Từng bước tạo Widget Tabber bằng jQuery trong WordPress
Khi lướt web, đặc biệt là vào các trang tin tức, chúng ta thường thấy họ sử dụng tab rất nhiều cho việc hiển thị nội dung. Việc dùng tab không những cho phép chúng ta tận dụng tối đa khoảng trống trên website , mà còn giúp chúng ta liệt kê được nhiều chuyên mục hơn cho khách viếng thăm website hay ...
Khi lướt web, đặc biệt là vào các trang tin tức, chúng ta thường thấy họ sử dụng tab rất nhiều cho việc hiển thị nội dung. Việc dùng tab không những cho phép chúng ta tận dụng tối đa khoảng trống trên website , mà còn giúp chúng ta liệt kê được nhiều chuyên mục hơn cho khách viếng thăm website hay blog của mình.
Để hiểu rõ hơn về tab và cách dùng của nó, các bạn có thể tham khảo hình bên dưới :

Các bạn thấy đó, chỉ với 1 vị trí mà chúng ta có thể liệt kê được cả 3 chuyên mục là Hot, New và Comments . Để giúp các bạn có thể làm được điều này cho website hay blog của mình, thì mình xin bày các bạn các bước thực hiện như sau :
Bước 1 : Tạo Widget
Đầu tiên các bạn vào folder wp-content/plugins rồi tạo mới một folder , và đặt tên cho folder mới tạo này là wpbeginner-tabber-widget. Sau đó, các bạn tạo 3 file mới là : wpb-tabber-widget.php, wpb-tabber-style.css và wpb-tabber.js ngay tại folder này.
Bước 2 : Chèn code
Các bạn mở file wpb-tabber-widget.php bằng bất kì editor nào ( Notepad chẳng hạn ) , rồi chèn đoạn code sau vào bên trong :
<?php
/* Plugin Name: WPBeginner jQuery Tabber Widget
Plugin URI: http://www.thuthuatweb.net
Description: A simple jquery tabber widget.
Version: 1.0
Author: Papyrut
Author URI: http://www.thuthuatweb.net
License: GPL2
*/
// creating a widget
class WPBTabberWidget extends WP_Widget {
function WPBTabberWidget() {
$widget_ops = array(
'classname' => 'WPBTabberWidget',
'description' => 'Simple jQuery Tabber Widget'
);
$this->WP_Widget(
'WPBTabberWidget',
'WPBeginner Tabber Widget',
$widget_ops
);
}
function widget($args, $instance) { // widget sidebar output
function wpb_tabber() {
// chèn các file js và css vào trong wordpress
wp_register_style('wpb-tabber-style', plugins_url('wpb-tabber-style.css', __FILE__));
wp_register_script('wpb-tabber-widget-js', plugins_url('wpb-tabber.js', __FILE__), array('jquery'));
wp_enqueue_style('wpb-tabber-style');
wp_enqueue_script('wpb-tabber-widget-js');
?>
<ul class="tabs">
<li class="active"><a href="#tab1">Tab 1</a></li>
<li><a href="#tab2">Tab 2</a></li>
<li><a href="#tab3">Tab 3</a></li>
</ul>
<div class="tab_container">
<div id="tab1" class="tab_content">
<?php
// Chèn code cho tab 1 ở đây.
?>
</div>
<div id="tab2" class="tab_content" style="display:none;">
<?php
// Chèn code cho tab 2 ở đây.
?>
</div>
<div id="tab3" class="tab_content" style="display:none;">
<?php
// Chèn code cho tab3 ở đây
?>
</div>
</div>
<div class="tab-clear"></div>
<?php
}
extract($args, EXTR_SKIP);
echo $before_widget;
$tabs = wpb_tabber();
// xuất tabs HTML
echo $tabs;
echo $after_widget;
}
}
// đăng ký widget
add_action(
'widgets_init',
create_function(','return register_widget("WPBTabberWidget");')
);
?>
Và để tab có thể hoạt động được thì chúng ta mở file wp-tabber.js rồi chèn đoạn code bên dưới vào bên trong .
(function($) {
$(".tab_content").hide();
$("ul.tabs li:first").addClass("active").show();
$(".tab_content:first").show();
$("ul.tabs li").click(function() {
$("ul.tabs li").removeClass("active");
$(this).addClass("active");
$(".tab_content").hide();
var activeTab = $(this).find("a").attr("href");
//$(activeTab).fadeIn();
if ($.browser.msie) {$(activeTab).show();}
else {$(activeTab).fadeIn();}
return false;
});
})(jQuery);
Cuối cùng là mở file wpb-tabber-style.css và chèn đoạn css sau :
ul.tabs {
position: relative;
z-index: 1000;
float: left;
border-left: 1px solid #C3D4EA;
}
ul.tabs li {
position: relative;
overflow: hidden;
height: 26px;
float: left;
margin: 0;
padding: 0;
line-height: 26px;
background-color: #99B2B7;
border: 1px solid #C3D4EA;
border-left: none;
}
ul.tabs li a{
display: block;
padding: 0 10px;
outline: none;
text-decoration: none;
}
html ul.tabs li.active,
html ul.tabs li.active a:hover {
background-color: #D5DED9;
border-bottom: 1px solid #D5DED9;
}
.widget-area .widget .tabs a {
color: #FFFFFF;
}
.tab_container {
position: relative;
top: -1px;
z-index: 999;
awidth: 100%;
float: left;
font-size: 11px;
background-color: #D5DED9;
border: 1px solid #C3D4EA;
}
.tab_content {
padding: 7px 11px 11px 11px;
line-height: 1.5;
}
.tab_content ul {
margin: 0;
padding: 0;
list-style: none;
}
.tab_content li {
margin: 3px 0;
}
.tab-clear {
clear:both;
}
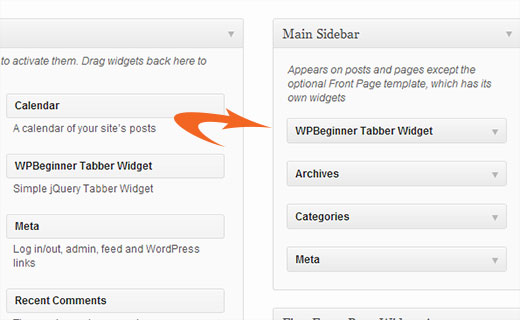
Thế là xong, bây giờ các bạn cần vào admin trang WordPress, rồi Active plugin này lên, sau đó vào Appearance >> Widgets, lúc này chúng ta sẽ thấy một widget tên là WPBeginner Tabber Widget, rồi kéo vào sidebar để hiển thị là xong.

Mình hy vong là với bài viết ngắn ngủi này, các bạn sẽ có thêm kinh nghiệm về tạo plugin cũng như widget trong WordPress, và có thêm một chức năng hay cho website hay blog của mình.
Chúc các bạn thành công !
Chuyên Mục: WordPress
Bài viết được đăng bởi webmaster
