Tự động Set Featured Image trong WordPress bằng Code
Nếu bạn là người sử dụng mã nguồn WordPress cho việc tạo blog hay website, thì chắc hẳn là đã quá quen thuộc với tính năng Featured Image trong WordPress. Đây là một tính năng khi post bài, chúng ta thường dùng nó để chọn ảnh thumnail cho bài viết đó. Cách chọn Featured Image bằng tay ...
Nếu bạn là người sử dụng mã nguồn WordPress cho việc tạo blog hay website, thì chắc hẳn là đã quá quen thuộc với tính năng Featured Image trong WordPress. Đây là một tính năng khi post bài, chúng ta thường dùng nó để chọn ảnh thumnail cho bài viết đó.

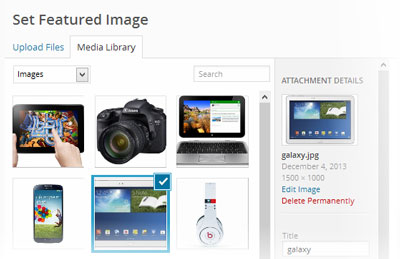
Cách chọn Featured Image bằng tay
Tuy nhiên nếu trước đây , các bạn chưa bao giờ ấn định Featured Image cho bất kì bài viết nào trước đó (do sử dụng những theme không hỗ trợ tính năng này) thì để có thể ấn định , chúng ta chỉ có 2 lựa chọn như sau :
1 Ấn định featured image bằng tay : tức là vào từng bài viết rồi chọn ảnh làm featured image cho bài viết đó.
2 Viết một đoạn code để nó tự động ấn định featured image dựa vào hình ảnh đầu tiên xuất hiện trong bài viết đó.
2 lựa chọn đều đưa ra một kết quả, nhưng lựa chọn thứ 1 có vẻ tốn thời gian và công sức hơn, nhất là khi chúng ta có hàng ngàn bài viết thì rất cực. Do đó, nhằm giúp các bạn tiết kiệm thời gian , mình xin chia sẻ cho các bạn đoạn code giúp thực hiện lựa chọn thứ 2 như sau :
function set_featured_image_for_posts()
{
// Get all posts so set higher number
$args = array( 'numberposts' => 5000);
// all posts
$all_posts = get_posts( $args );
foreach($all_posts as $k=>$v)
{
$args = array(
'numberposts' => 1,
'order'=> 'ASC',
'post_mime_type' => 'image',
'post_parent' => $v->ID,
'post_type' => 'attachment'
);
// Get attachments
$attachments = get_children( $args );
$i=0;
foreach($attachments as $attach)
{
// Get only first image
if($i==0)
$attachmentsid = $attach->ID;
$i++;
}
// Set Featured image
set_post_thumbnail($v->ID,$attachmentsid);
}
}
Các bạn nhớ copy đoạn code bên trên vào file functions.php để thực thi nhé.Trong đoạn code bên trên, qui trình thực hiện như sau :
1) Chọn tất cả bài viết (post) có trong trang blog hay website của các bạn.
2) Lấy ảnh đầu tiên của bài viết dựa vào get_children() function
3) Sử dụng function set_post_thumbnail() để ấn định featured image làm ảnh đại diện cho bài viết.
Mình hy vọng với chia sẻ trong bài viết này, các bạn sẽ có thêm kinh nghiệm cũng như lựa chọn cho việc quản lý trang web sử dụng mã nguồn WordPress của mình. Nhớ chia sẻ cho bạn bè để cùng giúp đỡ nhau trong học tập nha các bạn.
Chuyên Mục: WordPress
Bài viết được đăng bởi webmaster
-
tienhung
