dạng khác như sau :
.shape-1 {
-webkit-border-radius: 5px 50px 5px 50px;
border-radius: 5px 50px 5px 50px;
-moz-border-radius-topleft: 5px;
-moz-border-radius-topright: 50px;
-moz-border-radius-bottomleft: 50px;
-moz-border-radius-bottomright: 5px;
}
.shape-2 {
-webkit-border-radius: 50px 5px 50px 5px;
border-radius: 50px 5px 50px 5px;
-moz-border-radius-topleft: 50px;
-moz-border-radius-topright: 5px;
-moz-border-radius-bottomleft: 5px;
-moz-border-radius-bottomright: 50px;
}
Và thêm cho các hiệu ứng động :
.effect-4 {
transition: border-radius 1s;
-webkit-transition: border-radius 1s;
-moz-transition: border-radius 1s;
-o-transition: border-radius 1s;
-ms-transition: border-radius 1s;
}
.effect-4:hover {
border-radius: 50px 5px 50px 5px;
-webkit-border-radius: 50px 5px 50px 5px;
-moz-border-radius-topleft: 50px;
-moz-border-radius-topright: 5px;
-moz-border-radius-bottomleft: 5px;
-moz-border-radius-bottomright: 50px;
}
.effect-5 {
transition: border-radius 1s;
-webkit-transition: border-radius 1s;
-moz-transition: border-radius 1s;
-o-transition: border-radius 1s;
-ms-transition: border-radius 1s;
}
.effect-5:hover {
border-radius: 5px 50px 5px 50px;
-webkit-border-radius: 5px 50px 5px 50px;
-moz-border-radius-topleft: 5px;
-moz-border-radius-topright: 50px;
-moz-border-radius-bottomleft: 50px;
-moz-border-radius-bottomright: 5px;
}
Rồi chèn vô HTML như thế này :
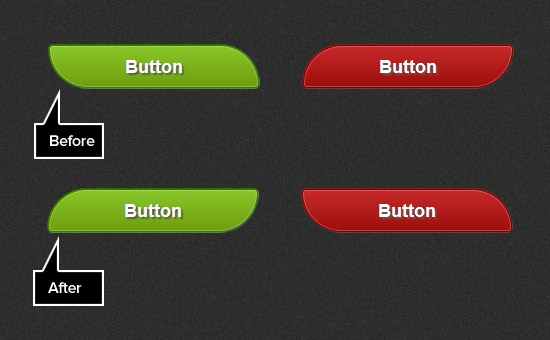
<a href="#" class="button shape-1 green effect-4">Button</a> <a href="#" class="button shape-2 red effect-5">Button</a>

Mình mong là các bạn sẽ cảm thấy thích với những button mà mình giới thiệu trong bài viết này, các bạn có thể lấy thêm nhiều button khác ở mục download.
Chuyên Mục: Css
Bài viết được đăng bởi webmaster
