Bài 02: Hướng dẫn sử dụng jQuery validation - Conditional - jQuery Tutorials
Ở bài trước chúng ta đã sử dụng plugin jquery form validation để kiểm tra các định dạng đơn giản, nhưng chưa kiểm tra các rule phức tạp như kiểm tra mật khẩu nhập vào có trùng nhau hay không? Nên trong bài này ta sẽ tìm hiểu cách sử dụng chức năng conditional để tự đưa ra những rule riêng ...
Ở bài trước chúng ta đã sử dụng plugin jquery form validation để kiểm tra các định dạng đơn giản, nhưng chưa kiểm tra các rule phức tạp như kiểm tra mật khẩu nhập vào có trùng nhau hay không? Nên trong bài này ta sẽ tìm hiểu cách sử dụng chức năng conditional để tự đưa ra những rule riêng nhé.
1. Sử dụng jquery form validate conditional
Bài toán như sau: Cho một form đăng ký gồm có tên đăng nhập, mật khẩu và mật khẩu nhập lại. Hãy sử dụng plugin jquery validate để kiểm tra định dạng các rule của form như sau:
- Username: không được trống
- Password: không được trống
- RePassword : không được trống. Giống Password
Bước 1: Xây dựng form
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title>Conditional Demo</title>
<style>
.success{border: solid 1px blue;}
.error {border:solid 1px red;}
</style>
<script src="jquery-1.9.0.min.js"></script>
<script src="jquery-validate.js"></script>
</head>
<body>
<form id="form">
<div>
<input type="text" name="username" id="username" data-required />
<label for="username">Username</label>
</div>
<div>
<input type="password" name="password" id="password" data-required />
<label for="password">Password</label>
</div>
<div>
<input type="password" name="confirm" id="confirm" data-required data-conditional="checkpassword" />
<label for="confirm">Confirm</label>
</div>
<div>
<button type="submit">Send</button>
<button type="reset">Reset</button>
</div>
</form>
</body>
</html>
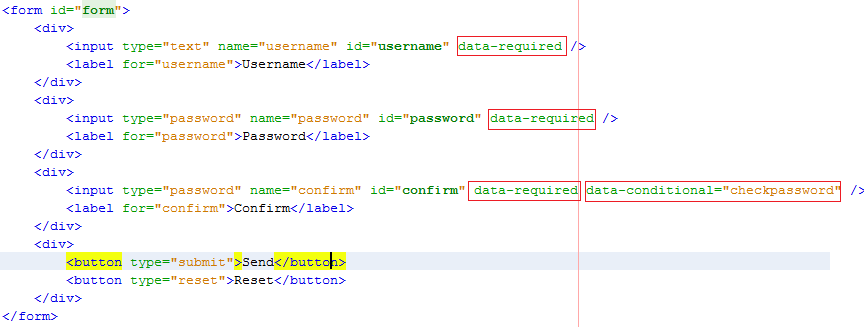
Như thường lệ, ở bước này tôi có định nghĩa một số Rule như hình dưới đây:

Với data-required thì quá quen thuộc rồi, nhưng tôi có định nghĩa một rule mới đó là data-conditional="checkpassword". Công dụng như thế nào thì ta sang bước 2 sẽ rõ.
Bước 2: Viết script validate form
<script>
$(document).ready(function(){
$('form').validate({
onKeyup: true,
eachValidField: function() {
$(this).removeClass('error').addClass('success');
},
eachInvalidField: function() {
$(this).removeClass('success').addClass('error');
},
// Conditional dùng để tạo các rule kiểm tra điều kiện riêng
// và kết quả trả về của mỗi rule là true/false
// Mỗi rule sẽ có tên trùng với khai báo data-conditional="checkpassword"
conditional: {
checkpassword : function() {
return $(this).val() == $('#password').val();
}
}
});
});
</script>Vậy ta có full code như sau:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title>Conditional Demo</title>
<style>
.success{border: solid 1px blue;}
.error {border:solid 1px red;}
</style>
<script src="jquery-1.9.0.min.js"></script>
<script src="jquery-validate.js"></script>
<script>
$(document).ready(function(){
$('form').validate({
onKeyup: true,
eachValidField: function() {
$(this).removeClass('error').addClass('success');
},
eachInvalidField: function() {
$(this).removeClass('success').addClass('error');
},
// Conditional dùng để tạo các rule kiểm tra điều kiện riêng
// và kết quả trả về của mỗi rule là true/false
// Mỗi rule sẽ có tên trùng với khai báo data-conditional="checkpassword"
conditional: {
checkpassword : function() {
return $(this).val() == $('#password').val();
}
}
});
});
</script>
</head>
<body>
<form id="form">
<div>
<input type="text" name="username" id="username" data-required />
<label for="username">Username</label>
</div>
<div>
<input type="text" name="password" id="password" data-required />
<label for="password">Password</label>
</div>
<div>
<input type="text" name="confirm" id="confirm" data-required data-conditional="checkpassword" />
<label for="confirm">Confirm</label>
</div>
<div>
<button type="submit">Send</button>
<button type="reset">Reset</button>
</div>
</form>
</body>
</html>Xem demo:
2. Lời kết
Bài này rất đơn giản nhưng tôi lại giải thích dài dòng, vì đây là nguyên tắc riêng nên mong các bạn thông cảm, các tuts mình sẽ chia nhỏ ra để bạn dễ theo dõi và dễ tìm lại nội dung hơn. Bài tiếp theo ta sẽ học cách khai báo mô tả thông báo lỗi trong plugin jquery form validation.
