Tuesday.css là thư viện Animation nóng nhất hiện này
Hầu hết các Web Developer đều biết đến trang Animate.css với tư cách là thư viện animation được sử dụng chính Tuy nhiên gần đây có một thư viện animation tên là Tuesday đang phát triển và nhanh chóng cuối hút dân Dev bởi những CSS animation mới mà bạn không thể tìm thấy ở đâu khác. ...

 Hầu hết các Web Developer đều biết đến trang Animate.css với tư cách là thư viện animation được sử dụng chính
Hầu hết các Web Developer đều biết đến trang Animate.css với tư cách là thư viện animation được sử dụng chính
Tuy nhiên gần đây có một thư viện animation tên là Tuesday đang phát triển và nhanh chóng cuối hút dân Dev bởi những CSS animation mới mà bạn không thể tìm thấy ở đâu khác.
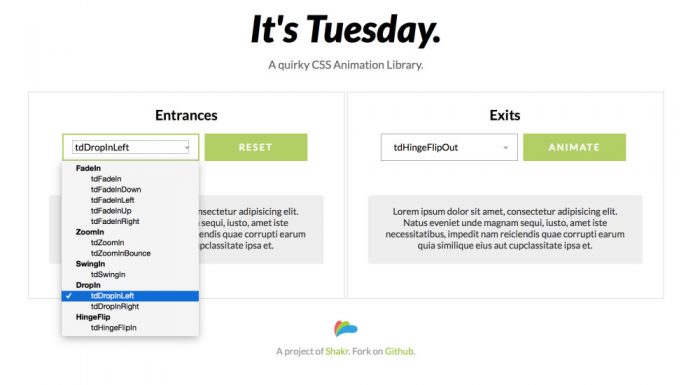
Những hiệu ứng này khá là đẹp mặt và tinh tế, đặc biệt là được đánh giá cao về tính đồng bộ so với cả trang web. Và dưới đây là một danh sách các hiệu ứng mà bạn có thể chọn:
- Mờ dần và kéo dài
- Mờ dần và co lại
- Ngã xuống và nảy
- Xoay góc
- Rơi xuống từ bên trái/phải
- Căng ra
- Xoay quanh
Nếu bạn đã xem qua danh sách này tại trang demo bạn sẽ nhận ra là tất cả các hiệu ứng này đều một điểm chung: tính thực tế về vật lý
Tất cả đều cảm giác rất thực tế về vật lý, chúng có vẻ tuân theo trọng lực. Không có animaiton nào có vẻ quá lố bịch hoặc không liên quan. Chúng rất tinh tế và dễ thấy, quan trọng hơn, chúng nhìn rất thực tế.
Nếu bạn là một web developer, muốn theo đuổi sự tinh tế trong thiết kế trang web, thì Tuesday là một trong những thư viện CSS animation hiện đại tốt nhất mà bạn không thể bỏ qua. Sự tinh tế phải luôn ở trong thiết kế bởi vì chúng tạo ra tính tương tác đến từ bất kì cú click chuột hay cuộn trang.
Ngoài ra, một điểm mạnh của Tuesday đó là bạn không phải lo lắng về việc viết lại những animation này từ đầu và khiến chúng nhìn đúng theo ý muốn. Tất cả việc bạn cần làm là download từ GitHub rồi thêm file css vào trang của bạn. Bạn có thể sử dụng version CDN nếu bạn không muốn download.
Một khi đã được thêm vào web của bạn, cứ thêm class .animate cùng với bất kì class được liệt kê trong GitHub repo đó. Code của bạn sẽ nhìn giống như thế này:
|
1 2 3 4 5 6 |
<h1 id=”header-text” class=”animated tdDropInLeft”> IT’S TUESDAY. </H1> |
Hãy xem qua documentation để biết tất cả các class animation.
Nếu bạn làm việc với JavaScript bạn có thể thêm vào những class này những event khi click/hover. Bằng cách này bạn có thể thêm những animate class chỉ khi người dùng click/hover.
Bạn có thể học nhiều hơn bằng cách đọc qua post “quá trình làm” – cách Shakr tạo ra Tuesday. Xem demo tại đây
Techtalk Via Techkid
