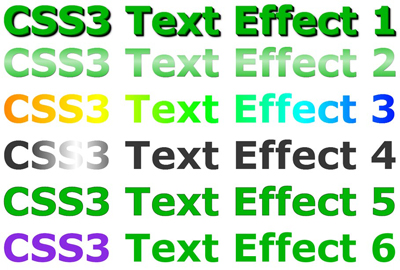
6 hiệu ứng chữ đẹp mắt với CSS3
Trong bài viết ngày hôm nay, mình xin chia sẻ cho các bạn 6 hiệu ứng chữ đẹp mắt được làm từ CSS3. Các bạn có thể sử dụng những hiệu ứng này cho chính website hay blog của mình. Tuy nhiên, để có thể nhìn hết những hiệu ứng này một cách tốt nhất, các bạn nên sử dụng các trình duyệt Webkit, Chrome ...
Trong bài viết ngày hôm nay, mình xin chia sẻ cho các bạn 6 hiệu ứng chữ đẹp mắt được làm từ CSS3. Các bạn có thể sử dụng những hiệu ứng này cho chính website hay blog của mình. Tuy nhiên, để có thể nhìn hết những hiệu ứng này một cách tốt nhất, các bạn nên sử dụng các trình duyệt Webkit, Chrome hoặc Safari phiên bản mới nhất.

Xem Demo | Download
Hiệu ứng #1 – CSS3 3D với text-shadow
Để tạo hiệu ứng 3D với thuộc tính text-shadow, các bạn có thể sử dụng đoạn css sau :
#eff1 {
color: #00b506;
text-shadow:
0px 0px 0 rgb(-28,153,-22),
1px 1px 0 rgb(-55,126,-49),
2px 2px 0 rgb(-83,98,-77),
3px 3px 0 rgb(-111,70,-105),
4px 4px 0 rgb(-139,42,-133),
5px 5px 0 rgb(-166,15,-160),
6px 6px 0 rgb(-194,-13,-188),
7px 7px 0 rgb(-222,-41,-216),
8px 8px 7px rgba(0,0,0,0.75),
8px 8px 1px rgba(0,0,0,0.5),
0px 0px 7px rgba(0,0,0,.2);
}
Hiệu ứng #2 – CSS3 gradient text với -webkit-mask-image (Webkit)
Hiệu ứng này sử dụng css3 masks (-webkit-mask-image). Hiện tại thì thuộc tính này không hỗ trợ nhiều cho các trình duyệt, nhưng mình hy vọng là trong tương lai, các trình duyệt sẽ hỗ trợ tính năng này.
#eff2 {
color: #00b506;
text-shadow: 1px 1px 1px #000000;
-webkit-mask-image: -webkit-gradient(linear, left top, left bottom, from(rgba(0,0,0,1)),
color-stop(50%, rgba(0,0,0,.3)), to(rgba(0,0,0,1)));
}
Hiệu ứng #3 – CSS3 rainbow text background với -webkit-text-fill-color (Webkit)
#eff3 {
background-image: -webkit-linear-gradient(left, #ff0000, #ff7f00, #ffff00, #00ff00, #00ffff, #0000ff, #8b00ff);
background-image: -moz-linear-gradient(left, #ff0000, #ff7f00, #ffff00, #00ff00, #00ffff, #0000ff, #8b00ff);
background-image: -ms-linear-gradient(left, #ff0000, #ff7f00, #ffff00, #00ff00, #00ffff, #0000ff, #8b00ff);
background-image:-o-linear-gradient(left, #ff0000, #ff7f00, #ffff00, #00ff00, #00ffff, #0000ff, #8b00ff);
background-image:linear-gradient(to right, #ff0000, #ff7f00, #ffff00, #00ff00, #00ffff, #0000ff, #8b00ff);
-webkit-text-fill-color: transparent;
-webkit-background-clip: text;
}
Hiệu ứng #4 CSS3 shining text với transition và -webkit-background-clip (Webkit)
Để xem được hiệu ứng này, các bạn nên xem trên trình duyệt Chrome.
#eff4 {
background: #00b506 -webkit-gradient(linear, left top, right top,
from(#00b506), to(#00b506), color-stop(0.5, #ffffff)) 0 0 no-repeat;
color: rgba(255, 255, 255, 0.1);
font-size: 120px;
font-weight: bold;
position: relative;
-webkit-animation: shine 2s infinite;
-webkit-background-clip: text;
-webkit-background-size: 300px;
}
@-webkit-keyframes shine {
0% {
background-position: top left;
}
100% {
background-position: top right;
}
}
Hiệu ứng #5 – CSS3 outlined text với text-stroke (Webkit)
#eff5 {
color: #00b506;
-webkit-text-stroke: 1px #000;
}
Hiệu ứng #6 – CSS3 3D flip text với transform (rotateY)
Bạn có thể làm chữ quay bằng cách sử dụng transitions + transform (rotateY):
#eff6 {
color: #00b506;
}
#eff6 p {
color: #8A2BE2;
cursor: pointer;
display: inline-block;
-webkit-transition: .5s;
-moz-transition: .5s;
-o-transition: .5s;
transition: .5s;
}
#eff6 p:hover {
-webkit-transform: rotateY(-180deg);
-moz-transform: rotateY(-180deg);
-0-transform: rotateY(-180deg);
transform: rotateY(-180deg);
filter: progid:DXImageTransform.Microsoft.BasicImage(rotation=2)
}
Mình hy vọng các bạn sẽ thích với những hiệu ứng mà mình giới thiệu trong bài viết này, nhớ chia sẻ cho bạn bè cùng biết nhé.
Chuyên Mục: Css
Bài viết được đăng bởi webmaster
