Tìm Hiểu Custom Properties trong CSS3
Một ưu điểm của việc sử dụng Sass hoặt Less thay vì sử lý trực tiếp với CSS là khả năng sử dụng biến trong khi làm việc với việc tạo giao diện bằng CSS. Bởi vì việc sửa đổi một thuộc tính trong cả ngàn dòng css rất khó chiu hay gây nhầm lẫn , kể cả với việc Find và Replace toàn bộ vẫn tiềm ẩn một ...
Một ưu điểm của việc sử dụng Sass hoặt Less thay vì sử lý trực tiếp với CSS là khả năng sử dụng biến trong khi làm việc với việc tạo giao diện bằng CSS. Bởi vì việc sửa đổi một thuộc tính trong cả ngàn dòng css rất khó chiu hay gây nhầm lẫn , kể cả với việc Find và Replace toàn bộ vẫn tiềm ẩn một sự mất mát hoặc sai khác dữ liệu không đáng có. Các sử dụng biến đảm bảo cho chúng ta thay đổi ở một nơi và toàn bộ thay đổi sẽ được update ở toàn bộ đoạn mã.
Nhưng với việc sử dụng Sass và Less chúng ta cần phải được biên dịch ra CSS trước để trình duyệt mới có thể hiểu và chạy được đoạn mã CSS của chúng ta. Vì đoạn mã được biên dịch vậy nên "Các biến" này về cơ bản là tĩnh , chúng không thể cập nhật tự động.
Custom Properties cho phép chúng ta có các biến động thực sự, Có thể thay đổi trong khi đang chạy. Điều này có nghĩa là trình duyệt có thể hiểu được yêu cầu thay đổi. Đây vẫn là CSS không cần đến trình biên dịch. Chúng ta vẫn có thể sử dụng được các tính chất của một biến bình thường như kế thừa.
Cú Pháp Custom property Custom property xác định một kiểu giá trị mới trong CSS cho phép sử dụng các biến thông qua hàm var ().
var() = var( <custom-property-name> [, <declaration-value> ]? )
Property names đứng sau tiền tố -- , --example-name.
- Ví Dụ HTML
<div class="header">
<h1>Header</h1>
<div class="box">Demo text</div>
</div>
<div class="content">
<h1>Main Content</h1>
<div class="box">Demo text</div>
</div>
CSS
.box {
background: var(--btn-bg, #30abd5);
border: 1px solid var(--btn-border, #30abd5);
color: var(--btn-txt, #fff);
}
.header {
--btn-bg: transparent;
--btn-border: #237dac;
--btn-txt: #237dac;
}
.content {
--btn-bg: red;
--btn-border: blue;
--btn-txt: #000;
}
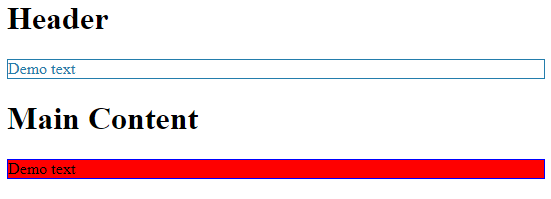
Kết Quả

Links https://codepen.io/But/pen/vJdbXa
Ví dụ khác https://codepen.io/But/pen/KvQJrg
