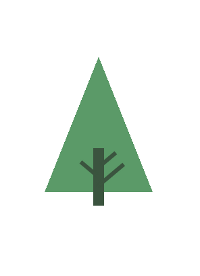
Forrst logo bằng CSS3
Hôm nay mình sẽ cùng với các bạn tạo logo forrst chỉ bằng CSS3 thuần (không sử dụng hình ảnh). Chìa khóa chính cho việc tạo logo này đó là các hình tam giác và hiệu ứng bóng đổ đều sử dụng thuộc tính borders. Và qua bài viết này mình chắc chắn là các bạn sẽ có thể hiểu và sử dụng tốt thuộc tính ...
Hôm nay mình sẽ cùng với các bạn tạo logo forrst chỉ bằng CSS3 thuần (không sử dụng hình ảnh). Chìa khóa chính cho việc tạo logo này đó là các hình tam giác và hiệu ứng bóng đổ đều sử dụng thuộc tính borders. Và qua bài viết này mình chắc chắn là các bạn sẽ có thể hiểu và sử dụng tốt thuộc tính transform: rotate(xdeg) của CSS3.

Xem Demo | Download
HTML
Đầu tiên , chúng ta cần có khung html với các phần tử như sau :
<div class="container">
<div class="forrst">
<span class="leaves"></span>
<span class="trunk"></span>
<span class="branchTop"></span>
<span class="branchMid"></span>
<span class="branchBot"></span>
</div>
</div>
CSS
Và để logo nên hình dáng, các bạn sử dụng đoạn css sau :
body, html {
background-color: #f8f7f3;
height: 100%;
}
div.container {
awidth: 100%;
height: 100%;
background-color: #234018;
}
/* MAIN STYLING */
div.forrst {
position: absolute;
height: 100px;
awidth: 76px;
left: 50%;
margin: -50px 0 0 -38px;
top: 50%;
}
div.forrst span.leaves {
position: absolute;
height: 0;
awidth: 0;
border: 15px solid black;
border-right: 37px solid transparent;
border-left: 37px solid transparent;
border-top: 0px solid transparent;
border-bottom: 85px solid #5b9a68;
}
div.forrst span.leaves:after {
content: ';
awidth: 74px;
height: 2px;
background: rgba(0,0,0,.4);
position: absolute;
top: 85px;
left: -37px;
}
div.forrst span.trunk {
height: 47px;
awidth: 8px;
background-color: #3b543f;
position: absolute;
left: 33px;
border-bottom: 1px solid rgba(0,0,0,.2);
top: 50px;
}
div.forrst span.trunk:before {
content: ';
height: 1px;
awidth: 8px;
top: 48px;
background-color: rgba(0,0,0,0.4);
position: absolute;
}
div.forrst span.trunk:after {
content: ';
position: absolute;
height: 36px;
awidth: 8px;
border-top: 1px solid rgba(0,0,0,.1);
border-right: 1px solid rgba(0,0,0,.2);
}
div.forrst span.branchTop {
awidth: 3px;
height: 15px;
position: absolute;
background: #3b543f;
-webkit-transform: rotate(60deg);
-moz-transform: rotate(60deg);
-o-transform: rotate(60deg);
-ms-transform: rotate(60deg);
transform: rotate(60deg);
top: 52px;
left: 41px;
}
div.forrst span.branchMid {
awidth: 3px;
height: 15px;
position: absolute;
background: #3b543f;
-webkit-transform: rotate(-60deg);
-moz-transform: rotate(-60deg);
-o-transform: rotate(-60deg);
-ms-transform: rotate(-60deg);
transform: rotate(-60deg);
top: 57px;
left: 28px;
}
div.forrst span.branchBot {
awidth: 3px;
height: 22px;
position: absolute;
background: #3b543f;
-webkit-transform: rotate(60deg);
-moz-transform: rotate(60deg);
-o-transform: rotate(60deg);
-ms-transform: rotate(60deg);
transform: rotate(60deg);
top: 57px;
left: 45px;
}
Vậy là xong, mình mong là qua các bài viết CSS3 logo, các bạn có thể hiểu rõ hơn về những thuộc tính mới mà CSS3 mang lại, từ đó làm chủ nó và tự sáng tạo cho mình những mẫu logo đẹp. Và nhớ là lúc đó hãy chia sẻ cho mình và mọi người chiêm ngưỡng nhé ^^.
Chuyên Mục: Css
Bài viết được đăng bởi webmaster
