Tích hợp xác thực Facebook vào website với Laravel Socialite
Laravel Socialite được đưa vào danh sách các gói cài đặt chính thức từ phiên bản Laravel 5.3. Bài viết này sẽ hướng dẫn các bạn tích hợp gói Laravel Socialite cùng với mạng xã hội Facebook vào hệ thống website của bạn. Hiện nay, các website đều sử dụng mạng xã hội như Facebook, Google, ...
-
Laravel Socialite được đưa vào danh sách các gói cài đặt chính thức từ phiên bản Laravel 5.3. Bài viết này sẽ hướng dẫn các bạn tích hợp gói Laravel Socialite cùng với mạng xã hội Facebook vào hệ thống website của bạn.
-
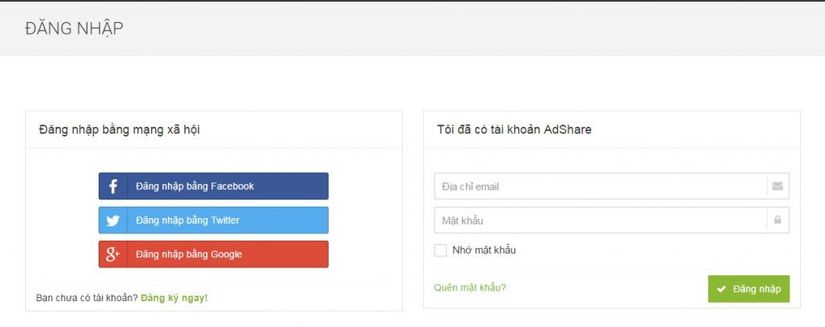
Hiện nay, các website đều sử dụng mạng xã hội như Facebook, Google, Github… để đăng nhập, điều này giúp cho mọi người sử dụng trang web sẽ thuận tiện hơn rất nhiều.

Mình sẽ sử dụng Laravel 5.6 và yêu cầu bạn có kiến thức cơ bản về Laravel.
-
Tạo dự án mới:
laravel new laravel-learning cd laravel-learning -
Tiếp theo, tạo database.
-
Migrate dữ liệu vào database vừa tạo
php artisan migrate
-
Thêm phần khung đăng nhập vào trang web
php artisan make:auth
-
Bắt đầu chạy trang chủ: http://localhost:8080
-
Socialite là một gói chuyên xây dựng xác thực người dùng thông qua các mạng xã hội phổ biến như Facebook, Google, Twitter, Github…
-
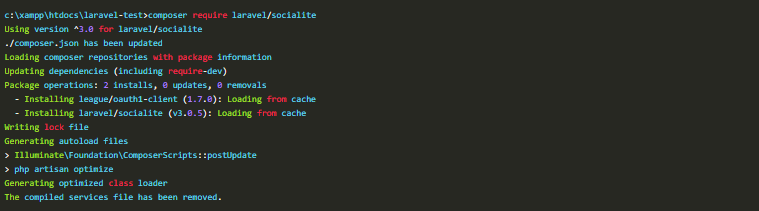
Sử dụng composer để cài đặt gói:
composer require laravel/socialite

-
Tiếp tục, thực hiện theo hướng dẫn sau:
- Thêm provider vào file config/app.php
'providers' => [ // Other service providers... LaravelSocialiteSocialiteServiceProvider::class, ],- Thêm alias vào đoạn cuối của file này
'Socialite' => LaravelSocialiteFacadesSocialite::class,
Vậy là chúng ta đã cài đặt xong gói Socialite và đã có thể sử dụng.
-
Facebook mạng xã hội lớn nhất hiện nay nên các website đều muốn tích hợp Facebook trong phần đăng nhập hệ thống. Tích hợp Facebook giúp người dùng rất thuận tiện trong việc sử dụng, người dùng chỉ cần đăng nhập vào Facebook là có thể xác thực luôn cả bên phía website.
-
Bạn cần có đăng ký tài khoản phát triển Facebook. Xem ở đây!
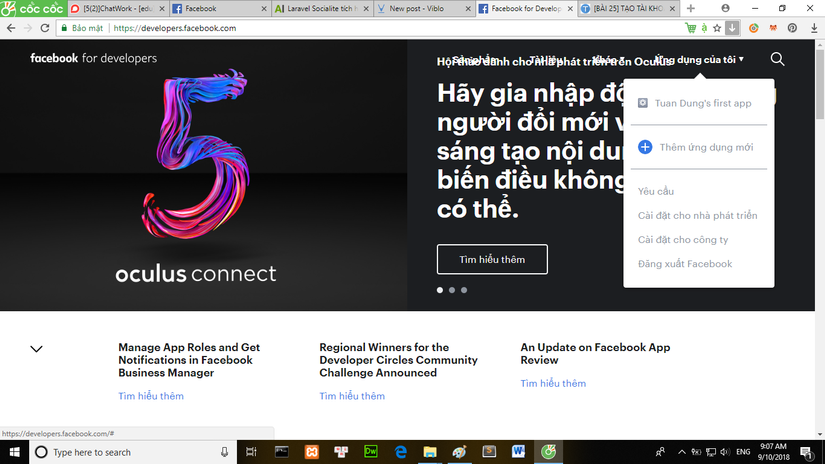
Mở trang phát triển Facebook và thực hiện theo các bước sau:
-
Trong phần Ứng dụng của tôi chọn Thêm ứng dụng mới.

-
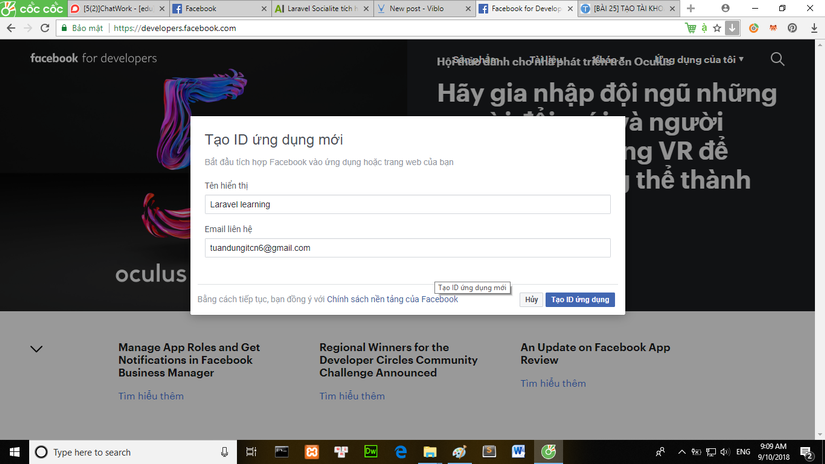
Trong cửa sổ tạo ứng dụng mới điền vào các thông tin:
- Tên hiển thị: Tên sẽ được hiển thị trong trang đăng nhập của Facebook
- Email liên hệ: Địa chỉ email hỗ trợ khi người dùng không đăng nhập được thông qua Facebook.
- Danh mục: Chọn ứng dụng cho trang

-
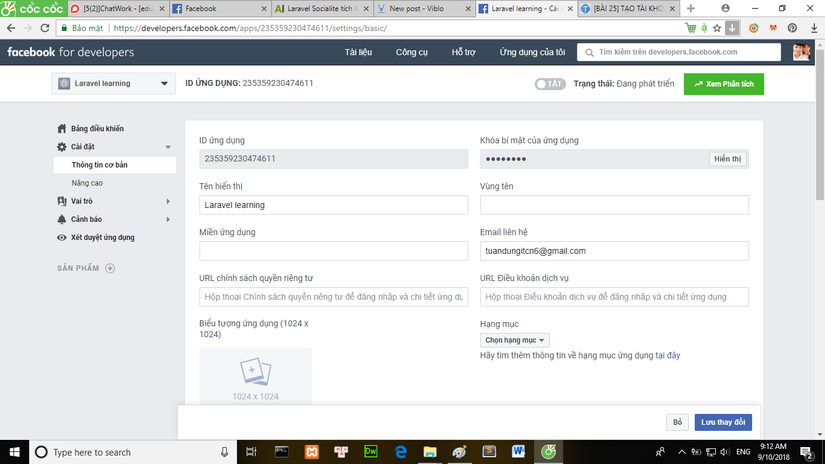
Tiếp tục, cấu hình các thông số khác trong trang ứng dụng Laravel Learning trên Facebook Developer vừa tạo. Trong cửa sổ mới chọn Cấu hình, trong đây chứa các thông tin để thiết lập cho file config/service.php.

-
Giá trị trong ID ứng dụng đưa vào client_id, giá trị trong Khóa ứng dụng đưa vào client_secret.
'facebook' => [ 'client_id' => '235359230474611', 'client_secret' => '8789b6972c62b2cssdse43dec615a73f9d2', 'redirect' => ', ], -
Tiếp theo chúng ta sẽ tiếp tục chuyển hướng người dùng đến Facebook và quản lý callback về từ Facebook. Chúng ta cần tạo một controller mới cho xác thực qua mạng xã hội:
php artisan make:controller SocialAuthController
-
Sau đó, thêm vào controller SocialAuthController.php này hai phương thức:
<?php namespace AppHttpControllers; use IlluminateHttpRequest; use AppHttpRequests; use AppHttpControllersController; use Socialite; class SocialAuthController extends Controller { public function redirectToProvider() { return Socialite::driver('facebook')->redirect(); } public function handleProviderCallback() { // Sau khi xác thực Facebook chuyển hướng về đây cùng với một token // Các xử lý liên quan đến đăng nhập bằng mạng xã hội cũng đưa vào đây. } } -
Tiếp theo, chúng ta đăng ký các phương thức này trong routes/web.php
Route::get('/auth/facebook', 'SocialAuthController@redirectToProvider'); Route::get('/auth/facebook/callback', 'SocialAuthController@handleProviderCallback'); -
Tiếp theo, cập nhật lại file config/service.php giá trị chứa đường dẫn callback ở trên:
'facebook' => [ 'client_id' => '597752324277084316', 'client_secret' => '8789b6972c62b2cssdse43dec615a73f9d2', 'redirect' => 'http://localhost/laravel-learning/auth/facebook/callback', ], -
Tiếp theo, vào resources/views/auth/login.blade.php để thêm một liên kết xác thực website bằng Facebook, thêm một liên kết vào sau phần Quên mật khẩu.
<a href="{{ URL::to('auth/facebook') }}">Facebook Login</a>
-
Socialite sẽ xử lý một cách tự động, khi Facebook đã xác thực được người dùng nó sẽ chuyển hướng người dùng về http://localhost/laravel-learning/auth/facebook/callback cùng với token và thông tin người dùng đã đăng nhập Facebook. Socialite cung cấp phương thức để lấy các thông tin này:
$user = Socialite::driver($provider)->user();
-
Như vậy $$ser đã chứa đầy đủ thông tin chúng ta có thể khai thác bằng các phương thức:
- getId(): ID người dùng trên mạng xã hội Facebook
- getNickName(): trả về Nickname người dùng
- getName(): trả về tên người dùng trên Facebook
- getEmail(): trả về email người dùng đăng ký với Facebook
- getAvatar(): trả về ảnh đại diện người dùng trên Facebook
Trong phần tiếp theo mình sẽ hướng dẫn các bạn sử dụng Laravel Socialite để tích hợp xác thực người dùng qua Google.
